vue内使用echarts
18年下班年用的vue + echarts,现在才想起来总结,着实不敬业
线上的项目叫股往(http://rich.xchol.com/#/)
好了,进入正题:
首先,需要新建一个vue的项目,在vue项目的基础上,安装echarts的依赖
npm install echarts -S
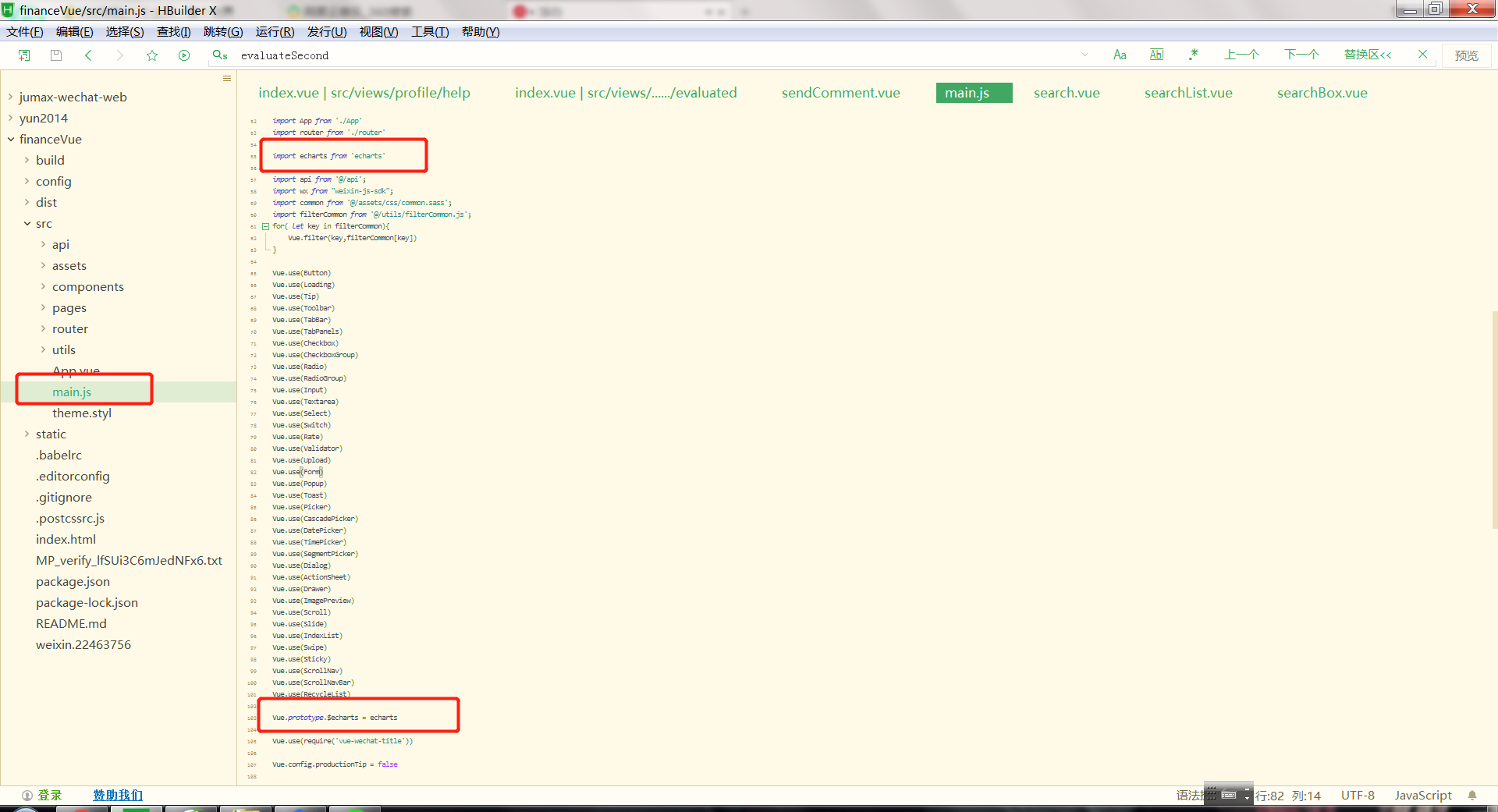
全局引入echarts 第一步:找到src文件下的main.js
第二步:
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
页面里可以通过$echarts来使用echarts
如图:

好了,接下来就是vue + echarts联用了
先看一下,正常的echarts展示需要哪些数据
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
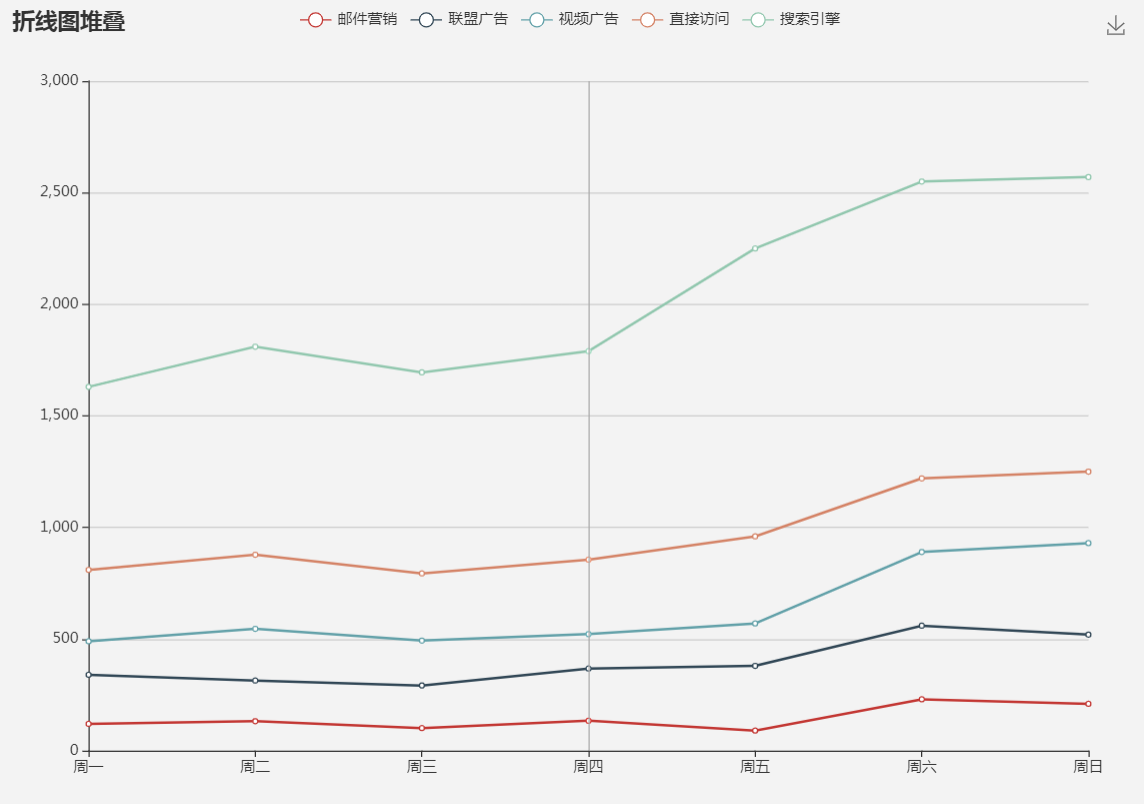
下图为呈现的效果

可以看到,简单的折现统计图,需要的数据data里的具体内容
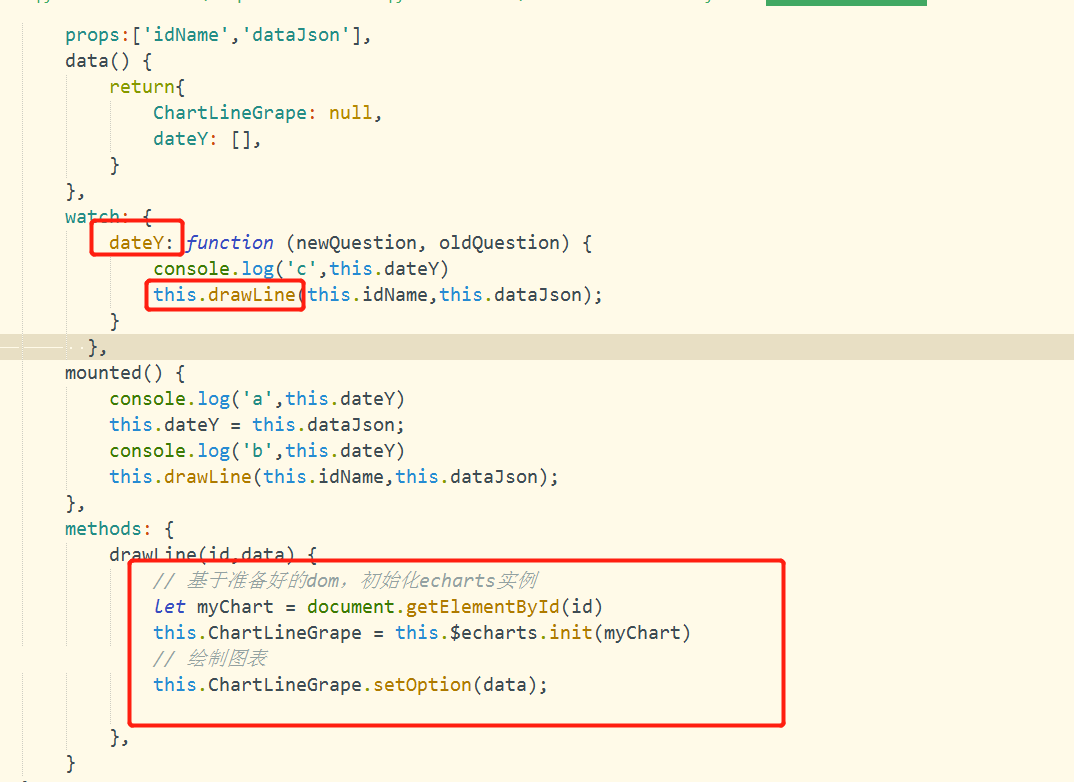
对于echarts来说,初始化相当重要,
所以,不论是新建一个组件、还是直接写在页面内,初始化都是必要的,即使是展示或隐藏任意折现图,都要初始化
(这里有个小坑,如果数据变化没有初始化,是不会展示相应的折线图的) 我的是将需要改变的值封在组建里,idName以及dataJson是我要用的数据或数据集合

dataY是纵轴的数据集合,如果监听到它的变化,就会重新初始化echarts,父组件通过props传数据给子组件
而通用的data里的数据,在页面data内直接写
dataArr: {
legend: {
type: 'scroll',
data: [],
left: 0,
top: 30,
height: '',
},
tooltip: {
trigger: 'axis',
confine: true,
textStyle: {
align: 'left'
}
},
toolbox: {
left: 0,
show: true,
feature: {
mark: {
show: true
},
dataZoom: {
show: true
},
dataView: {
show: false,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'line']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
grid: {
left: 0, //grid 组件离容器左侧的距离。
top: 70,
right: 0,
containLabel: true
},
xAxis: {
data: []
},
yAxis: [],
dataZoom: [{
type: 'inside',
start: 0,
end: 100
}, {
start: 0,
end: 100,
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '100%',
handleStyle: {
color: '#fff',
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 2,
shadowOffsetY: 2
}
}],
series: []
}
具体的echarts数据交互,可以直接看echarts的文档,https://echarts.baidu.com/api.html#echarts
代码如此简单,竟引无数英雄在此折腰
有不明白的、或者自己特有的问题,可以评论或直接找我哦
知无不言、言无不尽
vue内使用echarts的更多相关文章
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- vue中使用echarts 制作某市各个街道镇的地图
我要制作的是青州的各街道镇的地图,于是我上网搜,很感谢这篇文章的作者给的提点和帮助https://www.jianshu.com/p/7337c2f56876 现在我把自己的制作过程做个整理,以山东省 ...
- 在vue中调用echarts中的地图散点图~
首先!当然是在vue中引入echarts! 命令行 npm install echarts --save 在main.js文件中里引入 import echarts from 'ech ...
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- webpack4对第三方库css,项目全局css和vue内联css文件提取到单独的文件(二十二)
在讲解提取css之前,我们先看下项目的架构如下结构: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有 ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- vue 下实现 echarts 全国到省份的地图下钻
vue 下实现 echarts 全国到省份的地图下钻 项目地址:https://github.com/cag2050/vue_echarts_v3_demo
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- vue组件之echarts报表
vue组件之echarts报表 将echarts报表封装成组件,动态传入数据,显示图表. 1.饼状图 父组件: <MPie :datas="piedata"></ ...
随机推荐
- Go微服务全链路跟踪详解
在微服务架构中,调用链是漫长而复杂的,要了解其中的每个环节及其性能,你需要全链路跟踪. 它的原理很简单,你可以在每个请求开始时生成一个唯一的ID,并将其传递到整个调用链. 该ID称为Correlati ...
- 前端之JavaScript篇
一. 简介 javascript是一门动态弱类型的解释性编程语言, 增强页面动画效果,实现页面与用户之间实时动态的交互. JavaScript有三部分组成: ECMAscript, DOM, BOM ...
- Dart函数、类和运算符-处理信息
编程语言虽然千差万别,但归根结底,它们的设计思想无非就是回答两个问题: 1.如何表示信息: 2.如何处理信息: 函数 函数是一段用来独立地完成某个功能的代码.函数是对象类型,它的类型叫做Functio ...
- cent OS 7 忘记 root 密码
1. 在如下图, 选择系统的界面 按 e 2. 移动光标到文件底部, 修改如下两个地方(初始化 shell文件 并设置可读写), Ctrl x 退出并启动 shell 3. 如下界面 输入命令 mou ...
- PacMan 01——玩家移动
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- [C++]类的设计(2)——拷贝控制(拷贝控制和资源管理)
1.类的行为分类:看起来像一个值:看起来想一个指针. 1)类的行为像一个值,意味着他应该有自己的状态.当我们拷贝一个像值的对象时,副本和原对象是完全独立的.改变副本不会对原有对象有任何影响 ...
- 转:怎么用Sql语句获取一个数据库中的所有表的名字
用sql获取数据库中所有的表名的方法:1.oracle下:select table_name from all_tables;2.MySQL下:select table_name from infor ...
- 代码审计之SQL注入及修复
在新手入门web安全的时候,sql注入往往是最先上手的一个漏洞,它也是危害相当大的一个漏洞,存在此漏洞的话,将有被脱裤的风险. 以下所有代码都是我自己写的,可能有不美观,代码错误等等问题,希望大家可以 ...
- 【django】分页
分页 1.简单分页 from django.conf.urls import url from django.contrib import admin from app01 import views ...
- ps查看图层大小快捷键
1.图层大小尺寸的: ctrl+alt+c 2.图片大小尺寸.像素大小: ctrl+alt+i
