salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容
本篇参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
https://github.com/SheetJS/sheetjs
salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
我们都知道salesforce支持对csv的解析,但是有时客户还是想坚持使用excel的格式进行上传然后解析,标准肯定实现不了,这个时候我们需要使用 第三方的解析插件来搞定此需求,常用的比较多的是使用 excel sheet js。本篇demo用于通过使用 sheet js进行简单的解析展示操作。
先说一下基本原理:
1. 通过 FileReader将上传的文件进行解析;
2. 通过 sheet js包里得XLSX.read方法进行 excel里面内容的格式化;
3. 解析相关的sheet页里面的内容。
做lightning项目,如果我们想要使用标准的DOM API,第一步,也是最关键的,我们需要先知道 lightning locker支持哪些标准的 DOM API, 比如第一步我们想要通过 FileReader去读取内容,我们需要先了解 lex下是否支持 FileReader。
通过下面图片内容我们知道lex是支持的,所以没有了后顾之忧,我们开始进行简单实现。

一. 上传需要的 static resource
我们访问https://github.com/SheetJS/sheetjs下载下来 code的资源包以后,在dist目录下我们可以使用xlsx.core.min.js 或者使用 xlsx.full.min.js,demo中我们使用后者。这里有一点需要注意,我们不能直接使用这个js,否则引用程序以后,他是会报错的类似XLSX is not defined sheet js,按照下图进行修改

demo中我们正常的上传了 static resource,命名为 sheetJS,对应的文件为 修改后的xlsx.full.min.js
二. 代码实现
excelImportForAura.cmp:引入static resource,展示一个 lightning input用于上传
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<ltng:require scripts="{!$Resource.sheetJS}"/>
<lightning:input type="file"
label="上传"
onchange="{!c.excelFileToJson}"
multiple="false"
accept="xlsx"/>
</aura:component>
对应js controller:主要就是用包里面的XLSX.utils.sheet_to_json去搞定,可以查看官方API。
({
excelFileToJson: function(component, event, helper) {
event.preventDefault();
let files = event.getSource().get("v.files");
let fileReader = new FileReader();
let datas = []; // 存储获取到的数据
let workbook;
fileReader.onload = function(event) {
try {
let data = event.target.result,
workbook = XLSX.read(data, {
type: 'binary'
});
for (let sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
datas = datas.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
}
}
console.log(JSON.stringify(datas));
} catch (e) {
console.log('解析失败' + e);
return;
}
};
fileReader.readAsBinaryString(files[0]);
}
})
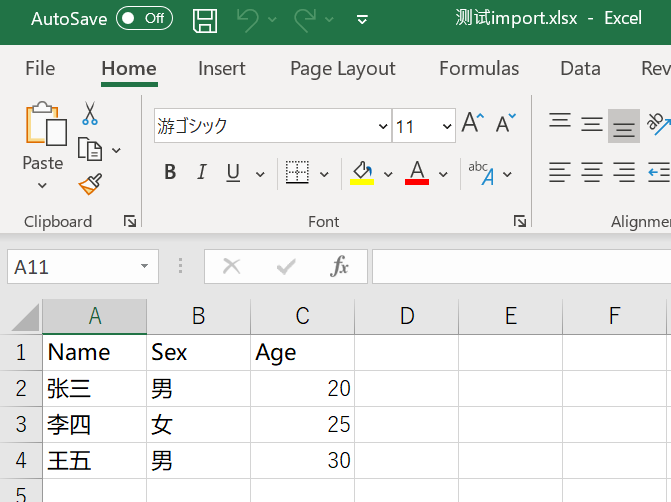
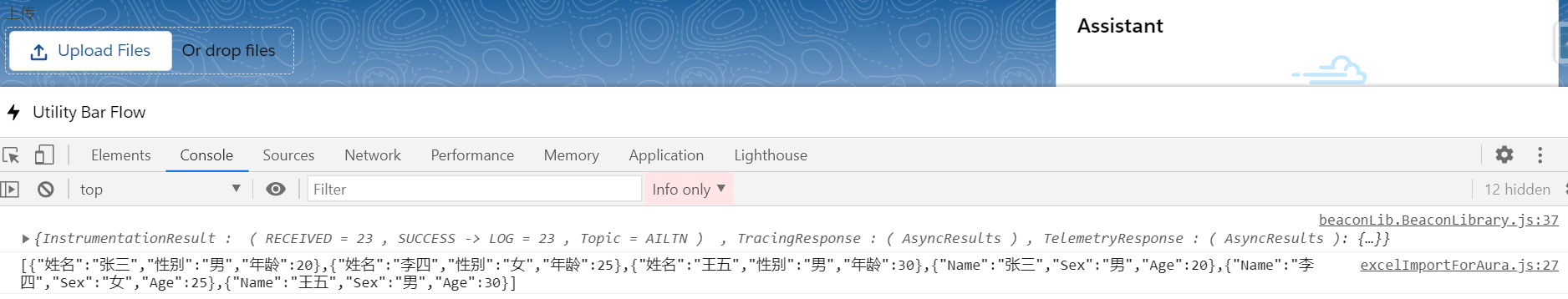
结果简单展示
1. 测试excel内容

2. 后台解析结果

总结:本篇还有很多待完善的地方,比如文件上传大小限制,可以参考上面曾经写过的博客。比如动态展示内容或者更友好的提示用户,以及内容传递到后台。这些感兴趣的小伙伴自行完善。篇中有错误地方欢迎指出,有不懂欢迎留言。
salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容的更多相关文章
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- salesforce lightning零基础学习(二) lightning 知识简单介绍----lightning事件驱动模型
看此篇博客前或者后,看一下trailhead可以加深印象以及理解的更好:https://trailhead.salesforce.com/modules/lex_dev_lc_basics 做过cla ...
- salesforce lightning零基础学习(十五) 公用组件之 获取表字段的Picklist(多语言)
此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) 我们在lightning中在前台会经常碰到获取pi ...
- salesforce lightning零基础学习(三) 表达式的!(绑定表达式)与 #(非绑定表达式)
在salesforce的classic中,我们使用{!expresion}在前台页面展示信息,在lightning中,上一篇我们也提及了,如果展示attribute的值,可以使用{!v.expresi ...
- salesforce lightning零基础学习(十) Aura Js 浅谈三: $A、Action、Util篇
前两篇分别介绍了Component类以及Event类,此篇将会说一下 $A , Action以及 Util. 一. Action Action类通常用于和apex后台交互,设置参数,调用后台以及对结 ...
- salesforce lightning零基础学习(八) Aura Js 浅谈一: Component篇
我们在开发lightning的时候,常常会在controller.js中写 component.get('v.label'), component.set('v.label','xxValue'); ...
- salesforce lightning零基础学习(十四) Toast 浅入浅出
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:showToast/specification h ...
- salesforce lightning零基础学习(一) lightning简单介绍以及org开启lightning
lightning对于开发salesforce人员来说并不陌生,即使没有做过lightning开发,这个名字肯定也是耳熟能详.原来的博客基本都是基于classic基于配置以及开发,后期博客会以ligh ...
- salesforce lightning零基础学习(十三) 自定义Lookup组件(Single & Multiple)
上一篇简单的介绍了自定义的Lookup单选的组件,功能为通过引用组件Attribute传递相关的sObject Name,捕捉用户输入的信息,从而实现搜索的功能. 我们做项目的时候,可能要从多个表中获 ...
随机推荐
- HDU2837 Calculation(指数循环节)题解
题意: 已知\(f(0)=1,f(n)=(n\%10)^{f(n/10)}\),求\(f(n)\mod m\) 思路: 由扩展欧拉定理可知:当\(b>=m\)时,\(a^b\equiv a^{b ...
- springboot demo(一)快速开始
快速入门 maven构建项目 1.访问http://start.spring.io/ 2.选择构建工具Maven Project.Spring Boot版本2.26以及一些工程基本信息,点击" ...
- 基于vue3.0+electron新开窗口|Electron多开窗体|父子模态窗口
最近一直在折腾Vue3+Electron技术结合的实践,今天就来分享一些vue3.x和electron实现开启多窗口功能. 开始本文之前,先来介绍下如何使用vue3和electron来快速搭建项目. ...
- js & regex & var & highlight
js & regex & var & highlight let key = `ali`.toLocaleUpperCase(); let name = "阿里云计算 ...
- HTML marquee
HTML marquee 跑马灯 https://developer.mozilla.org/en-US/docs/Web/HTML/Element/marquee https://developer ...
- [转]百度Appollo无人车Perception Module 分析
https://github.com/ApolloAuto/apollo/blob/master/docs/howto/modules/apollo1.5_perception_module_stud ...
- ============================================ 新的开始(前后端分离项目学习Vue+DRF)
- Python 学习笔记(3)
Python 文件I/O 读取键盘输入: Python提供了两个内置函数从标准输入读入一行文本,默认的标准输入是键盘: 1. raw_input #函数从标准输入读取一个行,并返回一个字符串(去掉结尾 ...
- 进位&&大数字符串处理
Have Fun with Numbers Notice that the number 123456789 is a 9-digit number consisting exactly the nu ...
- Linux安装jdk(两种方式)
最近在研究大数据方面的东西,业务场景是从设备采集数据经过处理然后存放DB. 建设上面的环境第一步肯定是安装jdk,所以和大家一起学一下基本知识centos7.5安装jdk1.8. 安装jdk有两种方法 ...
