ASP.NET MVC- 使用PageList.Mvc分页
ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedList.Mvc进行分页。
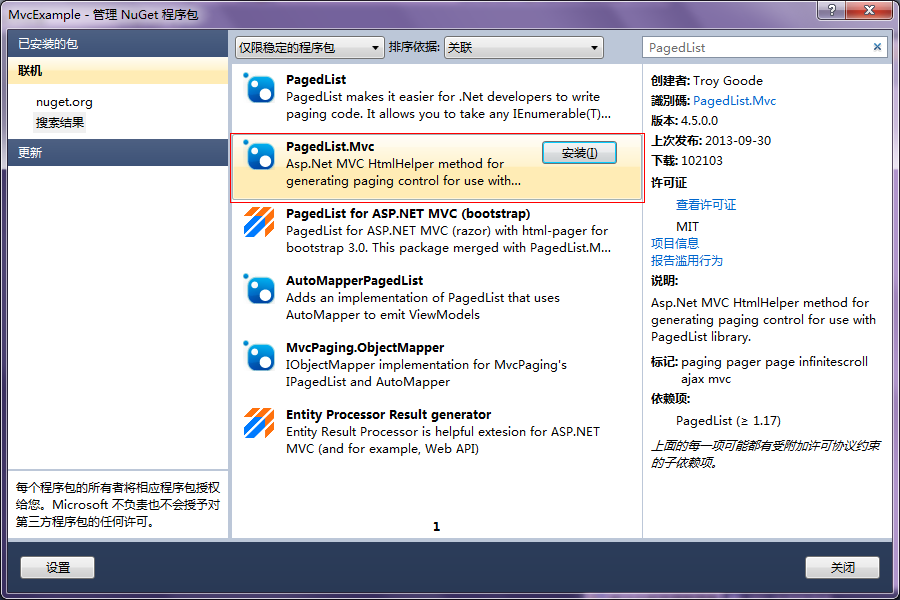
1. 通过NuGet引用PagedList.Mvc

在安装引用PagedList.Mvc的同时会安装引用PagedList。
1.看一下Controller页面的代码,最后就简单的一句,将List数据ToPagedList返回过去就可以了。原来爱怎么分页可以怎么分页。
//引用
using PagedList;
namespace MvcApplication1.Controllers
{
public class SplitPageController : Controller
{
//
// GET: /SplitPage/ public ActionResult Index(int page = )
{
//取数据
List<Package.Model.Message> lists = new List<Package.Model.Message>();
MessageDal message = new MessageDal();
DataSet ds = message.GetList(" 1=1 "); //转成List
for (int i = ; i < ds.Tables[].Rows.Count; i++)
{
lists.Add(new Package.Model.Message()
{
gName = ds.Tables[].Rows[i]["gName"].ToString(),
gContent = ds.Tables[].Rows[i]["gContent"].ToString()
});
} //将数据分页后返回页面(这里可以在取数据的时候先分页后,再使用ToPagedList实现分页
return View( lists.ToPagedList(page, ));
} }
}
返回后在HTML页面的显示
@model PagedList.IPagedList<Package.Model.Message>
@using PagedList.Mvc; @{
Layout = null;
} <!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table>
<tr>
<th>
gname
</th>
<th>
gContent
</th>
<th> </th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.gName)
</td>
<td>
@Html.DisplayFor(modelItem => item.gContent)
</td>
<td></td>
</tr>
}
</table>
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
</body>
</html>
使用ViewBag返回分页数据,由于MODEL只有一个,如果按官网给的例子,那么一个页面只能有一个分页了,但是VIEWBAG点出来的却可以多个。
看一下显示,不多说了,直接上代码
CONTROLLER页面
using PagedList; namespace MvcApplication2.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/ public ActionResult Index(int page = )
{
//取数据
List<Package.Model.Message> lists = new List<Package.Model.Message>();
MessageDal message = new MessageDal();
DataSet ds = message.GetList(" 1=1 "); //转成List
for (int i = ; i < ds.Tables[].Rows.Count; i++)
{
lists.Add(new Package.Model.Message()
{
gName = ds.Tables[].Rows[i]["gName"].ToString(),
gContent = ds.Tables[].Rows[i]["gContent"].ToString()
});
} //将数据分页后返回页面(这里可以在取数据的时候先分页后,再使用ToPagedList实现分页
ViewBag.MyPageList = lists.ToPagedList(page, );
return View( );
} }
}
VIEW视图
@using PagedList.Mvc;
@{
PagedList.IPagedList<Package.Model.Message> myPageList = (PagedList.IPagedList<Package.Model.Message>)ViewBag.MyPageList;
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/PagedList.css" rel="stylesheet" />
<title>Index</title>
</head>
<body>
<table>
<tr>
<th>
gname
</th>
<th>
gContent
</th>
<th>
</th>
</tr>
@foreach (var item in myPageList)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.gName)
</td>
<td>
@Html.DisplayFor(modelItem => item.gContent)
</td>
<td></td>
</tr>
}
</table>
每页 @myPageList.PageSize 条记录,共 @myPageList.PageCount 页,当前第 @myPageList.PageNumber 页
@Html.PagedListPager(myPageList, page => Url.Action("Index", new { page }))
</body>
</html>
参考这个原文:http://www.cnblogs.com/libingql/p/3486554.html
ASP.NET MVC- 使用PageList.Mvc分页的更多相关文章
- MVC 使用PageList进行分页
1.新建MVC项目 2.在Web项目下添加PagedList nuget 命令 :install-package pagedlist.mvc 在安装完成之后,会在Content下添加PagedList ...
- 【.NET MVC分页】.NET MVC 使用pagelist 分页
1.安装 2. 在NuGet程序包管理控制台 ,输入Install-Package PagedList.mvc 安装PagedList 和PageList.Mvc; 3. @{ Layout = nu ...
- Configuring Autofac to work with the ASP.NET Identity Framework in MVC 5
https://developingsoftware.com/configuring-autofac-to-work-with-the-aspnet-identity-framework-in-mvc ...
- ASP.NET CORE 1.0 MVC API 文档用 SWASHBUCKLE SWAGGER实现
from:https://damienbod.com/2015/12/13/asp-net-5-mvc-6-api-documentation-using-swagger/ 代码生成工具: https ...
- ASP.NET 学习小记 -- “迷你”MVC实现(2)
Controller的激活 ASP.NET MVC的URL路由系统通过注册的路由表对HTTO请求进行解析从而得到一个用户封装路由数据的RouteData对象,而这个过程是通过自定义的UrlRoutin ...
- 【.NET特供-第三季】ASP.NET MVC系列:MVC与三层图形对照(颠覆性理论)
在[.NET特供-第三季]系列博客中的第一篇<ASP.NET MVC系列:MVC与三层图形对照>发表之后,引起了领导的注意.同一时候,开发小组内部在交流MVC和三层之间关系的 ...
- 【.NET特供-第三季】ASP.NET MVC系列:MVC与三层图形对照
近期在开发小组在研究:BS项目中是利用'MVC框架'还是继续沿用'三层'的问题. 由于曾经的.NET项目大多数都是利用三层开发的,所以大多数人都可以对三层进行熟练地运用.而项目的開始我们也曾听说过MV ...
- ASP.NET Core 2.0 MVC项目实战
一.前言 毕业后入职现在的公司快有一个月了,公司主要的产品用的是C/S架构,再加上自己现在还在学习维护很老的delphi项目,还是有很多不情愿的.之前实习时主要是做.NET的B/S架构的项目,主要还是 ...
- ASP.Net Core 2.2 MVC入门到基本使用系列 (二)
本教程会对基本的.Net Core 进行一个大概的且不会太深入的讲解, 在您看完本系列之后, 能基本甚至熟练的使用.Net Core进行Web开发, 感受到.Net Core的魅力. 本教程知识点大体 ...
- ASP.Net Core 2.2 MVC入门到基本使用系列 (一)
本教程会对基本的.Net Core 进行一个大概的且不会太深入的讲解, 在您看完本系列之后, 能基本甚至熟练的使用.Net Core进行Web开发, 感受到.Net Core的魅力. 本教程知识点大体 ...
随机推荐
- if(username.equals(“zxx”){}
1. if(username.equals(“zxx”){} username可能为NULL,会报空指针错误:改为"zxx".equals(username) 2. int x ...
- 发布 windows 10 universal app 时微软账号验证失败
具体错误:Visual Studio encountered an unexpected network error and can't contact the Microsoft account s ...
- Redis必要的一些配置
[root@localhost202 redis-2.8.19]# /usr/local/redis/bin/redis-server >> /data/redis-start.txt ...
- qt创建android项目后需要加入的参数
默认用qtcreator5.2.0创建了一个quick项目,却报如下错误: error:cstdlib.h no such file or directory 解决方法: 打开项目文件untitled ...
- UVA 11426 GCD-Extreme(II) ★ (欧拉函数)
题意 求Σ{1<=i<N} Σ{i<j<=N} GCD(i, j) (N<=4000000) 分析 原始思路 暴力求明显是不行的,我们把式子简化形式一下发现它可以 ...
- UVA 10801 Lift Hopping 电梯换乘(最短路,变形)
题意: 有n<6部电梯,给出每部电梯可以停的一些特定的楼层,要求从0层到达第k层出来,每次换乘需要60秒,每部电梯经过每层所耗时不同,具体按 层数*电梯速度 来算.问经过多少秒到达k层(k可以为 ...
- None
0 值的整型 / 浮点型.空字符串('').空列表([]). 空元组((,)).空字典({}).空集合(set())都等价于 False,但是不等于 None thing = None if thin ...
- [总结]FFMPEG视音频编解码零基础学习方法--转
ffmpeg编解码学习 目录(?)[-] ffmpeg程序的使用ffmpegexeffplayexeffprobeexe 1 ffmpegexe 2 ffplayexe 3 ffprobeexe ...
- Squid故障
1.COSS will not function without large file support (off_t is 4 bytes long. Please reconsider recomp ...
- Linux Kernel 4.8分支第4个候选版本发布
导读 今天,大神Linus Torvalds宣布了Linux 4.8分支的第四个候选版本,该候选版本在提供常规驱动更新.架构改善和部分KVM调整之外最大的新功能就是修复了英特尔Skylake电源管理B ...
