Zip 压缩和解压技术在 HTML5 中的应用
JSZip 是一款可以创建、读取、修改 .zip 文件的 javaScript 工具。在 web 应用中,免不了需要从 web 服务器中获取资源,如果可以将所有的资源都合并到一个 .zip 文件中,这时候只需要做一次请求,这样既减少了服务器的压力,同时也可以加快 web 应用的呈现速度。
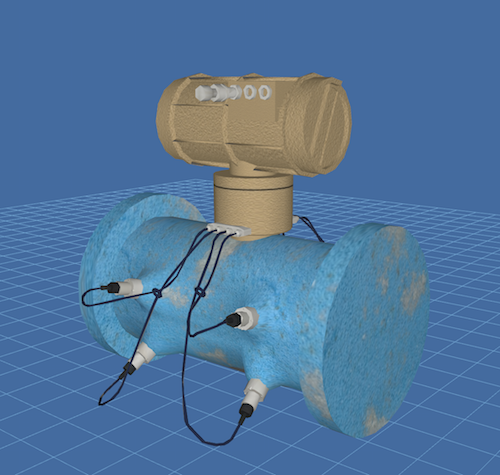
今天就来探讨下 JSZip 如何与 HT 应用结合。先来看看这期 Demo 的效果图:

第一步、需要将应用对相关资源打包成 .zip 文件,

这是我要压缩的文件列表,把响应的资源文件存放到对应的文件夹下,然后在 loadorder 文件中标明资源加载的顺序,loadorder 文件内容如下:
'js/ht.js',
'js/ht-obj.js',
'js/ht-modeling.js',
'obj/equipment.mtl',
'obj/equipment.obj',
'image/equipment.jpg'
在资源加载顺序中,要标明响应资源的相对于 .zip 文件的路径,这样方便在读取 .zip 文件时快速找到相应的资源文件。
第二步、在 html 文件中引入 JSZip 和 JSZipUtils 库,接下来就是请求 .zip 文件,并对 .zip 文件做解析处理。
JSZipUtils.getBinaryContent('res/ImportObj.zip', function(err, data) {
if(err) {
throw err; // or handle err
}
var zip = new JSZip(data);
var loadorderStr = zip.file('loadorder').asText(),
order;
eval('order = [' + loadorderStr + ']');
var len = order.length,
image = {},
mtlStr = '',
objStr = '';
for(var i = 0; i < len; i++) {
var fileName = order[i];
if(fileName.indexOf('js/') >= 0) {
var js = document.createElement('script');
js.innerHTML = zip.file(fileName).asText();
document.getElementsByTagName('head')[0].appendChild(js);
} else if(fileName.indexOf('image/') >= 0) {
var buffer = zip.file(fileName).asArrayBuffer(),
str = _arrayBufferToBase64(buffer),
pIndex = fileName.indexOf('.'),
type = fileName.substr(pIndex + 1),
re = 'data:image/' + type + ';base64,';
image[fileName] = re + str;
} else if(fileName.indexOf('obj/') >= 0) {
var str = zip.file(fileName).asText();
if(fileName.indexOf('.mtl') > 0) {
mtlStr = str;
} else if(fileName.indexOf('.obj') > 0) {
objStr = str;
}
}
}
init(objStr, mtlStr, image);
});
首先通过 JSZipUtils 获取 .zip 文件,将获取到的文件内容通过 new JSZip(data) 方法加载到 zip 变量中,通过 zip.file(fileName) 读取 loadorder 文件内容,试用 eval 命令动态执行脚本,将文本内容转换为 js 变量 order,最后通过遍历 order 变量,将 js 资源动态引入到页面中。
在 .zip 文件中有包含图片文件,JSZip 只能获取到图片文件的 ArrayBuffer 数据,这时需要将 ArrayBuffer 转换为 Base64 才能够为浏览器所识别,所以这里定义了一个转换函数:_arrayBufferToBase64
function _arrayBufferToBase64( buffer ) {
var binary = '';
var bytes = new Uint8Array( buffer );
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return window.btoa( binary );
}
这次的案例中,有涉及到 3D 模型数据与 HT 3D 拓扑应用的结合,在 .zip 文件中的 obj 目录就是存放 3D 模型数据,在文件读取中,将 3D 模型数据以文本对形势读取出来存放到变量中,再将数据传递到 init 函数中,通过 ht.Default.parseObj() 方法将 3D 模型数据加载到 HT 中。
function init(objStr, mtlStr, image) {
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) {
g3d.invalidate();
}, false);
g3d.setEye([0, 500, 1000]);
g3d.setCenter([0, 200, 0]);
g3d.setGridVisible(true);
g3d.setGridColor('#74AADA');
var param = {
shape3d: 'E1',
center: true,
cube: true
};
var modelMap = ht.Default.parseObj(objStr, mtlStr, param);
for(var model in modelMap) {
var map = modelMap[model],
i = map.image,
index = i.lastIndexOf('/'),
fileName = i.substr(index + 1),
rawS3 = map.rawS3;
for(var imgName in image) {
if(imgName.indexOf(fileName) >= 0) {
ht.Default.setImage(i, 256, 256, image[imgName]);
}
}
}
var node = new ht.Node();
node.s({
'shape3d': 'E1',
'wf.visible': 'selected',
'wf.width': 3,
'wf.color': '#F7F691'
});
node.s3(param.rawS3);
node.p3(0, param.rawS3[1]/2, 0);
dataModel.add(node);
}
上述是生成 3D 拓扑、3D 模型引入和引用 3D 模型创建拓扑节点的代码。其中那段 setImage 的代码需要特别注意,为什么我要大费周张的去判断 image 的文件名呢,那是因为在 mtl 3D 模型描述文件中有一个设置贴图的属性,该属性可以指定文件的绝对路径,也可以指定文件的相对路径,因为采用 JSZip 无法将 .zip 中的文件内容写回到本地目录中,所以只能将贴图属性对应的属性名称作为 HT 中的 image 名称设置到 HT 中,以便 HT 模型加载的时候能够获取得到模型所需要的图片资源。HT 3D 拓扑的应用可以参考《3D拓扑自动布局之Node.js篇》。
JSZip 在压缩或解压数据的时候,如果出现速度较慢的情况,可以考虑使用 Web Worker,Web Worker的具体应用可以参考《3D拓扑自动布局之Web Workers篇》。
Zip 压缩和解压技术在 HTML5 中的应用的更多相关文章
- linux zip压缩和解压的各种操控
1.把/home文件夹以下的mydata文件夹压缩为mydata.zip zip -r mydata.zip mydata #压缩mydata文件夹 2.把/home文件夹以下的mydata.zip解 ...
- ZIP压缩和解压字符串
由于ZIP压缩会产生头信息, 所以当字符串长度没有达到一定规模的时候, 压缩后的长度可能比原来的还长 // 将一个字符串按照zip方式压缩和解压缩 public class ZipUtil { // ...
- java实现zip压缩和解压工具
引入ant.jar package com.develop.web.util; import java.io.BufferedInputStream; import java.io.File; imp ...
- .NET中zip的压缩和解压
在.NET可以通过多种方式实现zip的压缩和解压:1.使用System.IO.Packaging:2.使用第三方类库:3.通过 System.IO.Compression 命名空间中新增的ZipArc ...
- 黄聪:.NET中zip的压缩和解压——SharpCompress
使用Packaging无法实现通用的zip(使用其他工具压缩)的解压,只支持通过Packaging压缩包zip的解压,而SharpZipLib是基于“GPL”开源方式,风险比较大.在codeplex找 ...
- Ionic.Zip.dll文件压缩和解压
Ionic.Zip.dll文件压缩和解压 下载地址: http://download.csdn.net/detail/yfz19890410/5578515 1.下载Ionic.Zip.dll组件,添 ...
- ruby利用Zip Gem写一个简单的压缩和解压的小工具
在UNIX下的我们怎么会沦落到用ruby写压缩和解压工具呢?直接上shell啊!但是请允许本猫这次可耻的用ruby来玩玩吧!其实ruby GEM中有很多压缩解压包,我选的是Zip,也许是因为名字符合K ...
- ZIP文件流压缩和解压
前面写了一篇文章 "ZIP文件压缩和解压", 介绍了" SharpZipLib.Zip " 的使用, 最近的项目中,在使用的过程中, 遇到一些问题. 比如, 现 ...
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
C#实现多级子目录Zip压缩解压实例 参考 https://blog.csdn.net/lki_suidongdong/article/details/20942977 重点: 实现多级子目录的压缩, ...
随机推荐
- 【声明】前方不设坑位,不收费!~ 我为NET狂官方学习计划
发个通知,过段时间学习计划相关的东西就出来了,上次写了篇指引文章后有些好奇心颇重的人跟我说:“发现最近群知识库和技能库更新的频率有点大,这是要放大招的节奏啊!” 很多想学习却不知道如何规划的人想要一个 ...
- 一起学微软Power BI系列-使用技巧(3)Power BI安卓手机版安装与体验
Power BI有手机版,目前支持安卓,苹果和WP,不过没有WP手机,苹果在国内还不能用,要FQ和用就不测试了.安卓的我也也是费了九牛二虎之力才把app下载下来,把方法分享给大家. FQ太麻烦,所以建 ...
- 【用户交互】APP没有退出前台但改变系统属性如何实时更新UI?监听系统广播,让用户交互更舒心~
前日,一小伙伴问我一个问题,说它解决了半天都没解决这个问题,截图如下: 大概楼主理解如下: 如果在应用中有一个判断wifi的开关和一个当前音量大小的seekbar以及一个获取当前电量多少的按钮,想知道 ...
- Node.js npm 详解
一.npm简介 安装npm请阅读我之前的文章Hello Node中npm安装那一部分,不过只介绍了linux平台,如果是其它平台,有前辈写了更加详细的介绍. npm的全称:Node Package M ...
- 解决VS2008在win7找不到输入序列号的地方
1.VS2008在Windows7 打开维护界面看不到可以输序列号的地方. 因为微软把他隐藏了. 2.我们可以借用工具把他显示出来 下载地址:http://www.zlsoft.com/techbbs ...
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- xss和sql注入原理学习
8.4 Web跨站脚本攻击 8.4.1 跨站脚本攻击的原理(1) 跨站脚本在英文中称为Cross-Site Scripting,缩写为CSS.但是,由于层叠样式表 (Cascading Style ...
- Android Socket连接PC出错问题及解决
最近测试问题:Android 通过Socket链接电脑,ip和端口都是正确的,也在同一网段,可android端就是报异常如下: 解决办法:测试电脑的防火墙可能开着,在控制面板把防火墙打开即可.
- IOS之Objective-C学习 ARC下的单例模式
单例模式是我常用的一种设计模式,最常见的用途就是用来保存数据并且传递数据.这都归功于单例模式的特性,首先就让我为大家简单介绍一下单例模式的特性. 单例模式的三大特性: 1.某个类只能有一个实例: 2. ...
- BZOJ 1597: [Usaco2008 Mar]土地购买 [斜率优化DP]
1597: [Usaco2008 Mar]土地购买 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 4026 Solved: 1473[Submit] ...
