[转载]在網頁上加入HTML5 的Video Tag,直接播放MP4、OGG…等
在之前有一篇文章提到HTML5(為何iPhone,iPod,iPad不支援Flash,HTML5將更普及於網路世界!!)的重要性,而Html 5的主要革新是在他的語意標籤,像是<video>、<audio>、<section>、<article>、<header>和<nav>這些,一看就知道是用在何處的標籤,將是Html 5的主要特色之一,今天我們要介紹的是<video>這個新標籤。一般人可能有個錯誤觀念是Htmh 5會播影片,這是一個錯誤的觀念,如果你真是這麼認為,下方有解說。
本文章節:
一、將影片轉成MP4、OGG、Webm
二、讓Internet Explorer支援Htnl5
三、在網頁上加入HTML 5 的Video Tag,播放影片
四、效果展示
五、範例檔下載
事實上,HTML 5是不能播影片的,他是利用網頁和瀏覽器搭載的CSS與Java所做到效果,先是利用HTML 5「語意標籤」中的<video>,去執行;而現在所做出來的瀏覽器大多數都支援HTML5,H.264是可以不碰到 Flash的一種編碼,而H.264是目前iPad/iPhone/iPod上唯一支援的編碼格式、也是大多數數位相機、攝影機所拍攝出來的格式。

總而言之,我們現在要使用Html 5的video tag來播放既有的影片,然而並非所有的瀏覽器都支援Html5,目前FireFox、Chrome、Safari預設都以支援,不過IE仍需額外的指令才能支援,關於這些前置步驟本文下方會一一做介紹。至於要使瀏覽器播放影片的原始檔,因為各瀏覽器預設支援不同,所以像是Firefox僅支援.ogg、.ogv,而Chrome支援.mp4在這種不一的情況下,我們在製作原始檔案時,就必須製作多種格式才能讓個瀏覽器支援。
如果要將影片轉檔,我們可以使用Miro Video Converter這款免費影片轉檔軟體,首先先下載軟體。
Miro Video Converter小檔案
- 軟體名稱:Miro Video Converter
- 軟體版本:3.0
- 系統支援:Windows XP/2003/Vista/7
- 介面語言:English
- 官方網站:http://mirovideoconverter.com/
- 檔案下載:下載Miro Video Converter、本站下載
- 軟體支援項目
輸入影片類型: AVI、H264、MOV、WMV、XVID、Theora、MKV、FLV…等
輸出影片類型:MP4、Ogg、WebM、MP3(純音樂)…等
支 援的裝置:Samsung Galaxy Y、Samsung Galaxy Mini、Samsung Galaxy Ace、Samsung Admire、Samsung Droid Charge、Samsung Galaxy S / SII / S Plus、Samsung Galaxy SIII、Samsung Galaxy Nexus、Samsung Galaxy Tab、Samsung Galaxy Tab 10.1、Samsung Galaxy Note、Samsung Galaxy Note II、Samsung Infuse 4G、Samsung Epic Touch 4G、HTC Wildfire、HTC Desire、HTC Droid Incredible、HTC Thunderbolt、HTC Evo 4G、HTC Sensation、HTC Rezound、HTC One X、Motorola Droid X、Motorola Droid X2、Motorola RAZR、Motorola XOOM、Sanyo Zio
一、將影片轉成MP4、OGG等格式
我們要把影片嵌到網頁裡,要怎麼做呢?根據w3schools所述,<video>標籤要使用時,必須提供兩種的影片格式才能讓個瀏覽器都正常播放,因為不同瀏覽器所支援的影片格式不同,所以在製作時就必須提供兩種以上的格式,若都沒有則沒辦法播放,需再新增一段提示,來告知瀏覽者「你的瀏覽器不支援<video>這個標籤」。
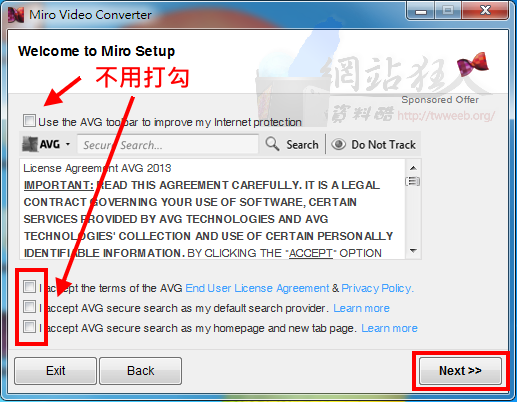
第1步 將軟體下載好之後,注意安裝時,這一個項目不用勾選,就著繼續安裝,就可以開始使用了。

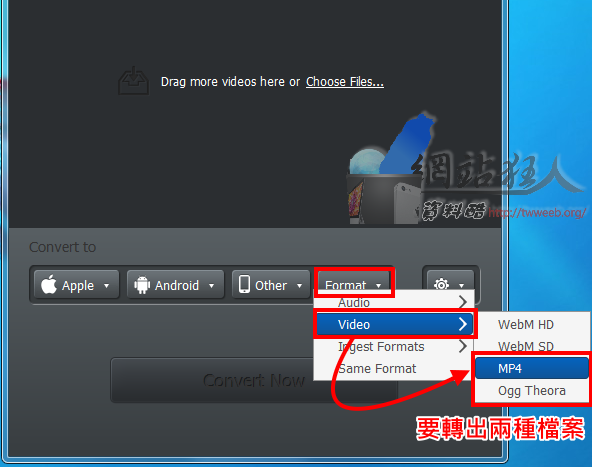
第2步 接下來把你要轉檔的影片,按著托放到程式裡,或在程式裡點「Choose Files…」。檔案選擇好之後,就要轉檔了,在下面選擇「Format」>「Video」,然後選擇轉檔格式,若要讓HTML5標籤支援,我們有提供兩種以上的格式來讓瀏覽器選擇,通常「.mp4、.ogv」是必要的,「.webm」可以選填。

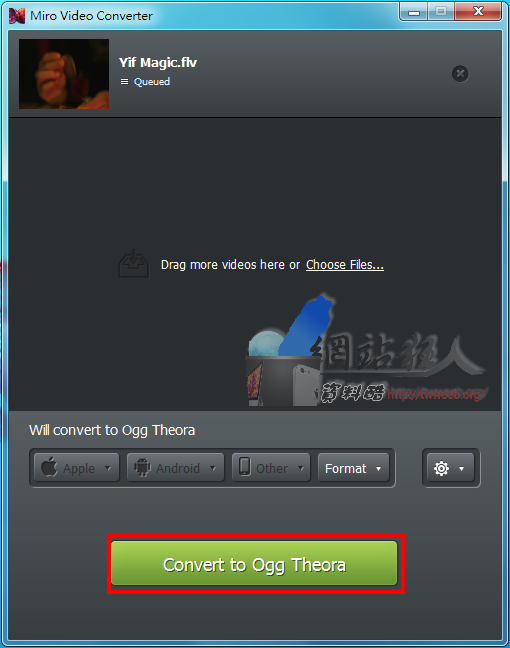
第3步 都選好之後,點選下面的「Convert to Ogg Theora」,就可以開始轉檔了。

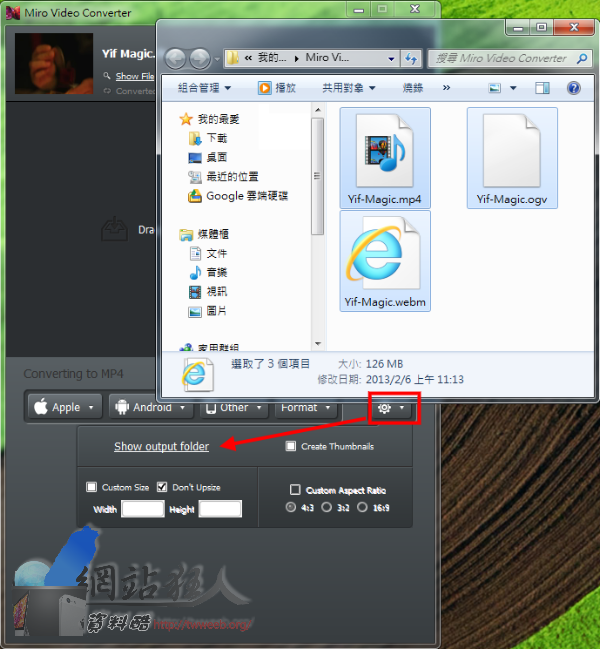
第4步 開啟轉檔後的資料夾,點選右側的「齒輪按鈕」>「Show output folder」,這就是轉出的檔案。

二、讓IE支援Html5
接著我要把轉出的影片檔案放到網頁裡面,所以我們先建立一個資料夾「Movie」,然後打原始碼編輯器,新建一個「.htm」或「.html」的檔案,然後就開始些網頁了。網頁的基本架構如下:
<html>
<head>
… …
</head>
<body>
… …
</body>
</html>
首先我們要讓瀏覽器看得懂HTML5,目前來說呢,大部分的瀏覽器都已經看得懂大部分的Html,就是有些版本的「IE」跟不上時代,像是IE8以下的瀏覽器幾乎都看不懂,在IE9才讓他看懂,所以我們需要使用到Html hack,目前有幾種作法,經過一番Google後網路上常用的還是外嵌一個「html5.js」,來讓IE的大部分瀏覽器讀懂Html5,因此我們要把以下這個hack加到網頁標籤</head>標籤的前面。
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
這前三行使用的目的是,「if lt IE 9」指兼容IE9版本以下的瀏覽器,因為要宣告video這個標籤,讓過時的瀏覽器看得懂。接著我們要新增DOCTYPE宣告,把<head>標籤以上的都換成這一段,如果不懂本文下方有範例檔案。
<!DOCTYPE html>
<!--[if IE 6]>
<html id="ie6" dir="ltr" lang="zh-TW">
<![endif]-->
<!--[if IE 7]>
<html id="ie7" dir="ltr" lang="zh-TW">
<![endif]-->
<!--[if IE 8]>
<html id="ie8" dir="ltr" lang="zh-TW">
<![endif]-->
<!--[if !(IE 6) | !(IE 7) | !(IE 8) ]><!-->
<html dir="ltr" lang="zh-TW">
<!--<![endif]-->
<head>
接下來我們就可以來加入<video>的標籤了。
三、在網頁上加入HTML 5 的Video Tag,播放影片
接下來就要開始寫<video>標籤了,首先我們先看範例寫法。
<video id="movie" preload controls loop poster="poster.png" width="640" height="360">
<source src="Yif-Magic.mp4" type="video/mp4" />
<source src="Yif-Magic.ogv" type="video/ogg" />
<source src="Yif-Magic.webm" type="video/web" />
您的瀏覽器不支援HTML 5影片播放標籤<video>格式。
Your browser doesn't support the <video> tag.
</video>
標籤解釋
- 首先整個HTML我們是使用<video></video>兩的標籤來包著,前面代表開始,後面代表結束。
- <video>標籤裡面有幾個屬性,你可以使用,用法如下:
- autoplay(自動播放):你可以輸入"autoplay"(開啟自動播放)、"" (空白字串,開啟自動播放)、或不輸入(開啟自動播放)。
- preload(預先載入):你可以輸入"none"(關閉預先載入)、"metadata"(開啟預先載入)、"auto"(自動)、"" (空白字串,開啟預先載入)、或不輸入(開啟預先載入)。
- controls(控制按鈕):你可以輸入"controls"(開啟控制按鈕)、"" (空白字串,開啟)、或不輸入(開啟)。
- 瀏覽器預設是沒有其他控制項目的,如果你開啟,你可以提供一些播放控制元件,播放、暂停、定位、音量、全螢幕、字幕(如果可用)、聲道(如果可用),這些可以透過額外的Javascript來完成。
- loop(播放循環):你可以輸入"loop"(開啟循環)、"" (空白字串,開啟)、或不輸入(開啟)。
- poster(預覽圖片):用來選擇影片播放前,所顯示的圖片,不能空白,若要使用此屬性則請輸入圖片網址。
- height(影片高度):請輸入非負的整數,不需輸入單位(px,pixel)。
- width(影片寬度):請輸入非負的整數,不需輸入單位(px,pixel)。
- muted(靜音):你可以輸入"muted" (開啟靜音)、"" (空白字串,開啟)、或不輸入(開啟)。
- src(影片位置):放置影片原始檔的網址,或相對位址。
所以上面提供的範例意思是「這個影片我要有控制按鈕,要預先載入影片,然後影片結束之後要循環播放,在開始播放之前,顯示預覽圖片,寬是640px,高是360px」。
- 再來是中間的<source … />標籤,意思是影片的原始檔位置與類型。
- 檔案位置請用「src="檔案位置"」,這個屬性,如果影片和網站在相同的資料夾,則在「檔案位置」中直接輸入影片檔名(主檔名+副檔名),如果不是,你可以直接輸入網址如<source src="http://…/~.mp4″ />,例如: <source src="http://example/html5-video-tag/Yif-Magic.mp4″ />
- 類型的選擇請用「type="video/檔案類型"」,例如,如果附檔名是「.mp4」,則類型的選擇請寫「type="video/mp4″」;如果是「.webm」,則寫「type="video/web"」;注意,如果是「.ogv」,則類型的選擇請寫「type="video/ogg“」,不要問我為什麼,因為我也不知道這個地方就會不一樣。如果想知道個多可以上網Google。
- 再來是針對那些無法播放影片的瀏覽者,告訴他們原因,所以我們在</video>的前面告訴他們:「您的瀏覽器不支援HTML 5影片播放標籤<video>格式。」
[转载]在網頁上加入HTML5 的Video Tag,直接播放MP4、OGG…等的更多相关文章
- 解决html5中video标签无法播放mp4问题的办法
这篇文章主要给大家介绍了关于解决html5中video标签无法播放mp4问题的办法,文中介绍的非常详细,相信会对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧. 最近发现了一个 ...
- 关于HTML5中Video标签无法播放mp4的解决办法
1.首先先排除掉代码问题.路径问题.浏览器不支持问题等常规问题,这些问题另行百度. <video width="500px" height="300px" ...
- html5的video标签自动播放
概念澄清 这里的"自动播放",是指用户的视觉效果,并不一定是元素自身的自动播放. 查看相关文档后,有以下两种最简方案. 配置属性 发现有video标签有一个自动播放的属性autop ...
- eafier 簡單易用 HTML、CSS 網頁編輯器(可自動插入 Tag 標籤)
很久很久以前,一般人要做網頁的話大概都會用 FrontPage 之類的工具,更進階一點的會用 Dreamweaver 等軟體.雖然上述軟體提供很方便的「所見即所得」的編輯預覽模式,但寫出來的網頁程式碼 ...
- 問題排查:行動裝置網頁前端 UI 設計 (1)
這是最近開始接手的一個微信公眾平台專案, 在重整後端程式碼時,因為也需要透過前端來看效果, 所以就因此在前端的部分遇到了不少問題, 畢竟這是以前沒接觸過的領域 (早年的網頁應用程式開發沒有那麼多分工) ...
- 解除網頁無法選取文字、鎖右鍵限制:Enable Copy(Chrome 擴充套件)
有些网页因会因为某些因素而禁止浏览者直接复制网页上的内容,虽然我们了解站方的意思,不过有些时候会造成一些不必要的困扰. Enable Copy 这款Chrome 扩充套件可以帮你一键解除封锁右键和选取 ...
- 2013 HTML5中国峰会演讲:Android上的HTML5:过去,现在和将来
转载请注明原文地址:http://blog.csdn.net/milado_nju ## 会议链接(应用和工具专场) http://2013.html5dw.com/main, 2013年8月10日 ...
- jQueryMobile 網頁使用 ASP.NET Web API 服務
微軟的 ASP.NET Web API 框架,能以 RESTful 輕量級的架構風格,建立 HTTP 服務,讓多種不同的用戶端,如: 手機.平板.電腦(PC),透過 HTTP 的 GET.POST.P ...
- PHP微信登錄(網頁授權)之後的獲取用戶的信息
//這部峯代碼是封裝的庫文件,<?php /** * Created by PhpStorm. * User: root * Date: 16-6-23 * Time: 下午3:29 */ cl ...
随机推荐
- MongoDB - Introduction to MongoDB
MongoDB is an open-source document database that provides high performance, high availability, and a ...
- Git CMD - show: Show various types of objects
命令格式 git show [options] <object>… 实例 a) 查看某次提交的信息 $ git show <commit> b) 查看远程仓库的信息. git ...
- response小结(二)——文件下载
我们先来看一个最简单的文件下载的例子: package com.yyz.response; import java.io.FileInputStream; import java.io.IOExcep ...
- iOS开发——app审核指导方针(官网)
iOS 开发后上传到App Store审核的指导方针 ——苹果官网介绍地址 https://developer.apple.com/app-store/review/guidelines/
- jQuery mouseenter与mouseleave
mouseenter: 定义和用法 当鼠标指针穿过元素时,会发生 mouseenter 事件. 该事件大多数时候会与 mouseleave 事件一起使用. mouseenter() 方法触发 mous ...
- ASP.NET中使用开源插件zTree的小结
在最近的项目应用中,找到了zTree免费的好东西,这里总结一下: 源码下载:http://www.ztree.me/ 效果是酱紫的: 前台代码: 样式和脚本 <link rel="st ...
- 关于CSS伪类选择器
#CSS伪类选择器 ##使用css伪类选择器需要注意的 使用css的伪类选择器来选择某元素时,需要特别注意 :first-child 和 :nth-child(n) 等时, 网页渲染是从语句的后面开始 ...
- 分布式之高性能IO组件
因为毕业设计(实时分析大型数据流),开始对分布式并行计算做研究,第一个问题就是通讯.高性能的通讯是整个系统性能的基本保障. 方案 就目前的经验来讲,最好的通信选择是:异步非阻塞IO + 资源池. 异步 ...
- Windows远程centos6.5
linux系统:Centos6.5 1.首先确定是不是图形化界面: yum -y groupinstall Desktop "X Window System" chinese-su ...
- 解决DB2事物日志满、扩充表字段长度和表空间的命令
解决DB2事物日志满.扩充表字段长度和表空间的命令 转:http://blog.sina.com.cn/s/blog_4c0137d10100bb5r.html 一.通常我们在使用db2导入数据或进行 ...
