《Web Development with Go》实现一个简单的rest api
设计模式完了之后,应该实现具体的应用了。
设计模式还得没事就要复习。
web应用,学习的是网上的一本书。
《Web Development with Go》

package main
import (
"encoding/json"
"log"
"net/http"
"strconv"
"time"
"github.com/gorilla/mux"
)
type Note struct {
Title string `josn:"title"`
Description string `json: "description"`
CreatedOn time.Time `json:"createdon"`
}
var noteStore = make(map[string]Note)
var id int = 0
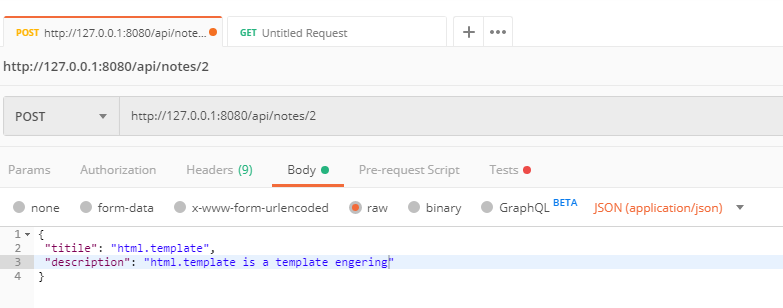
func PostNoteHandler(w http.ResponseWriter, r *http.Request) {
var note Note
err := json.NewDecoder(r.Body).Decode(¬e)
if err != nil {
panic(err)
}
note.CreatedOn = time.Now()
id++
k := strconv.Itoa(id)
noteStore[k] = note
j, err := json.Marshal(note)
if err != nil {
panic(err)
}
w.Header().Set("Content-Type", "application/json")
w.WriteHeader(http.StatusCreated)
w.Write(j)
}
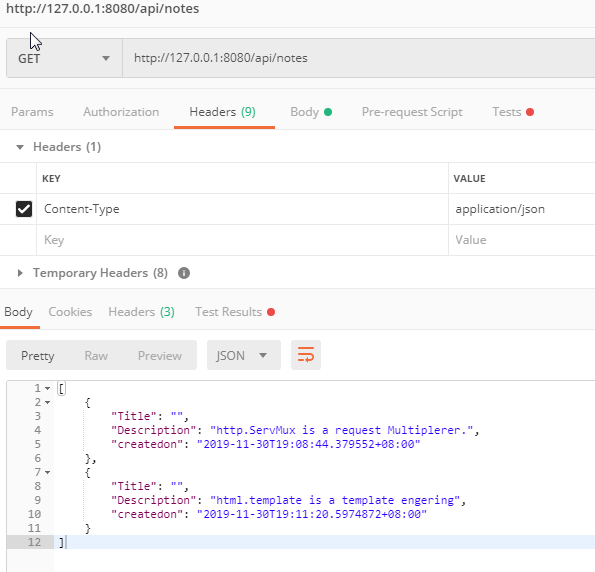
func GetNoteHandler(w http.ResponseWriter, r *http.Request) {
var notes []Note
for _, v := range noteStore {
notes = append(notes, v)
}
w.Header().Set("Content-Type", "application/json")
j, err := json.Marshal(notes)
if err != nil {
panic(err)
}
w.WriteHeader(http.StatusOK)
w.Write(j)
}
func PutNoteHandler(w http.ResponseWriter, r *http.Request) {
var err error
vars := mux.Vars(r)
k := vars["id"]
var noteToUpd Note
err = json.NewDecoder(r.Body).Decode(¬eToUpd)
if err != nil {
panic(err)
}
if note, ok := noteStore[k]; ok {
noteToUpd.CreatedOn = note.CreatedOn
delete(noteStore, k)
noteStore[k] = noteToUpd
} else {
log.Printf("Could not find key to update.")
}
w.WriteHeader(http.StatusNoContent)
}
func DeleteNoteHandler(w http.ResponseWriter, r *http.Request) {
vars := mux.Vars(r)
k := vars["id"]
if _, ok := noteStore[k]; ok {
delete(noteStore, k)
} else {
log.Printf("Could not find key to delete.")
}
w.WriteHeader(http.StatusNoContent)
}
func main() {
r := mux.NewRouter().StrictSlash(false)
r.HandleFunc("/api/notes", GetNoteHandler).Methods("GET")
r.HandleFunc("/api/notes", PostNoteHandler).Methods("POST")
r.HandleFunc("/api/notes/{id}", PutNoteHandler).Methods("PUT")
r.HandleFunc("/api/notes/{id}", DeleteNoteHandler).Methods("DELETE")
server := &http.Server{
Addr: ":8080",
Handler: r,
}
log.Println("Listening...")
server.ListenAndServe()
}

=========================================================================

《Web Development with Go》实现一个简单的rest api的更多相关文章
- JAVA WEB快速入门之通过一个简单的Spring项目了解Spring的核心(AOP、IOC)
接上篇<JAVA WEB快速入门之从编写一个JSP WEB网站了解JSP WEB网站的基本结构.调试.部署>,通过一个简单的JSP WEB网站了解了JAVA WEB相关的知识,比如:Ser ...
- 基础项目构建,引入web模块,完成一个简单的RESTful API 转载来自翟永超
简介 在您第一次接触和学习Spring框架的时候,是否因为其繁杂的配置而退却了?在你第n次使用Spring框架的时候,是否觉得一堆反复粘贴的配置有一些厌烦?那么您就不妨来试试使用Spring Boot ...
- laravel 实现一个简单的 RESTful API
创建一个 Article 资源 php artisan make:resource Article 你可以在 app/Http/Resources 目录下看到你刚刚生成的 Article 资源 当然我 ...
- 我的第一个python web开发框架(2)——一个简单的小外包
第一部分说明 第一部分大概有20来章,主要讲的是一些开发常识.开发前中后期准备内容.开发环境与服务器部署环境安装设置.python基础框架结构与功能等内容,代码会比较简单. 本系列会以故事的方式,向大 ...
- net core体系-web应用程序-1VS2017构建一个简单的web
使用vs2017,添加一个新项目-asp.net core web应用程序. 结构如图, wwwroot放了网站的静态资源如css.js.image文件: appsetting.json是应用程序的配 ...
- [原创]java WEB学习笔记12:一个简单的serlet连接数据库实验
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- 一、基础项目构建,引入web模块,完成一个简单的RESTful API
一.Spring Boot的主要优点: 为所有Spring开发者更快的入门 开箱即用,提供各种默认配置来简化项目配置 内嵌式容器简化Web项目 没有冗余代码生成和XML配置的要求 二.使用maven构 ...
- [development][tcp/ip][ids] 一个简单有参考价值的库 libnids
libhtp 中的例子, 可以通过libnids快速使用. 或者可以快速的写个sniffer. 支持三个功能 ip分片重组, tcp乱序重排, 端口扫描发现. 工程: https://github.c ...
- Java框架spring Boot学习笔记(九):一个简单的RESTful API
RESTful API设计需求如下: User.java package com.springboot.test; public class User { private Long id; priva ...
随机推荐
- C#调试程序——断点+几种观察数据的方法
目录 C#调试程序--断点+观察数据的方法 1.写本文的背景 2.调试与测试 3.断点调试 3.1 F10 3.2 F11 3.3 SHIFT+F11 4.监视 4.1 按照1方法打断点,单步调试. ...
- vue-better-scroll实现移动端下拉加载组件
1.下载安装better-scroll npm i -S better-scroll 1.1安装完成之后,打开pacaage.json文件查看,是否有(better-scroll) "dep ...
- Android-再次解读萤石云视频
### 前言 我之前写过一篇萤石云的集成文章,很多人问我有没有demo, 今天我再次总结一下, 并加个些功能. - 集成步骤 - 视频预览播放 - 视频放大缩小 - 视频的质量切换 - 截图 - 视频 ...
- ORA-27090: Unable to reserve kernel resources for asynchronous disk I/O
2019-08-19T09:27:33.225584+08:00Slave encountered ORA-27090 exception during crash recoveryRecovery ...
- sqlplus登录时密码有特殊符号解决方法
偶然百度得到解决方法,在查看了公司有的脚本使用了这种解决方式,特记录下来,有需要的可以点击文末的链接查看原文. 本文转载https://www.cnblogs.com/lhrbest/p/656090 ...
- 01-Vue.js基础
一.Vue基础 1.介绍 Vue是一套用于构建用户界面的渐进式框架.Vue的核心库只关注视图层,不仅容易上手,还便于与第三方库或既有的项目整合.兼容性:Vue 不支持 IE8 及以下版本,因为 Vue ...
- HTML51-清除浮动overflow、网易注册界面基本结构搭建
一.overflow:hidden;作用 (1)可以将超出标签范围的内容裁剪掉 (2)清除浮动 .box1{ background-color: red; /*border:1px white sol ...
- 《机器学习实战之第二章k-近邻算法》
入坑<机器学习实战>: 本书的第一个机器学习算法是k-近邻算法(kNN),它的工作原理是:存在一个样本数据集合,也称作训练样本集,并且样本集中每个数据都存在标签,即我们知道样本集中每一数据 ...
- vue定义data的三种方式与区别
在vue中,定义data可以有三种写法. 1.第一种写法,对象. var app = new Vue({ el: '#yanggb', data: { yanggb: 'yanggb' } }) 2. ...
- SpringCloud微服务(02):Ribbon和Feign组件,实现服务调用的负载均衡
本文源码:GitHub·点这里 || GitEE·点这里 一.Ribbon简介 1.基本概念 Ribbon是一个客户端的负载均衡(Load Balancer,简称LB)器,它提供对大量的HTTP和TC ...
