ExtJS4.2学习(九)属性表格控件PropertyGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html
-----------------------------------------------------------------------------------------------

属性表格扩展自EditGrid,所以可以直接编辑右边的内容。注意,只有右边的,即使你单击左边的单元格,编辑器也只会出现在右边。
实际上,我们可以用散列表来形容PropertyGrid,左边可以看做key,右边的是value。key是由我们指定好的,用户只需要修改对应的value即可。对于某些属性而言,配置很方便。呵呵,是不是很像map。对了,下面的数据,你也可以用Java的HashMap或有键值对的组合来传递,通过Ext.ajax来实现。代码方面,因为只有两列,所以我们不用担心columns,store的部分确定是key和value的组合,因此也不用再分几步准备。下面用代码创建一个瞧瞧:
/**
* Grid
* 此js演示了属性表格控件--PropertyGrid的配置
*/
//表格数据最起码有列、数据、转换原始数据这3项
Ext.onReady(function(){
var grid = new Ext.grid.PropertyGrid({
title:'属性表格', //表格标题
autoHeight:true, //有了它就不需要我们为div指定style
width:300,
renderTo:'grid',
viewConfig:{
forceFit:true
},
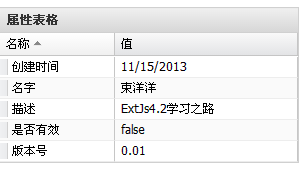
source:{ //json数据里指定了一组key和value
"名字":"束洋洋",
"创建时间":new Date(Date.parse('2013/11/15')),
"是否有效":false,
"版本号":.01,
"描述":"ExtJs4.2学习之路"
}
}); //只能看不能动,通过以下方式实现
/* grid.on("beforeedit",function(e){//on:向本对象添加一个事件处理函数(addListener的简写方法)
e.cancel = true;//设置为true或者处理函数返回false取消编辑.
return false;
}); */
});
大家看了肯定会明白,某些表单的功能也可以用PropertyGrid来实现,是不是方便多了,看起来互动性更强了?
虽然PropertyGrid默认是提供编辑功能的,但是在某些情况下,也希望它只用来显示数据,这时就需要禁用PropertyGrid中的编辑功能。PropertyGrid中并没有直接提供可以开关编辑功能的参数,但我们可以通过Ext的事件监听器实现这一功能,具体代码在上面已经有了。
ExtJS4.2学习(九)属性表格控件PropertyGrid(转)的更多相关文章
- ExtJS4.2学习(10)分组表格控件--GroupingGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-17/179.html ------------- ...
- Ext入门学习系列(五)表格控件(3)
上节学习了Ext中如何绑定服务器端传递的数据.分别用asp.net和asp.net MVC.PHP.XML为例.本节主要介绍绑定之后的分页功能. 一.Ext的表格控件如何绑定? 分页是Ext自带的一个 ...
- Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件. 我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net ...
- Ext入门学习系列(五)表格控件(2)
上节学习了Ext中表格控件,从创建,到定义数据源.绑定显示,大体明白了一个基本的表格控件是怎么实现的.而我们用表格控件多用于从各种数据源接收数据并显示出来,并不是写死的.本章我们就不同数据源的不同实现 ...
- PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性不起作用的问题解决办法
在<PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性>中介绍layout的layoutSizeConstraint属性后,反复测试 ...
- Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx
Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx 1. 场景:应用在项目列表查询场景下1 1.1. 预计初步掌握vue ...
- Qt实现表格控件-支持多级列表头、多级行表头、单元格合并、字体设置等
目录 一.概述 二.效果展示 三.定制表头 1.重写数据源 2.重写QHeaderView 四.设置属性 五.相关文章 原文链接:Qt实现表格控件-支持多级列表头.多级行表头.单元格合并.字体设置等 ...
- QTableView表格控件区域选择-自绘选择区域
目录 一.开心一刻 二.概述 三.效果展示 四.实现思路 1.绘制区域 2.绘制边框 3.绘制 五.相关文章 原文链接:QTableView表格控件区域选择-自绘选择区域 一.开心一刻 陪完客户回到家 ...
- 纯前端表格控件SpreadJS以专注业务、提升效率赢得用户与市场
提起华为2012实验室,你可能有点陌生. 但你一定还对前段时间华为的那封<海思总裁致员工的一封信>记忆犹新,就在那篇饱含深情的信中,我们知道了华为为确保公司大部分产品的战略安全和连续供应, ...
随机推荐
- C# 好书一本推荐
书名<CLR Via C#>第三版中文版,我已上传: 下载地址:http://files.cnblogs.com/jackchiang/CLR_Via_Csharp.%E7%AC%AC3% ...
- 关于java的static关键字
通常来说,当你创建类时,就是在描述那个类的对象的外观与行为.除非你用new创建那个类的对象,否则,你实际上并未获得任何东西.当你用new来创建对象时,数据存储空间才被分配,其方法才供外界调用. 但是有 ...
- 32位和64位Ghost版Win8.1系统大全下载最新版
Ghost版Win8.1系统企业版,下载完成后一定要使用校验工具验证GHO文件MD5值,如果不符请不要安装,不然安装失败后果自负.GHO文件路径一定不要带中文,否则无法安装.安装完成第一次进入桌面会黑 ...
- oracle instantclient basic +pl/sql 安装和配置
oracle instantclient basic +pl/sql 安装和配置 大家都知道,用PL/SQL连接Oracle,是需要安装Oracle客户端软件的,oracle客户端有点大,比较耗资源. ...
- 随机森林之Bagging法
摘要:在随机森林介绍中提到了Bagging方法,这里就具体的学习下bagging方法. Bagging方法是一个统计重采样的技术,它的基础是Bootstrap.基本思想是:利用Bootstrap方法重 ...
- WinForm条码打印
在这篇博客中,我曾经介绍了如何实现条形码的生成(生成jpg格式的图片),这篇博客借用上面生成的条码,能够实现条形码的打印功能. 出于批量打印操作的方便以及操作体验考虑,我选择了WinForm.功能很简 ...
- KnockoutJS(1)-数据模型
前言 说到数据模型(ViewModel),就不得不提到MVVM模式,接触过WPF和Silverlight的人应该对这个模式比较熟悉. 不熟悉也没多大关系,因为KnockoutJS的使用相对简单. MV ...
- angularJs--$apply和$watch,$digest方法的意思
这个视图对应的控制器是 这样的话,这个date变量,是不会发生改变的,没有触发脏检查,所以这时候要$apply方法,所有自定义的方法都要用$apply来触发脏检查 这样那个日期就会变化了 $diges ...
- 使用jQuery的9个误区
千万别忘记了使用最新的版本哦,毕竟每个版本更新肯定会在功能或性能上有所提升,或者修复了几个Bug,但有时惰性让人不想再去研究新版本的变化,因此,提醒你别忘记了在新项目用新的一定比旧版本要好. AD: ...
- python 模拟ajax查询社工库...
在windows中使用,输入有关信息查询社工库,本来是网页版的,我把ajax请求提取出来.粗略的封装下,挺好玩. #coding:utf8 import urllib2,urllib from Bea ...
