Android基于GridView实现的翻牌游戏效果
好久没有写博客了,上一篇博文距现在都有三个多月了,实在是惭愧。但是这段时间仍然是在忙于项目或是自我充电。这几天实现了一个基于GridView的翻牌动画效果,这里就将其整理出来同各位分享。
一、整体介绍
GridView设置15个Item(5*3),刚好满屏显示(没有ScrollBar),没有点击某个Item前可以使用摇一摇功能对GridView中的图片进行切换,点击某个Item时对应的图片放大,然后实现“翻牌”效果,并将该Item中显示的图片切换为对应的文字。随后所有其他的Item也自动实现翻牌效果。
(1)目录结构

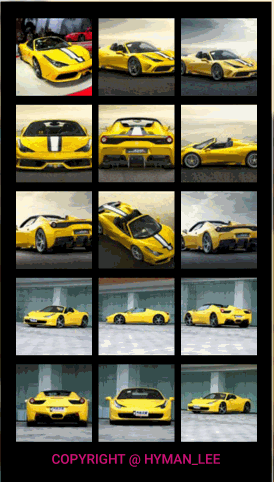
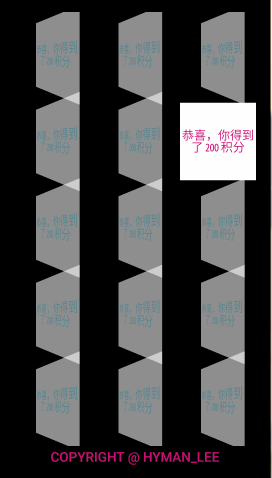
(2)效果图


二、详细介绍
按上面的目录结构从上致下
1、GridAdapter 继承至 BaseAdapter
重点代码:
(1)自定义的一个Item touch事件监听接口
1 public interface OnItemTouchedListener {
2 public boolean onItemTouch (View v, MotionEvent event, int position);
3 }
(2)设置OnItemTouchedListener
1 public void setOnItemTouchedListener(OnItemTouchedListener onItemTouchedListener) {
2 this.listener = onItemTouchedListener;
3 }
(3)getView()函数中动态设置 Item的高、宽加载网络图片为每个Item设置OnTouchListener
1 @Override
2 public View getView(final int position, View convertView, ViewGroup parent) {
3 LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
4 convertView = inflater.inflate(R.layout.grid_item, parent, false);
5
6 LayoutParams layoutParams = convertView.getLayoutParams();
7 layoutParams.width = viewWidth;
8 layoutParams.height = viewHeight;
9 convertView.setLayoutParams(layoutParams);
10 ImageView imageView = (ImageView) convertView.findViewById(R.id.grid_image);
11
12 DisplayImageOptions options = new DisplayImageOptions.Builder()//
13 .cacheInMemory(true)//
14 .cacheOnDisc(true)//
15 .bitmapConfig(Config.RGB_565)//
16 .build();
17 ImageLoader.getInstance().displayImage(urlArray.get(position),
18 imageView, options);
19 convertView.setOnTouchListener(new OnTouchListener() {
20
21 @Override
22 public boolean onTouch(View v, MotionEvent event) {
23
24 return listener.onItemTouch(v, event, position);
25 }
26 });
27
28 return convertView;
29 }
2、RotateAnimation
参考于github上jianghejie的3DNumberRotate项目中的NumberRotate3DAnimation类,基于Camera实现数字3D翻转动画。
3、自定义的Application类
项目中使用了universal-image-loader加载网络图片,在这里对ImageLoader进行初始化:
private void initImageLoader() {
DisplayImageOptions defaultOptions = new DisplayImageOptions.Builder() //
.showImageForEmptyUri(R.mipmap.empty_img) //
.showImageOnFail(R.mipmap.empty_img) //
.cacheInMemory(true) //
.cacheOnDisc(true) //
.build();//
File cacheDir = StorageUtils.getCacheDirectory(getApplicationContext());
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
getApplicationContext())//
.memoryCache(new LruMemoryCache(5 * 1024 * 1024))//
.memoryCacheSize(10 * 1024 * 1024)//
.defaultDisplayImageOptions(defaultOptions)//
.discCache(new UnlimitedDiscCache(cacheDir))//
.discCacheFileNameGenerator(new HashCodeFileNameGenerator())//
.build();
ImageLoader.getInstance().init(config);
}
4、util包中的几个工具类
(1)Constants:放一些常量,这里我存放的是GridView中网络图片的路径;
(2)DisplayUtil:这是关于显示的一个工具类,包括获取屏幕高宽、dp转px等功能;
(3)ItemCenterMeasure:这个类是设计用来根据GridView高宽计算Item尺寸的,其实可以省去,或者直接归并到DisplayUtil中;
5、MainActivity中功能较多写的比较杂乱
主要代码:
(1)Adapter设置自定义的OnItemTouchedListener
mAdapter.setOnItemTouchedListener(new GridAdapter.OnItemTouchedListener() {
@Override
public boolean onItemTouch(View v, MotionEvent event, int position) {
mView = v;
currentPos = position;
if(event.getAction() == MotionEvent.ACTION_DOWN){
if (isClicked) {
Toast toast = Toast.makeText(context, getString(R.string.warning),
Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
return false;
} else{
//play sound
soundPool.play(music, 1, 1, 0, 0, 1);
//trigger zoom animation on items
ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f, 1.1f, 1.0f, 1.1f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(500);
AnimationSet animationSet = new AnimationSet(true);
animationSet.addAnimation(scaleAnimation);
animationSet.setFillAfter(true);
animationSet.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
enableRefreshFirst = true;
RotateAnimation rotateAnim = null;
float cX = mView.getWidth() / 2.0f;
float cY = mView.getHeight() / 2.0f;
rotateAnim = new RotateAnimation(cX, cY);
if (rotateAnim != null) {
rotateAnim.setInterpolatedTimeListener(MainActivity.this, mView);
rotateAnim.setFillAfter(true);
rotateAnim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
handler.postDelayed(new Runnable() {
@Override
public void run() {
otherItemRotate();
}
}, 500);
}
});
mView.startAnimation(rotateAnim);
}
isClicked = true;
}
});
v.startAnimation(animationSet);
}
}
return false;
}
});
(2)动态创建一个TextView,并算出GridView的高、宽
其中计算GridView的高度这一句(DisplayUtil.SCREEN_HEIGHT_PIXELS - DisplayUtil.dp2px(16) * 2 - tvBmHeight - 80)在我设备(分辨率:1920*1080)上要减去80px才能使所有的Item整好全部显示出来,不知道为什么,如果不减去80px,GridViw 中的最后一行Item将会显示不完全也就是说要通过滑动ScrollBar才能看全。这一点还望大神能给予指点。
private void createCRTextView() {
LinearLayout ll = (LinearLayout) findViewById(R.id.logo_ly);
tvBm = new TextView(context);
tvBm.setText(getResources().getString(R.string.logo));
tvBm.setTextAppearance(context, R.style.logoTextView);
LinearLayout.LayoutParams crParams = new LinearLayout.LayoutParams(GridLayout.LayoutParams.WRAP_CONTENT, GridLayout.LayoutParams.WRAP_CONTENT);
crParams.topMargin = 5;
crParams.bottomMargin = 10;
crParams.gravity = Gravity.CENTER;
tvBm.setLayoutParams(crParams);
tvBm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ScaleAnimation scaleAnim = new ScaleAnimation(1.0f, 1.2f, 1.0f, 1.2f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnim.setDuration(500);
scaleAnim.setFillAfter(false);
tvBm.startAnimation(scaleAnim);
}
});
ll.addView(tvBm);
int tvBmHeight = crParams.height + 5 + 10;
gridWidthPix = DisplayUtil.SCREEN_WIDTH_PIXELS - DisplayUtil.dp2px(16) * 2;
//I am not sure why the right of next equality should minus 80px to display all items in the gridview without scrollbar in my devices (1 920*1080),
//this may make a bad adaption for various devices with different resolution ratio
gridHeightPix = DisplayUtil.SCREEN_HEIGHT_PIXELS - DisplayUtil.dp2px(16) * 2 - tvBmHeight - 80;
}
(3)摇一摇触发的时候更新GridView中的图片路径
@Override
public void onSensorChanged(SensorEvent event) {
int sensorType = event.sensor.getType();
float[] values = event.values;
if (sensorType == Sensor.TYPE_ACCELEROMETER) {
//values[0] X axis acceleration;values[1] Y axis acceleration;values[2] Z axis acceleration
if (Math.abs(values[0]) > 17 || Math.abs(values[1]) > 17 || Math.abs(values[2]) > 17) { if (!isClicked) {
vibrator.vibrate(500);
mAdapter.setUrls(Constants.getUrls(2));
mGridView.invalidate();
}
}
} }
6、还有一个自定义的GridView,实现禁止滑动
重写dispatchTouchEvent方法
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_MOVE) {
return true;//禁止gridview滑动
}
return super.dispatchTouchEvent(ev);
}
7、布局文件这里就不给予说明了,很简单明了的,需要参考的可以直接下源码看。
源码下载链接:
(1)CSDN:需要1个下载积分,积分有点缺您要是愿意打赏请点这里下载;
(2)GitHub:实在吝啬或是没有积分也没关系,请到这里下载,当然也希望你Star一下,或是Fork;
好了到此算是写完了,如果对您有用,劳烦您点个赞或是分享一下;如果您对代码有一些建议,期待您在评论处给予指正。
最近状态有点不佳,送给自己以及各位一句话共勉:
业精于勤 荒于嬉;行成于思 毁于随
Android基于GridView实现的翻牌游戏效果的更多相关文章
- 基于JQ的记忆翻牌游戏
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
Android 高手进阶(21) 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明出处:http://blog.csdn.net/xiaanming/article/detail ...
- Android中GridView拖拽的效果【android进化三十六】
最 近看到联想,摩托罗拉等,手机launcher中有个效果,进入mainmenu后,里面的应用程序的图标可以拖来拖去,所以我也参照网上给的代码,写了 一个例子.还是很有趣的,实现的流畅度没有人家的 ...
- Android中GridView拖拽的效果
最 近看到联想,摩托罗拉等,手机launcher中有个效果,进入mainmenu后,里面的应用程序的图标可以拖来拖去,所以我也参照网上给的代码,写了 一个例子.还是很有趣的,实现的流畅度没有人家的那么 ...
- 【转】Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果--不错
原文网址:http://blog.csdn.net/xiaanming/article/details/10163203 转载请注明出处:http://blog.csdn.net/xiaanming/ ...
- 我的Android进阶之旅------>Android疯狂连连看游戏的实现之游戏效果预览(一)
今天看完了李刚老师的<疯狂Android讲义>一书中的第18章<疯狂连连看>,从而学会了如何编写一个简单的Android疯狂连连看游戏. 开发这个流行的小游戏,难度适中,而且能 ...
- Android基于XMPP的即时通讯3-表情发送
这篇博文主要讲表情发送的一些东西. 参考:Android基于XMPP的即时通讯1-基本对话 1.准备好资源文件 采用的是emoji的表情,我打包好了,下载地址:http://files.cnblogs ...
- 从头学起android<GridView网格视图.二十八.>
GridView基于组件的网络格所有的形式的组分的,例如:当制作专辑,所有的图片将在相同的尺寸在不同的显示格在孩子,是否能够依靠这个组件完成.此组件的继承结构参见例如下面: java.lang.Obj ...
- Android 使用GridView以表格的形式显示多张图片
GridView用于在界面上按行.列分布的方式来显示多个组件(而ListView只是以按行的方式) 课程目标 学会使用GridView制作二维布局界面(行.列分布) 数据源(集合) --> 适配 ...
随机推荐
- MySQL的数据库引擎的类型及区别
MySQL的数据库引擎的类型 你能用的数据库引擎取决于mysql在安装的时候是如何被编译的.要添加一个新的引擎,就必须重新编译MYSQL.在缺省情况下,MYSQL支持三个引擎:ISAM.MYISAM和 ...
- cocos2d-x lua 调用onEnter和onExit
cocos2d-x lua 调用onEnter和onExit version: cocos2d-x 3.6 onEnter和onExit在lua中不会因节点别add和remove而直接被调用,当子节点 ...
- Android -如何在底部左对齐,中对齐,右对齐三个按钮图片 巧用Relative Layout
Relative Layout 不仅可以指定同级的元素之间的位置关系(e.g. layout_toLeftOf) 还可以指定子元素与父元素之间的位置关系(e.g. layout_alignParent ...
- Eclipse+Axis自动生成Web Service WSDL文件
JDK版本:1.5.0_22 Eclipse版本:Helios Service Release 2(3.6.2) 首先创建一个web工程,创建过程如下: 如果选择Apache Tomcat v5.5, ...
- cvSaveImage的第三个参数
http://stackoverflow.com/questions/801054/opencv-cvsaveimage-jpeg-compression-factor #define CV_IM ...
- SSH整合_struts.xml 模板
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "- ...
- Android Fragment 实例
Fragment是Android honeycomb 3.0新增的概念,在Android——Fragment介绍.Android Fragment使用.Android FragmentManage F ...
- HttpClient(4.3.5) - HTTP Header
An HTTP message can contain a number of headers describing properties of the message such as the con ...
- RESTful 服务架构风格 * .NET的RESTful框架 OpenRasta
REST 的约束采用的就是掌控 Web 的基本原则.这些原则是: 用户代理与资源交互,任何可命名和表达的事物都可称为资源.每项资源都有一个唯一的统一资源标识符 (URI). 与资源的交互(通过其唯一的 ...
- SecureCRT连接虚拟机中的Linux系统(Ubuntu)
最近在学习Linux,看了网上很多SecureCRT连接本地虚拟机当中的Linux系统,很多都是需要设置Linux的配置文件,有点繁琐,所以自己就摸索了一下,把相关操作贴出来分享一下. SecureC ...
