我只知道一点非常简单的关于MVC的验证
我只知道一些非常简单的关于MVC的验证
如题,我只知道一点非常简单的关于MVC的验证,所以如果您接触过MVC的验证,相信也就不用看了,这个且当作是学习笔记吧。
先小讲解一下他基本的五个从Model里打上特性标签验证的方法。
在此之前先写一下事例以证明之。
第一步,创建一个MVC的应用程序,在Model里创建一个类,我是叫的User类。里面有几个属性,Name是必须填写的,年龄需要在0到150之间,Email得符合相应的邮箱格式才可以,密码不能超过15个字符,确认密码的选项得跟第一次输入的一致。我已经写好类且特性标签也写好。
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace StudyMvcVal1.Models
{
public class User
{
[Required(ErrorMessage="姓名是必须要填写的")]
[StringLength(,MinimumLength = ,ErrorMessage = "名字不能少于两个字也不能大于16个字")]
public string Name { get; set; } [Range(,,ErrorMessage = "年龄需要是在0到150之间才可以的")]
public int Age { get; set; } [RegularExpression(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$",ErrorMessage = "请您输入正确的邮箱格式")]
public string Email { get; set; } [StringLength(,ErrorMessage = "密码长度不能超过15个字符")]
public string Pwd { get; set; } [Compare("Pwd",ErrorMessage = "再次输入的密码不一致")]
public string ComfirmPwd { get; set; } }
}
Mode里的User类
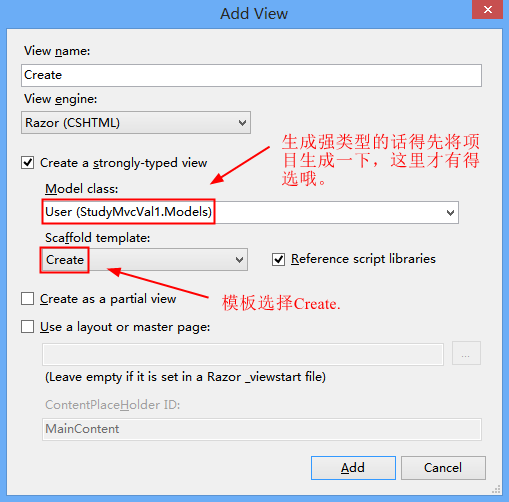
第二步,创建一个名叫User的控制器,并在此控制器里添加一个强类型的Create的页面。需要注意一下的是,得提前把项目生成一下才会选择到User这个类的。模板就选择Create.

@model StudyMvcVal1.Models.User
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
</head>
<body>
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>User</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Age)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Age)
@Html.ValidationMessageFor(model => model.Age)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Pwd)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Pwd)
@Html.ValidationMessageFor(model => model.Pwd)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.ComfirmPwd)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ComfirmPwd)
@Html.ValidationMessageFor(model => model.ComfirmPwd)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
页面的代码
略说一下, 页面里"@Html.ValidationMessageFor(model => model.属性)"也就是验证消息的地方。其信息将在此处显示。
然后,我们来看一下效果:

好的。事例完成。应该很好理解了。现在就说一下这些个验证吧。
第一个特性标签是Required,它呢就是用于非空校验的。这是校验内容是否为空的。可以在括号里写上其给我们显示的错误消息,如同这个事例里的Name.其显示的位置就是在页面的 @Html.ValidationMessageFor(model => model.Name)这里。如果没有这行代码也就验证不了的。
[Required(ErrorMessage="姓名是必须要填写的")]
public string Name { get; set; }
第二个是特性标签是Range,它是用于int或者double类型的,校验其是否在这个区间。可以在括号里写上其给我们显示的错误消息,如同这个事例里的Age.其显示的位置就是在页面的 @Html.ValidationMessageFor(model => model.Age)这里。如果没有这行代码也就验证不了的。
[Range(,,ErrorMessage = "年龄需要是在0到150之间才可以的")]
public int Age { get; set; }
第三个特性标签时RegularExpression,它是用于填写的内容是否符合一个正则的。第一个就是要写的一个正则表达式,第二给就是可以给我们显示的错误消息的信息了。这个就算是比较强大了点了,比如我们要验证身份证,我们只要在第一个位置写上一个符合身份证号码的正则就可以了。电话号码神马的也是如此。如同这个事例里的Email.其显示的位置就是在页面的 @Html.ValidationMessageFor(model => model.Email)这个地方。如果没有这行代码也就验证不了的。
[RegularExpression(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$",ErrorMessage = "请您输入正确的邮箱格式")]
public string Email { get; set; }
第四个特性标签就是StringLength,它是用于验证输入的内容不能超过的长度。如同这个事例里的Pwd.其显示的位置就是在页面的 @Html.ValidationMessageFor(model => model.Pwd)这个地方。如果没有这行代码也就验证不了的。它还可以验证输入内容不能少于的长度,其写法:[StringLength(16,MinimumLength = 2,ErrorMessage = "名字不能少于两个字也不能大于16个字")]。
[StringLength(15,ErrorMessage = "密码长度不能超过15个字符")]
public string Pwd { get; set; }
第五个特性标签是Compare,它是用于两个属性的比较,比较其内容是否相同。常常用于密码验证时。第一个位置是要写它要比较的属性的名字,第二个是写相应的错误信息。如同这个事例里的ComfirmPwd.其显示的位置就是在页面的 @Html.ValidationMessageFor(model => model.ComfirmPwd)这个地方。如果没有这行代码也就验证不了的。另外注意这个是在和上面的Pwd的内容做比较哦。
[Compare("Pwd",ErrorMessage = "再次输入的密码不一致")]
public string ComfirmPwd { get; set; }
还有一种,我知道的就是用 ModelState,我个人的理解就是其相当于一个字典,可以向其中加入键值对的数据,其方法是:ModelState.AddModelError("这里填写key", "这里填写错误消息,也就是value");然后在View那边就用“@Html.ValidationMessage(key)”显示错误信息,如果有用RAZOR引擎的话。我倒没怎么用过这个方法,我一向将key写成空,然后在View那边验证的话就是用的"@Html.ValidationSummary(true)"来显示错误消息。比如看一下我以前写的一个OA的例子。
//这里是控制器的代码,部分代码省略。
DateTime startTime = DateTime.Parse(dl);
DateTime nowTime = DateTime.Now;
DateTime newTime = startTime.AddDays(4);
//if (newTime < nowTime)
if(nowTime>newTime)
{
ModelState.AddModelError("", "错误提示:超过三天,不能申请");
BindHourMinuter();//这行代码有什么作用?绑定时间!
return View(leaves);
}
//依旧是部分代码,这里是Create里的代码。
</table>
<p>
<input class="submit ui-state-default ui-corner-all" type="submit" value="创建" />
@Html.ActionLink("返回列表", "Index")
</p>
<tr>
@* 成功修改于0415d*@
<p>
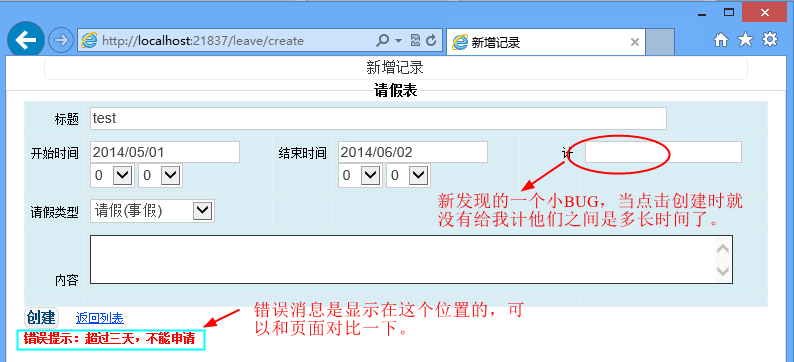
@Html.ValidationSummary(true)//错误消息将在此处显示。返回列表的下面,和下面的效果图对比一下吧。
</p>
</fieldset>
效果:

我所知道的MVC的验证方式了也就这么点。希望园友们感兴趣的园友们指点指点,共同进步。另外有两个问题,如果园友有知道的可以告之一下,我们发现我OA的那个项目中,提示的颜色是红的,那么,怎么在第写的第一个事例中也将其验证消息改为红色呢。第二个,依旧和第一个事例有点关,就是说我这里有一个类,里面有一些属性,是用的MODELFIRST,我想这这个里面加上一些验证,后来又改了下模型,然后重新生成了一下T4模板,然后,打的特性就全部都没有了,关于这个问题是应该怎么解决呢。
我只知道一点非常简单的关于MVC的验证的更多相关文章
- 计算机专业学了快一年, 只会一点C语言,你好意思说自己是IT专业的?
目录 一.C/C++入门阶段 学习视频推荐:C++入门基础[B站 小甲鱼] 二.C/C++开发进阶 学习视频推荐:C++进阶[慕课网 免费课] 三.C++开发高级 视频教程:程序设计[中国大学MOOC ...
- 又看了半天的pdf格式的js方面的书,感觉受益匪浅啊,只会一点操作的我,要学好理论
又看了半天的pdf格式的js方面的书,感觉受益匪浅啊,只会一点操作的我,要学好理论
- phpcms批量更新内容页只更新一点就返回问题
phpcms批量更新内容页只更新一点就返回问题 给caches目录增加写入权限
- jQuery validate 根据 asp.net MVC的验证提取简单快捷的验证方式(jquery.validate.unobtrusive.js)
最近在学习asp.netMVC,发现其中的验证方式书写方便快捷,应用简单,易学好懂. 验证方式基于jQuery的validate 验证方式,也可以说是对jQuery validate的验证方式的扩展, ...
- 【Spring】简单的Spring MVC入门例子
前言 测试特性需要搭建一个简单的Spring MVC的例子,遂记录之,只是例子,只为入门者之示例. 版本说明 声明POM文件,指定需引入的JAR. <properties> <spr ...
- 传智播客JavaWeb day07、day08-自定义标签(传统标签和简单标签)、mvc设计模式、用户注册登录注销
第七天的课程主要是讲了自定义标签.简单介绍了mvc设计模式.然后做了案例 1. 自定义标签 1.1 为什么要有自定义标签 前面所说的EL.JSTL等技术都是为了提高jsp的可读性.可维护性.方便性而取 ...
- 【Spring】搭建最简单的Spring MVC项目
每次需要Spring MVC的web项目测试一些东西时,都苦于手头上没有最简单的Spring MVC的web项目,现写一个. > 版本说明 首先要引入一些包,Spring的IOC.MVC包就不用 ...
- Node.js简单介绍并实现一个简单的Web MVC框架
编号:1018时间:2016年6月13日16:06:41功能:Node.js简单介绍并实现一个简单的Web MVC框架URL :https://cnodejs.org/topic/4f16442cca ...
- struts1:(Struts重构)构建一个简单的基于MVC模式的JavaWeb
在构建一个简单的基于MVC模式的JavaWeb 中,我们使用了JSP+Servlet+JavaBean构建了一个基于MVC模式的简单登录系统,但在其小结中已经指出,这种模式下的Controller 和 ...
随机推荐
- Ajax 传统的异步登陆
这是一个传统的异步登陆,利用Ajax实现的,主要代码如下: 客户端代码: var http; function Button1_onclick() { if (window.ActiveXObject ...
- ArrayList与List对象用法与区别
比如: 代码如下 复制代码 string[] s=new string[3];//赋值s[0]="a";s[1]="b";s[2]="c"; ...
- iOS学习笔记--OC系列(1)
前言 从学校毕业进入公司工作已经第3个年头了,回顾这3年的经历,有种迷茫的感觉.在公司我主要是做零售业公司的系统维护,接触的主要是Oracle的Database的东西.但是业务知识和oracle,都没 ...
- 【学习笔记】【C语言】结构体
1.定义结构体变量的3种方式 1> 先定义类型,再定义变量(分开定义) struct Student { int age; }; struct Student stu; 2> 定义 ...
- XtraGrid使用心得(折叠式主细档、分组统计)
XtraGrid的关键类就是:GridControl和GridView.GridControl本身不显示数据,数据都是显示在GridView/CardView/XXXXView中.GridContro ...
- error at ::0 can't find referenced pointcut performance
严重: Caught exception while allowing TestExecutionListener [org.springframework.test.context.support. ...
- SpringMvc入门五----文件上传
知识点: SpringMvc单文件上传 SpringMvc多文件上传 这里我直接演示多文件上传,单文件的上传就不说了,不过代码都是现成的. 效果预览: DEMO图: 添加文件上传j ...
- Makefile 基本知识
Technorati 标签: Makefile 基本知识 最常见的书写方式: CC = gcc LD = ld STRIP = strip CFLAGS := -Os -static -DEZ_O ...
- sizeWithFont方法被弃用了,该怎么办?
之前使用了NSString类的sizeWithFont:constrainedToSize:lineBreakMode:方法,但是该方法已经被iOS7 Deprecated了,而iOS7新出了一个bo ...
- UIPickerView基本用法
#import "ViewController.h" #import <UIKit/UIKit.h> @interface ViewController : UIVie ...
