HTML表格样式
一、表格的表头
1 <html>
2
3 <body>
4
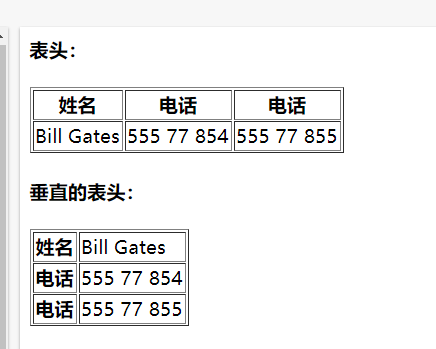
5 <h4>表头:</h4>
6 <table border="1">
7 <tr>
8 <th>姓名</th>
9 <th>电话</th>
10 <th>电话</th>
11 </tr>
12 <tr>
13 <td>Bill Gates</td>
14 <td>555 77 854</td>
15 <td>555 77 855</td>
16 </tr>
17 </table>
18
19 <h4>垂直的表头:</h4>
20 <table border="1">
21 <tr>
22 <th>姓名</th>
23 <td>Bill Gates</td>
24 </tr>
25 <tr>
26 <th>电话</th>
27 <td>555 77 854</td>
28 </tr>
29 <tr>
30 <th>电话</th>
31 <td>555 77 855</td>
32 </tr>
33 </table>
34
35 </body>
36 </html>

二、跨行跨列的表格
1 <html>
2
3 <body>
4
5 <h4>横跨两列的单元格:</h4>
6 <table border="1">
7 <tr>
8 <th>姓名</th>
9 <th colspan="2">电话</th>
10 </tr>
11 <tr>
12 <td>Bill Gates</td>
13 <td>555 77 854</td>
14 <td>555 77 855</td>
15 </tr>
16 </table>
17
18 <h4>横跨两行的单元格:</h4>
19 <table border="1">
20 <tr>
21 <th>姓名</th>
22 <td>Bill Gates</td>
23 </tr>
24 <tr>
25 <th rowspan="2">电话</th>
26 <td>555 77 854</td>
27 </tr>
28 <tr>
29 <td>555 77 855</td>
30 </tr>
31 </table>
32
33 </body>
34 </html>

三、frame控制围绕表格边框
1 <html>
2 <body>
3
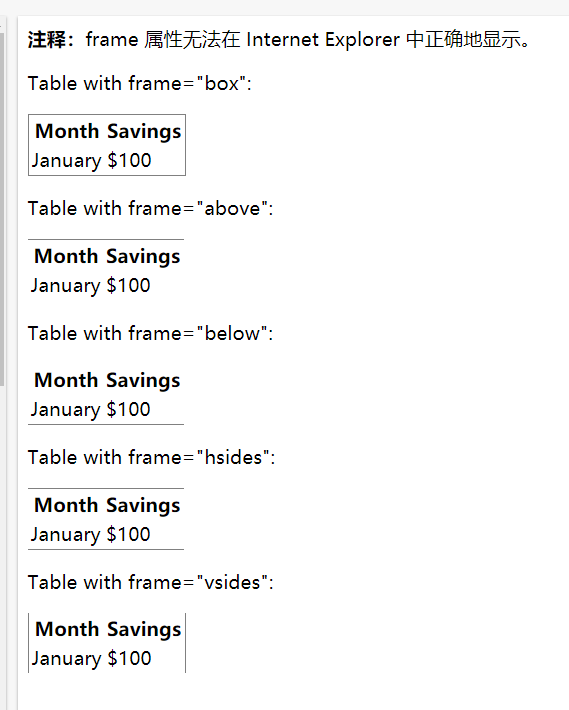
4 <p><b>注释:</b>frame 属性无法在 Internet Explorer 中正确地显示。</p>
5
6 <p>Table with frame="box":</p>
7 <table frame="box">
8 <tr>
9 <th>Month</th>
10 <th>Savings</th>
11 </tr>
12 <tr>
13 <td>January</td>
14 <td>$100</td>
15 </tr>
16 </table>
17
18 <p>Table with frame="above":</p>
19 <table frame="above">
20 <tr>
21 <th>Month</th>
22 <th>Savings</th>
23 </tr>
24 <tr>
25 <td>January</td>
26 <td>$100</td>
27 </tr>
28 </table>
29
30 <p>Table with frame="below":</p>
31 <table frame="below">
32 <tr>
33 <th>Month</th>
34 <th>Savings</th>
35 </tr>
36 <tr>
37 <td>January</td>
38 <td>$100</td>
39 </tr>
40 </table>
41
42 <p>Table with frame="hsides":</p>
43 <table frame="hsides">
44 <tr>
45 <th>Month</th>
46 <th>Savings</th>
47 </tr>
48 <tr>
49 <td>January</td>
50 <td>$100</td>
51 </tr>
52 </table>
53
54 <p>Table with frame="vsides":</p>
55 <table frame="vsides">
56 <tr>
57 <th>Month</th>
58 <th>Savings</th>
59 </tr>
60 <tr>
61 <td>January</td>
62 <td>$100</td>
63 </tr>
64 </table>
65
66 </body>
67 </html>

HTML表格样式的更多相关文章
- delphi 设置表格样式。
//设置表格样式 wordDoc.Tables.Item(1).Borders.Item(Word.WdBorderType.wdBorderLeft).LineStyle = Word.WdLine ...
- CSS:表格样式(设置表格边框/文字/背景的样式)
使用CSS能够制作出十分精美的表格. 代码整理自w3school:http://www.w3school.com.cn 效果图: 代码: <!DOCTYPE html PUBLIC " ...
- 普通table表格样式及代码大全(全)
普通table表格样式及代码大全(全)(一) 单实线边框表格 <TABLE style="BORDER-COLLAPSE: collapse" borderColor=#00 ...
- 美丽的表格样式(使用CSS样式表控制表格样式)
按照WEB2.0风格,设计了几个表格样式,希望大家喜欢. WEB2.0提倡使用div开布局,但不是要全然放弃使用表格,表格在数据展现方面还是不错的选择. 如今使用介绍使用CSS样式表来控制.美化表格的 ...
- 漂亮的表格样式(使用CSS样式表控制表格样式)
根据WEB2.0风格,设计了几个表格样式,我希望你喜欢. WEB2.0推广使用div开放式布局.但并不是完全放弃使用形式,在数据表现形式而言是一个不错的选择. 本节将介绍如何使用现在CSS样式表来控制 ...
- Bootstrap表格样式(附源码文件)--Bootstrap
1.表格默认样式 <h4>表格默认样式</h4><table><!--默认样式--> <tr><th>序号</th> ...
- word建立统一的表格样式
插入一个表格,一般border都是一样粗细,不美观, 这里推荐一种样式如下图(外框和首行都加粗,比较好看) 设置方法: 1.选中表格,上方出现设计选项卡 2.表格样式,点击"新建样式表&qu ...
- Bootstrap -- 表格样式、表单布局
Bootstrap -- 表格样式.表单布局 1. 表格的一些样式 举例: <!DOCTYPE html> <html> <head> <meta http- ...
- 07. Matplotlib 3 |表格样式| 显示控制
1.表格样式创建 表格视觉样式:Dataframe.style → 返回pandas.Styler对象的属性,具有格式化和显示Dataframe的有用方法 样式创建:① Styler.applymap ...
- 黑白表格样式教师求职简历免费word模板
10款精黑白表格样式教师求职简历免费word模板,也可用于其他专业和职业,个人免费简历模板,个人简历表免费,个人简历表格. 声明:该简历模板仅用于个人欣赏使用,请勿用于商业用途,谢谢. 下载地址:百度 ...
随机推荐
- Beta冲刺随笔——Day_Two
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta 冲刺 这个作业的目标 团队进行Beta冲刺 作业正文 正文 其他参考文献 无 今日事今日毕 林涛: ...
- MongoTemplate 移除 _class 字段
@Configuration public class ApplicationReadyListener implements ApplicationListener<ContextRefres ...
- 并发编程实战-J.U.C核心包
J.U.C - AQS java.util.concurrent(J.U.C)大大提高了并发性能,AQS 被认为是 J.U.C 的核心.它核心是利用volatile和一个维护队列. AQS其实就是ja ...
- PyQt信号connect连接槽方法时报:native Qt signal is not callable错误
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 在将一个信号连接到槽方法时,程序异常退出,捕获异常 ...
- pycharm 本地代码同步到github上
第一步, pycharm中setting-> Version Control -> Github -> addacount 如果账号密码登录不成功,就用token登录,参考下面这个博 ...
- 网络QoS的平衡之道——音视频弱网对抗策略介绍
作者:网易智企云信资深音视频引擎开发工程师 王兴鹤 随着AI和5G的到来,音视频应用将变得越来越广泛,人们对音视频的品质需求也越来越高,视频分辨率已经从高清发展为超高清.VR,视频帧率也已出现60fp ...
- 「TJOI / HEOI2016」求和 的一个优秀线性做法
我们把\(S(i, j)j!\)看成是把\(i\)个球每次选择一些球(不能为空)扔掉,选\(j\)次后把所有球都扔掉的情况数(顺序有关).因此\(S(i, j)j! = i