【经验】angularjs 实现带查找筛选功能的select下拉框
一.背景
对于select的下拉列表,像国家选择这样的功能,全世界那么多国家,一直拉滚动条多辛苦,眼睛也要盯着找,累!so,为优化用户体验,带查找功能的下拉框是非常非常有必要的。都知道jquery里有这样的插件,但我们用的是Angularjs,更希望用双向绑定,指令的方式优雅地解决这个问题。
分析:
| 目标 | 在原来的<select ng-options="">标签上新加一个属性 select-search 就能支持查找的功能。如果这个属性没起作用,也不影响原来的select的功能。 |
| 问题 |
1.在selectSearch指令里,怎么获取到ng-options里的数据源,以及指定的value(option标签的value)和text(option标签里的text)字段名。 2.用什么方式来筛选?是每次显示匹配项,隐藏不匹配项还是毎次从数据源里匹配,重新生成结点。 |
| 思路 |
1.参考angular自带指令ng-options来获取数据源和value,text字段名。特别说明,仅支持ng-options="obj.value as obj.text for obj in list"的普通形式,那些带分组的等等,暂不支持哈。 2.重新生成结点。(为什么这么选择,方便呀!) |
二.具体实现
1.代码部分
1.1 js代码(请引先引入jquery,不然会报错)
/**
* 带筛选功能的下拉框
* 使用方法 <select ngc-select-search name="select1" ng-options="">
* 说明[ select 一定要有name,ng-options 属性]
*/
.directive('ngcSelectSearch', function($animate, $compile, $parse) { function parseOptions(optionsExp, element, scope) {
// ngOptions里的正则
var NG_OPTIONS_REGEXP = /^\s*([\s\S]+?)(?:\s+as\s+([\s\S]+?))?(?:\s+group\s+by\s+([\s\S]+?))?(?:\s+disable\s+when\s+([\s\S]+?))?\s+for\s+(?:([\$\w][\$\w]*)|(?:\(\s*([\$\w][\$\w]*)\s*,\s*([\$\w][\$\w]*)\s*\)))\s+in\s+([\s\S]+?)(?:\s+track\s+by\s+([\s\S]+?))?$/; var match = optionsExp.match(NG_OPTIONS_REGEXP);
if (!(match)) {
console.log('ng-options 表达式有误')
}
var valueName = match[5] || match[7];
var keyName = match[6];
var displayFn = $parse(match[2]);
var keyFn = $parse(match[1]);
var valuesFn = $parse(match[8]); var labelArray = [],
idArray = [],
optionValues = [];
scope.$watch(match[8], function(newValue, oldValue) {
if (newValue && newValue.length > 0) {
optionValues = valuesFn(scope) || [];
labelArray = [];
idArray = []
for (var index = 0, l = optionValues.length; index < l; index++) {
var it = optionValues[index];
if (match[2] && match[1]) {
var localIt = {};
localIt[valueName] = it;
var label = displayFn(scope, localIt);
var dataId = keyFn(scope, localIt);
labelArray.push(label);
idArray.push(dataId);
}
} scope.options = {
'optionValues': optionValues,
'labelArray': labelArray,
'idArray': idArray
}
}
});
}
return {
restrict: 'A',
require: ['ngModel'],
priority: 100,
replace: false,
scope: true,
template: '<div class="chose-container">' +
'<div class="chose-single"><span class="j-view"></span><i class="glyphicon glyphicon-remove"></i></div>' +
'<div class="chose-drop chose-hide j-drop">' +
'<div class="chose-search">' +
'<input class="j-key" type="text" autocomplete="off">' +
'</div>' +
'<ul class="chose-result">' +
// '<li ng-repeat="'+repeatTempl+'" data-id="'+keyTempl+'" >{{'+ valueTempl+'}}</li>'+
'</ul>' +
'</div>' +
'</div>',
link: {
pre: function selectSearchPreLink(scope, element, attr, ctrls) { var tmplNode = $(this.template).first(); var modelName = attr.ngModel,
name = attr.name? attr.name:('def'+Date.now());
tmplNode.attr('id', name + '_chosecontianer'); $animate.enter(tmplNode, element.parent(), element);
},
post: function selectSearchPostLink(scope, element, attr, ctrls) {
var choseNode = element.next(); //$('#'+attr.name +'_chosecontianer');
choseNode.addClass(attr.class);
element.addClass('chose-hide');
// 当前选中项
var ngModelCtrl = ctrls[0];
if (!ngModelCtrl || !attr.name) return; parseOptions(attr.ngOptions, element, scope);
var rs = {}; function setView() {
var currentKey = ngModelCtrl.$modelValue;
if (isNaN(currentKey) || !currentKey) {
currentKey = '';
choseNode.find('.j-view:first').text('请选择');
choseNode.find('i').addClass('chose-hide');
}
if ((currentKey + '').length > 0) {
for (var i = 0, l = rs.idArray.length; i < l; i++) {
if (rs.idArray[i] == currentKey) {
choseNode.find('.j-view:first').text(rs.labelArray[i]);
choseNode.find('i').removeClass('chose-hide');
break;
}
}
}
} function setViewAndData() {
if (!scope.options) {
return;
}
rs = scope.options;
setView();
}
scope.$watchCollection('options', setViewAndData);
scope.$watch(attr.ngModel, setView); function getListNodes(value) {
var nodes = [];
value = $.trim(value);
for (var i = 0, l = rs.labelArray.length; i < l; i++) {
if (rs.labelArray[i].indexOf(value) > -1) {
nodes.push($('<li>').data('id', rs.idArray[i]).text(rs.labelArray[i]))
}
}
return nodes; }
choseNode.on('keyup', '.j-key', function() {
// 搜索输入框keyup,重新筛选列表
var value = $(this).val();
choseNode.find('ul:first').empty().append(getListNodes(value));
return false;
}).on('click', function() {
choseNode.find('.j-drop').removeClass('chose-hide');
if (choseNode.find('.j-view:first').text() != '请选择') {
choseNode.find('i').removeClass('chose-hide');
}
choseNode.find('ul:first').empty().append(getListNodes(choseNode.find('.j-key').val()));
return false;
}).on('click', 'ul>li', function() {
var _this = $(this);
ngModelCtrl.$setViewValue(_this.data('id'));
ngModelCtrl.$render();
choseNode.find('.j-drop').addClass('chose-hide');
return false; }).on('click', 'i', function() {
ngModelCtrl.$setViewValue('');
ngModelCtrl.$render();
choseNode.find('.j-view:first').text('请选择');
return false; });
$(document).on("click", function() {
$('.j-drop').addClass('chose-hide');
choseNode.find('i').addClass('chose-hide');
return false;
}); }
}
};
})
1.2 css代码(用less写的,以下是编译后的)
.chose-hide {
position: absolute!important;
top: -999em !important;
}
.chose-container {
border: none!important;
float: left;
margin-right: 40px;
padding: 0!important;
position: relative;
}
.chose-container .chose-single {
padding: 6px 12px;
color: #333;
width: 100%;
border: 1px solid #eee;
display: inline-block;
height: 30px;
}
.chose-container .chose-single::after {
content: '';
position: absolute;
border-width: 6px 3px;
border-style: solid;
/* border-top-color: transparent; */
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
right: 8px;
top: 12px;
}
.chose-container .chose-single i {
width: 12px;
float: right;
right: 8px;
font-size: 12px;
height: 12px;
background-color: #eee;
}
.chose-container .chose-drop {
width: 195px;
position: absolute;
border: 1px solid #eee;
z-index: 1000;
background-color: #fff;
}
.chose-container .chose-search input[type='text'] {
margin: 0;
padding-left: 12px;
width: 100%;
height: 30px;
border: 1px solid #ccc;
float: none;
}
.chose-container .chose-result {
max-height: 370px;
overflow-y: scroll;
overflow-x: hidden;
}
.chose-container .chose-result li {
padding: 5px 12px;
list-style-type: none;
}
.chose-container .chose-result li:hover {
background-color: #e1e2e7;
}
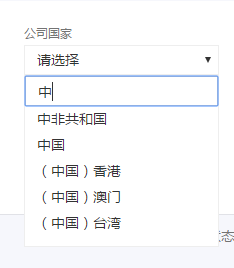
1.3 使用及效果
<select ngc-select-search class="common-select" ng-model="aa.b" ng-options="obj.countryId as obj.countryCnName for obj in vm.countries" name="country">
<option value="">请选择</option></select>

2.详细说明
程序中的关键点是parseOptions函数,即前面分析里的问题1。parseOptions是参考ng-options的源码实现的,原来是想返回一个对象,这个对象里包含了数据源,但是在调试时,发现post函数中该函数返回对象里的数据为空,watch不到,所以改为用scope.options来存数据。
另:码字不易,转载请注明出处。
【经验】angularjs 实现带查找筛选功能的select下拉框的更多相关文章
- 带搜索框的select下拉框
利用select2制作带有搜索功能的select下拉框 1.引入线上css和js <link href="https://cdnjs.cloudflare.com/ajax/libs/ ...
- JS为Select下拉框添加输入功能
JavaScript使用parentNode.nextSibling.value实现的本功能,实际上你会发现网页上有两个控件元素,一个是Select,一个是input,使用CSS将input覆盖于se ...
- JQuery实现的 checkbox 全选;<select>下拉框功能
1. 全选的checkbox选中时,子checkbox全部选中.反之,全部不选 2.子checkbox中,只要有没有被选中的,取消全选checkbox的选中 3.子checkbox的数量和子check ...
- 基于bootstrap selectpicker ,实现select下拉框模糊查询功能
1.html代码块 需要引入bootstrap的css js jquery bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bo ...
- angularjs小练习(分别通过ng-repeat和ng-option动态生成select下拉框)
本次做一个简单的关于动态生成select的练习 在实现上有两种方式: 其一.通过ng-repeat来实现 其二.通过ng-option来实现 在页面效果上,两种实现的效果都一样 但是在数据选择的数据从 ...
- angularJS select下拉框检测改变
html:(已引入amazeUI) <div style="width:70px;display:inline-block;"> <form class=&quo ...
- table样式的下拉框(angularjs)
前言 虽然使用的技术比较老了,但是思想却还是适用于现在的vue等框架. 一:实现的样式 二:实现包括的功能点 1:下拉框内容是表格,类似于一个弹窗 表格内容最多六行,超出的显示滚动条,表头固定,可滚动 ...
- 自定义SWT控件三之搜索功能下拉框
3.搜索功能下拉弹出框 package com.view.control.select; import java.util.ArrayList; import java.util.LinkedList ...
- Jquery+json绑定带层次下拉框(select控件)
一.实现的效果图 备注: 1.主要实现添加类别绑定到Ztree树之后,select下拉框在不刷新页面的情况下,通过Jquery重新绑定问题,增加用户体验度: 2.这个只是实现两层的绑定,通过sql语句 ...
随机推荐
- sscanf、strsep
#include <stdio.h> #include <string.h> int main() { char token[] ="abdzxbcdefgh&quo ...
- ios 通过代码调节屏幕亮度
方法: [[UIScreen mainScreen] setBrightness: value]; value:value就是屏幕的亮度值 这个值介于0和1之间 另外 这个方法 会即时刷新 无需 ...
- gem 'logstash-devutils'
需求 为了开发新的 logstash 插件 问题 原以为只是很简单的 bundle install 就能搞定的事情,实际却遇到了一堆问题. 1. clone git git@github.com:lo ...
- java基础学习总结二(标识符、字符集、数据类型以及类型转换)
一:标识符 1:标识符可以由字母.数字.下划线_.$符等组成2:标识符的首字母只能是字母.数字.下划线3:标识符不能使用关键字或者保留字4:标识符可以是中文,但是不建议使用中文5:标识符可以任意长,没 ...
- 实例化的两种方法(new和函数法)
// 定义类 类名字是 classA function classA(){ this.b=1; } classA.prototype.b=44; classA.prototype.s ...
- JFace中的表格型树TableTreeViewer
表格型树是用TableTreeViewer来实现,自从SWT下的TableTree被废弃之后,其扩展TableTreeViewer也成了鸡肋,不再被建议使用,既然Tree可以实现表格型树,那么其扩展T ...
- 关于JDBC链接数据库的代码实现
/** * 快速入门 */ @Test public void demo1() { /** * * 1.加载驱动. * * 2.获得连接. * * 3.编写sql执行sql. * * 4.释放资源. ...
- python2 dir(list)
>>> dir(list) ['__add__', '__class__', '__contains__', '__delattr__', '__delitem__', '__del ...
- Dremel made simple with Parquet
http://lastorder.me/tag/parquet.html https://blog.twitter.com/2013/dremel-made-simple-with-parquet 对 ...
- casperjs 抓取爱奇艺高清视频
CasperJS 是一个开源的导航脚本和测试工具,使用 JavaScript 基于 PhantomJS 编写,用于测试 Web 应用功能,Phantom JS是一个服务器端的 JavaScript A ...
