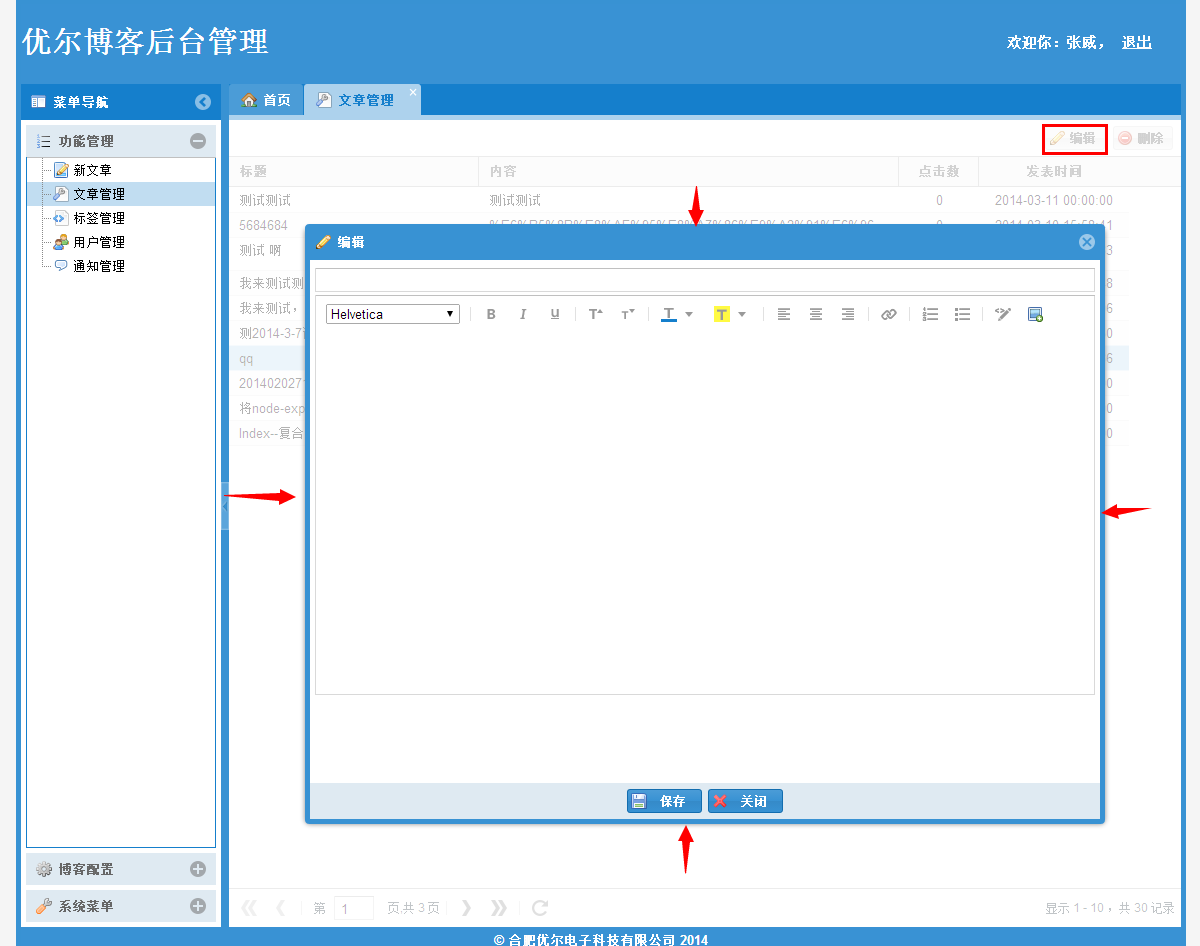
ExtJs 4.2.1 点击按钮弹出表单的窗口
初学ExtJs,做项目的时候想做一个这样的效果:点击按钮弹出对话框,之前一直是使用EasyUi来做的,
EasyUi里有Dialog,用起来很方便,但是现在转移到ExtJs上后,发现没有Dialog这样的框架,在网上找了没有找到这样的
控件,于是搜索一下关于ExtJs 对话框的实现方法,现在将实现结果贴出来,如果有什么想法,希望多多留言!
Ext.get("btn_edit").on("click", function () {
var form = new Ext.FormPanel({
//labelAlign: 'top',
bodyStyle: 'padding:5px 5px 0',
layout: 'form',
items: [
{
xtype: 'textfield',
name: 'title',
anchor: '100%'
}, {
xtype: 'htmleditor',
border: true,
id: 'context',
plugins: [
Ext.create('Ext.zc.form.HtmlEditorImage')
],
height: 400,
anchor: '100%'
}
],
buttonAlign: 'center',
buttons: [
{
text: '保存',
icon: '../../../Images/extjs/disk.png',
handler: function () {
var text = form.getForm().findField('context').getValue();
alert(text);
}
}, {
text: '关闭',
icon: '../../../Images/extjs/cross.png',
handler: function () {
win.close(this);
}
}
]
});
var win = Ext.create("Ext.window.Window", {
title: "编辑", //标题
draggable: false,
icon: '../../../Images/extjs/pencil.png',
height: 600, //高度
width: 800, //宽度
layout: "fit", //窗口布局类型
modal: true, //是否模态窗口,默认为false
resizable: false,
items: [form]
});
win.show();
});
});

讲解:
首先用一个按钮监听器,监听按钮的动作,当点击按钮后,先创建一个FormPanel,这个面板里创建的是一些基本的控件,这里就不讲了,
然后创建一个窗口,将刚才创建的面板作为这个窗口的items,这样一个form表单的窗口就创建好了,接下来就是将它显示出来,
如上面的代码win.show(),注意,同时将窗口代码设置成modal:true,这样就是一个完整的窗口显示!
ExtJs 4.2.1 点击按钮弹出表单的窗口的更多相关文章
- JavaScript实现点击按钮弹出输入框,点确定后添加li组件到ul组件里
JavaScript实现点击按钮弹出输入框,点确定后添加li组件到ul组件里 <!doctype html> <html manifest="lab4.manifest&q ...
- 请写出一段JavaScript代码,要求页面有一个按钮,点击按钮弹出确认框。程序可以判断出用
请写出一段JavaScript代码,要求页面有一个按钮,点击按钮弹出确认框.程序可以判断出用 户点击的是“确认”还是“取消”. 解答: <HTML> <HEAD> <TI ...
- Html : 点击按钮弹出输入框,再次点击进行隐藏
上代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- jquery点击按钮弹出图片
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- jquery实现点击按钮弹出层和点击空白处隐藏层
昨天做项目遇到一个问题,和大家分享下,jquery实现点击按钮弹出层和点击空白处隐藏层的问题 if($('.autoBtn').length){ $('.autoBtn' ...
- 点击文字弹出一个DIV层窗口代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- JS点击按钮弹出窗口
由于没有系统学习过JS,遇到一个需求:点击按钮,弹出一个独立的窗口. 在网上百度了一下,并没有找到满意的结果,最重要的是各种方法很复杂.最终,仔细研究了一下,原来只是需要只要一个简单的函数就能满足自己 ...
- ASP.NET点击按钮弹出确认对话框方法
开发asp.net网页应用程序的时候,有些页面的按钮需要增加一个确认对话框,比如: 实现这个功能比较简单,代码这样写: Button.Attributes["onclick"] = ...
- Asp.net点击按钮弹出文件夹选择框的实现(网页)
本文地址:http://www.cnblogs.com/PiaoMiaoGongZi/p/4092112.html 在Asp.net网站实际的开发中,比如:需要实现点击一个类似于FileUpload的 ...
随机推荐
- Mina的线程模型
在Mina的NIO模式中有三种I/O工作线程(这三种线程模型只在NIOSocket中有效,在NIO数据包和虚拟管道中没有,也不需要配置): IoAcceptor/IoConnector线程 IoPro ...
- 钓鱼 贪心 end
#include<iostream> int m,n; int *p; int dis=0; int peo=0; int data[3][2]; int b[3][2]; int da[ ...
- Jersey(1.19.1) - Building URIs
A very important aspects of REST is hyperlinks, URIs, in representations that clients can use to tra ...
- Networking - Ethernet II 帧
Ethernet II 帧格式 DA SA Type Playload FCS DA(Destination Address): 该字段有 6 个字节,表示目的 MAC 地址. SA(Source A ...
- .net中判断该应用程序是否已经启动,防止重复启动,监控程序启动是否正常
//获取配置文件中的需要监控项 private static string MonitorServe = ConfigurationSettings.AppSettings["Monitor ...
- 使用zipalign.exe工具优化APK安装包
zipalign.exe是Android自带的一个档案整理工具,它可以用于优化APK安装包,从而提升Android应用与系统之间的交互效率,提升应用程序的运行速度. 操作步骤: 1.在命令行窗口输入如 ...
- Ajax-数据格式-html
- 32位和64位Ghost版Win8.1系统大全下载最新版
Ghost版Win8.1系统企业版,下载完成后一定要使用校验工具验证GHO文件MD5值,如果不符请不要安装,不然安装失败后果自负.GHO文件路径一定不要带中文,否则无法安装.安装完成第一次进入桌面会黑 ...
- NodeJS安全设计:好吃的草莓味糖果,只给好朋友小红
上一篇文章中,我们已经建立了一个有缓冲机制的文件服务器,能给客户端响应附件类型的文件,其实,就爱莲(iLinkIT)而言,NodeJS的模块做到这样也就已经可以了,因为使用的场景就是电脑和手机之间,与 ...
- axure注册码
ahjesus Axure RP 7.0注册码 用户名:axureuser 序列号:8wFfIX7a8hHq6yAy6T8zCz5R0NBKeVxo9IKu+kgKh79FL6IyPD6lK7G6+t ...
