ASP.NET运行原理
1,ASP.NET运行原理: 客户端向服务器发出请求 → 服务器处理请求→ 处理好的数据以报文发给浏览器 → 浏览器显示请求结果
2,Chrome浏览器,查看请求过程:F12打开浏览器的调试窗口:

3,添加一般处理程序,查看 请求→处理→响应 的过程
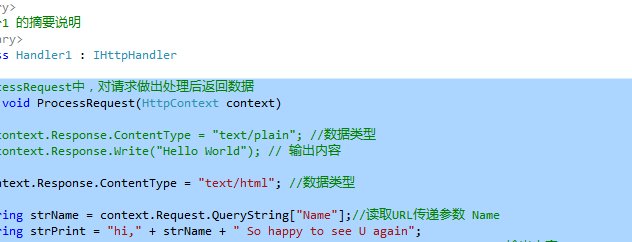
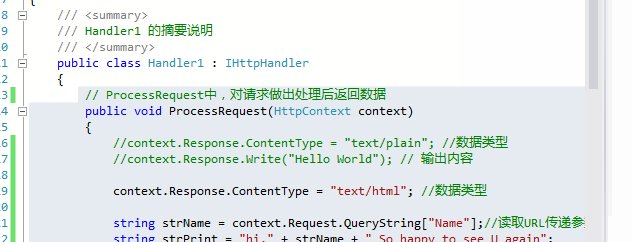
// ProcessRequest中,对请求做出处理后返回数据
public void ProcessRequest(HttpContext context)
{
//context.Response.ContentType = "text/plain"; //数据类型
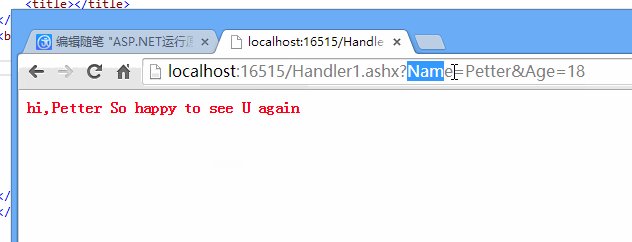
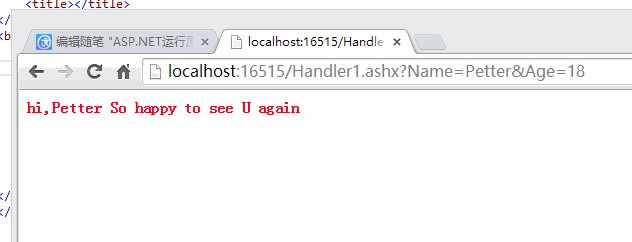
//context.Response.Write("Hello World"); // 输出内容 context.Response.ContentType = "text/html"; //数据类型 string strName = context.Request.QueryString["Name"];//读取URL传递参数 Name
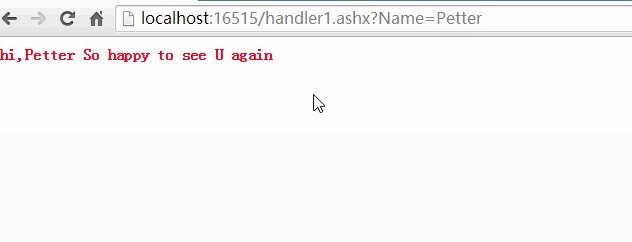
string strPrint = "hi," + strName + " So happy to see U again";
context.Response.Write("<font color='red'><b>"+strPrint+"</b></font>"); // 输出内容
}
---------------------------------------Gif图片演示---------------------------------------

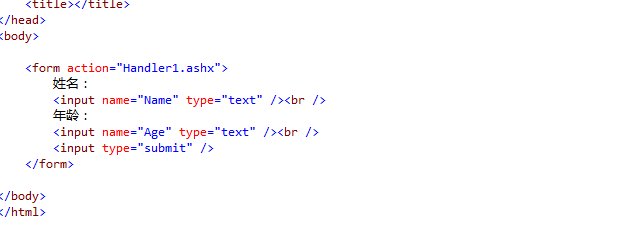
4,Form表单提交以后,Form表单中的文本元素被提交到action指定的一般处理程序页面(.ashx)
浏览器向服务器提交数据,被提交的表单元素(input,select , textarea)放到form中,form中的action标签制定表单数据被提交到哪个页面。
为了服务器端取出表单的值,需要为表单元素设定Name属性。服务器端用 context.Request[""]获取提交的数据。
<form action="Handler1.ashx">
姓名:
<input name="Name" type="text" /><br />
年龄:
<input name="Age" type="text" /><br />
<input type="submit" />
</form>
---------------------------------------Gif图片演示---------------------------------------

5,HTML中 表单元素的 id属性不能重复,id的定义主要是方便js操作Dom用的,name是提交给服务器用的。
6,只有带Name属性值的这 input,textarea,select 三种标签的Value值会提交给服务器。Raidobutton选中的值被提交给服务器,被点击的Submit才会被提交服务器。
7,提交Form表单的两种方法:
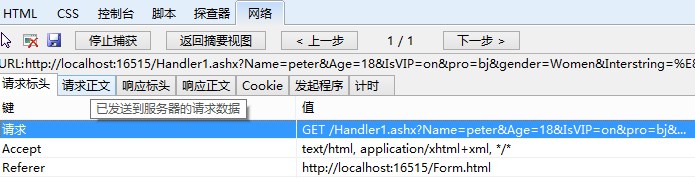
Get: 把表单元素值在地址栏以URL的方式进行提交,传递的数据量有限 (这样浏览器历史记录里面就可以看到)
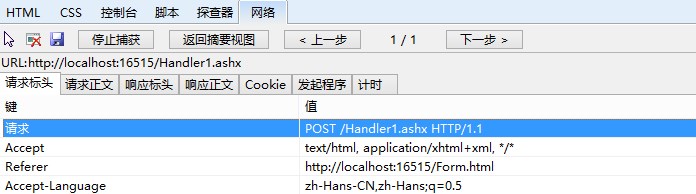
Post:,隐藏到http报文中进行提交
Get 方式提交来的数据在服务器端用Request.QueryString() 来获取,用Post 方式提交的数据用Request.Form() 来获取;
8,以下分别用Chrome和IE查看: Get和Post提交数据的不同之处
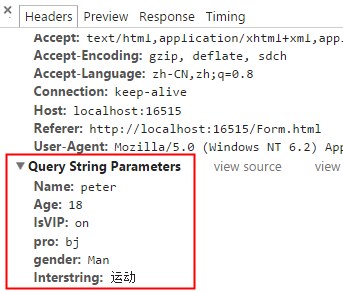
<form action="Handler1.ashx">
姓名:
<input name="Name" type="text" /><br />
年龄:
<input name="Age" type="text" /><br />
Vip<input type="checkbox" name="IsVIP" /><br />
城市:
<select name="pro">
<option value="bj">北京</option>
<option value="bj">天津</option>
</select><br />
性别:
<input type="radio" name="gender" value="Man" />
<input type="radio" name="gender" value="Women" /><br />
爱好:<input type="checkbox" name="Interstring" value="音乐" title="音乐" /><input type="checkbox" name="Interstring" value="运动" title="运动" />
<input type="submit" />
</form>
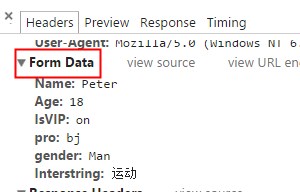
| Get方法提交 | Post方法提交 | |
| IE |  |
 |
| Chrome |  |
 |
9,HTTP协议: 浏览器和服务器之间数据交互的协议。
A. 连接(Connection):浏览器和服务器之间传输数据的通道。请求完毕,连接关闭。不保持连接,这样服务器就可以处理更多的请求。
B. 请求(Request):浏览器向服务器发出请求,包括请求的类型、请求的数据、浏览器信息(语言、浏览器版本等)
C. 响应(Response):服务器把处理结果返回给浏览器,包括:返回数据、是否成功、错误代码
10,HTTP协议报文头:
A. 请求标头:· 请求 GET/Hanlder.ashx HTTP/1.1 表示浏览器用Get方式向Hanlder.ashx页面发出请求,使用HTTP/1.1协议
· User-Agent 表示浏览器版本,可以读取到浏览器是IE还是Fixfox、支持的插件、.NET版本、Windows版本等
· Refer: 来源页
· Accept image/jpeg.. :接收哪些类型文件
· Accet-Language : 支持的语言版本
B. 请求正文:提交的Form表单内容
C. 响应标头:
· 响应码: "200" OK; "500"服务器错误;“302”网页从定向; “404” 页面不存在
· Content-Type: 告诉浏览器服务器返回的数据类型,这样浏览器就知道怎么去处理显示
· Server: 服务器版本
·Date: 服务器响应时间
D.响应正文:服务器返回的HTTP内容
11, Redirect :浏览器向服务器请求 → 服务器告诉浏览器 302 Found, Location 到指定的访问地址 → 浏览器再次向服务器发出请求指定页面
ASP.NET运行原理的更多相关文章
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
- IIS Web 服务器/ASP.NET 运行原理基本知识概念整理 转
转http://www.cnblogs.com/loongsoft/p/7272830.html IIS Web 服务器/ASP.NET 运行原理基本知识概念整理 前言: 记录 IIS 相 ...
- IIS Web 服务器/ASP.NET 运行原理基本知识概念整理
前言: 记录 IIS 相关的笔记还是从公司笔试考核题开始的,问 Application Pool 与 AppDomain 的区别? 促使我对进程池进了知识的学习,所以记录一下学习 ...
- ASP.NET运行原理_2
当一个HTTP请求到服务器并被IIS接收到之后,IIS首先通过客户端请求的页面类型为其加载相应的.dll文件,然后在处理过程中将这条请求发送给能够处理这个请求的模块.在ASP.NET 3.5中,这个模 ...
- asp.net运行原理及机制
当一个HTTP请求到服务器并被IIS接收到之后,IIS首先通过客户端请求的页面类型为其加载相应的.dll文件,然后在处理过程中将这条请求发送给能够处理这个请求的模块.在ASP.NET 3.5中,这个模 ...
- Asp.Net运行原理(=)
浏览器与服务器之间的通信. 一般浏览器与服务器之间的底层是通过socket建立连接的. 当浏览器与服务器之间建立了socket连接之后,服务器就开始监听. 当浏览器与服务器之间建立了相互兼容的协议之后 ...
- asp.net运行原理(一)总体概要
1.浏览器发送请求报文到服务器,服务器接收到请求之后,根据请求报文头(url地址)的后缀名解析. 2.以iis服务器为例.他分为两种模式,经典模式和集成模式.主要是经典模式会将请求报文通过aspne ...
- iis6.0与asp.net的运行原理
这几天上网翻阅了不少前辈们的关于iis和asp.net运行原理的博客,学的有点零零散散,花了好长时间做了一个小结(虽然文字不多,但也花了不少时间呢),鄙人不才,难免有理解不道的地方,还望前辈们不吝赐教 ...
- ASP.NET Core 运行原理剖析2:Startup 和 Middleware(中间件)
ASP.NET Core 运行原理剖析2:Startup 和 Middleware(中间件) Startup Class 1.Startup Constructor(构造函数) 2.Configure ...
随机推荐
- 10款无需编程的App DIY开发工具
10款无需编程的App DIY开发工具 你有一个很棒的创意但不会编程怎么办?外包.合伙开发还是从零学编程?这里提供另外一种方式--使用无需编程的App DIY开发工具.DIY开发工具不仅节省了开发时 ...
- eclipse 安装scons
http://www.sconsolidator.com/update Installation To use SConsolidator, you first have to install SC ...
- angurlajs 如何绑定Jquery
//绑定Jqueryfunction bindJQuery() { // bind to jQuery if present; jQuery = window.jQuery;//获取windows 的 ...
- <select>改造成<s:select>实现表单的回显功能
初始: <select name="viewType"> <option value="0">全部主题</option> & ...
- 多线程访问winform控件出现异常的解决方法
一. 多线程访问winform控件出现异常的解决方法 1. 问题描述<1> 如果创建某控件的线程之外的其他线程试图调用该控件,则会引发一个 InvalidOperationExcept ...
- Android中图表AChartEngine学习使用与例子
很多时候项目中我们需要对一些统计数据进行绘制表格,更多直观查看报表分析结果.基本有以下几种方法: 1:可以进行android api进行draw这样的话,效率比较低 2:使用开源绘表引擎,这样效率比 ...
- strutx.xml中配置文件的讲解
Struts2框架的核心就是struts.xml文件了,该文件主要负责管理Struts的2的业务控制组件的核心内容.为了避免struts.xml的文件国 语庞大和臃肿,我们可以通过把一个struts. ...
- Key Task
Problem Description The Czech Technical University is rather old - you already know that it celebrat ...
- Eclipse 环境下安装PhoneGap开发插件
phoneGap开发跨所有移动平台软件已经成为未来移动终端开发的总趋势,如何在大家所熟悉的Eclipse IDE中快速安装PhoneGap开发插件,介绍如下: 点击help——>install ...
- oc-06-无参方法的调用
// 12-[掌握]无参方法声明实现及调用 #import <Foundation/Foundation.h> //类的声明 @interface Person : NSObject { ...
