总结html5-canvas学习笔记
canvas是html5中很重要的一部分,我们可以用它来绘制各种平面图形, 3d图,动画等等。每每看到网上超炫的html5页面,首先立马下载下来,心里想着有一天自己也可以做出这样酷炫的效果,骚年你是不是这样的!
比如这样的:

还有这样的(这个是3d效果,点击图片进去看看吧):

但是,功夫不是一天练成的,一门新技术不是你学着做个demo就掌握了的,我们先要一点一点地学习基础知识才行呀。刚开始学html5的时候,我们都会先接触到canvas,api给的方法有很多,我是这样学的,自己写个demo,一个方法一个属性的去试,看它出来是个什么样子的。在这里我主要标记一下,我在练习过程中,遇到的一些疑惑。总结一下canvas.save()和canvas.restore(), canvas.beginPath()和canvas.closePath()怎么用。先把代码拉出来:
canvas.save()和canvas.restore()用法:
save() 和restore()主要在对画布进行转换(如:扭曲,旋转,缩放等)时很用作用。save()方法是保存画布当前状态的,restore()是取出画布 保存的状态。比如现在要对画布进行多个动作处理,第一个动作进行了缩放处理,如果在没有缩放处理前保存一下空白状态,那么再进行第二个动作新建时也会有第 一个动作缩放效果的影响。所以最好在对画布多个动作处理前,先canvas.save()保存一下空白状态或者你希望后面动作需要出现的状态,当前动作处 理完了再canvas.restore()一下,取出保存的空白状态保证后面的动作不受影响。
/**图形变形**/
var c10 = document.getElementById("myCanvas10");
var cre10 = c10.getContext("2d");
cre10.fillStyle = "#eeeeff";
cre10.fillRect(0, 0, 300, 300);
cre10.save();
cre10.fillStyle = "rgba(255, 0, 0, 0.1)";
cre10.translate(50, 50);
cre10.scale(0.5, 0.5);
cre10.rotate(Math.PI/4);
cre10.fillRect(0, 0, 100, 100);
cre10.restore();
cre10.save();
cre10.fillStyle = "rgba(255, 0, 0, 0.2)";
cre10.rotate(Math.PI/4);
cre10.translate(100, 100);
cre10.scale(0.5, 0.5);
cre10.fillRect(0, 0, 100, 100);
cre10.restore();
cre10.save();
cre10.fillStyle = "rgba(255, 0, 0, 0.5)";
cre10.translate(130, 130);
cre10.scale(0.5, 0.5);
cre10.shadowOffsetX = 10;
cre10.shadowOffsetY = 10;
cre10.shadowColor = "rgba(100, 100, 100, 0.5)";
cre10.shadowBlur = 1.5;
cre10.fillRect(0, 0, 150, 150);
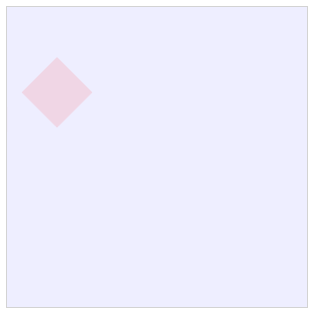
本来效果是这样的:

如果去掉canvas.save()和canvas.restore()以后就是这样的:

canvas.beginPath()和canvas.closePath()用法:
这两个经常应用在绘制线条和圆弧中,可以成对用,也可以单独用,他们两个没有必然的联系。beginPath()是告诉浏览器我要开始划线了记录一下,这里作为一个起始点。closePath()是闭合路径,将结束焦点和起始点用直线链接起来。如果没有有closePath()结束的话,就不会有直线去链接结束点和起始点。
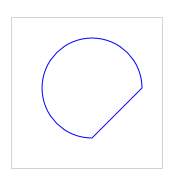
两个一起用是这样的:

没有用closePath()关闭线条:

但是往往不用closePath()方法还可以达到很好的效果:

下面是我用canvas画的小房子,很难看但是也要写出来:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>绘制图形</title>
<style type="text/css">
.canv{
border:1px #d3d3d3 solid;
margin:20px 10px;
}
</style>
</head>
<body>
<canvas class="canv" width="300" height="300" id="canvas01"></canvas> <script>
window.onload = function(){
drawHouse("canvas01");
};
//绿瓦红房子
function drawHouse(id){
var canv = document.getElementById(id);
var canvas = canv.getContext("2d");
canvas.fillStyle = "#eeeeff";
canvas.fillRect(0, 0, 300, 300);
console.info("第一步:空白,啥也没有");
canvas.fillStyle = "green";
canvas.beginPath();
canvas.moveTo(150, 10);
canvas.lineTo(270, 110);
canvas.lineTo(30, 110);
canvas.closePath();
canvas.fill();
canvas.fillStyle = "black";
canvas.beginPath();
canvas.moveTo(80, 68);
canvas.lineTo(80, 20);
canvas.lineTo(100, 20);
canvas.lineTo(100, 52);
canvas.closePath();
canvas.fill();
console.info("第二步:先盖绿色的房顶,黑色的烟囱");
canvas.fillStyle = "red";
canvas.beginPath();
canvas.moveTo(50, 110);
canvas.lineTo(50, 300);
canvas.lineTo(250, 300);
canvas.lineTo(250, 110);
canvas.closePath();
canvas.fill();
console.info("第三步:刷红色的墙");
canvas.fillStyle = "blue";
canvas.beginPath();
canvas.moveTo(80, 140);
canvas.lineTo(80, 190);
canvas.lineTo(130, 190);
canvas.lineTo(130, 140);
canvas.closePath();
canvas.fill();
canvas.strokeStyle = "white";
canvas.beginPath();
canvas.moveTo(105, 140);
canvas.lineTo(105, 190);
canvas.closePath();
canvas.stroke();
canvas.beginPath();
canvas.moveTo(80, 165);
canvas.lineTo(130, 165);
canvas.closePath();
canvas.stroke();
console.info("第四步:开个蓝色窗户白色的格子");
canvas.fillStyle = "white";
canvas.beginPath();
canvas.moveTo(150, 210);
canvas.lineTo(150, 300);
canvas.lineTo(210, 300);
canvas.lineTo(210, 210);
canvas.closePath();
canvas.fill();
canvas.fillStyle = "black";
canvas.beginPath();
canvas.arc(200, 255, 5, 0, Math.PI*2);
canvas.closePath();
canvas.fill();
canvas.save();
console.info("第五步:开一扇白色的门,黑把手");
} </script>
</body>
</html>
总结html5-canvas学习笔记的更多相关文章
- HTML5 canvas学习笔记(一)
canvas是HTML5中新增的标签,下面是各浏览器的支持程度: canvas的默认大小为:宽-300px,高-150px(注意:画布的大小作为canvas标签的行内样式设置,而且是没有“px”单位的 ...
- canvas学习笔记、小函数整理
http://bbs.csdn.net/topics/391493648 canvas实例分享 2016-3-16 http://bbs.csdn.net/topics/390582151 html5 ...
- canvas学习笔记,实用知识点总结(上)
本博客是本人日常学习笔记,作为重要知识点的总结记录,随笔风格可能更倾向于个人的学习习惯和方式,若对您有帮助十分荣幸,若存在问题欢迎互相学习探讨,前端小白一枚在此恭候. 一.基本使用规则 1.创建画布 ...
- canvas学习笔记(下篇) -- canvas入门教程--保存状态/变形/旋转/缩放/矩阵变换/综合案例(星空/时钟/小球)
[下篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(上篇)-- canvas入门教程 -- canvas标签/方块/描边/路径/圆形/曲线
[上篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- [HTML5 Canvas学习] 基础知识
HTML5 canvas元素通过脚本语言(通常是Javascript) 绘制图形, 它仅仅是一个绘图环境,需要通过getContext('2d')方法获得绘图环境对象,使用绘图环境对象在canvas元 ...
- HTML5硕士学习笔记
如今,该集团经过培训的同事给大家HTML5,他出席了两个5训练日,大概过一次给我们,在一个很形象.同事们更感兴趣的是. 课后共享所有的课件.在热情的新技术,我想工作有一个良好的早晨,我决定重新学习课件 ...
- canvas学习笔记(一)-认识canvas
canvas是html5新增的一个标签,主要用于图形的绘制.我们可以把它理解为是浏览器给我们提供了一个画板,至于要绘制怎样的画卷,就看神笔马良你的主意了.而在canvas上绘制图形使用的笔,就是js了 ...
- canvas学习笔记一
为了研究pixi库,就顺带从头到位学习下canvas吧 判断支持力度 var webgl = (function() { try { var canvas = document.createEleme ...
随机推荐
- mfc的一个串口类
这几天一直再看串口相关知识,对于其总结为如下串口类: 头文件声明如下: #pragma once // 声明当串口接收到线程的时候调用的函数指针 // 参数: 1,接收到的数据: 2,数据长度: 3, ...
- 那传说中的P、NP以及NPC问题
那传说中的P.NP以及NPC问题 (这里只是自己的一些总结) 在讲这几个问题之前,有几个东西是必须要说的,包括时间复杂度.空间复杂度.图灵机什么的.那么我们就慢慢来一一说来. 图灵机:图 ...
- 【Spark学习】Apache Spark安全机制
Spark版本:1.1.1 本文系从官方文档翻译而来,转载请尊重译者的工作,注明以下链接: http://www.cnblogs.com/zhangningbo/p/4135808.html 目录 W ...
- [iOS基础控件 - 6.2] LOL英雄列表 UITableView单项显示
A.需求 1.使用只有一个section的TableView来显示LOL 的英雄列表 2.内容包括标题.副标题.图标 3.使用plain样式 4.使用MVC模式 heros.plist 文件结 ...
- 笔记-iOS弹幕(源码)实现原理解析
最近,读完今年的第三本书<大话移动APP测试 Android与iOS>,在读到陈晔前辈改变中国测试行业的决心时,内心无比激动,作为一名初生的开发人员,我可能还无法理解测试行业的本质,但他那 ...
- .NET ORM框架(一)
最近做项目自己整理了一个ORM框架,分享给大家看看,有很多不足望大家指出. 下面是使用方法 BLL 主要方法 逻辑层:子类继承父类, 直接用BASE调用 ManagerBLL 中的方法. public ...
- mycat表拆分操作教程
1,迁移数据 举例说明,比如一个博客数据库数据表如下: 这里水平拆分,垂直拆分,只是做个简单的实验,真正的线上业务要根据情况,数据进行拆分. ? 1 2 3 4 5 6 7 8 9 10 11 12 ...
- 关于STM32下载问题的简单理解
首先STM32分为两种下载方式1.ISP(IN-SYSTEM-PROGRAMMING在线编程) 2.JTAG 这里简单谈谈对ISP下载的理解: ISP下载是51单片机,STM等单片机比较常见的一种下 ...
- 教你50招提升ASP.NET性能(九):显式的使用using语句减少内存泄露
(15)Reduce memory leaks dramatically with the “using” statement 招数15: 显式的使用using语句减少内存泄露 If a type i ...
- SQL 查询横表变竖表
SQL 查询横表变竖表 /*普通行列转换 假设有张学生成绩表(tb)如下:Name Subject Result张三 语文 74张三 数学 83张三 物理 93李四 语文 74李四 数学 84李四 ...
