JavaScript 词法 All In One
JavaScript 词法 All In One
JavaScript 词法
这部分描述了JavaScript 的词法(lexical grammar)。
ECMAScript 源码文本会被从左到右扫描,并被转换为一系列的输入元素,包括 token、控制符、行终止符、注释和空白符。ECMAScript 定义了一些关键字、字面量以及行尾分号补全的规则。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Lexical_grammar
Hashbang
Hashbang 注释指定特定 JavaScript 解释器的路径要用于执行脚本。示例如下:
使用 #! 注释样式以指定 JavaScript 解释器。
#!/usr/bin/env node
console.log("Hello world");
ECMAScript 6 中的保留关键字
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Reserved_words
break
case
catch
class
const
continue
debugger
default
delete
do
else
export
extends
finally
for
function
if
import
in
instanceof
new
return
super
switch
this
throw
try
typeof
var
void
while
with
yield

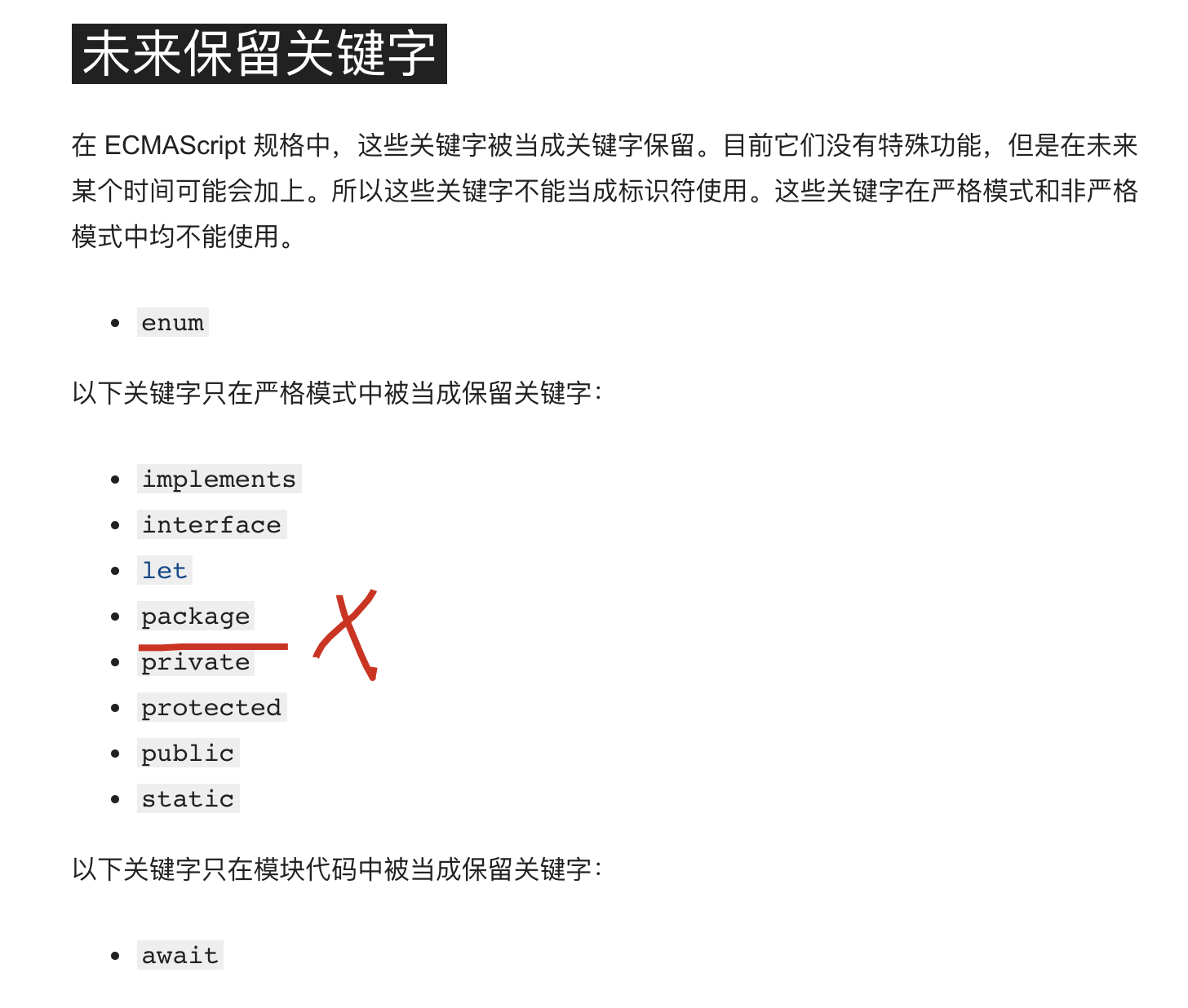
未来保留关键字
在 ECMAScript 规格中,这些关键字被当成关键字保留。
目前它们没有特殊功能,但是在未来某个时间可能会加上。
所以这些关键字不能当成标识符使用。
这些关键字在严格模式和非严格模式中均不能使用。
enum
以下关键字只在严格模式中被当成保留关键字:
implements
interface
let
package
private
protected
public
static
以下关键字只在模块代码中被当成保留关键字:
await
之前标准中的保留关键字
这里是之前版本中的ECMAScript(1到3)中的保留关键字:
abstract
boolean
byte
char
double
final
float
goto
int
long
native
short
synchronized
transient
volatile
另外,直接量 null、true 和 false 同样不能被当成标识符号使用。
demo
ECMAScript 6 中的保留关键字
// PACKAGE
import * as PACKAGE from '../package.json';
// const PACKAGE = require('../package.json');
console.log(' package.name =', PACKAGE.name);
console.log(' package.version =', PACKAGE.version);
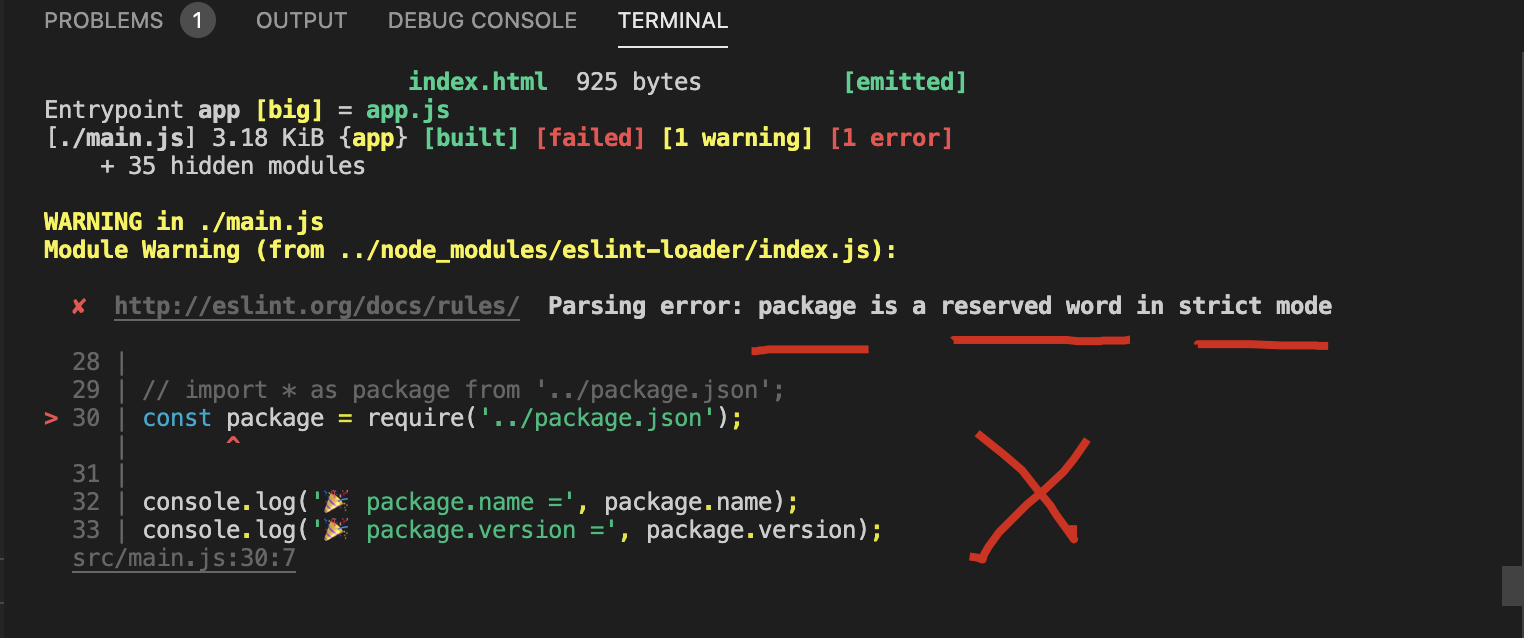
// package
import * as package from '../package.json';
// const package = require('../package.json');
console.log(' package.name =', package.name);
console.log(' package.version =', package.version);
Parsing error: package is a reserved word in strict mode

import * as Sentry from '@sentry/browser';
import { Vue as VueIntegration } from '@sentry/integrations';
import ErrorHandler from './ErrorHandler.js';
import * as PACKAGE from '../package.json';
// const PACKAGE = require('../package.json');
// package 是保留关键字,不能使用
// import * as package from '../package.json';
// const package = require('../package.json');
console.log(' package.name =', PACKAGE.name);
console.log(' package.version =', PACKAGE.version);
// console.log(' package.name =', package.name);
// console.log(' package.version =', package.version);
// const isDev = process.env.BABEL_ENV === 'development';
// const isProd = process.env.NODE_ENV === 'production';
// const env = process.env.NODE_ENV === 'production' ? true : false;
const env = process.env.NODE_ENV === 'production' ? 'prod' : 'dev';
Sentry.init({
// To set your release version
release: `$${PACKAGE.name}_${env}@${PACKAGE.version}`,
// release: `$${package.name}_${env}@${package.version}`,
// release: "my-project-name@" + process.env.npm_package_version,
dsn: 'https://666ed2b5eb51410dbe24f05e67fc999@sentry.xgqfrms//110',
integrations: [new VueIntegration({Vue, attachProps: true, logErrors: true})],
});
const errorHandler = new ErrorHandler('vue_error');
Vue.config.errorHandler = (err, vm, info) => errorHandler.onError(err, vm, info);
if(env === 'dev') {
// 测试
setTimeout(() => {
console.log('window.Vue; =', window.Vue);
throw new Error(' Sentry Vue Error 测试!');
}, 3000);
}
refs
https://www.runoob.com/js/js-reserved.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
JavaScript 词法 All In One的更多相关文章
- 第二章:Javascript词法结构
编程语言的词法结构是一套基础性的规则,用来描述你如何编写这门语言.作为语法的基础,它规定了变量名是怎么样的,如何写注释,以及语句之间是如何区分的.本节用很短的篇幅来介绍javascript的词法结构. ...
- 网易JS面试题与Javascript词法作用域说明
调用对象位于作用域链的前端,局部变量(在函数内部用var声明的变量).函数参数及Arguments对象都在函数内的作用域中--这意味着它们隐藏了作用域链更上层的任何同名的属性. 2010年9月14日, ...
- javascript 词法结构小结
作为一名前端程序员,自然学习了一些框架,但是学的越多越发现自己基础的不足,于是想系统的学习一下js基础,然后把它记录下来. 如其他编程语言一样,词法结构是一门语言的基础,它规定了诸如如何给变量起名字. ...
- JavaScript 词法、静态、动态作用域初级理解
开始之前 由于本人也是JavaScript初学者,记录学习经过,怕以后会忘记. 对于JavaScript 初学者来说,最难的不是代码部分,而是对很多书籍中的术语的理解,大多时候想要理解一段JavaSc ...
- JavaScript词法作用域与调用对象
关于 Javascript 的函数作用域.调用对象和闭包之间的关系很微妙,关于它们的文章已经有很多,但不知道为什么很多新手都难以理解.我就尝试用比较通俗的语言来表达我自己的理解吧. 作用域 Scope ...
- JavaScript 词法作用域不完全指北
在 JavaScript 作用域不完全指北 中,我们介绍了作用域的概念以及 JavaScript 引擎.编译器和作用域的关系.作用域有两种主要的工作模型:词法作用域和动态作用域.其中最为普遍的也是大多 ...
- JavaScript词法作用域—你不知道的JavaScript上卷读书笔记(一)
前段时间在每天往返的地铁上抽空将 <你不知道的JavaScript(上卷)>读了一遍,这本书很多部分写的很是精妙,对于接触前端时间不太久的人来说,就好像是叩开了JavaScript的另一扇 ...
- JavaScript 词法句法
JavaScript 中的几个重要概念 JavaScript 遵循 ECMA-262 规范,目前其最新版是 ECMAScript 2018,而获得所有主流浏览器完全支持的则是 ECMAScript 5 ...
- JavaScript权威设计--JavaScript词法结构(简要学习笔记二)
1.字符集 JavaScript是用Unicode字符集编写的 2.区分大小写 html不区分大小写,xhtml区分大小写 如:html中onclick可以写成Onclick 但是js中必须写成onc ...
随机推荐
- .NET Core部署到linux(CentOS)最全解决方案,高阶篇(Docker+Nginx 或 Jexus)
在前两篇: .NET Core部署到linux(CentOS)最全解决方案,常规篇 .NET Core部署到linux(CentOS)最全解决方案,进阶篇(Supervisor+Nginx) 我们对. ...
- 两种方式,花五分钟就能构建一个 Spring Boot 应用
前言 Spring Boot 的好处自然不必多说,对于想要从事 Java 工作的朋友们来说,可谓是必学的技能. 在我看来,它的优势就是多快好省. 功能多,很多常用的能力都有集成: 接入快,简单的几行代 ...
- 提示框,对话框,路由跳转页面,跑马灯,幻灯片及list组件的应用
目录: 主页面的js业务逻辑层 主页面视图层 主页面css属性设置 跳转页面一的js业务逻辑层 跳转页面一的视图层 跳转页面二的视图层 跳转页面三的js业务逻辑层 跳转页面三的视图层 跳转页面三的cs ...
- Linux防火墙和iptables
1. CentOS 查看防火墙状态: systemctl status firewalld firewall-cmd --state 启停防火墙: # 开启 systemctl start firew ...
- Socket的用法——NIO包下SocketChannel的用法 ———————————————— 版权声明:本文为CSDN博主「茶_小哥」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ycgslh/article/details/79604074
服务端代码实现如下,其中包括一个静态内部类Handler来作为处理器,处理不同的操作.注意在遍历选择键集合时,没处理完一个操作,要将该请求在集合中移除./*模拟服务端-nio-Socket实现*/pu ...
- Solon rpc 1.3.1 发布,推出Cloud接口与配置规范
Solon 是一个微型的Java RPC开发框架.项目从2018年启动以来,参考过大量前人作品:历时两年,3500多次的commit:内核保持0.1m的身材,超高的跑分,良好的使用体验.支持:Rpc. ...
- 扩展欧几里得(exgcd)及其应用
定义 扩展欧几里得算法是用来在已知一组 \((a,b)\) 的时,求解一组 \((x,y)\) 使得 \[ax+by=gcd(a,b) \] 思想 and 板子 根据相关的知识可以得到 \[gcd(a ...
- 在 ASP.NET Core 应用中使用 Cookie 进行身份认证
Overview 身份认证是网站最基本的功能,最近因为业务部门的一个需求,需要对一个已经存在很久的小工具网站进行改造,因为在逐步的将一些离散的系统迁移至 .NET Core,所以趁这个机会将这个老的 ...
- Springboot 项目部署到服务器上
项目部署到服务器上,有两种方式,一种 jar 包,一种 war 包 jar包 部署时,后续的域名配置,SSL证书等在nginx中配置 war包 部署时,后续的域名配置可以在tomcat中配置就好,修改 ...
- /etc/fstab和/etc/mtab的区别
etc/fstab文件的作用 记录了计算机上硬盘分区的相关信息,启动 Linux 的时候,检查分区的 fsck 命令,和挂载分区的 mount 命令,都需要 fstab 中的信息,来正 ...
