require.js入门指南(三)
*:first-child {
margin-top: 0 !important;
}
body>*:last-child {
margin-bottom: 0 !important;
}
/* BLOCKS
=============================================================================*/
p, blockquote, ul, ol, dl, table, pre {
margin: 15px 0;
}
/* HEADERS
=============================================================================*/
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
padding: 0;
font-weight: bold;
-webkit-font-smoothing: antialiased;
}
h1 tt, h1 code, h2 tt, h2 code, h3 tt, h3 code, h4 tt, h4 code, h5 tt, h5 code, h6 tt, h6 code {
font-size: inherit;
}
h1 {
font-size: 28px;
color: #000;
}
h2 {
font-size: 24px;
border-bottom: 1px solid #ccc;
color: #000;
}
h3 {
font-size: 18px;
}
h4 {
font-size: 16px;
}
h5 {
font-size: 14px;
}
h6 {
color: #777;
font-size: 14px;
}
body>h2:first-child, body>h1:first-child, body>h1:first-child+h2, body>h3:first-child, body>h4:first-child, body>h5:first-child, body>h6:first-child {
margin-top: 0;
padding-top: 0;
}
a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4, a:first-child h5, a:first-child h6 {
margin-top: 0;
padding-top: 0;
}
h1+p, h2+p, h3+p, h4+p, h5+p, h6+p {
margin-top: 10px;
}
/* LINKS
=============================================================================*/
a {
color: #4183C4;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
/* LISTS
=============================================================================*/
ul, ol {
padding-left: 30px;
}
ul li > :first-child,
ol li > :first-child,
ul li ul:first-of-type,
ol li ol:first-of-type,
ul li ol:first-of-type,
ol li ul:first-of-type {
margin-top: 0px;
}
ul ul, ul ol, ol ol, ol ul {
margin-bottom: 0;
}
dl {
padding: 0;
}
dl dt {
font-size: 16px;
font-weight: bold;
font-style: italic;
padding: 0;
margin: 15px 0 5px;
}
dl dt:first-child {
padding: 0;
}
dl dt>:first-child {
margin-top: 0px;
}
dl dt>:last-child {
margin-bottom: 0px;
}
dl dd {
margin: 0 0 15px;
padding: 0 15px;
}
dl dd>:first-child {
margin-top: 0px;
}
dl dd>:last-child {
margin-bottom: 0px;
}
/* CODE
=============================================================================*/
pre, code, tt {
font-size: 14px;
font-family: Consolas, "Liberation Mono", Courier, monospace;
}
code, tt {
margin: 0 0px;
padding: 0px 0px;
white-space: nowrap;
border: 1px solid #eaeaea;
background-color: #f8f8f8;
border-radius: 3px;
}
pre>code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background: transparent;
}
pre {
background-color: #f8f8f8;
border: 1px solid #ccc;
font-size: 14px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px;
}
pre code, pre tt {
background-color: transparent;
border: none;
}
kbd {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #DDDDDD;
background-image: linear-gradient(#F1F1F1, #DDDDDD);
background-repeat: repeat-x;
border-color: #DDDDDD #CCCCCC #CCCCCC #DDDDDD;
border-image: none;
border-radius: 2px 2px 2px 2px;
border-style: solid;
border-width: 1px;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
line-height: 10px;
padding: 1px 4px;
}
/* QUOTES
=============================================================================*/
blockquote {
border-left: 4px solid #DDD;
padding: 0 15px;
color: #777;
}
blockquote>:first-child {
margin-top: 0px;
}
blockquote>:last-child {
margin-bottom: 0px;
}
/* HORIZONTAL RULES
=============================================================================*/
hr {
clear: both;
margin: 15px 0;
height: 0px;
overflow: hidden;
border: none;
background: transparent;
border-bottom: 4px solid #ddd;
padding: 0;
}
/* TABLES
=============================================================================*/
table th {
font-weight: bold;
}
table th, table td {
border: 1px solid #ccc;
padding: 6px 13px;
}
table tr {
border-top: 1px solid #ccc;
background-color: #fff;
}
table tr:nth-child(2n) {
background-color: #f8f8f8;
}
/* IMAGES
=============================================================================*/
img {
max-width: 100%
}
-->
下面我们来说说
main.js.
前面没有用到,因为例子比较简单.当我们的js文件夹中包含多个文件时,每次require都要写 (路径名/文件名) 这样的require()参数,很麻烦.而且,直接把js代码写在页面中,也是不好的.
我们就可以用main.js设置参数,简化操作,并把页面需要的js代码写在其中.
现在我们在js文件夹下新建一个文件夹,命名为lib,并把jquery.js移动至这个目录下.这个文件夹就用来存放所有的库文件,也方便维护和管理.
目录结构变成了下面这样子:

如果我们不使用main.js,那么index.html想引用jquery,要像下面这样写:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/require.js"></script>
<title>requireJS</title>
<script>
require(['js/lib/jquery'],function(jquery){
alert($().jquery);
})
</script>
</head>
<body>
</body>
</html>
运行结果如图: 
如果有多个文件需要引入的话,写起来比较长,不方便.
这时候我们就可以在main.js里面设置路径,下面是main.js的代码
require.config({
baseUrl:'./js',
paths:{
jquery:'./lib/jquery',
}
});
这里需要解释一下:
baseUrl:一般指的是main.js相对与index.html的路径 ,我这里就是./jspaths: 键名就是模块的名字,或者叫ID,值就是这个模块相对与baseUrl的路径加上模块文件的名称(不加.js后缀).
下面是引入index.html页面中的方法:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<script src="js/require.js" data-main="js/main"></script>
<title>requireJS</title>
<script>
require(['jquery'],function(jq){
alert($().jquery);
});
</script>
</head>
<body>
</body>
</html>
说明:
我们并没有像引入其它
JS那样用script标签把main.js引入.这是
requireJS指定的方法,可以查看文档.在
data-main后面引入main.js文件.格式同样是 相对与当前html页面的路径 / 入口文件名(不加后缀,这里是main).
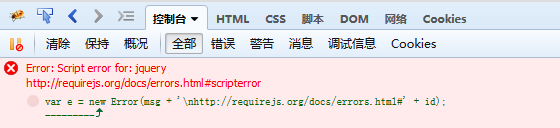
这时候requirejs的文件路径就配置好了.但是如果我们在页面中使用的话,会出现以下问题:

我们刚刚在main.js中配置了jquery.js的paths,难道出了什么问题?
其实是因为路径是在main.js配置的,只对main.js中的模块生效. 而我们的代码也不应该写在html页面中,而是写在main.js中.
这样我们只需要在页面中引入main.js,main.js中再对需要的模块进行请求,模块都加载完毕后,执行main.js中的callback,也就是第二个参数中的代码.
如此就实现了js文件的统筹管理,按需加载.
代码如下: 
main.js中的代码如下:
require.config({
baseUrl:'js',
paths:{
jquery:'lib/jquery',
}
});
require(['jquery'],function(jq){
alert($().jquery);
});
运行效果如下: 
require.js入门指南(三)的更多相关文章
- require.js入门指南(二)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- require.js入门指南(一)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- require.js 入门学习 (share)
以下内容转自阮一峰老师的网络日志:http://www.ruanyifeng.com/blog/2012/11/require_js.html 更多学习资源: require.js官网:http:// ...
- require.js 入门学习-备
一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载.下面的网页代 ...
- require.js入门
小颖目前所在的公司在用require.js,小颖一只说要写个小demo,今天抽空把自己写的小demo分享出来,希望对初学者有一些帮助,嘻嘻 学习资料: CSDN上的一篇文章:使用RequireJS优化 ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
随机推荐
- 【Java线程池快速学习教程】
1. Java线程池 线程池:顾名思义,用一个池子装载多个线程,使用池子去管理多个线程. 问题来源:应用大量通过new Thread()方法创建执行时间短的线程,较大的消耗系统资源并且系统的响应速度变 ...
- (五)u-boot2013.01.01 for TQ210:《移植前的准备及u-boot初编译》
移植前的准备 移植前,要做的事情是搭建开发环境以及对U-boot源码的获取.首先说一下开发环境: 1.此次U-boot移植的硬件平台是天嵌的TQ210开发板: CPU:板载核心是S5PV210(Cor ...
- Java Script基础(三) 函数
一.JavaScript中的函数 在JavaScript中,函数类似于Java中的方法,是执行特定功能的代码块,可以重复调用.JavaScript中的函数分为两种,一种是系统函数,另一种是自定义函数. ...
- 控制语句(if-else+循环+switch)汇编规则
[1]说说条件码 最常用的的条件码有: CF:进位标志 (无符号溢出) ZF:零标志 SF:符号标志(结果为负数) OF:溢出标志 (补码溢出, 有符号溢出) [2]有两类指令设置条件码而不改变任何其 ...
- 关于JSON的总结
本文总结自百度百科 JSON 语法规则 JSON 语法是 JavaScript 对象表示语法的子集. 数据在键值对中 数据由逗号分隔 花括号保存对象 方括号保存数组 JSON 名称/值对 JSON 数 ...
- C# 序列化JavaScriptSerializer
1.首先引入 System.Web.Extensions.dll 2.写入命名空间 System.Web.Script.Serialization 3.实现序列化. class Program { s ...
- 【转】对于移动APP测试的一个小技巧
目标:目前越来越多的应用要支持移动设备,html5的推出,方便了页面对移动app的支持,那么我们该如何有效的去测试同时支持app和web的代码?web的测试可以使用浏览器的一些工具来辅助测试,比如ff ...
- BootStraps 布局
<div class="container"> //创建一个容器 <div class="row"> //创建行,每行总有12个格数 ...
- WebApi授权拦截——重写AuthorizeAttribute
跟mvc一样,webapi大多通过附加Authorize特性来实现授权,Authorize当授权失败时返回状态码:401.一般系统状态为401时,服务端就Redirect重定向到登录页. ...
- sql 了解
char,varchar,nvarchar区别 类型 长度 使用说明 长度说明 char(n) 固定长度 索引效率高 程序里面使用trim去除多余的空白 n 必须是一个介于 1 和 8,000 之间 ...
