vue中router跳转本页刷新
问题: 导航栏的地址发生改变但是页面却不刷新 (用vue-router路由到当前页面,页面是不进行刷新的)
解决:
1.);

2.location.reload()

上两种方法 都会出现闪屏的问题 用户体验不好
3. 用一个空页面做中转,解决了闪屏的问题,可以看到导航栏路径的快速切换
(这个方法在切换的时候生效,但是在返回上一步的时候因为路由切换的原因所以返回到/loading页面又再次返回来 如果说路由切换不是通过返回上一步实现 这个方法还是可取的)
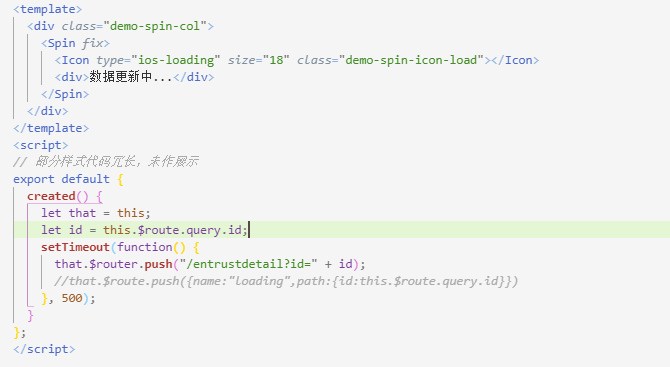
中间层页面:

组件使用页:

以上方法都满足不了 我的需求
同志们!!!! 别本页了 开新页吧 只需window.open一下 一句代码解决所有烦恼 (如果产品乐意的话)

终级解决。。。。。nice
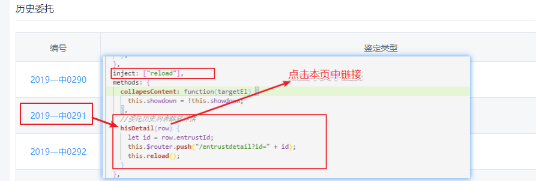
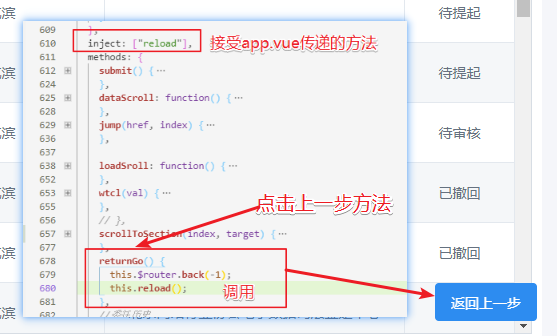
4. 在App.vue,声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载。(provide /inject )
【祖先组件(provide )向其所有子孙后代(inject )注入一个依赖】
App.vue中:
1.data中声明变量 2.绑定v-if 3.方法里写逻辑 4.向后代注入依赖

在需要的页面 调用方法
我需要在当前页点击链接刷新本页 刷新后点击页面返回上一步再次刷新本页 所以需要两处调用reload方法;


结束。。。。。。。。。。

vue中router跳转本页刷新的更多相关文章
- Vue中router两种传参方式
Vue中router两种传参方式 1.Vue中router使用query传参 相关Html: <!DOCTYPE html> <html lang="en"> ...
- vue 中router.go;router.push和router.replace的区别
vue 中router.go:router.push和router.replace的区别:https://blog.csdn.net/div_ma/article/details/79467165 t ...
- vue中$router以及$route的使用
路由基本概念 route,它是一条路由. { path: '/home', component: Home } routes,是一组路由. const routes = [ { path: '/hom ...
- vue中router以及route的使用
路由基本概念 route,它是一条路由. { path: '/home', component: Home } routes,是一组路由. const routes = [ { path: '/hom ...
- Vue中router路由的使用、router-link的使用(在项目中的实际运用方式)
文章目录 1.先看router中的index.js文件 2.router-link的使用 3.实现的效果 前提:router已经安装 1.先看router中的index.js文件 import Vue ...
- vue中$router.push打开新窗口
在vue中使用 this.$router.push({ path: '/home' }) 默认是替代本窗口 如果想新开一个窗口,可以使用下面的方式: let routeData = this.$ro ...
- vue中$router和$route的区别
$router是VueRouter的实例,在script标签中想要导航到不同的URL,使用$router.push方法. 返回上一个历史history用$router.to(-1) $route为当前 ...
- vue中$router 与 $route区别
vue-router中经常会操作的两个对象\(route和\)router两个. 1.$route对象 $route对象表示当前的路由信息,包含了当前 URL 解析得到的信息.包含当前的路径,参数,q ...
- vue中router与route区别
1.$route对象 $route对象表示当前的路由信息,包含了当前 URL 解析得到的信息.包含当前的路径,参数,query对象等. 1. $route.path 字符串,对应当前路 ...
随机推荐
- 自定义表头Datagrid
自定义的一个表头 <bp:BasePage x:Class="NetReform.Pages.RealProbabiTableCompare" xmlns="htt ...
- Java socket Tcp协议 实现文件传输
1.文件加密上传后发现文件已损坏: 原因:使用 read(byte[]) 方法不能够准确的获取到正确的字节数,有可能比 byte[].length 小,所以在解密的时候出现错误. 解决办法: 判断读取 ...
- 机器学习回顾篇(8):CART决策树算法
1 引言 上一篇博客中介绍了ID3和C4.5两种决策树算法,这两种决策树都只能用于分类问题,而本文要说的CART(classification and regression tree)决策树不仅能用于 ...
- 部署acfs笔记
acfs问题分析 环境描述 某电力项目创建了两个磁盘组,分别是OGGEXT和OGGREP,利用这两个磁盘组划分了两个acfs文件系统,之后,cloud监控就一直在报磁盘空间不足,但是这两个文件系统的使 ...
- 【构建工具】《Maven实战》读书笔记
Maven是我们在做Java开发过程中用经常用到的一个辅助工具.本篇博客是我学习Maven的一个记录博客,学习过程主要参考<Maven实战>这本书.同时也参考了Maven的官方文档. 1. ...
- join的使用
我们还是以这四张表为例:1.left joinselect * from student a left join score b on a.sid=b.sid; 也就是说A中的元素都会显示,没有值的用 ...
- 设计模式C++描述----09.桥接(Bridge)模式
一. 举例 N年前: 计算机最先出来时,软件和硬件是一绑在一起的,比如IBM出了一台电脑,上面有一个定制的系统,假如叫 IBM_Win,这个IBM_Win系统当然不能在HP电脑上运行,同样HP出的HP ...
- MIT线性代数:14.正交向量和子空间
- 对pwntools生成的exp模版做了一些修改
安装pwntools后,有一些命令行的工具可以用 ~ pwn template -h usage: pwn template [-h] [--host HOST] [--port PORT] [--u ...
- [考试反思]0926csp-s模拟测试52:审判
也好. 该来的迟早会来. 反思再说吧. 向下跳过直到另一条分界线 %%%cbx也拿到了他的第一个AK了呢. 我的还是遥不可及. 我恨你,DeepinC. 我恨透你了.你亲手埋葬所有希望,令我无比气愤. ...
