微信小程序 select 下拉框组件
一、源码地址
https://github.com/imxiaoer/WeChatMiniSelect
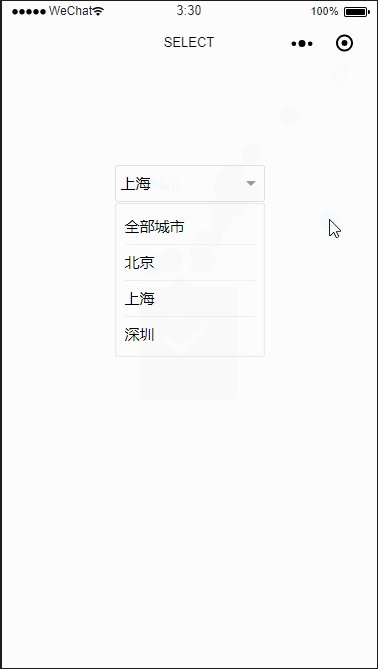
二、效果图

录屏图片质量较差,所以大家会看到残影(捂脸)
三、组件源码
1. select.wxml
- <view class="select-box">
- <view class="select-current" catchtap="openClose">
- <text class="current-name">{{current.name}}</text>
- </view>
- <view class="option-list" wx:if="{{isShow}}" catchtap="optionTap">
- <text class="option"
- data-id="{{defaultOption.id}}"
- data-name="{{defaultOption.name}}">{{defaultOption.name}}
- </text>
- <text class="option"
- wx:for="{{result}}"
- wx:key="{{item.id}}"
- data-id="{{item.id}}"
- data-name="{{item.name}}">{{item.name}}
- </text>
- </view>
- </view>
说明:用 catchtap 而不用 bindtap 是为了阻止事件冒泡,为了实现点击页面其他地方关闭 select, 所以在父页面(index.wxml)最外层绑定了 bindtap="close" 方法, 不阻止冒泡的话会执行父组件的 close 方法
2. select.js
- Component({
- properties: {
- options: {
- type: Array,
- value: []
- },
- defaultOption: {
- type: Object,
- value: {
- id: '000',
- name: '全部城市'
- }
- },
- key: {
- type: String,
- value: 'id'
- },
- text: {
- type: String,
- value: 'name'
- }
- },
- data: {
- result: [],
- isShow: false,
- current: {}
- },
- methods: {
- optionTap(e) {
- let dataset = e.target.dataset
- this.setData({
- current: dataset,
- isShow: false
- });
- // 调用父组件方法,并传参
- this.triggerEvent("change", { ...dataset })
- },
- openClose() {
- this.setData({
- isShow: !this.data.isShow
- })
- },
- // 此方法供父组件调用
- close() {
- this.setData({
- isShow: false
- })
- }
- },
- lifetimes: {
- attached() {
- // 属性名称转换, 如果不是 { id: '', name:'' } 格式,则转为 { id: '', name:'' } 格式
- let result = []
- if (this.data.key !== 'id' || this.data.text !== 'name') {
- for (let item of this.data.options) {
- let { [this.data.key]: id, [this.data.text]: name } = item
- result.push({ id, name })
- }
- }
- this.setData({
- current: Object.assign({}, this.data.defaultOption),
- result: result
- })
- }
- }
- })
说明:properties中的 key 和 text 是为了做属性名转换。比如我现在的数据结构如下:
- [{
- city_id: '001',
- city_name: '北京'
- }, {
- city_id: '002',
- city_name: '上海'
- }, {
- city_id: '003',
- city_name: '深圳'
- }]
而 select 组件要求的数据结构是:
- [{
- id: '001',
- name: '北京'
- }, {
- id: '002',
- name: '上海'
- }, {
- id: '003',
- name: '深圳'
- }]
因此我们就要将 city_id 转换成 id,city_name 转换成 name。 怎么实现属性名转换呢? 就是通过 key 和 text 这两个参数。
3. select.json
- {
- "component": true,
- "usingComponents": {}
- }
4. select.wxss
- .select-box {
- position: relative;
- width: 100%;
- font-size: 30rpx;
- }
- .select-current {
- position: relative;
- width: 100%;
- padding: 0 10rpx;
- line-height: 70rpx;
- border: 1rpx solid #ddd;
- border-radius: 6rpx;
- box-sizing: border-box;
- }
- .select-current::after {
- position: absolute;
- display: block;
- right: 16rpx;
- top: 30rpx;
- content: '';
- width:;
- height:;
- border: 10rpx solid transparent;
- border-top: 10rpx solid #999;
- }
- .current-name {
- display: block;
- width: 85%;
- height: 100%;
- word-wrap: normal;
- overflow: hidden;
- }
- .option-list {
- position: absolute;
- left:;
- top: 76rpx;
- width: 100%;
- padding: 12rpx 20rpx 10rpx 20rpx;
- border-radius: 6rpx;
- box-sizing: border-box;
- z-index:;
- box-shadow: 0rpx 0rpx 1rpx 1rpx rgba(0, 0, 0, 0.2) inset;
- background-color: #fff;
- }
- .option {
- display: block;
- width: 100%;
- line-height: 70rpx;
- border-bottom: 1rpx solid #eee;
- }
- .option:last-child {
- border-bottom: none;
- padding-bottom:;
- }
四、组件的使用
index.wxml
- <view class="container" bindtap="close">
- <view class="select-wrap">
- <select id="select" options="{{options}}" key="city_id" text="city_name" bind:change="change"></select>
- </view>
- </view>
微信小程序 select 下拉框组件的更多相关文章
- 微信小程序的下拉刷新
微信小程序的下拉刷新:在page的js文件中有监听用户下拉刷新的处理函数onPullDownRefresh:function(){} //js文件中自带的处理函数,在onUnload下面,注意不要重复 ...
- 微信小程序禁止下拉_解决小程序下拉出现空白的情况
微信小程序禁止下拉 在微信小程序中,用力往下拉动,页面顶部会出现一段空白的地方. 产品的需求不太允许这么做,会影响用户体验,查看文档发现可以使用enablePullDownRefresh这属性来实现, ...
- 微信小程序-自定义下拉刷新
最近给别个公司做技术支持,要实现微信小程序上拉刷新与下拉加载更多 微信给出的接口不怎么友好,最终想实现效果类似QQ手机版 ,一共3种下拉刷新状态变化,文字+图片+背景颜色 最终实现后的效果(这里提示有 ...
- 微信小程序-页面下拉
微信小程序当滑动到最顶部和最底部时,继续下拉,会将整个页面拉下去或者拉上去,本来以为是客户端自有的特性,就没去管他,直到我的禅道出现了这个记录... 其实这个问题是可以解决的,只需要在你不想出现在此情 ...
- 微信小程序picker下拉绑定数据
页面部分 <picker mode = "selector" bindchange="bindPickerChange" value="{{pr ...
- Vue ElementUI表格table中使用select下拉框组件时获取改变之前的值
目前项目中有一个场景,就是表格中显示下拉框,并且下拉框的值可以更改,更改后提交后台更新.因为这个操作比较重要,所以切换时会有一个提示框,提示用户是否修改,是则走提交逻辑,否则直接返回,什么也不做. 之 ...
- 【微信小程序】下拉刷新真机测试无效
根据文档的描述,做上拉加载时直接实现页面的onReachBottom()函数即可.但是要做下拉刷新时,除了实现onPullDownRefresh()函数外,还必须要在app.json中配置开启enab ...
- 微信小程序iOS下拉白屏晃动,坑坑坑
感觉ios的小程序每个页面都可以下拉出现白屏 有时页面带有滑动的属性会跟着晃动,体验不是很好 解决办法: 先禁止页面下拉 <config> { navigationBarTitleText ...
- 微信小程序:下拉刷新
下拉刷新 1.需要在json文件中,设置"enablePullDownRefresh": true,表示该页面使用下拉刷新 2.在微信内置函数onPullDownRefresh中进 ...
随机推荐
- JavaSE(二)标识符,关键字,数据类型
一.标识符和关键字 1.具有特殊作用的分隔符:分号;.花括号{}.圆括号().空格.圆点 . 2.标识符规则:用于给程序中变量.类.方法命名的符号. Ja ...
- 【POJ - 1862】Stripies (贪心)
Stripies 直接上中文了 Descriptions 我们的化学生物学家发明了一种新的叫stripies非常神奇的生命.该stripies是透明的无定形变形虫似的生物,生活在果冻状的营养培养基平板 ...
- Hadoop 系列(七)—— HDFS Java API
一. 简介 想要使用 HDFS API,需要导入依赖 hadoop-client.如果是 CDH 版本的 Hadoop,还需要额外指明其仓库地址: <?xml version="1.0 ...
- Spring cloud 超时配置总结
基准配置: eureka-server : 注册中心 端口号1000 service-A : 服务A端口号2000 service-B : 服务B 端口号3000 其中,B服务通过feign调用服务A ...
- 冬天苹果笔记macbookpro消除静电的方法
冬天mac除静电的方法 1.mac虽然声称不需要关机,但和apple技术人员沟通后,还是需要1周进行一次关机操作 2.知乎上的回答:https://www.zhihu.com/question/195 ...
- android——Fragment
谷歌官方文档的介绍: https://developer.android.com/guide/components/fragments.html#Design Fragment 表示 Activity ...
- ABAP:如何等待小数秒数
WAIT UP TO x SECONDS. 和CALL FUNCTION 'ENQUE_SLEEP'都只能支持整数的秒数(如果是非整数,则四舍五入),如果要WAIT非整数的描述,可以如下写法:
- Mac安装Navicat的那些破事儿
本文目的如题,navicat 优点不再赘述.如有侵权,请联系我立即删除. 下载地址 Mac版 Navicat Premium 12 v12.0.23.0 官网下载地址: 英文64位 http://do ...
- listary的使用心得
1.关键字里面的 web 不仅仅可以打开网页也可以打开电脑上的应用程序. 2.但是呢,有时候虽然 URL 指向了正确的 exe 但是却打不开相应的软件.这是为什么呢?(有其他方法可以打开) 我在这里提 ...
- 随笔编号-08 MYSQL 存储过程,5分钟执行调用过程;
delimiter //DROP PROCEDUREIF EXISTS jdt.day_instan_data_task// CREATE PROCEDURE jdt.day_instan_data_ ...
