第一个MVC模式的程序
数据库
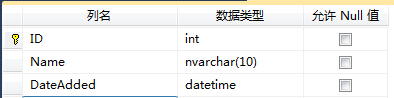
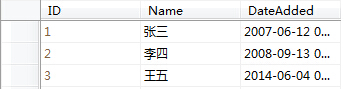
是一个SQL sever数据库,结构很简单,创建名为firstMVC的数据库,只包含一个数据表(名称为Persons),其中共有三列,分别用于保存人员(persons)的ID、姓名以及创建日期:

数据库信息:

模型
需要一个数据模型与数据库进行通信并处理数据。使用LINQ to SQL 从数据库检索数据。
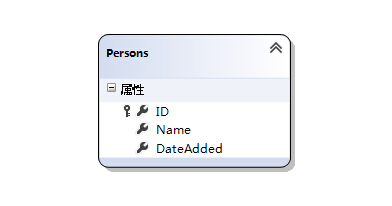
在Model文件夹添加一个新的LINQ to SQL项目条目,并将其名称指定为Persons。然后连接数据库,拖动Persons数据表,将其从服务器资源管理器拖动到LINQ to SQL设计器,结果如图:

控制器
创建控制器,作为模型(数据)与视图(用户界面)之间的桥梁。创建一个新的名为PersonsController的控制器,该控制器有两个动作方法:Index和IndividualPerson。第一个方法处理人员索引请求,第二个方法处理单个人员请求。
代码如下:
using firstMVC.Models;
using System.Linq;
using System.Web.Mvc; namespace firstMVC.Controllers
{
public class PersonController : Controller
{
//
// GET: /Person/ public ActionResult Index()
{
ViewData["Message"] = "Person List"; PersonsDataContext dataContext=new PersonsDataContext();
ViewData["Persons"] = dataContext.Persons.ToList();
return View();
} public ActionResult IndividualPerson(int id) //注意将ActionResult对象作为返回值的方法的书写名字是否与视图名字一样;
{
//注意:Persons是表的名字,Where要区分大小写
PersonsDataContext dataContext=new PersonsDataContext();
Persons person = dataContext.Persons.Where
(o => o.ID == id).Single();
ViewData["PersonName"] = person.Name;
ViewData["Person"] = person;
return View();
}
}
}
视图
创建视图以显示从控制器返回给最终用户的数据。需要创建一个母版页和两个视图:站点母版页、Index视图和IndividualPerson视图。
Site.Master文件
<%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %> <!DOCTYPE html> <html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>
<asp:ContentPlaceHolder ID="TitleContent" runat="server" />
</title>
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>Getting Started
</h1>
</div> <div id="menucontainer">
<ul id="menu">
<li>
<%= Html.ActionLink("Home","Index","Home")%>
</li>
</ul>
</div>
</div>
<div id="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
<div id="footer">
Wrox Beginning ASP.NET MVC
</div>
</div>
</div>
</body>
</html>
Index视图
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server">
</asp:Content>
<asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>
<%= Html.Encode(ViewData["Message"]) %>
</h2>
<p>
<%
IList<firstMVC.Models.Persons> persons = ViewData["Persons"] as IList<firstMVC.Models.Persons>;
if (persons != null)
{
%>
<ul>
<% foreach (firstMVC.Models.Persons person in persons)
{
%>
<li>
<a href="/person/<%= Html.Encode(person.ID) %>">
<%=Html.Encode(person.Name) %>
</a>
</li> <% } %>
</ul> <% } %>
</p>
</asp:Content>
IndividualPerson视图
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
<%= Html.Encode(ViewData["PersonName"])%>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>
<%= Html.Encode(ViewData["PersonName"]) %>
</h2>
<p>
<%
firstMVC.Models.Persons person = ViewData["Person"] as firstMVC.Models.Persons;
if (person != null)
{
%>
<p>
Name:
<%=Html.Encode(person.Name) %>
</p>
<p>
Date Added:
<%= Html.Encode(person.DateAdded)%>
</p>
<% } %>
</asp:Content>
路由
已经在数据模型中完成了从数据库检索数据的操作,并编写了控制器程序以获取这些数据,将其传递到视图。然而,在运行应用程序前,还需要将URL连接到控制器中的相应动作方法,现在,仅在名为Global.asax的ASP.NET应用程序类文件中定制URL路由。
该类中有一个RegisterRoutes静态方法,该方法有一个RouteCollection参数,该参数是定义路由并将它们添加到该集合的恰当位置。
该实例创建了两个路由:一个用于索引页面,另一个用于单个人员页面。
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Routing; namespace firstMVC
{
// 注意: 有关启用 IIS6 或 IIS7 经典模式的说明,
// 请访问 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //Index
routes.MapRoute(
"Default",
"",
new {Controller = "Person", Action = "Index"} );
//IndividualPerson
routes.MapRoute(
"IndividualPerson",
"person/{id}",
new {Controller = "Person", Action = "IndividualPerson"} );
} protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes); // RouteConfig.RegisterRoutes(RouteTable.Routes); //引用RouteConfig文件 }
}
}
测试应用程序:
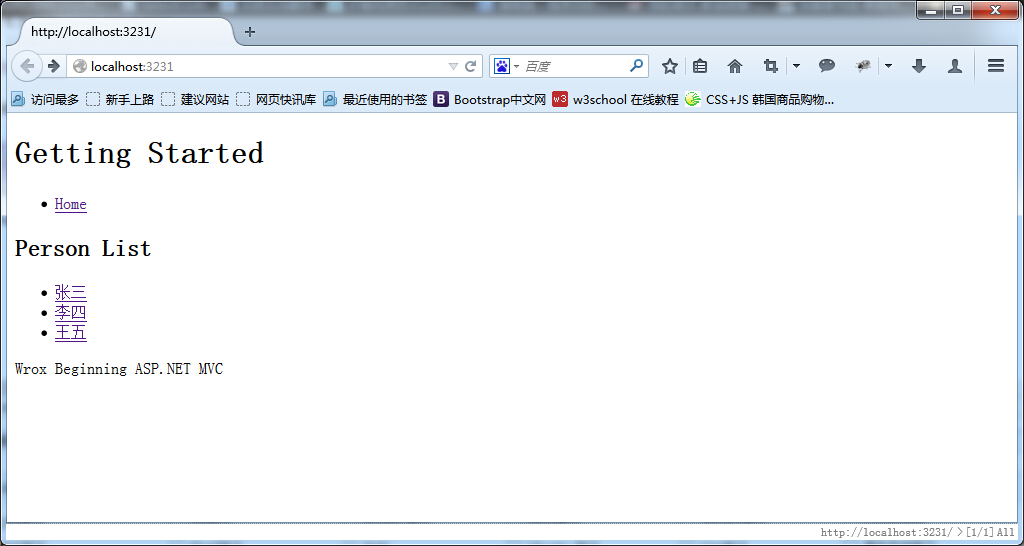
选择开始执行(不调试),显示索引页面:

通过单击人员的姓名,就可以跳转到人员页面查看其信息:
单击张三

点击李四

通过这个实例,分析各组件如何协同工作。
首先请求索引页面,该请求与PersonController中的Index动作方法的模式相匹配,因此会将请求路由到PersonController中的Index动作方法,该方法加载所有人员列表,并将其传递给Index视图,该视图是显示人员列表的地方。
当单机某个人员姓名时,请求URL和IndividualPerson动作方法模式相匹配,从而将请求路由到该动作方法没改动作方法根据人员ID检索人员的信息,然后将检索的信息传递到IndividualPerson视图进行显示。
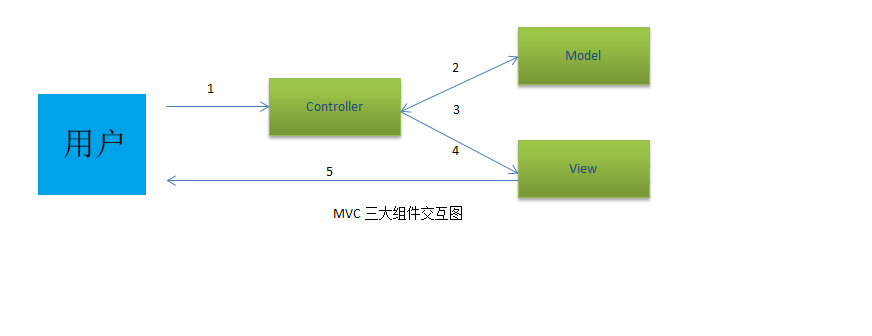
该操作流程图为:

这种MVC形式被称为“被动视图”
第一个MVC模式的程序的更多相关文章
- Swing程序最佳架构设计—以业务对象为中心的MVC模式(转)
前言: 我打算写一系列关于Swing程序开发的文章.这是由于最近我在做一个Swing产品的开发.长期做JavaEE程序,让我有些麻木了.Swing是设计模式的典范,是一件优雅的艺术品,是一件超越时代的 ...
- IOS设计模式之一(MVC模式,单例模式)
iOS 设计模式-你可能已经听说过这个词,但是你真正理解它意味着什么吗?虽然大多数的开发者可能都会认为设计模式是非常重要的,然而关于设计模式这一主题的文章却不多,并且有时候我们开发者在写代码的时候也不 ...
- [转载]WIKI MVC模式
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器(Controller). MVC模式最 ...
- 【转】利用MVC模式开发Java应用程序[组图]
Java是一种面向对象的语言,是实现面向对象编程的强大工具.我们在实际编程中,应该运用并发挥其最大效能.但是,要利用面向对象编程思想,自己独立开 发出好的Java应用程序,非凡是大.中型程序,并不是一 ...
- struts1:(Struts重构)构建一个简单的基于MVC模式的JavaWeb
在构建一个简单的基于MVC模式的JavaWeb 中,我们使用了JSP+Servlet+JavaBean构建了一个基于MVC模式的简单登录系统,但在其小结中已经指出,这种模式下的Controller 和 ...
- ASP.NET MVC概述及第一个MVC程序
一.ASP.NET 概述 1. .NET Framework 与 ASP.NET .NET Framework包含两个重要组件:.NET Framework ...
- Pro ASP.NET MVC –第二章 第一个MVC程序
学习一个软件开发框架的最有效的方式就是了解并使用它.在本章,你将会创建一个简单基于ASP.NET MVC Framework的数据-实体应用程序.我们会该程序划分成若干小块,每次介绍一个部分,以便你能 ...
- 构建一个简单的基于MVC模式的JavaWeb
零晨三点半了,刚刚几个兄弟一起出去吼歌,才回来,这应该是我大学第二次去K歌,第一次是大一吧,之后每次兄弟喊我,我都不想去,因为我还是很害怕去KTV,或许是因为那里是我伤心的地方,也或许是因为我在那里失 ...
- 生活中的MVC模式,一个吃货的理解。
以下是生活中对于MVC模式的领悟,虽然可笑,轻喷. 2015年 8月 26日 M => Model 模型 我认为叫做模具更好的理解.批量加工生产具有相同特征的东西. ...
随机推荐
- ThinkPHP I方法
ThinkPHP的I方法是3.1.3版本新增的,如果你是之前的3.*版本的话,可以直接参考使用3.1快速入门教程系列的变量部分. 概述 正如你所见到的一样,I方法是ThinkPHP众多单字母函数中的新 ...
- 关于EndNote X6工具文献管理以及参考文献生成的使用
1 利用endnote下载参考文献 1.1在CNKI中查找文献,在前面打钩,这里显示已经选中两篇文献了。 然后选择导出文献——选择Endnote——导出并保存text文件 打开Endnote——imp ...
- (转载)Cocos2dx-OpenGL ES2.0教程:你的第一个立方体(5)
在上篇文章中,我们介绍了VBO索引的使用,使用VBO索引可以有效地减少顶点个数,优化内存,提高程序效率. 本教程将带领大家一起走进3D–绘制一个立方体.其实画立方体本质上和画三角形没什么区别,所有的模 ...
- bnuoj 20832 Calculating Yuan Fen(暴力模拟)
http://www.bnuoj.com/bnuoj/problem_show.php?pid=20832 [题意]: 给你一串字符串,求一个ST(0<ST<=10000),对字符串中字符 ...
- php数组内容分页的例子(转)
php数组内容分页代码 时间:2016-03-04 23:46:34来源:网络 导读:php数组内容分页代码,当前页如果大于总页数,当前页为最后一页,分页显示时,应该从多少条信息开始读取数据. p ...
- C#的历史及IDE总结
原Borland公司的首席研发设计师安德斯·海爾斯伯格(Anders Hejlsberg)在微軟開發了Visual J++ 1.0,很快的Visual J++由1.1版本升級到6.0版.SU ...
- MyISAM读写并发优化
MyISAM在读操作占主导的情况下是很高效的.可一旦出现大量的读写并发,同InnoDB相比,MyISAM的效率就会直线下降,而 且,MyISAM和InnoDB的数据存储方式也有显著不同:通常,在MyI ...
- 3.5 spring-replaced-method 子元素的使用与解析
1.replaced-method 子元素 方法替换: 可以在运行时用新的方法替换现有的方法,与之前的 look-up不同的是replace-method 不但可以动态地替换返回的实体bean,而且可 ...
- Atmel Studio 6.0 重新安装
问题描述: Atmel Studio 6.0 重新安装 在卸载Atmel Studio6.0之后,重新安装Atmel Studio6.0软件,提示cannot find one ...
- asp.net MVC日志插件Log4Net学习笔记二:保存日志到sqlserver的配置
1.写到sqlserver的配置: <!--保存到SQLSERVER数据库日志--> <log4net> <appender name="AdoNetAppen ...
