CSS中如何使用背景样式属性,看这篇文章就够用了
css背景样式属性介绍
- 背景样式就是自定义
HTML标签的背景颜色或背景图像。 - 背景属性说明表
| 属性名 | 属性值 | 描述 |
|---|---|---|
| background-color | #f00、red、rgb(255,0,0) | 设置背景颜色。 |
| background-image | url(背景图片路径) | 设置背景图像。 |
| background-repeat | repeat、repeat-x、repeat-y、no-repeat | 设置背景图片是否平铺和平铺方向。 |
| background-position | left、center、right、top、bottom、固定值、百分比 | 设置背景图片位置。 |
| background-attachment | scroll、fixed | 设置背景图片位置是否是固定或滚动。 |
| background | 属性值就是以上的所有值 | 设置背景的缩写形式。 |
属性为background-color使用方式
- 让我们进入属性为
background-color实践,实践内容如:将HTML页面中的div背景设置为红色。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-color属性使用</title>
<style>
div{
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

- 为什么我们给
div标签设置了background-color属性,还有属性值为red,div标签背景没有发生任何变化呢? - 原因有2点如:
div标签里面没有任何内容、div标签没有设置宽高度。 - 接下来我们在实践,将
div标签放置一些内容。 - 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-color属性使用</title>
<style>
div{
background-color: red;
}
</style>
</head>
<body>
<div>成功不是打败别人,而是改变自己。</div>
</body>
</html>
- 结果图

- 现在属性为
background-color和属性值为red才真正的被渲染出来。 - 现在让我们将
div内容消除掉,然后我们给div设置宽高度为200px像素,看看属性为background-color和属性值为red,能否被渲染出来呢? 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-color属性使用</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

注意:现在大家应该明白了属性为
background-color,只有设置了宽高度的元素或者元素里面有内容,才能被渲染出来。
属性为background-image使用方式
属性为
background-image用于给元素设置背景图片,将图片路径放在url()括号当中才会被渲染。属性为
background-image和属性为background-color是一致的,都必须要有宽高度和内容才会被渲染。让我们进入属性为
background-image实践,实践内容如:给div标签设置背景图片,div标签宽高度设置为400px像素。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-image属性使用</title>
<style>
div{
width: 400px;
height: 400px;
background-image: url(./img/001.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

注意:属性为
background-image默认图片是平铺的,所以这个结果图并不奇怪哈。
属性为background-repeat使用方式
- 属性为
background-repeat有2种作用如: - 1、元素的背景图片是否平铺。
- 2、设置背景图片的水平方向平铺或垂直方向平铺。
- 属性为
background-repeat的属性值有4种如:repeat、repeat-x、repeat-y、no-repeat。 background-repeat属性值说明表:
| 属性值 | 描述 |
|---|---|
| repeat | background-repeat属性的默认值,作用表示背景图片平铺。 |
| repeat-x | 作用:将背景图片设置为水平方向平铺。 |
| repeat-y | 作用:将背景图片设置为垂直方向平铺。 |
| no-repeat | 作用:将背景图片设置为不平铺。 |
属性值为repeat实践
- 让我们进入属性为
background-repeat并且属性值为repeat实践,实践内容如:将div标签背景图片设置为平铺。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat属性使用</title>
<style>
div{
width: 400px;
height: 400px;
background-image: url(./img/001.png);
background-repeat: repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

注意:假设我们不设置属性为
background-repeat并且属性值为repeat,也没有关系的默认就是平铺。
属性值为repeat-x实践
- 让我们进入属性为
background-repeat并且属性值为repeat-x实践,实践内容如:将div标签背景图片设置为水平方向平铺,为了给初学者一个直观的印象,笔者将div标签添加了一个边框样式。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:repeat-x;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

属性值为repeat-y实践
- 让我们进入属性为
background-repeat并且属性值为repeat-y实践,实践内容如:将div标签背景图片设置为垂直方向平铺,为了给初学者一个直观的印象,笔者将div标签添加了一个边框样式。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:repeat-y;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

属性值为no-repeat实践
- 让我们进入属性为
background-repeat并且属性值no-repeat实践,实践内容如:将div标签背景图片设置为不平铺,为了给初学者一个直观的印象,笔者将div标签添加了一个边框样式。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

属性为background-position使用方式
- 属性为
background-position作用:设置背景图片的位置在哪。 - 属性为
background-position的属性值分为3种使用方式如:英文单词、固定值、百分比。 - 英文单词的表示说明如:
left(居左)、right(居右)、top(居上)、bottom(居下)、center(居中) - 让我们进入属性为
background-position使用英文单词设置背景的位置实践。 - 默认就是居上和居左我们就不实践了,如果是初学者可以尝试下。
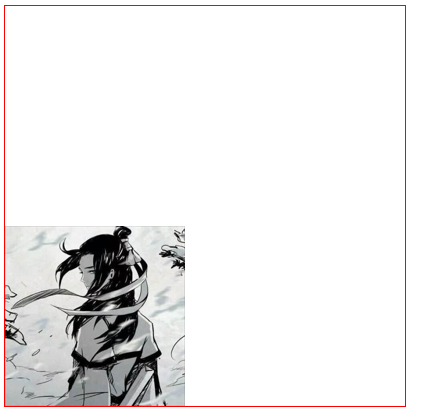
- 设置背景图片位置为居上和居右实践。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: top right;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

- 设置背景图片位置为居下和居左实践。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: bottom left;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

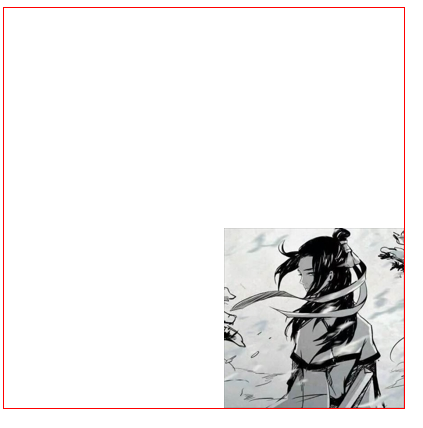
- 设置背景图片位置为居下和居右实践。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: bottom right;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

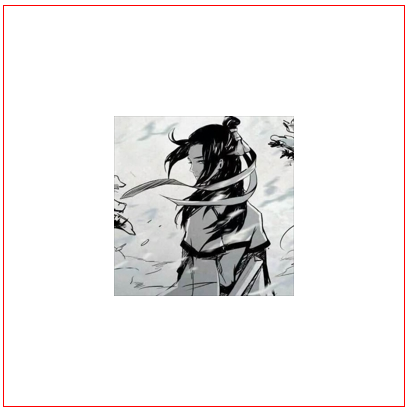
- 设置背景图片位置为居中实践。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: center center;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

- 以上就是英文单词设置背景图片的位置内容。
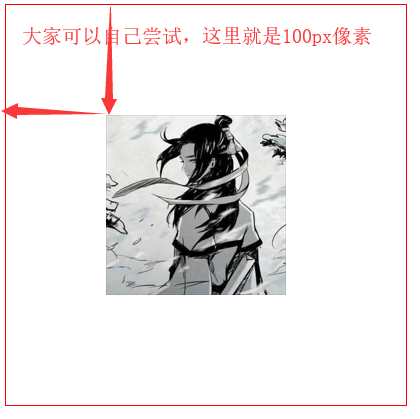
- 现在我们进入固定值和百分比设置
div标签背景图片的位置实践。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

- 由于简单百分比就不进行代码实践了,
px单位换成%百分号就是按照元素的宽高度进行百分比计算背景图片的位置。 - 其实英文单词和固定值或百分比可以混合使用呢,笔者将背景图片位置设置为居下并且是水平向右
20px像素。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: 20px bottom;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果图

属性为background-attachment使用方式
- 属性为
background-attachment作用:就是设置背景图片位置是否是固定或者是滚动的。 - 属性为
background-attachment属性值说明表:
| 属性值 | 描述 |
|---|---|
| scroll | 设置背景图片滚动。 |
| fixed | 设置背景图片固定。 |
- 让我进入属性为
background-attachment实践,实践内容将div标签背景图片位置滚动和固定位置,方便大家理解滚动和固定笔者将在div标签中放置一些内容。 - 属性为
background-attachment默认属性值就是scroll滚动的。 - 背景图片位置滚动的实践
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-attachment:scroll;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
结果图

- 背景图片位置固定实践
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
结果图

属性为background使用方式
- 属性为
background就是设置背景的一个缩写。本章内容大家都掌握了这个就如小菜一点不值一提哈,废话就不多说了直接上代码块咯。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background属性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background: url(./img/001.png) no-repeat top right scroll;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
结果图

CSS中如何使用背景样式属性,看这篇文章就够用了的更多相关文章
- CSS中如果实现元素浮动,看这篇文章就足够了
浮动基本介绍 在标准文档流中元素分为2种,块级元素和行内元素,如果想让一些元素既要有块级元素的特点也同时保留行内元素特点,只能让这些元素脱离标准文档流即可. 浮动可以让元素脱离标准文档流,可以实现让多 ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- CSS如何设置列表样式属性,看这篇文章就够用了
列表样式属性 在HTML中有2种列表.无序列表和有序列表,在工作中无序列表比较常用,无序列表就是ul标签和li标签组合成的称之为无序列表,那什么是有序列表呢?就是ol标签和li标签组合成的称之为有序列 ...
- css中 font常用的样式属性
今天我总结一下文本常用的字体样式 1.font常用样式 1)字体类型 语法:font-family: +字体类型: 如: font-family:宋体; 2)字体大小 语法:font-size: ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 装载:对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个 ...
- 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果. 具体要求如下: ...
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
C#实现多级子目录Zip压缩解压实例 参考 https://blog.csdn.net/lki_suidongdong/article/details/20942977 重点: 实现多级子目录的压缩, ...
随机推荐
- LeetCode刷题笔记(2)HashMap相关应用
1.问题描述 Example 1: Input: A = "this apple is sweet", B = "this apple is sour" Out ...
- LogViewer解君之忧
LogViewer是一款查看和搜索大型文本文件的工具,能够很快速的查看记事本无法打开的大容量文件,比如大数据的日志文件或数据库文件等,可支持最大4GB的大容量. 一.下载地址链接(中文破解版): ht ...
- SpringBoot之配置文件的注入
@PropertySource&@ImportResource&@Bean @PropertySource:加载指定的配置文件: /** * 将配置文件中配置的每一个属性的值,映射到这 ...
- js 的隐式转换与显式转换
隐式转换 1.undefined与null相等,但不恒等(===) 2.一个是number一个是string时,会尝试将string转换为number 3.隐式转换将boolean转换为numbe ...
- 用Unity做游戏,你需要深入了解一下IL2CPP
这次我们翻译了一篇Unity官方博客上的文章,原文题目为AN INTRODUCTION TO IL2CPP INTERNALS ,作者是从事Unity软件开发的Joshua Peterson.文章的看 ...
- CVE-2019-13272Linuxkernel权限许可和访问控制问题漏洞
漏洞简介: Linuxkernel是美国Linux基金会发布的开源操作系统Linux所使用的内核. Linuxkernel5.1.17之前版本中存在安全漏洞,该漏洞源于kernel/ptrace.c文 ...
- 学习笔记12JS异步请求
*一般用JS来监听按钮事件,都应该先监听页面OnLoad事件. *Js写在哪里,就会在页面解析到哪里执行. 异步请求:所谓异步请求,就是使用JS来监听按钮点击事件,并且发送请求,等到回复后,再使用JS ...
- python之装饰器的两种写法
上一篇文章介绍了 装饰器的概念.现在讲一下在程序中怎么来写装饰器.上代码: def X(fun): def Y(b): print(b) fun() return Y def test(): prin ...
- P4873 [USACO14DEC] Cow Jog_Gold 牛慢跑(乱搞?二分?)
(话说最近写的这类题不少啊...) 化简:给定数轴上一系列点,向正方向移动,点不能撞在一起,如果碰到一起就需要放到另外一行,求要多少行才能满足所有点不相撞的条件. (被标签误解,老是想到二分答案... ...
- rpm 方式安装java
1.rpm下载地址 http://www.oracle.com/technetwork/java/javase/downloads/index.html 2.如果有安装openjdk 则卸载 #### ...
