react-native 信鸽推送集成
一. git链接: react-native-xinge-push
1.1 安装
npm install --save react-native-xinge-push
1.2. link
react-native link react-native-xinge-push
二. android配置
2.1. android/settings.gradle
include ':react-native-xinge-push'
project(':react-native-xinge-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-xinge-push/android')
2.2. android/app/build.gradle
defaultConfig: {
...
manifestPlaceholders = [
XG_ACCESS_ID: "xxx", // 此处需要替换
XG_ACCESS_KEY: "xxx", // 此处需要替换
HW_APPID: "",
PACKAGE_NAME: "xxx" // 此处需要替换
]
}
...
dependencies {
...
compile project(':react-native-xinge-push')
...
}
2.3. android/app/src/main/java/com/nativeboilerplate/MainApplication.java
import com.jeepeng.react.xgpush.PushPackage;
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new PushPackage(),
...
);
}
...
2.4. android/app/src/main/AndroidManifest.xml
<application
...>
...
<receiver android:name="com.jeepeng.react.xgpush.receiver.MessageReceiver"
android:exported="true" >
<intent-filter>
<!-- 接收消息透传 -->
<action android:name="com.tencent.android.tpush.action.PUSH_MESSAGE" />
<!-- 监听注册、反注册、设置/删除标签、通知被点击等处理结果 -->
<action android:name="com.tencent.android.tpush.action.FEEDBACK" />
</intent-filter>
</receiver>
...
</application>
三. ios配置
3.1 ios/项目名.xcodeproj/project.pbxproj
参考: example/ios/example.xcodeproj/project.pbxproj
3.2 ios/项目名/AppDelegate.m
#import <XGPush/XGPushManager.h>
#import <XGPush.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
[[XGPush defaultManager] reportXGNotificationInfo:launchOptions];
return YES;
}
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
// Required to register for notifications
- (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings
{
[XGPushManager didRegisterUserNotificationSettings:notificationSettings];
}
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
[XGPushManager didRegisterForRemoteNotificationsWithDeviceToken:deviceToken];
}
// Required for the registrationError event.
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error {
NSLog(@"[XGPush] register APNS fail.\n[XGPush] reason : %@", error);
[XGPushManager didFailToRegisterForRemoteNotificationsWithError:error];
}
// Required for the localNotification event.
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification
{
[XGPushManager didReceiveLocalNotification:notification];
}
/**
收到通知消息的回调,通常此消息意味着有新数据可以读取(iOS 7.0+)
@param application UIApplication 实例
@param userInfo 推送时指定的参数
@param completionHandler 完成回调
*/
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler {
NSLog(@"[XGPush] receive slient Notification");
NSLog(@"[XGPush] userinfo %@", userInfo);
UIApplicationState state = [application applicationState];
BOOL isClicked = (state != UIApplicationStateActive);
NSMutableDictionary *remoteNotification = [NSMutableDictionary dictionaryWithDictionary:userInfo];
if(isClicked) {
remoteNotification[@"clicked"] = @YES;
remoteNotification[@"background"] = @YES;
}
[[XGPush defaultManager] reportXGNotificationInfo:remoteNotification];
[XGPushManager didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler];
}
// iOS 10 新增 API
// iOS 10 会走新 API, iOS 10 以前会走到老 API
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= __IPHONE_10_0
// App 用户点击通知
// App 用户选择通知中的行为
// App 用户在通知中心清除消息
// 无论本地推送还是远程推送都会走这个回调
- (void)xgPushUserNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler {
NSLog(@"[XGPush] click notification");
if ([response.actionIdentifier isEqualToString:@"xgaction001"]) {
NSLog(@"click from Action1");
} else if ([response.actionIdentifier isEqualToString:@"xgaction002"]) {
NSLog(@"click from Action2");
}
[[XGPush defaultManager] reportXGNotificationResponse:response];
completionHandler();
}
// App 在前台弹通知需要调用这个接口
- (void)xgPushUserNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler {
[[XGPush defaultManager] reportXGNotificationInfo:notification.request.content.userInfo];
completionHandler(UNNotificationPresentationOptionBadge | UNNotificationPresentationOptionSound | UNNotificationPresentationOptionAlert);
}
#endif
@end
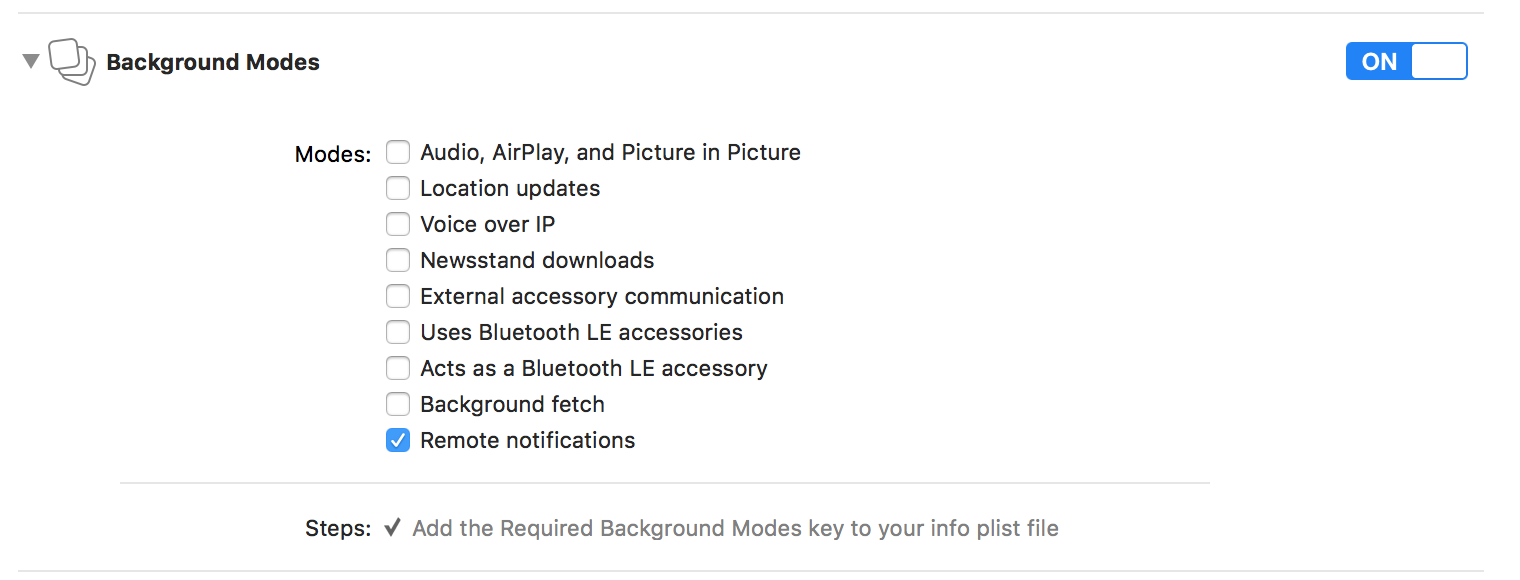
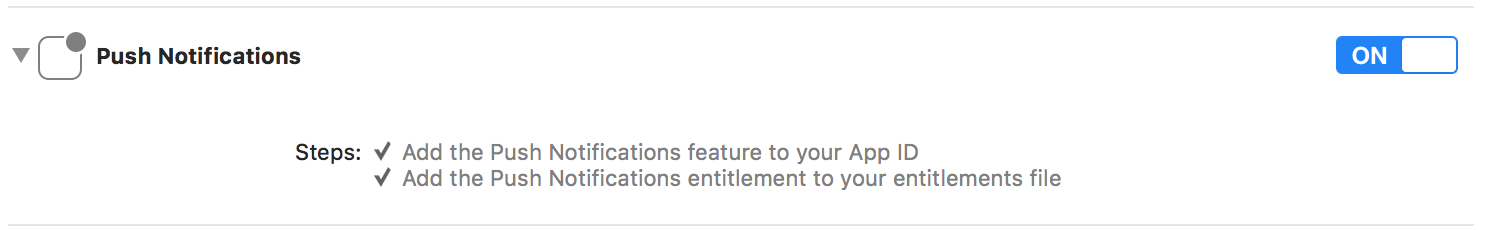
3.3 修改ios capabilities

3.3.1 remote nitifications

3.3.2 push notifications

3.4 ios证书(开发/生产)
openssl pkcs12 -in 项目名-Development-Certificates.p12 -out 项目名-Development-Certificates.pem -nodes
openssl pkcs12 -in 项目名-Prod-Certificates.p12 -out 项目名-Prod-Certificates.pem -nodes
注:证书运用场景
1. 开发证书
xcode run debug
xcode run release
2. 生产证书
TestFlight
Appstore
四. index.js中配置
import React from 'react';
import XGPush from 'react-native-xinge-push';
import { Platform } from 'react-native';
import { Actions } from 'react-native-router-flux';
class AppRouter extends React.Component {
constructor(props) {
super(props);
this.initPush();
}
componentDidMount() {
this.onXGAddEvent();
}
componentWillUnmount() {
this.onXGRemoveEvent();
}
// 信鸽通知跳转
async onLinkToSceneKeyPath(notification) {
const accessToken = await auth.getToken();
if (!accessToken) return;//非登陆用户
const customContent = isIOS ? notification.custom
: JSON.parse(notification.custom_content);
if (!customContent) return;//没有跳转参数
// 根据信鸽push中的定制参数,进行链接跳转
const { sceneKeyPath, notificationId } = customContent;
if (!sceneKeyPath) return;
const funcName = Actions.currentScene === sceneKeyPath ? 'replace' : 'push';
Actions[funcName](sceneKeyPath, { notificationId });
}
// 信鸽增加事件
onXGAddEvent() {
XGPush.addEventListener('register', this.onRegister);
XGPush.addEventListener('notification', this.onNotification);
}
// 信鸽移除事件
onXGRemoveEvent() {
XGPush.removeEventListener('register', this.onRegister);
XGPush.removeEventListener('notification', this.onNotification);
}
// 初始化推送
initPush = () => {
if (Platform.OS === 'android') {
XGPush.init(ACCESS_ID, ACCESS_KEY); //此处需要替换
} else {
XGPush.init(ACCESS_ID, ACCESS_KEY); //此处需要替换
}
this.initXGRegister();
}
// 注册
initXGRegister = () => {
XGPush.register('packageName')
.then((result) => result)
.catch((err) => {
console.warn('xinge registration fail', err);
});
}
// 注册成功
onRegister = (deviceToken) => {
console.log(`onRegister: ${deviceToken}`);
}
// 通知到达
onNotification = (notification) => {
if (notification.clicked === true) {
this.onLinkToSceneKeyPath(notification);
console.log(`app处于后台时收到通知${JSON.stringify(notification)}`);
} else {
console.log(`app处于前台时收到通知${JSON.stringify(notification)}`);
}
}
render() {
...
}
}
注
1、信鸽推送需要在app 打开,才能收到通知
react-native 信鸽推送集成的更多相关文章
- React Native(三)——推送jpush-react-native
瞬间,有种满血复活的赶脚…… 原因呢,就是熟悉了rn项目的套路:当老大问道,“推送功能看了还是没看呢?”的时候,虽然一直没有调试通,但还是不怯场的回答,“看了,按照网上说的也配了,但是还是用不了,不知 ...
- android app 集成 信鸽推送
推送其实挺中意小米推送的,并经用户群占比还是比较大的,奈何拗不过php后端哥们的选型,就只好用信鸽推送了,期间接入过程中也是遇到不少问题,所以记录下来,以后如果还是用信鸽推送的话,估计看看以前的博客, ...
- QtAndroid具体解释(6):集成信鸽推送
推送是我们开发移动应用经经常使用到的功能,Qt on Android 应用也会用到,之前也有朋友问过,这次我们来看看怎么在 Qt on Android 应用中来集成来自腾讯的信鸽推送. 有关信鸽的 S ...
- QQ信鸽推送
闲来无事,看看腾讯的信鸽推送! 优点: 1.毕竟大腿出的东西,不会太差 2.集成快 3.推送效率高,功能强,APP后台被杀的情况下同样能接受到推送. 废话少说,直接上代码: 源代码.zip
- 信鸽推送 10004,os文件配置出错,解决办法
信鸽推送注册失败 返回码 10004 是 os 配置出现问题 经过询问客服,得到以下解决办法 将SDK中的so文件复制下来 新建文件夹jniLibs,并将 so 配置文件粘贴进去 便可完成注册
- 信鸽推送 .NET (C#) 服务端 SDK rest api 调用库(v1.2)
信鸽推送 .NET 服务端 SDK rest api 调用库-介绍 该版本是基于信鸽推送v2版本的时候封装的,先拿出来与大家分享,封装还还凑合,不依赖其他http调用件,唯一依赖json序列化dll ...
- 信鸽推送.NET SDK 开源
github 地址 https://github.com/yeanzhi/XinGePushSDK.NET 传送门如何安装 建议使用nuget安装包,搜索"信鸽"即可 ...
- Android 信鸽推送通知栏不显示推送的通知
使用信鸽推送,却怎么也没反应.经过查看log发现确实是收到了推送过来的消息了,其中有这么一行: W/dalvikvm(23255): VFY: unable to resolve virtual me ...
- iOS 关于信鸽推送点击推送通知的处理
最近的项目中使用了推送模块,使用的是企鹅帝国的信鸽推送服务,关于具体怎么推送的,证书如何设置,我不再赘述,一来开发文档中已经讲的非常清楚,二来在网上一搜的话也能搜到一大堆:在这里主要写下关于推送的通知 ...
随机推荐
- linux内核崩溃之kdump机制
kdump相关概念 standard(production) kernel 生产内核 ,是指我们正在使用的kernel. Crash(capture)kernel 捕 ...
- 怎样用JS给,option添加“选中”属性
<html> <head> <script> window.onload = function(){ var opts = document.getElementB ...
- Ubuntu 16.04.4 安装openjdk各种问题
不知道为什么会如此曲折,一个问题接一个,如果你也遇到问题,可以参考参考 问题1:......has no installation andidate,解决如下(不理解): 参考https://asku ...
- 做HTML静态页面时遇到的问题总结
1. 如果所示,问题:“首页”和“闲置”文字部分位于table中部 解决方法:需要取消vertical-align:middle属性,将其设置为vertical-align:top,并将文本的高度改为 ...
- 微服务架构 - Jimu(积木) 升级 1.0.0 支持 .Net Core 3.0
如果不知道 Jimu(积木) 是啥,请移步 .Net Core 分布式微服务框架介绍 - Jimu 这次升级除了支持 .Net Core 3.0 还新增部分功能,如 REST, 链路跟踪等,以下为详细 ...
- django_4数据库2——表外键
表关系: many to one many to many one to one many to one 记录是如何创建出来的? 先创建one,在在创建many,创建时加入ForeignKe ...
- odoo12 修行基础篇之 添加明细字段 (二)
前一篇介绍了如何在视图和表单中添加字段.本节内容,我们讨论下如何在明细中加字段. 我想在销售页面明细中增加税额字段,这在表sale.order.line中已经存在,在此仅用来演示. odoo的明细一般 ...
- 📈📈📈📈📈iOS 图表框架 AAChartKit ---强大的高颜值数据可视化图表框架,支持柱状图、条形图、折线图、曲线图、折线填充图、曲线填充图、气泡图、扇形图、环形图、散点图、雷达图、混合图
English Document
- nginx 负载均衡简单配置
配置要求: 三台服务器 127.0.0.1 主负载(把访问请求分给主机池) 127.0.0.2 主机2 127.0.0.3 主机3 第一步: 配置127.0.0.1 ...
- 基于xtrabackup实现mysql备份还原
简介 Xtrabackup2.2版之前包括4个可执行文件: innobackupex: Perl 脚本 xtrabackup: C/C++ 编译的二进制 xbstream: 支持并发写的流文件格式 x ...
