Umbraco(5)-Creating Master Template Part 1(翻译文档)
原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/umbraco5-creating-master-template-part-1/
创建更多的页面
使用可维护的模板结构
我们已经了解了如何创建一个Document Type,我们可以创建一个只有三个页面的简单网站:Home,News,Contact us。方法就是创建三种(Document Types)文档类型和它们相关联的模板(Create matching template),但这样做我们将会复制大量相同的代码到不同的模板中。
在简单的网站中,这是可行的方案,但是一旦网站发展起来,就会出现很多问题 - 例如,想要改变主菜单就需要修改每一个包含主菜单的模板,同时我们也不得不为每个页面设置页脚等等。
Umbraco为我们提供了一个优雅的解决方案,去保持一致的基本模板 - 熟悉MVC的用户,会更好的理解它。
刚开始我们拆开一点我们创建的homepage到主模板下的homepage模板下。
创建主模板
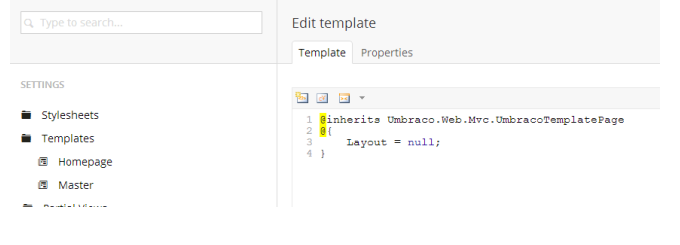
选择Settings > Templates,展开此节点,目前为止我们只有HomePage模板。我们创建一个名为Master的新模板,记得点击Save按钮:

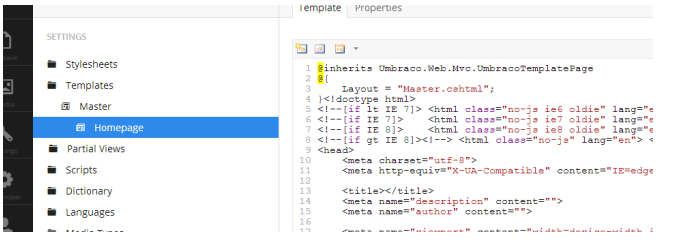
现在我们需要移动Homepage到Master模板之下。 选择Settings > Homepage节点,接着选择Properties tab > Master template 下拉选项选择"Master",点击Save。这将更新Razor代码Layout = null; 改为 Layout = "Master.cshtml";
注意 - 你可能需要返回点击Homepage节点才会看到这更新 - 这个bug将会在未来的Umbraco版本中解决。

下一步就是将所有的页面公用的html代码移动到Mater模板中,作为一名开发人员,你可能需要使用你的大脑了,因为不同的网站,公用代码会有所不同。 - 例如,有时需要我们判断是不是所有的页面都会包含<div id="main">还是只是某些特定的页面才会有,如果是第一种情况的话,我们就可以将它移动到Master模板中。在本示例中,我们认为它是属于特定的子页面的。从关闭的大括号之后开始,到第37行代码<div id="main-container">之前为止,剪切这些代码到Master模板中,这样header和导航的代码就移动到了主模板中。单击Save按钮。

现在单击你的Master模板,在花括号“}”关闭之后粘贴这些HTML代码。切记要点击Save按钮。

在代码的最后,我们加入@RenderBody, 这就告诉了Umbraco此处将插入子模板的内容。点击Save按钮。

现在我们将要开始做相同的页脚内容。从Settings > Templates > Homepage > template tab中剪切footer-container内容到Master模板中,并且放在@RenderBody字段的下边。记得剪切和粘贴过代码后都要记得保存。

现在我们已经做了很多的工作了,如果你刷新页面,你应该看到我们的页面是没有改变的。如果你有一个编译错误,你或许是输错了@RenderBody()。
如果你没有任何内容(页眉或页脚),你检查你的模板匹配如下:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = null;
}<!doctype html>
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title>
<meta name="description" content="">
<meta name="author" content=""> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="js/libs/modernizr-2.0.6.min.js"></script>
</head>
<body> <div id="header-container">
<header class="wrapper clearfix">
<h1 id="title">@Umbraco.Field("pageTitle")</h1>
<nav>
<ul>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
</ul>
</nav>
</header>
</div> @RenderBody() <div id="footer-container">
<footer class="wrapper">
<h3>@Umbraco.Field("footerText")</h3>
</footer>
</div> </body>
</html>
【这是完整的主模板】
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "Master.cshtml";
}
<div id="main-container">
<div id="main" class="wrapper clearfix"> <article>
<header>
@Umbraco.Field("bodyText")
</header>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<footer>
<h3>article footer h3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor.</p>
</footer>
</article> <aside>
<h3>aside</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside> </div> <!-- #main -->
</div> <!-- #main-container -->
【这是完整的主模板】
如果你是刚开始这些概念,那么我不认为我们刚刚做的是有多大的意义,知道我们做我们的下一个页面。
Umbraco(5)-Creating Master Template Part 1(翻译文档)的更多相关文章
- Umbraco(6)-Creating More Pages Using the Master - Part 2(翻译文档)
创建一个Contact Us页面 我们将创建一个新的”联系我们“页面,在该页面我们将放置简单的联系信息.对于添加这个功能你可能想替换为一个完全成熟的形式. 一些有效的解决方案: 使用表面控制器构建自己 ...
- Umbraco(1) - Document Types(翻译文档)
Document Types Data first nothing in = nothing out! 任何网站的第一步是创建一个"Document Type"-几次安装后你会熟悉 ...
- Umbraco(3) - CSS & Javascript(翻译文档)
原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/umbraco3css-javascript/ CSS & Jav ...
- 管理后台-第二部分:Custom sections in Umbraco 7 – Part 2 the views(翻译文档)
在上一篇文章中我们讨论了怎样在我们Umbraco7.0版本中去添加一个新的自定义的应用程序(或部分)和如何去定义一个树.现在我将给你展示你改何如添加视图,来使你的内容可以做一些更有意义的事情. The ...
- Umbraco(2) - Creating Your First Template and Content Node(翻译文档)
创建(编辑)你的第一个模板(Template) 展开 Settings > Templates文件夹 - 然后你应该看到子节点名为"Homepage" - 这是我们在创建Do ...
- Umbraco(4)-Outputting the Document Type Properties(翻译文档)
翻译原文地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/umbraco4outputting-the-document-typ ...
- 管理后台-第一部分:Creating custom sections in Umbraco 7 - Part 1(翻译文档)
在Umbraco上每个部分都可以被称为一个应用程序,所以这些部分和应用程序基本上是一样的.我们首先要做的事情是需要创建应用程序.在这个例子中,我不会去摆弄xml文件或是数据库——我将使用类来创建我的内 ...
- Flask-Babel 使用简介(翻译文档)
最近用flask-bable翻译一个项目,在网站上查找到有一个示例文档,地址:http://translations.readthedocs.io/en/latest/flask-babel.html ...
- maven私服 nexus2.x工作目录解读(翻译文档)
安装nexus repository manager oss 或pro版本时,会创建两个目录:一个目录包含运行环境及应用,通常符号链接为nexus:一个目录包含所有的配置和数据,通常为sonatype ...
随机推荐
- jQuery实现等比例缩放大图片让大图片自适应页面布局
通常我们处理缩略图是使用后台代码(PHP..net.Java等)根据大图片生成一定尺寸的缩略图,来供前台页面调用,当然也有使用前台javascript脚本将加载后的大图强行缩放,变成所谓的缩略图,这种 ...
- 使用struts2实现文件上传
action中 private File file;//文件 private String fileFileName;//文件名字 固定格式name+FileName private String f ...
- linux TCP数据包重传过程----小结
于TCP/IP协议栈的TCP协议的重传功能是由在linux内核源码(net/ipv4/tcp_output.c)中的函数tcp_retransmit_skb()实现的 代码如下: /* This re ...
- Fragment实现底部选项卡切换效果
现在很多APP的样式都是底部选项卡做为首页的,实现这样的效果,我们一般有这样几种方式,第一,最屌丝的做法,我直接自定义选项卡视图,通过监听选项卡视图,逻辑控制内容页的切换,这样做的想法一般是反正这几个 ...
- jquery获取kindEditor值
KE.show({ id: 'txtMessage', imageUploadJson: '/ajax/Manager/keupload.ashx?ptyp ...
- 关于C#中文本模板(.tt)的简单应用
这两天做项目突遇 .tt文件,之前没有接触过,so查询学习做笔记,帮助记忆和后来者. 在项目添加中点击选择文本模板 下面贴出代码,做了简单的注释 <#@ template debug=" ...
- js 解决原型问题的方案 : 构造器和原型的组合
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 【转】Android 属性动画(Property Animation) 完全解析 (上)
http://blog.csdn.net/lmj623565791/article/details/38067475 1.概述 Android提供了几种动画类型:View Animation .Dra ...
- Flex坐标
flash和flex针对不同的目的,提供了3种不同的坐标系. 全局的就是(stage级别的) 本地坐标系(组件级别的) 内容坐标系(相对于本地坐标系说的) 这些坐标系的点是可以转换的,并且有相应的方法 ...
- flex中DataGrid里使用itemRenderer后数据无法绑定到数据源的问题
<?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="ht ...
