开源项目renren-fast-vue开发环境部署(前端部分)
开源项目renren-fast-vue开发环境部署(前端部分)
说明:renren-fast是一个开源的基于springboot的前后端分离手脚架,当前版本是3.0
开发文档需要付费,官方的开发环境部署介绍相对比较简单,对于想尝试搭建个项目的新手而言不太友好,特此将自己搭建的过程记录如下
一、环境准备
构建vue项目我们需要使用npm命令,到node官网下载当前稳定版本并安装

按默认安装完后,命令行
node -v、npm -v查看版本信息
二、下载项目和所需组件
直接下载zip包或通过git克隆到本地仓库,如下:
git clone https://github.com/daxiongYang/renren-fast-vue.git
下载所需的vue相关组件,逐个执行以下命令
npm config set registry=http://registry.npm.taobao.org #配置淘宝的镜像npm config list #查看当前npm的配置信息
下载必要的组件,执行以下命令
npm install vue -gnpm install vue-router -gnpm install vue-cli -g#查看vue版本,V是大写vue -V
更多的安装教程可以参考以下这篇博文,很详细,值得一看
三、下载依赖
进入项目文件夹/renren_fast_vue
npm install #下载依赖包,提前配置淘宝镜像,下载会快点
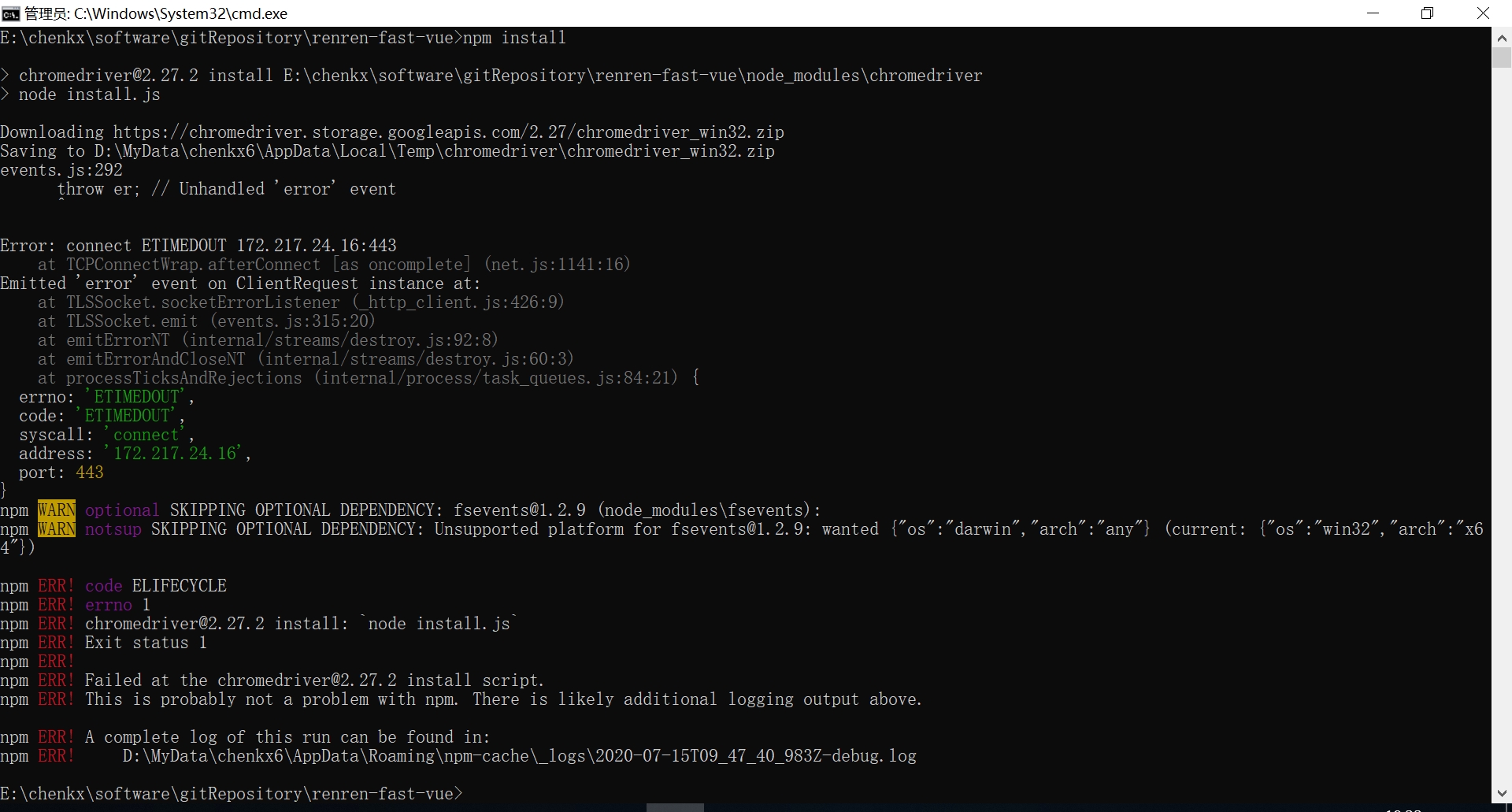
下载依赖时可能会出现以下报错:
问题1:如下图,Downloading https://chromedriver.storage.googleapis.com/2.27/chromedriver_win64.zip(明显是被墙了)

解决办法:
#指定淘宝的镜像重新下载npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver#下载后再次下载依赖npm i
四、启动项目
启动前端,在前端目录下执行命令
npm run dev
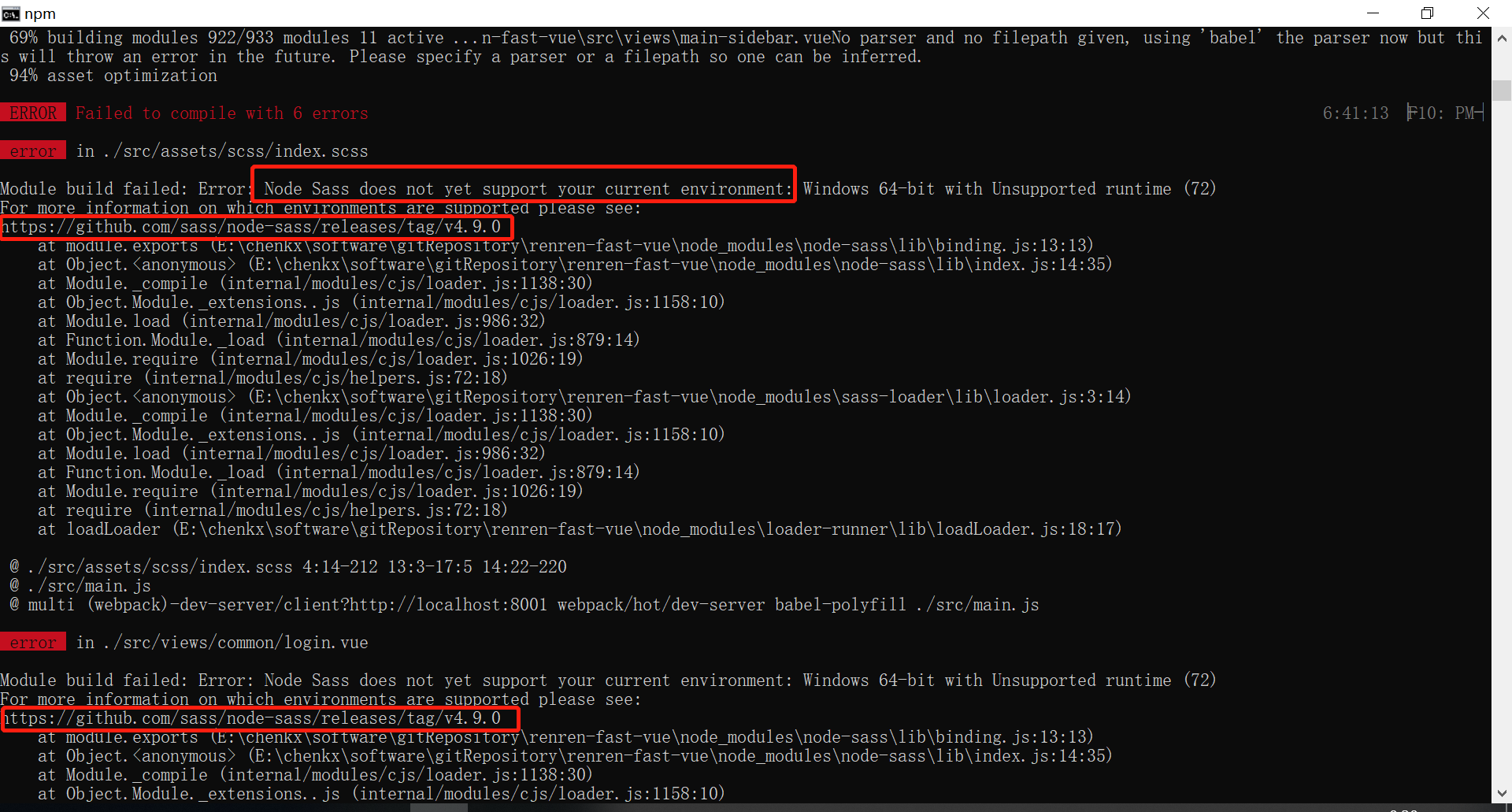
启动时可能遇到的报错
问题2:启动前端时报错,如下图,node sass不支持当前环境,实质node-sass4.9.0安装失败
浏览器界面提示<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>

解决办法:
#清除当前的sassnpm uninstall node-sass#重新安装sass,若没有报错,即可再次启动项目npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/#再次启动项目npm run dev
再次在浏览器打开http://localhost:8001,成功打开前端项目,提前启动后端即可正常登陆,用户
admin/admin
至此前端项目开发环境部署就完成了
下一篇博文将继续介绍基于官方文档新建一个可增删改查的商品报表实战
开源项目renren-fast-vue开发环境部署(前端部分)的更多相关文章
- node vue 开发环境部署时,外部访问页面出现: Invalid Host header 服务器域名访问出现的问题
这是新版本 webpack-dev-server 出于安全考虑, 默认检查 hostname,如果hostname不是配置内的,将中断访问.顾仅存在于开发环境: npm run dev,打包之后不会 ...
- 开源项目renren-fast开发环境部署(后端部分)
开源项目renren-fast开发环境部署(后端部分) 说明:renren-fast是一个开源的基于springboot的前后端分离手脚架,当前版本是3.0 开发文档需要付费,官方的开发环境部署介绍相 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- Vue 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一. ...
- 面试官:自己搭建过vue开发环境吗?
开篇 前段时间,看到群里一些小伙伴面试的时候被面试官问到这类题目.平时大家开发vue项目的时候,相信大部分人都是使用 vue-cli脚手架生成的项目架构,然后 npm run install 安装依赖 ...
- 十分钟上手-搭建vue开发环境(新手教程)
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建 ...
- Eclipse for Python开发环境部署
Eclipse for Python开发环境部署 工欲善其事,必先利其器. 对开发人员来说,顺手的开发工具必定事半功倍.自学编程的小白不知道该选择那个开发工具,Eclipse作为一个功能强大且开源免费 ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
随机推荐
- C- c常见问题分析
一.遇到undefined symbol怎么办: (1)首先解析未定义符号是什么:[利用c++filt命令] c++filt _ZN4Json5ValueixERKNSt7__cxx1112basic ...
- JavaScript预编译过程理解
1-JavaScript运行三部曲 语法分析 预编译 解释执行 语法分析很简单,就是引擎检查你的代码有没有什么低级的语法错误: 解释执行顾名思义便是执行代码了: 预编译简单理解就是在内存中开辟一些空间 ...
- 计蒜客第五场 UCloud 的安全秘钥(中等) (尺取游标法
每个 UCloud 用户会构造一个由数字序列组成的秘钥,用于对服务器进行各种操作.作为一家安全可信的云计算平台,秘钥的安全性至关重要.因此,UCloud 每年会对用户的秘钥进行安全性评估,具体的评估方 ...
- Doris开发手记1:解决蛋疼的MySQL 8.0连接问题
笔者作为Apache Doris的开发者,平时感觉相关Doris的文章写的很少.主要是很多时候不知道应该去记录一些怎么样的问题,感觉写的不好就会很慌张.新的一年,希望记录自己在Doris开发过程之中所 ...
- MYSQL查询和插入数据的流程是怎样的
一个查询语句经过哪些步骤 这次我们从MySQL的整体架构来讲SQL的执行过程,如下图: 在整体分为两部分Server和引擎层,这里引擎层我使用InnoDB去代替,引擎层的设计是插件形式的,可以任意替代 ...
- SSL/TLS All In One
SSL/TLS All In One HTTPS SSL/TLS 的工作原理 https://www.websecurity.digicert.com/zh/cn/security-topics/ho ...
- free open music API all in one
free open music API all in one music API SoundCloud xgqfrms · free https://w.soundcloud.com/player/? ...
- js console.log color all in one
js console.log color all in one console.log color Chrome console.log 语法 / grammar %c, %s, css style ...
- CSS前端性能优化
1.Google 资深web开发工程师Steve Souders对CSS选择器的效率从高到低做了一个排序: 1. id选择器(#myid) 2. 类选择器(.myclassname) 3. 标签选择器 ...
- bluestein算法
我们熟知的FFT算法实际上是将一个多项式在2n个单位根处展开,将其点值对应相乘,并进行逆变换.然而,由于单位根具有"旋转"的特征(即$w_{m}^{j}=w_{m}^{j+m}$) ...
