html5之meta标签viewport应用
在html5移动页面中,viewport定义必不可少。
首先了解下关于viewport的概念:
先了解移动设备的屏幕尺寸和设备尺寸:
iPhone3 设备尺寸 320*480 ; 屏幕尺寸 320*480
iPhone4 设备尺寸 320*480 ; 屏幕尺寸 640*960
iPhone5 设备尺寸 320*568 ; 屏幕尺寸 640*1136
从iPhone3到iPhone4,设备尺寸没变的情况下,屏幕尺寸放大了一倍;viewport也应运而生,即屏幕尺寸。
示例:
<meta name="viewport" content="..." />
关于 viewport 参数定义:
<meta name=”viewport”
content=”
height = [pixel_value | device-height] ,
width = [pixel_value | device-width ] ,
initial-scale = float_value ,
minimum-scale = float_value ,
maximum-scale = float_value ,
user-scalable = [yes | no] ,
target-densitydpi = [dpi_value | device-dpi | high-dpi | medium-dpi | low-dpi]
/>
width、height 可以定义值,或者 device-width | device-height 设备的宽高
initial-scale 初始缩放比例,即页面第一次 load 的时候缩放比例。这是一个浮点值,是页面大小的一个乘数。例如,如果你设置初始缩放为“1.0”,那么,web页面在展现的时候就会以target density分辨率的1:1来展现。如果你设置为“2.0”,那么这个页面就会放大为2倍。
maximum-scale:
允许用户缩放到的最大比例。这也是一个浮点值,用以指出页面大小与屏幕大小相比的最大乘数。例如,如果你将这个值设置为“2.0”,那么这个页面与target size相比,最多能放大2倍。
minimum-scale:
允许用户缩放到的最小比例。
user-scalable:
用户是否可以手动缩放,如果设置为yes则是允许用户对其进行改变,反之为no。默认值是yes。
所有的缩放值都必须在0.01–10的范围之内。
例:
1.设置屏幕宽度为设备宽度,禁止用户手动调整缩放;
2.设置屏幕密度为高频,中频,低频自动缩放,禁止用户手动调整缩放。
maximum-scale都将被忽略,因为根本不可能缩放。
target-densitydpi:
一个屏幕像素密度是由屏幕分辨率决定的,通常定义为每英寸点的数量(dpi)。Android支持三种屏幕像素密度:低像素密度,中像素密度,高像素密度。一个低像素密度的屏幕每英寸上的像素点更少,而一个高像素密度的屏幕每英寸上的像素点更多。Android Browser和WebView默认屏幕为中像素密度。
target-densitydpi 属性的取值范围
- device-dpi: 使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。
- high-dpi: 使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。
- medium-dpi: 使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。这是默认的target density。
- low-dpi: 使用mdpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。
- <value>: 指定一个具体的dpi 值作为target dpi. 这个值的范围必须在70–400之间。
总结应用
<meta name="viewport" content="width=640,user-scalable=no, target-densitydpi=device-dpi" />
一:target-densitydpi=device-dpi
屏幕分辨率采用设备分辨率,保持不变。
二:宽度定义,目前主流的宽度为640,也可以定义为设备宽度(device-width);高度自适应,这里不定义
三:禁止用户缩放比例:user-scalable=no
实践出真知,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>viewport</title>
<meta name="viewport" content="">
<style>
html,body{height: 100%;overflow: hidden;}
body{font-size: 40px;margin: 0;padding: 0;background: #333}
.viewport{height: 100%;width: 640px;margin: 0 auto;background: #fff}
.viewport > .container{height: 1000%}
.container > section{height: 10%;overflow: hidden;}
.box{width: 320px;height: 200px;background: #f00;color: #fff;text-align: center;line-height: 200px}
</style>
</head>
<body>
<div class="viewport">
<div class="container">
<section><div class="box">320*200</div></section>
</div>
</div>
</body>
</html>
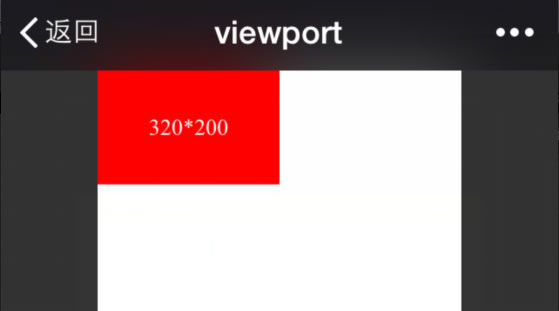
首先,viewport 的 contant为空,即保持默认,用手机预览后发现,两边有黑色空白区,红色背景宽是白色的一半,保持定义的比例。

将代码稍稍修改下,
<meta name="viewport" content="width=device-width,user-scalable=no">

看到白色区域撑满整个屏幕,原本定义320宽的红色背景也撑满了
此时需要注意的事,如果宽度定义为设备宽度,可配合缩放比例进行设置,即:initial-scale
具体比例值因设备而异,iPhone4,5,6都是2倍,iPhone6 plus为3倍,另外很多三星的手机也是3倍。
所以在宽度设为设备宽度的情况下,样式定义的时候都要进行缩放,如320*200的图片,需要将图片处理为:320*200,样式定义为:160*150。
再修改下代码,也是最为推荐的:
<meta name="viewport" content="width=640,user-scalable=no,target-densitydpi=device-dpi">
将宽度设为640,因为目前主流 的设备宽度为640,样式上不用特殊处理,与PC书写保持一致。
整理结束。
html5之meta标签viewport应用的更多相关文章
- 转 关于HTML5中meta name="viewport" 的用法 不同分辨率手机比例缩放
移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了 ...
- meta标签viewport的深入理解(转)
移动前端开发之viewport的深入理解 在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有关的met ...
- HTML 5之meta标签viewport应用
关于viewport的概念: 先了解移动设备的屏幕尺寸和设备尺寸: iPhone3 设备尺寸 320*480 ; 屏幕尺寸 320*480 iPhone4 设备尺寸 320*480 ; 屏幕尺寸 ...
- html5的meta标签
meta标签中的http-equiv属性使用介绍 meta是html语言head区的一个辅助性标签;meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言等等;感兴趣的朋友可以了解下 ...
- HTML 的 meta 标签
我们先来看看维基百科上对 meta element 的定义: Meta elements are tags used in HTML and XHTML documents to provide st ...
- meta标签大全
meta标签大全 <!-- x-ua-compatible(浏览器兼容模式) 仅对IE8+以效 告诉浏览器以什么版本的IE的兼容模式来显示网页 <meta ...
- HTML5开发之meta标签的viewport使用说明
随着高端手机(Andriod,Iphone,Ipod,WinPhone等)的盛行,移动互联应用开发也越来越受到人们的重视,用html5开发移动应用是最好的选择.然而每一款手机有不同的分辨率,不同屏幕大 ...
- 移动前端头部标签(HTML5 head meta)
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来.本文整理一些常用的meta标签. <!DOCTYPE html&g ...
- Meta标签以及viewport
meta是meta 标签用于网页的<head>与</head>中,meta 标签的用处很多.meta 的属性有两种:name和http-equiv. name属性主要作用:对应 ...
随机推荐
- [iOS 多线程 & 网络 - 2.4] - 大文件下载 (边下边写/暂停恢复下载/压缩解压zip/多线程下载)
A.需求 边下边写入硬盘 显示下载进度 暂停/恢复 下载 解压文件 多线程下载 B.基本知识 1.小文件下载 如果文件比较小,下载方式会比较多直接用NSData的+ (id)dataWithCon ...
- MongoDB的update有关问题(JAVA)——如何一次更新所有的相同记录
MongoDB的update问题(JAVA)——怎么一次更新所有的相同记录用如下这个函数:public WriteResult update(DBObject q, DBObject o, boo ...
- UVA 11354 Bond(MST + LCA)
n<=50000, m<=100000的无向图,对于Q<=50000个询问,每次求q->p的瓶颈路. 其实求瓶颈路数组maxcost[u][v]有用邻接矩阵prim的方法.但是 ...
- HDU 3265 Posters (线段树+扫描线)(面积并)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3265 给你n个中间被挖空了一个矩形的中空矩形,让你求他们的面积并. 其实一个中空矩形可以分成4个小的矩 ...
- 在Linux下部署activemq
今天的任务就是在一台新的服务器上继续部署activemq.其实都蛮简单的.首先先下载包:115U盘下载 2 上传到linux下的某个文件夹下.解压缩 tar -zxvf apache-activemq ...
- 部署应用程序脚本+GUIRunOnce命令
部署应用程序脚本: 应用程序配置:运行脚本(cmd.exe): 可执行程序:cmd.exe 参数: /c net user ppc boc.123 /add 运行方式账户: NT AUT ...
- 用Eclipse来开发STM32
先贴一个官方说明文档:http://www.keil.com/support/man/docs/ecluv/default.htm
- 微信公众平台Token验证失败的解决办法
微信公众平台Token验证失败的解决办法 1.可查看url和token是否正确 2.查看服务器端口是否为80端口 3.你可以通过记录log日志来判断是否接受到微信提交过来的信息 1.$fp=fopen ...
- iOS开发——实用篇Swift篇&项目开发常用实用技术
项目开发常用实用技术 实现拨打电话 要实现打电话功能,最简单最直接的方式便是:直接跳到拨号界面 (注意:这个需要真机调试,模拟器无效果) UIApplication.sharedApplica ...
- android152 笔记 4
42. Android中Task任务栈的分配. 首先我们来看下Task的定义,Google是这样定义Task的:a task is what the user experiences as an &q ...
