HTML5 indexedDB数据库的入门学习(一)
笔者早些时间看过web sql database,但是不再维护和支持,所以最近初步学习了一下indexedDB数据库,首先indexedDB(简称IDB)和web sql database有很大的差别,因为IDB不像web sql database那样用数据库语句去操作浏览器本地数据库(有过数据库基础看起来会比较容易),及关系数据库,IDB更像是NoSQL数据库,不能使用sql语句去查询,所以理解上会比web sql database要难一点:下面我主要介绍indexedDB数据库的基本操作:增删改差
首先:获取indexedDB数据库对象
if (!window.indexedDB) {
window.indexedDB = window.mozIndexedDB || window.webkitIndexedDB;
}
然后打开数据库(如果数据库不存在当然就是创建数据库)
var request = indexedDB.open("data2",1);
var db;
第一个参数是数据库的名称,第二个参数是数据库的版本号。版本号可以在升级数据库时用来调整数据库结构和数据。
request.onupgradeneeded = function(event) {
db = event.target.result;
var store = db.createObjectStore("table",{keyPath: "ssn"});
console.log("createObjectStore success!");
};
request.onsuccess = function (event) {
db = event.target.result; //db = request.result;或者db = this.result;
}
但你增加数据库版本号时,会触发onupgradeneeded事件,这时可能会出现成功、失败和阻止事件三种情况
onupgradeneeded事件在第一次打开页面初始化数据库时会被调用,或在当有版本号变化时。所以,你应该在onupgradeneeded函数里创建你的存储数据。如果没有版本号变化,而且页面之前被打开过,你会获得一个onsuccess事件。如果有错误发生时则触发onerror事件。如果你之前没有关闭连接,则会触发onblocked事件。
做完上面的操作后你就可以进行增删改查的操作了:
1、添加数据:
document.getElementById("add").onclick = function (){
var obj = {
"ssn" : document.getElementById("ssn").value,
"name" : document.getElementById("name").value,
"email" : document.getElementById("email").value
};
//存数据 db为数据库对象,transaction为事物,objectStore为存储对象(相当于数据表),add为数据表对象的add方法,最后是add成功的回调函数
db.transaction(["table"], "readwrite").objectStore("table").add(obj).onsuccess = function(event) {
console.log("add data success!");
};
}
2、删除数据:
document.getElementById("del").onclick = function() {
//删除数据
db.transaction(["table"], "readwrite")
.objectStore("table")
.delete(document.getElementById("del_ssn").value)
.onsuccess = function(event) {
console.log(document.getElementById("del_ssn").value+" delete sucecess");
};
}
3、读取数据:
document.getElementById("get").onclick = function() {
//读数据 openCursor相当于是循环读取
db.transaction("table").objectStore("table").openCursor().onsuccess = function(event) {
var getString = "";
var cursor = event.target.result;
if (cursor) {
getString += "Name for SSN " + cursor.key + " is " + cursor.value.name;
console.log("Name for SSN " + cursor.key + " is " + cursor.value.name);
cursor.continue();
//alert(getString);
}
document.getElementById("get_ssn").innerHTML += getString+"<br/>";
}
}
4、修改数据:
document.getElementById("put").onclick = function () {
var obj = {
"ssn" : document.getElementById("putssn").value,
"name" : document.getElementById("putname").value,
"email" : document.getElementById("putemail").value
};
//修改数据
db.transaction(["table"], "readwrite").objectStore("table").put(obj).onsuccess = function(event) {
console.log("put data success!");
};
}
以下是面页的html部分:
<input type="text" id="ssn" name="ssn" />
<input type="text" id="name" name="name" />
<input type="text" id="email" name="email" />
<button id="add">增加</button>
<button>重置</button><br/> <input type="text" id="putssn" name="putssn" />
<input type="text" id="putname" name="putname" />
<input type="text" id="putemail" name="putemail" />
<button id="put">修改</button><br/> <input type="text" id="del_ssn" name="del_ssn" />
<button id="del">删除</button><br/>
<button id="get">读取</button>
<div id="get_ssn"></div>
初学indexedDB,有什么不对的地方望指出,后续会把比较深入的东西写出来和大家分享
整个demo文件如下:
<!DOCTYPE html>
<html>
<head>
<title>indexedDB</title>
</head>
<script type="text/javascript">
window.onload = function () {
if (!window.indexedDB) {
window.indexedDB = window.mozIndexedDB || window.webkitIndexedDB;
}
var request = indexedDB.open("data",1);
var db;
request.onupgradeneeded = function(event) {
db = event.target.result;
var store = db.createObjectStore("table",{keyPath: "ssn"});
console.log("createObjectStore success!");
};
request.onsuccess = function (event) {
db = event.target.result;
//读取数据
/*db.transaction(["table"], "readwrite").objectStore("table").get("1212").onsuccess = function () {
console.log(this.result.name);
}; */
}
document.getElementById("add").onclick = function (){
var obj = {
"ssn" : document.getElementById("ssn").value,
"name" : document.getElementById("name").value,
"email" : document.getElementById("email").value
};
//存数据
db.transaction(["table"], "readwrite").objectStore("table").add(obj).onsuccess = function(event) {
console.log("add data success!");
};
}
document.getElementById("del").onclick = function() {
//删除数据
db.transaction(["table"], "readwrite")
.objectStore("table")
.delete(document.getElementById("del_ssn").value)
.onsuccess = function(event) {
console.log(document.getElementById("del_ssn").value+" delete sucecess");
};
}
document.getElementById("get").onclick = function() {
//读数据
db.transaction("table").objectStore("table").openCursor().onsuccess = function(event) {
var getString = "";
var cursor = event.target.result;
if (cursor) {
getString += "Name for SSN " + cursor.key + " is " + cursor.value.name;
console.log("Name for SSN " + cursor.key + " is " + cursor.value.name);
cursor.continue();
//alert(getString);
}
document.getElementById("get_ssn").innerHTML += getString+"<br/>";
}
} document.getElementById("put").onclick = function () {
var obj = {
"ssn" : document.getElementById("putssn").value,
"name" : document.getElementById("putname").value,
"email" : document.getElementById("putemail").value
};
//修改数据
db.transaction(["table"], "readwrite").objectStore("table").put(obj).onsuccess = function(event) {
console.log("put data success!");
};
}
}
</script>
<body>
<input type="text" id="ssn" name="ssn" />
<input type="text" id="name" name="name" />
<input type="text" id="email" name="email" />
<button id="add">增加</button>
<button>重置</button><br/> <input type="text" id="putssn" name="putssn" />
<input type="text" id="putname" name="putname" />
<input type="text" id="putemail" name="putemail" />
<button id="put">修改</button><br/> <input type="text" id="del_ssn" name="del_ssn" />
<button id="del">删除</button><br/>
<button id="get">读取</button>
<div id="get_ssn"></div>
</body>
</html>
indexedDB_demo
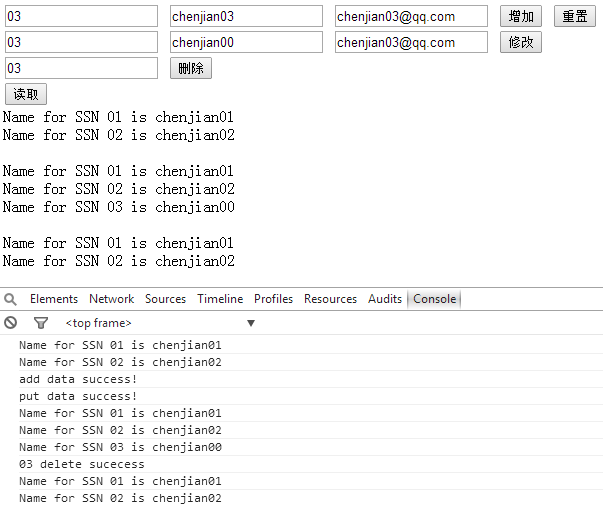
效果如下:

HTML5 indexedDB数据库的入门学习(一)的更多相关文章
- HTML5 indexedDB数据库的入门学习(二)
上一篇关于indexedDB的学习笔记主要写了indexedDB数据库的基本操作—增删改查:但是为什么我们要用indexedDB呢?为什么indexedDB受到了开发者们的青睐呢?最主要的就是inde ...
- HTML5 indexedDb 数据库
indexedDb 数据库 上一节中,我们知道了,HMTL5中内置了两种本地数据库,一种是通过SQL语言来访问的文件型SQL数据库被称为“SQLLite,另一种是是被称为indexedDB 的数据 ...
- HTML5 进阶系列:indexedDB 数据库
前言 在 HTML5 的本地存储中,有一种叫 indexedDB 的数据库,该数据库是一种存储在客户端本地的 NoSQL 数据库,它可以存储大量的数据.从上篇:HTML5 进阶系列:web Stora ...
- 【数据库】9.0 MySQL入门学习(九)——获得数据库和表的信息、日期计算、查询、选择特殊列
1.0 SELECT语句用来从数据表中检索信息. SELECT what_to_select FROM which_table WHERE conditions_to_satisfy; what_to ...
- 【数据库】7.0 MySQL入门学习(七)——MySQL基本指令:帮助、清除输入、查询等
1.0 help == ? 帮助指令,查询某个指令的解释.用法.说明等.详情参考博文: [数据库]6.0 MySQL入门学习(六)——MySQL启动与停止.官方手册.文档查询 https://www. ...
- 【数据库】4.0 MySQL入门学习(四)——linux系统环境下MySQL安装
1.0 我的操作系统是CentOS Linux release 7.6.1810 (Core) 系统详细信息如下: Linux version 3.10.0-957.1.3.el7.x86_64 ( ...
- 【数据库】3.0 MySQL入门学习(三)——Windows系统环境下MySQL安装
1.0 我的操作系统是window10 专业版 64位.,不过至少windows7以上系统都是一样的. 关于MySQL如何下载,请参考博文: [数据库]2.0 如何获得MySQL以及MySQL安装 h ...
- 突袭HTML5之SVG 2D入门1 - SVG综述////////////////zzzzzzzz
以二次贝塞尔曲线的公式为例: js函数: //p0.p1.p2三个点,其中p0为起点,p2为终点,p1为控制点 //它们的坐标用数组表示[x,y] //t的范围是0-1 function qBerzi ...
- opengl入门学习
OpenGL入门学习 说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640 ...
随机推荐
- 现代C++作业2 与 围棋homework-06
本文第一部分是现代C++作业2,第二部分是对围棋程序的部分建议,还有一些修改和优化体现在Github里面的代码中. 首先是现代C++作业. 1. 了解Lambda的用法.计算“Hello World! ...
- work3
HOMEWORK-03 红字部分为组员修改的意见 文件介绍 在EXE文件夹中的main.exe文件为本项目执行文件直接点击即可,CODE文件夹中的C文件夹中包含了算法部分的代码,其编译出的DLL文件在 ...
- 问题-某个程序改了ICO图标后编译后还是显示老图标?
问题现象:某个程序改了ICO图标后编译后还是显示老图标? 问题原原:可能是因为系统的缓存问题. 问题处理:把程序的EXE放在别的路径下打开就可以了. 问题相关人员:QQ253120114(朋友) Q ...
- 【转】强大的vim配置文件,让编程更随意
原文地址:http://www.cnblogs.com/ma6174/archive/2011/12/10/2283393.html 花了很长时间整理的,感觉用起来很方便,共享一下. 我的vim配置主 ...
- STC-ISP下载过程
- DATASNAP为支持FIREDAC而增加的远程方法的数据类型TFDJSONDataSets
前面的博客提到用FIREDAC全面替代COM那一套东西:DATAPROVIDER,OLEVARIANT,CLIENTDATASET,DBEXPRESS... 显然,DATASNAP的远程方法必须增加对 ...
- javascript实现颜色渐变
渐变(Gradient)是美学中一条重要的形式美法则,与其相对应的是突变.形状.大小.位置.方向.色彩等视觉因素都可以进行渐变.在色彩中,色相.明度.纯度也都可以产生渐变效果,并会表现出具有丰富层次的 ...
- CodeForces 589A Email Aliases (匹配,水题)
题意:给定于所有的邮箱,都是由login@domain这样的形式构成,而且字符都是不区分大小写的. 我们有一种特殊类型的邮箱——@bmail.com, 这种邮箱除了不区分大小写外—— 1,'@'之前的 ...
- 关于名称重整(name mangling)、多态性的一些简单介绍
在看GCC源码的时候看到mangles这个单词,于是google了一下. 在面向对象编程语言出现之前,如果你想要打印不同类型的数据,需要写多个方法,例如PrintInteger(int i),Prin ...
- Listview上下滚动崩溃
利用CursorAdapter在ListView中显示Cursor中不同同类型的item,加载均正常,滚动时报如下错误: 11-28 15:18:16.703: E/InputEventReceive ...
