React.createClass vs. ES6 Class Components
1
1
1
https://www.fullstackreact.com/articles/react-create-class-vs-es6-class-components/
React.createClass vs. ES6 Class Components

New React developers are often confused when they encounter two different styles for declaring React components. The React ecosystem is currently split between the
React.createClasscomponent declaration:const MyComponent = React.createClass({
render() {
return(<p>I am a component!</p>);
}
});
And the ES6 class component declaration:
class MyComponent extends React.Component {
render() {
return(<p>I am a component, too!</p>);
}
}
Have you been wondering what the difference is between
React.createClassand ES6 class components? And why they both exist? And which you should use? Read on ...First, a little history...
As a prototypical language, JavaScript didn't have classes for much of its existence. ES6, the latest version of JavaScript finalized in June 2015, introduced classes as "syntactic sugar." From MDN:
The class syntax is not introducing a new object-oriented inheritance model to JavaScript. JavaScript classes provide a much simpler and clearer syntax to create objects and deal with inheritance.
Because JavaScript didn't have classes, React included its own class system.
React.createClassallows you to generate component "classes." Under the hood, your component class is using a bespoke class system implemented by React.With ES6, React allows you to implement component classes that use ES6 JavaScript classes. The end result is the same -- you have a component class. But the style is different. And one is using a "custom" JavaScript class system (
createClass) while the other is using a "native" JavaScript class system.In 2015, when we broke ground for our book, it felt like the community was still largely mixed. Key figures from Facebook were stating that the
React.createClassstyle was just fine. We felt it was easier to understand given that developers were still adopting ES6.Since then, the community has been shifting towards ES6 class components. This is for good reason. React used
createClassbecause JavaScript didn't have a built-in class system. But ES6 has enjoyed swift adoption. And with ES6, instead of reinventing the wheel React can use a plain ES6 JavaScript class. This is more idiomatic and less opaque than the custom class generated bycreateClass.So, responding to the momentum, we decided to move over to ES6 class components in the book.
For the developer, the differences between components created with ES6 classes and
createClassare fortunately minimal. If you've learned how to write React components withcreateClass, should you ever want to use ES6 classes you'll find the transition easy.Creating components with
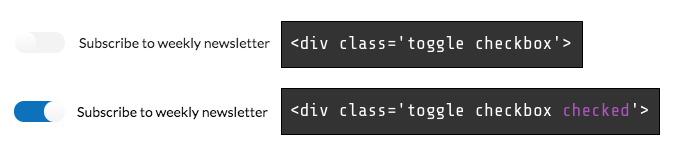
createClass()To compare the two component styles, let's implement a checkbox as a React component.
In the CSS framework we're using, we can toggle whether or not a checkbox is checked by changing the class on a div:
When using React's
createClass()method, we pass in an object as an argument. So we can write a component usingcreateClassthat looks like this:const ToggleCheckbox = React.createClass({
getInitialState() {
return {
checked: false,
};
}, toggleChecked() {
this.setState({
checked: !this.state.checked,
});
}, render() {
const className = this.state.checked ?
'toggle checkbox checked' : 'toggle checkbox';
return (
<div className={className}>
<input
type='checkbox'
name='public'
onClick={this.toggleChecked}
>
<label>Subscribe to weekly newsletter</label>
</div>
);
}
});
Using an ES6 class to write the same component is a little different. Instead of using a method from the
reactlibrary, we extend an ES6 class that the library defines,Component.Let's write a first draft of this ES6 class component. We won't define
toggleCheckedjust yet:class ToggleCheckbox extends React.Component {
constructor(props, context) {
super(props, context); this.state = {
checked: false,
};
} render() {
// ... same as component above
}
}
constructor()is a special function in a JavaScript class. JavaScript invokesconstructor()whenever an object is created via a class. If you've never worked with an object-oriented language before, it's sufficient to know that React invokesconstructor()first thing when initializing our component. React invokesconstructor()with the component'spropsandcontext.Whereas before we used the special React API method
getInitialState()to setup our state, with ES6 classes we can setthis.statedirectly here in the constructor. Note that this is the only time we'll ever usethis.state = Xin the lifetime of our component. Beyond initializing the state we must callthis.setState()to modify the state.We invoke
super()at the top ofconstructor(). This invokes theconstructor()function defined byReact.Componentwhich executes some necessary setup code for our component. It's important to callsuper()whenever we define aconstructor()function. Furthermore, it's good practice to call it on the first line.Because our component doesn't use
propsorcontext, it's OK to not pass those along:class ToggleCheckbox extends React.Component {
constructor() {
super();
// ...
}
}
Now let's add
toggleChecked. The implementation of the method is the same as before:class ToggleCheckbox extends React.Component { // ... toggleChecked() {
this.setState({
checked: !this.state.checked,
});
} // ...
}
Except, this wouldn't work as expected. Here's the odd part: Inside both
render()andconstructor(), we've witnessed thatthisis always bound to the component. But inside our custom component methodtoggleChecked(),thisis actuallynull.In JavaScript, the special
thisvariable has a different binding depending on the context. For instance, insiderender()we say thatthisis "bound" to the component. Put another way,this"references" the component.Understanding the binding of
thisis one of the trickiest parts of learning JavaScript programming. Given this, it's fine for a beginner React programmer to not understand all the nuances at first.In short, we want
thisinsidetoggleChecked()to reference the component, just like it does insiderender(). But why doesthisinsiderender()andconstructor()reference the component whilethisinsidetoggleChecked()does not?For the functions that are part of the standard React component API like
render(), React bindsthisto the component for us.Indeed, this is why we had no issues when using
createClassto define our component. When usingcreateClass, React binds every method to the component. That's one of the biggest differences betweencreateClasscomponents and ES6 class components: Any time we define our own custom component methods for an ES6 class component, we have to manually bindthisto the component ourselves.There's a few patterns that we can use to do so. One popular approach is binding the method to the component in the
constructor(), like this:class ToggleCheckbox extends React.Component {
constructor(props, context) {
super(props, context); this.state = {
checked: false,
}; // We bind it here:
this.toggleChecked = this.toggleChecked.bind(this);
} toggleChecked() {
// ...
} render() {
// ...
}
}
Function's
bind()method allows you to specify what thethisvariable inside a function body should be set to. What we're doing here is a common JavaScript pattern. We're redefining the component methodtoggleChecked(), setting it to the same function but bound tothis(the component). Now, whenevertoggleChecked()executes,thiswill reference the component as opposed tonull.At this point, both of our components will behave exactly the same. While the implementation details under the hood are different, on the surface the variance is relatively minimal.
The "binding" quirk for ES6 class components is a little perplexing. You'd be right to ask: React aside, why doesn't
thisinside an ES6 class method reference the instantiated object?We think this answer on Reddit sums it up nicely:
Because ES6 classes are mostly syntactic sugar for the existing Javascript prototype inheritance behavior, per this example:
function MyFunction() {
this.a = 42
} MyFunction.prototype.someMethod = function() {
console.log("A: ", this.a);
} var theInstance = new MyFunction();
theInstance.someMethod(); // "42" var functionByItself = theInstance.someMethod;
functionByItself(); // undefined
In the same way, a function defined as part of a class doesn't get
thisauto-bound by default - it's based on whether you're calling it with the dot syntax, or passing around a standalone reference.An alternative ES6 class component style using property intializers
Because of this, ES6 class components come with this bit of extra ceremony. In our own projects, we use an experimental JavaScript feature called property initializers. While not yet ratified for JavaScript adoption, the proposed syntax is compelling. It provides a terser syntax for both initializing state and ensuring custom component methods are bound to the component. To give you an idea of why this experimental feature is popular among React developers, here's what our component would look like re-written using property initializers:
class ToggleCheckbox extends React.Component {
// state initialized outside constructor
state = {
checked: false,
}; // Using an *arrow* function ensures `this` bound to component
toggleChecked = () => {
this.setState({
checked: !this.state.checked,
});
} render() {
// ...
}
}
We'll discuss property initializers -- and how to use them in your projects -- in further detail in a subsequent blog post.
EDIT: That blog post is live!
Which should you use?
Ultimately, which component declaration method you use is up to you and your team. While the community is moving towards ES6 class components, if you're already using
createClasswidely there's no need nor rush to upgrade. And should you decide to change to ES6 class components in the future, there are automated tools to help you do this easily likereact-codemod. (If there's enough demand, we'll write a blog post about this process, too)If you'd like to read more about binding and ES6 classes, check out these two links:
- Why aren't methods of an object created with class bound to it in ES6? (Stack Overflow)
- Binding Methods to Class Instance Objects (Pony Foo)
Because you found this post helpful, you'll love our book — it's packed with over 800 pages of content and over a dozen projects, including chapters on React fundamentals, Redux, Relay, GraphQL, and more.
1
1
1
1
1
1
1
1
React.createClass vs. ES6 Class Components的更多相关文章
- React.createClass和extends Component的区别
React.createClass和extends Component的区别主要在于: 语法区别 propType 和 getDefaultProps 状态的区别 this区别 Mixins 语法区别 ...
- 转载 React.createClass 对决 extends React.Component
先给出结论,这其实是殊途同归的两种方式.过去我们一般都会使用 React.createClass 方法来创建组件,但基于 ES6 的小小语法糖,我们还可以通过 extends React.Compon ...
- react native 中es6语法解析
react native是直接使用es6来编写代码,许多新语法能提高我们的工作效率 解构赋值 var { StyleSheet, Text, View } = React; 这句代码是ES6 中新增的 ...
- react ES5 与ES6的写法
ES5var React = require('react'); var ReactDOM = require('react-dom'); // 定义组件 var HelloMessage = Rea ...
- [ES6]react中使用es6语法
前言 不论是React还是React-native,facebook官方都推荐使用ES6的语法,没在项目中使用过的话,突然转换过来会遇到一些问题,如果还没有时间系统的学习下ES6那么注意一些常见的写法 ...
- [react 基础篇]——React.createClass()方法同时创建多个组件类
react 组件 React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件.React.createClass 方法就用于生成一个组件类 一个组 ...
- React.createClass 、React.createElement、Component
react里面有几个需要区别开的函数 React.createClass .React.createElement.Component 首选看一下在浏览器的下面写法: <div id=" ...
- React ES5 (createClass) 和 ES6 (class)
https://www.w3cplus.com/react/react-es5-createclass-vs-es6-classes.html http://blog.csdn.net/shaleil ...
- React相关:npm,ES6,
1.NPM: 参考:npm使用入门 npm 学习笔记整理 2.ES6参考:ES6 let命令:ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块 ...
随机推荐
- echarts图表X轴文字过长解决解决方案:根据文字长度自动旋转
Echarts 标签中文本内容太长的时候怎么办 ? 关于这个问题搜索一下,有很多解决方案.无非就是 省略(间隔显示).旋转文字方向.竖排展示 前面两种解决方案,就是echarts暴露的: { ax ...
- 列出HBASE所有表的相关信息,如表名、创建时间等。
import java.io.IOException; import java.util.Collection; import java.util.Iterator; import org.apach ...
- (008)每日SQL学习:Oracle Not Exists 及 Not In 使用
今天遇到一个问题,not in 查询失效,我以为是穿越了,仔细查了点资料,原来理解有误! select value from temp_a a where a.id between 1 and 100 ...
- Index-Only Scans and Covering Indexes
小结: 1.覆盖索引 回表 2. All indexes in PostgreSQL are secondary indexes, meaning that each index is stored ...
- DP中的树上边/点覆盖问题
目录 树上边覆盖问题 例:luoguP2016 战略游戏 简述题意: Solution: Code 树上点覆盖问题 简述题意 Solution Code: 树上边覆盖问题 例:luoguP2016 战 ...
- HDU3062 PARTY
Party Problem Description 有n对夫妻被邀请参加一个聚会,因为场地的问题,每对夫妻中只有1人可以列席.在2n 个人中,某些人之间有着很大的矛盾(当然夫妻之间是没有矛盾的),有矛 ...
- 济南学习D3T1__线性筛和阶乘质因数分解
[问题描述] 从1− N中找一些数乘起来使得答案是一个完全平方数,求这个完全平方数最大可能是多少. [输入格式] 第一行一个数字N. [输出格式] 一行,一个整数代表答案对100000007取模之后的 ...
- Web漏洞扫描-AWVS
Web漏洞扫描-AWVS 一.AWVS概述 二.功能以及特点 三.AWVS界面 四.AWVS使用 相关优质博文: CSDN:帽子不够白:WEB渗透测试之三大漏扫神器 一.AWVS概述 Acunetix ...
- 删除无用docker镜像
docker images | grep none | grep -v grep | awk '{print $3}' | xargs docker rmi -f
- 当 .NET 5 遇上OpenTelemetry,会碰撞出怎样的火花?
OpenTelemetry 介绍 我在之前的几篇文章都介绍了 OpenTelemetry, 你可以在这里找到 OpenTelemetry - 云原生下可观测性的新标准 深入研究 .NET 5 的开放式 ...