不吹不黑也不撕,我们就简简单单谈谈Vue
Vue在近两年中得到了快速的发展,17年初开始,市场上对Vue开发者的需求量越来越大,北京在招的前端职位中40%的岗位对Vue技能有要求,在杭州,虽然React仍然是主力框架,但是Vue使用的比例也在逐渐提高。
而在18年,我们看到像美团,滴滴这样的大型互联网公司已经开始把Vue作为主要的前端技术栈,这使得Vue在业界中的影响力和认可度得到迅速提升,也让所有人相信Vue具备足够的能力应付大型项目的开发。
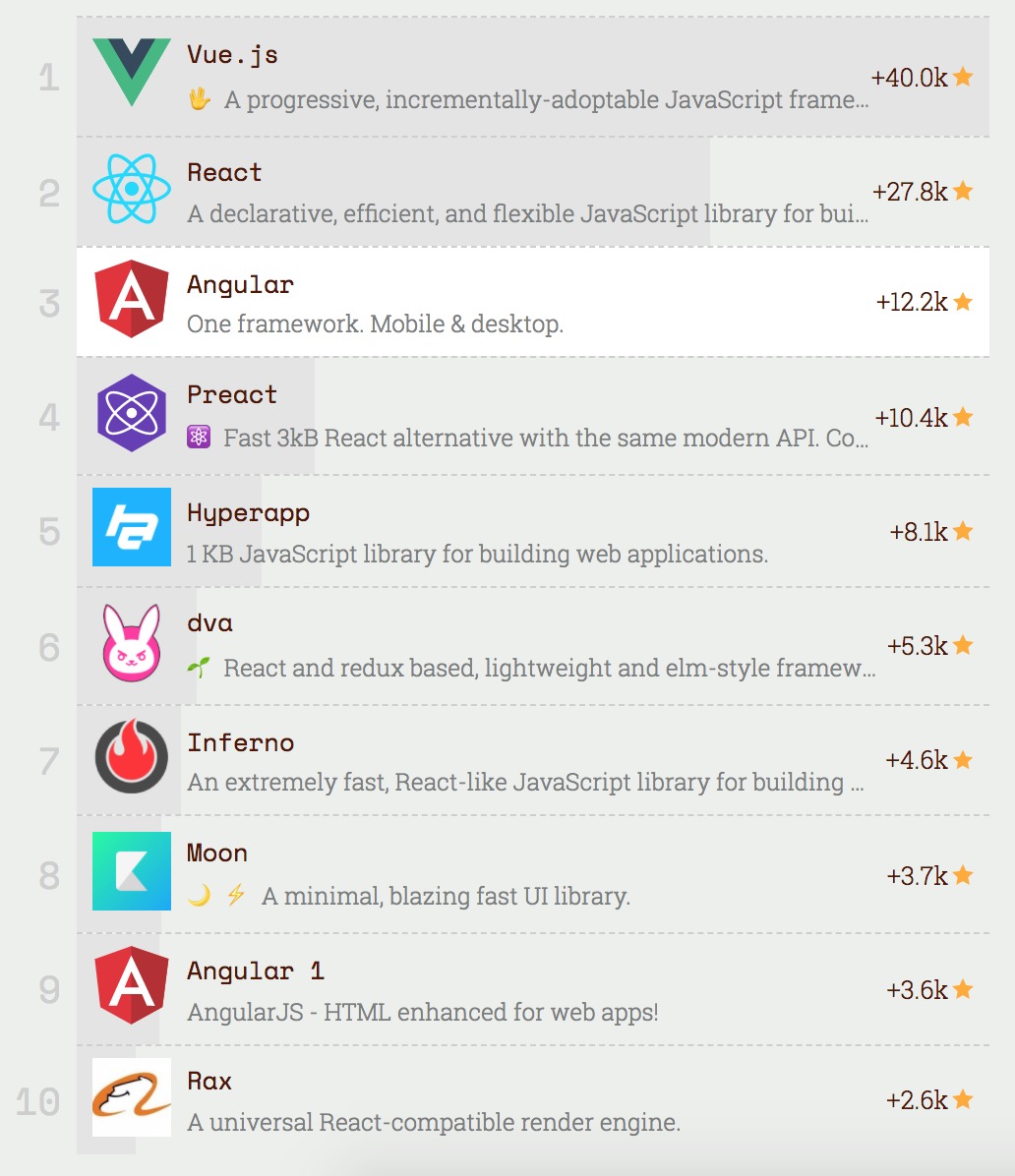
通过Github的统计我们可以看到,2017年,Vue在所有前端框架中,收获的star数目排在第一位。

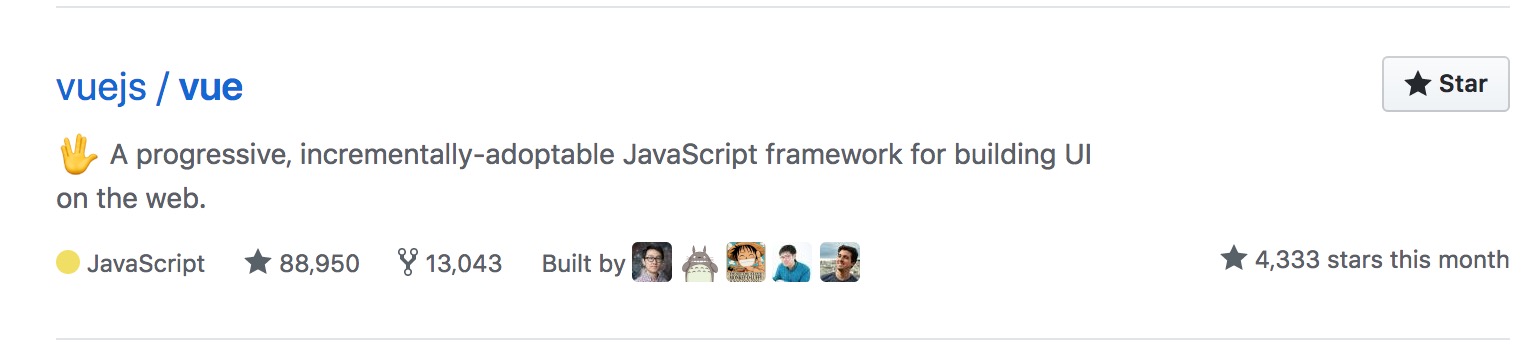
而直到这个月,在三大框架中,Vue的star数目增长依然保持在第一位。

那么这篇文章,我们就不吹不黑也不撕,一起聊聊Vue吧!
相对于React和Angular,Vue的学习曲线可以说是相当平缓,Vue的单文件组件设计在底层帮助我们实现了组件的聚合和解耦;配合完善的Vue-cli脚手架工具,即使你对webpack没有什么了解,也可以快速的构建出工程架构;再加上完善的中文文档和国内的社区资料,一个中级水准的工程师,一到两周之内上手项目开发一般是问题不大的。
Vue的配套工具也做的很不错,Vuex做了很好的封装,相对于React中的Redux和Redux中间件,Angular中的中间人模式,Vuex的使用要更加简单,你只需要摸清套路,照搬使用即可。而通过简单的路由插件引入和配置,使用Vue开发一个自带路由功能的复杂前端应用也非常的容易。
因为入门简单,所以很多同学因此觉得Vue就比React和Angular要好,其实这是很片面的,Vue专注的是使用的便捷性,而React则强调代码的灵活性,Angular则是注重包容性,每个框架都有自己的特点和优势,当看到网上关于框架的互喷帖,我觉得大家一定要理性对待,当你搞清楚了三大框架的侧重点,真正会选择框架的时候,你会发现每个框架都有自己的闪光之处,少吐槽多学习才是真前端。
那么我们再说说Vue库的体积和性能,在官方文档上以及Evan You在VueConf的演讲中,我们可以看到Vue强调了渐进式编程这个概念,也就是Vue只保留一个通用的核心库,而像vue-router,vuex这样的辅助工具,并不在核心库中,需要使用时你可以自己添加。这样使得Vue的核心代码可以尽可能的保持精简,体积也就变得很小了。而翻看Vue源码,除了代码精简外,很多细节点Vue中加入性能优化的考虑,这也使得Vue在性能上表现的很好。不过最近React Fiber的推出让我们看到了更先进的协调算法,Vue后续是否会跟进需要大家保持关注。
现在我们再说说Vue的开发团队,个人角度我非常欣赏尤雨溪同学,你可以看到,从想法的诞生到落地,到现在Evan You全职投入到Vue的开发之中,这本身是件很了不起的事情(Evan如果看到了需要给我点个赞),和国内很多以混API拿高薪为目的的前端框架作者形成鲜明的对比,我想框架的作者必须要热爱和全情的的投入才有可能写出一款好框架。再来看看Vue团队做出的一些决策,比如放弃对vue-resource的维护,专注于核心库的研发,这些决定都是非常正确的,所以从团队角度来说,我们看得到Vue的未来。
当然,Vue并不是完美的,举例来说,当react-router4推出后,Vue中的静态路由明显就有些落后了,每一个框架都在不断的完善,遇到这种问题,其实吐槽并不能解决问题,这需要大家一起努力解决这个问题。这也给了Vue开发者非常多的机会,我们可以用好Vue,现阶段我们也有大量的机会去帮助官方改良Vue,参与到Vue的社区里面,帮助解决问题,这一定是一件非常有成就感的事情。
说了这么多,其实总结起来,Vue已经得到了市场的认可,无论你喜欢还是讨厌,会还是不会这门框架,都应该主动拥抱它了,跟着趋势走,总是不会错的。
那么我们就继续来聊聊学习Vue的一些方法?以下的学习思路可以供大家作为参考:
1.视频教程带你入门:初学者如果没有MVVM模式的基础学习Vue,可能初期切换思路有比较大的难度,这个时候可以借助视频教程辅助入门,而如果你对React或者Angular有过工作经验或者足够多的了解,那么可以省略这一步了,直接读官方文档会是更好的选择。
2.细读文档: Vue的官方文档上基本包含了Vue的所有知识点,文档看透,Vue也就掌握的很好了。
3.高级知识点深究:Vue中的一些难点,比如说服务器端渲染(SSR),预渲染,高级异步组件,递归组件,Vuex,vue-router,weex这样的内容,这个阶段需要把这些知识一一攻克。
4.源码阶段:到了这个阶段的同学,基本上可以游刃有余的使用Vue进行项目开发了,接下来就是深挖Vue的实现原理了,你可以通读Vue,Vuex,vue-router这些库的源码,做到从底层理解Vue的设计思路。
5.横向学习:当你从底层驾驭了Vue,是时候开始扩展你的只是广度了,你可以尝试学习React,Angular等其他框架,横向打通这些框架之间的关联:我们经常说某些框架好,某些框架不好,但是实际上如果你深入学习每个框架,它们都有自己优秀的设计理念和适用场景,只有你对每一个框架有了深入的理解后,才能够横向对比理解框架各自最大的优势。到时候,我相信大家也就不会随便喷其他框架了,Vue也可以用的炉火纯青了。
关于Vue的内容先分享这么多,想到什么继续补充,欢迎大家参与讨论,共同进步呦~
作者:DellLee
链接:https://www.imooc.com/article/24811
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作
不吹不黑也不撕,我们就简简单单谈谈Vue的更多相关文章
- 《IT蓝豹》吹雪花demo,学习android传感器
吹雪花demo,学习android传感器 吹雪花demo,学习android传感器,嘴巴对着手机底部吹一下就会出现飘着雪花效果. 算是学习android传感器效果.本例子主要是通过android.me ...
- “耐撕”团队第一次讨论——“抢答器”需求分析
团队名称:"耐撕" 团队成员:齐嘉亮.刘伟硕.濮成林.郑蕊 项目名称:"抢答器"(有待改善) 第一次讨论 时间:20160316 地点:软件所 人员:全体 内容 ...
- ”耐撕“团队 2016.3.21 站立会议3 2 1 GO!
”耐撕“团队 2016.3.21 站立会议 时间:2016.3.21 ① 17:20-17:45 ②17:55-18:10 总计40分钟 成员: Z 郑蕊 * 组长 (博客:http://www ...
- 开源自己的一个小android项目(美女撕衣服游戏)
这是自己的一个开源自己的一个小android项目(美女撕衣服游戏),也是前6个月开发的,有部分的资源来自网络上的,现在开源出来给大家吧,由于源码比较大,不上传了,我已经上传到源码天堂那个网站那里了,大 ...
- NODE JS拼命吹,我就不喜欢. 别问为什么,直觉.
NODE JS拼命吹,我就不喜欢. 别问为什么,直觉. 来看看node js 在paypal的捣鼓文章吧.https://www.paypal-engineering.com/2013/11/22/n ...
- QQ宠物吹泡泡游戏小助手 VC++6.0代码分析
最近玩QQ宠物,他总是心情低落,让我很不爽,让他玩耍吧,还得自己点鼠标,所以想偷个懒,试试能不能编个程序让电脑帮我做这个事情. 要干这件事就得先找一个游戏开刀,刚开始我找的是弹力球游戏,不就是点鼠标么 ...
- hdoj 2036 改革春风吹满地
改革春风吹满地 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- Android(java)学习笔记239:多媒体之撕衣服的案例
1.撕衣服的案例逻辑: 是两者图片重叠在一起,上面我们看到的是美女穿衣服的图片,下面重叠(看不到的)是美女没有穿衣服的图片.当我们用手滑动画面,上面美女穿衣服的图片就会变成透明,这样的话下 ...
- 外卖的撕‘哔’大战 CSU 1559
CSU 1559 Time Limit:1000MS Memory Limit:131072 ...
随机推荐
- spring aop 之链式调用
关关雎鸠,在河之洲.窈窕淑女,君子好逑. 概述 AOP(Aspect Orient Programming),我们一般称为面向方面(切面)编程,作为面向对象的一种补充,用于处理系统中分布于各个模块的横 ...
- Hive的动态分区
关系型数据库(如Oracle)中,对分区表Insert数据时候,数据库自动会根据分区字段的值,将数据插入到相应的分区中,Hive中也提供了类似的机制,即动态分区(Dynamic Partition), ...
- 单点登录(Single Sign On)解决方案
单点登录(Single Sign On)解决方案 需求 多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统. A 网站和 B 网站是同一家公司的关联服务.现在要求,用户只要在其中一个网 ...
- 62 (OC)* leetCode 力扣 算法
1:两数之和 1:两层for循环 2:链表的方式 视频解析 2:两数相加 两数相加 3. 无重复字符的最长子串 给定一个字符串,请找出其中长度最长且不含有重复字符的子串,计算该子串长度 无重复字符的最 ...
- 16 (OC)* UIAnimation和CoreAnimation
目录 一 Core Animation 二 核心动画 2.1 基础动画 2.2 关键帧动画 2.3 动画组 2.4 转场动画 2.5 逐帧动画 三 UIView动画封装 3.1 基础动画 3.2 弹簧 ...
- Java中创建对象的5种方法
将会列举5种方法去创建 Java 对象,以及他们如何与构造函数交互,并且会有介绍如何去使用这些方法的示例. 作为一个 Java 开发人员,我们每天都会创建大量的 Java 对象,但是我们通常会使用依赖 ...
- 关于canvas合成分享图
最近在uni-app项目中遇到一个合成分享图的需求,其实最开始是用原生写法来做的,后台发现在PC端测试是可以的,但在APP模拟器中会出现问题,可能是因为两者的js环境不同吧,uni-app官网也说了这 ...
- dom4j.jar下载
下载地址: 链接:https://pan.baidu.com/s/16GCgCpaF7dc33pMbK2sTLg 密码:z444
- 从零开始入门 K8s | 应用配置管理
一.需求来源 背景问题 首先一起来看一下需求来源.大家应该都有过这样的经验,就是用一个容器镜像来启动一个 container.要启动这个容器,其实有很多需要配套的问题待解决: 第一,比如说一些可变的配 ...
- 浅谈JavaScript的闭包原理
在一般的教程里,都谈到子作用域可以访问到父级作用域,进而访问到父级作用域中的变量,具体是如何实现的,就不得不提及到函数堆栈和执行上下文. 举个例子,一个简单的闭包: 首先,我们可以知道,examp ...
