关于es6及以上的js编译成es5
问题:es6及以上版本在IE浏览器上不能执行起来,但Chrome浏览器上轻松运行,解决兼容IE的问题就需要使用babel;这个可以去babel的官网去查看;
关于babel的简单使用,有两种方式:
1、运行时编译,但这种编译会加大页面渲染的时间;
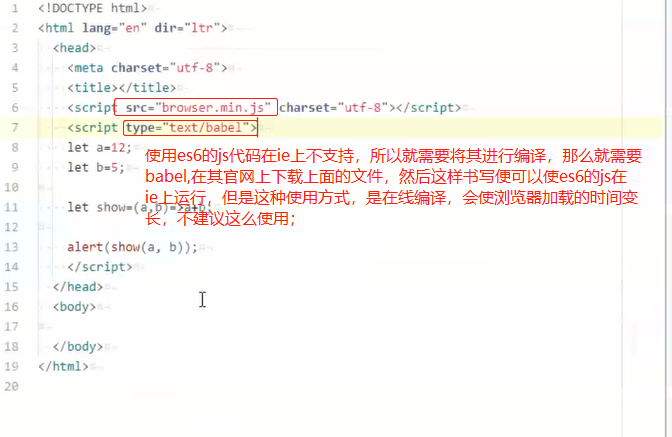
使用方法:下载babel.min.js引入在需要编译的文件脚本前面;同时相应的<script>标签需要添加type=text/babel;接下来直接运行脚本页面即可;

2、编译完成之后再运行,强烈建议这种方式,不影响浏览器渲染时间;
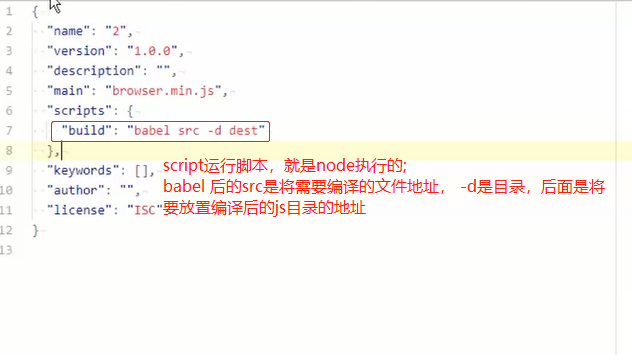
使用方法:需要node的支持;使用命令行工具 下载babel相关包。首先在你的需要的项目文件夹执行npm init -y 初始化一下工程;然后执行npm i @babel/col @babel/cli @babel/preset-env -D 下载完相关包之后,打开package.json包文件,在里面的script:{"build":"babel src -d dist"};虽然这些都配置好了,但是还没有说明需要编译成什么样,所以还需要添加.babelrc文件,内容是:{“presets”:[“@babel/preset-env”]};完了之后就可以使用了:在命令行工具里 :npm run build 执行编译就可以将src目录下的js文件编译到dist目录下;只能编译js文件,所以需要将js文件单独引入到html文件中;


关于es6及以上的js编译成es5的更多相关文章
- 使用babel将ES6编译成ES5
现在ES6已经非常成熟了,我的需求很明确,就是只需要将ES6编译成ES5. 项目目录为 借鉴的博客链接为https://blog.csdn.net/suwu150/article/details/77 ...
- WebStorm ES6 语法支持设置和ES6语法的JS文件编译为ES5语法文件
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- 使用babel把es6代码转成es5代码
第一步:创建一个web项目 使用命令:npm init 这个命令的目的是生成package.json. 执行第二步中的命令后生成的package.json的文件的内容是: { "name&q ...
- Emscripten编译环境搭建--将C和C++编译成JS
Emscripten编译环境搭建--将C和C++编译成JS 需求:linux环境下用js执行c.c++文件,使用emscirpten编译器 目标:搭建好Emscripten环境 环境:Ubuntu16 ...
- 安装 TypeScript 并编译成JS
官网: https://github.com/microsoft/TypeScript TypeScript是一种由微软开发的开源.跨平台的编程语言.它是JavaScript的超集,最终会被编译为Ja ...
- 将less编译成css的gulp插件
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码, ...
- js编译原理(你不知道的javascript)
虽然通常将js归类为"动态"或"解释执行"语言,但其实也可把它看成是一门编译语言.只不过这个所谓的编译与传统的编译语言不同,它不是提前编译的,编译结果也不能在分 ...
- ionic3搭建笔记及编译成apk
一.安装node.js 二.安装Ionic2 npm install -g ionic (安装最新版本) ionic -v //查看版本号(是否安装成功) npm uninstall -g ionic ...
- 用gulp把less文件编译成css文件
第一次使用gulp构建工具,使用gulp将.less文件编译成.css文件并输出.根据视频做了笔记.提供新手和自己以后做参考. HTML文件 <!DOCTYPE html> <htm ...
随机推荐
- 配置, 映射WebDAV, 并通过IIS网站访问
服务端 0. 服务端安装IIS时, 选中WebDAV发布, Windows身份验证, 安装完毕后, 打开IIS管理器(inetmgr); 1. 新建网站或使用默认网站, 创建虚拟目录, 虚拟目录物理路 ...
- Abp小知识-如何全局设置DontWrapResult属性
demo地址 GitHub相关demo地址:https://github.com/PuzzledAlien/DotNetCore_Practice/tree/master/ABP.Demo/WebAp ...
- Vue中jsx的最简单用法
最终页面显示效果为 <div class="open-service" style="color: #0199f0; cursor: pointer;"& ...
- XPath匹配标签使用text()判断获取结果失败/为空的问题及解决方法
XPath当匹配标签判断text()判断内容失败的问题及解决 问题复现 在爬取网站的时候我使用XPath去抓取网页上的内容,XPath表达式来精准获取需要的标签内容. 当我对如下一段html代码编写X ...
- Script - 检查当前的undo配置和建议设置 (Doc ID 1579035.1)
Script - Check Current Undo Configuration and Advise Recommended Setup (Doc ID 1579035.1) APPLIES TO ...
- Python对MongoDB增删改查
pip install pymongo import pymongo # 建立连接 client = pymongo.MongoClient() # 指定数据库 (不存在则会新建) db = clie ...
- 飞思卡尔K60时钟分析
推荐:NXP官方软件config tool,图形化界面可导出代码 K60芯片的时钟系统由振荡器(OSC).实时振荡器(RTC OSC).多功能时钟发生器(MCG).系统集成模块(SIM)和电源管理器( ...
- Vue动态加载图片图片不显示
图片是放在assets文件夹下的 使用require进行解决 图片不显示的原因 在webpack,将图片放在assets中,会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法 ...
- vue踩坑--细节决定成败
1.错误示例 . 2.错误的地方 3.修改后代码 4.错误分析
- AcWing 37. 树的子结构
题目描述 地址https://www.acwing.com/problem/content/35/输入两棵二叉树A,B,判断B是不是A的子结构. 我们规定空树不是任何树的子结构. 样例 树A: / ...
