CSS完成三角形
通过设置div的border属性,来实现!
将div的height和width属性分别设置为0px,将4边的border值设置为一样的宽度,通过调节边框的颜色课看到效果。
<style>
div{height: 0px;width: 0px;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid gray;
border-bottom: 20px solid pink;
}
</style>
</head>
<body>
<div></div>
</body>
即可得到一个由4个三角形组成的正方形。如下图:

接下去,只要设置将另外3边的颜色去掉就可以得到三角形,此时设置border-color为transparent,此时就能得到三角形。
div{height: 0px;width: 0px;
border-top: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}
得到如下图:

另外,transparent为颜色值,等同于rgba(0,0,0,0),透明度为0。然而在IE6中不支持,会默认显示如下图:

==================后续添加=====================
div{
height:;
width:;
border-top: 100px solid red;
border-left: 100px solid transparent;
}
偶尔百度的时候看到,这样的设置会形成2个三角形,是之前没想到的,所以记录下来,嘿嘿,效果如下图:

==================后续添加(伪类)=====================
伪类(::before和::after)做三角形和对话框三角border
div{margin: 20px auto;height: 200px;width: 200px;position: relative;background: red}
div::after{
content: '';
position: absolute;
border: 100px solid transparent;
border-bottom-color: #fff;
top: 0px;
left: 0px;
}
首先设置将伪类元素全部不可见,border的大小取决于height和width的大小,若是top和bottom的边框,则是height的一半。并且通过定位控制位置。效果如下图:

此处情况 after和before均可。
div{margin: 20px auto 0;height: 200px;width: 500px;position: relative;background: red}
div::after{
content: '';
position: absolute;
border: 250px solid transparent;
border-bottom-color: #fff;
top: -200px;
left: 0px;
}
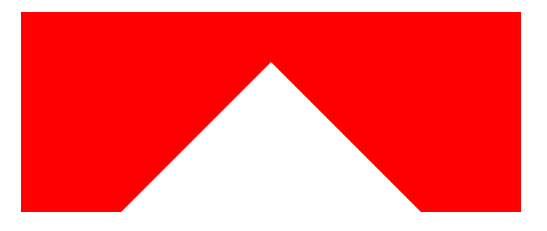
当父元素的height和width大小不同时,以bottom部分为例,将border大小设置为父级元素width的一半,此时,三角形的顶部尖角会刚好处于父元素的中央,再通过调节top,让三角上移,注意此时top应设为负值。效果如下:

还有经常看到的微信对话框内的三角图形 ,佩服大神的思维,利用重叠两个元素来实现,类似于下图

代码如下:
div{height: 100px;width: 100px;border: 1px solid #ccc;margin: 10px auto;position: relative;}
div:before{
content: '';
height:;
width:;
position: absolute;
border: 10px solid transparent;
border-left-color: #ccc;
top: 40px;
left: 100px;
}
div:after{
content: '';
height:;
width:;
position: absolute;
border: 9px solid transparent;
border-left-color: #fff;
top: 41px;
left: 100px;
}
此处可以合并很多代码,为了更直观就先这样先放着。
原理:通过设置两个伪元素,通过分别定位,相互重叠,留出1px的非重叠区域,从而达到效果。当然,可以调节top、left、right、bottom来控制三角的方向。
CSS完成三角形的更多相关文章
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS 制作三角形原理剖析
使用css制作三角形其实原理很简单,下面一步步解析. 1.html代码如下 <div class="triangle"> </div> 2.CSS代码 .t ...
- CSS实现三角形
突然想起搞一把三角形. 简单来说: 建一个div 宽度.高度设为0 添加两个样式: border 和 border-color 如果需要一个三角形把其他边框都设为透明 transparent < ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- 纯CSS写三角形-border法
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- 经典CSS实现三角形图标原理解析
前言: 在写这篇文章之前,我也看过很多前端大神写的代码,But,都只是粘贴代码和给出显示效果,对于初学者来说大家都喜欢刨根问底,为什么要这样做呢? 接下来就让我给大家分享一下我对CSS实现三角形的理解 ...
- 用css制作三角形
用css制作三角形,主要是利用css元素给“盒模型”设置边框得到的. 上图,上边框和做边框,以及上边框和右边框的交合处,浏览器会按照直角的二分之一处绘制交合线.这是“盒模型”有宽和高时候的效果.我们假 ...
- 三种纯CSS实现三角形的方法
看到像上图这样的 tip 的小三角,你会怎么办? 切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小.但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不 ...
- CSS画三角形引发的一些思考
今天刷知乎时看到了一个问题,有谁能详细讲一下css如何画出一个三角形?怎么想都想不懂? - 知乎.很巧,刚入前端坑的我前不久也遇到过这个问题,今天再来谈一谈这个问题则是因为知乎的一些答案引发了我的 ...
随机推荐
- kendoui-grid篇
kendo确实是个好东西,能够让我们专注于后端开发,无需在效果呈现上花大力气,唯一的缺点,它是收费的,但是我目前还没发现为嘛要掏钱,因为free的也满足了我的需求. kendoUI For asp.m ...
- CSS 高级:尺寸、分类、伪类、伪元素
CSS 尺寸:允许你控制元素的高度和宽度.同样,还允许你增加行间距. CSS 分类:允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的 ...
- DWZ使用笔记
DWZ使用笔记 一.前言 在最近的一个项目中,引入了DWZ这个富客户端框架,算是一次尝试吧.期间也遇到不少问题,总算一一解决了.特以此文记之. 本人用的是dwz-ria-1.4.5+A ...
- [git] 更新到某个指定版本
[git] 更新到某个指定版本 - Vanquisher - 博客频道 - CSDN.NET [git] 更新到某个指定版本 2015-09-06 09:30 527人阅读 评论(0) ...
- Spring EL regular expression example
Spring EL supports regular expression using a simple keyword "matches", which is really aw ...
- 安装Sublime Text 2插件的方法
1.直接安装 安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages). 2.使用Package C ...
- Hibernate3注解
1.@Entity(name="EntityName") 必须,name为可选,对应数据库中一的个表 2.@Table(name="",catalog=&quo ...
- javascript 获取HTML DOM父、子、临近节点
在Web应用程序特别是Web2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式.内容等.如何获取要更新的元素,是首先要解决的问题.令人欣慰的是,使用JavaScript获取节点的方法有很 ...
- Java中的Filter过滤器
Filter简介 Filter也称之为过滤器,它是Servlet技术中最实用的技术,Web开发人员通过Filter技术,对web服务器管理的所有web资源:例如Jsp, Servlet, 静态图片文件 ...
- MVC基本学习
asp.net MVC ViewData详解 http://www.cnblogs.com/gaopin/archive/2012/11/13/2767515.html Asp.net MVC中的Vi ...
