HTML连载48-清除浮动的其中两种方式
一、清除浮动的方式一
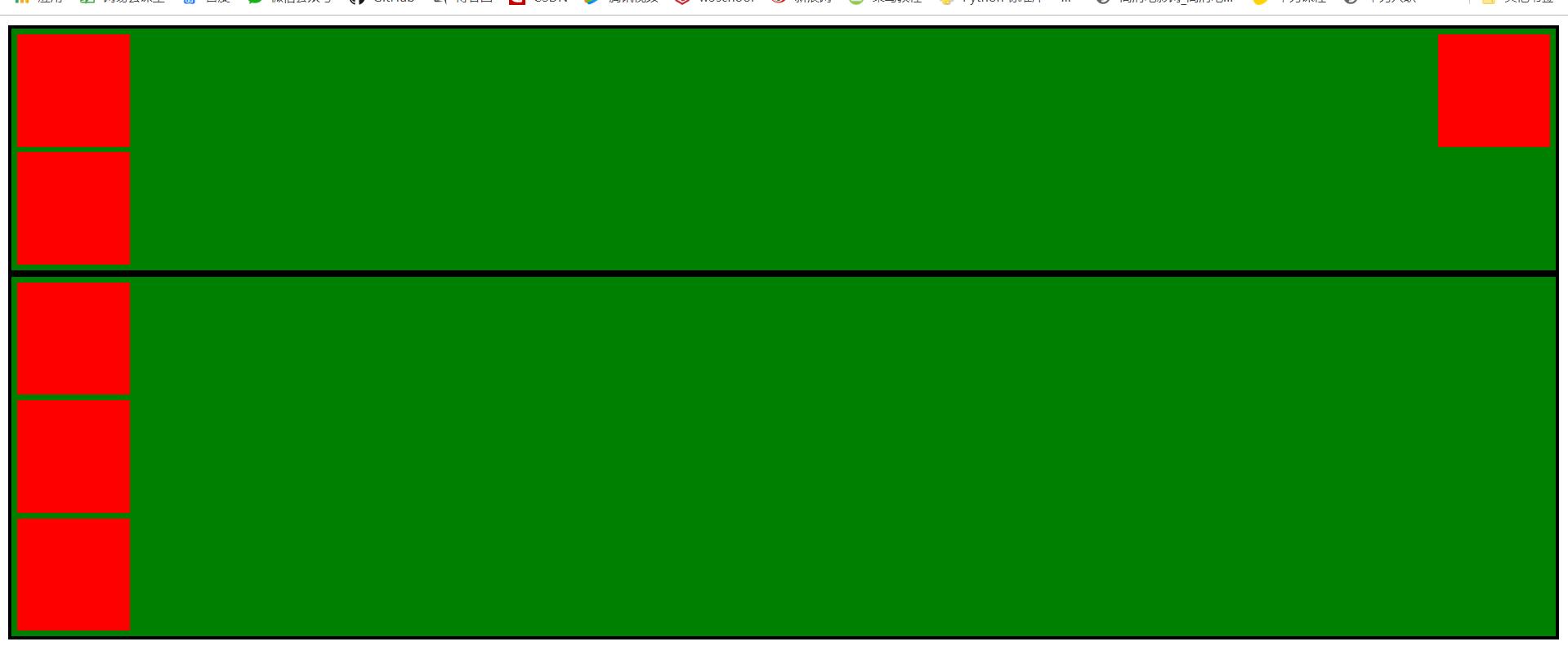
给前面一个父元素设置高度,注意:企业开发中能不写高度就不写高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D131_ClearFloat</title>
<style>
.smallbox1{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
float:right;
}
.smallbox2{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox3{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox4{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox5{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox6{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.bigbox1,.bigbox2{
/*width:400px;*/
/*width:400px;*/
background-color: green;
border:3px black solid;
}
</style>
</head>
<body>
<div class="bigbox1">
<div class="smallbox1"></div>
<div class="smallbox2"></div>
<div class="smallbox3"></div>
</div>
<div class="bigbox2">
<div class="smallbox4"></div>
<div class="smallbox5"></div>
<div class="smallbox6"></div>
</div>
</body>
</html>

二、清除浮动的第二种方式
给后面的属性添加clear属性
clear属性取值:
none:默认取值,按照浮动元素的排序规则进行排序(左浮动找左浮动,右浮动找右浮动)
left:不要找前面的左浮动元素
right:不要找前面的右浮动元素
both:不要找前面的左浮动和有浮动元素
例如:我们不设置大盒子的宽高,小盒子会把大盒子撑起来,但是两个大盒子会因此而在一行上
.smallbox1{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox2{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox3{
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}
.smallbox4{
width:100px;
height: 100px;
float:left;
background-color: blue;
border:2px solid black;
}
</style>
</head>
<body>
<div class="bigbox1">
<div class="smallbox1"></div>
<div class="smallbox2"></div>
</div>
<div class="bigbox2">
<div class="smallbox3"></div>
<div class="smallbox4"></div>
</div>
</body>

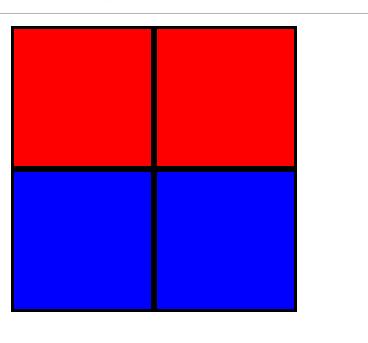
我们使用clear属性在第三个小盒子上,这样就可以另起一行了(第四个就不用,因为我们就想让第三个挨着第四个),只需要第三个小盒子的代码修改代码
.smallbox3{
clear:left;
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}

注意点:margin属性失效了,不失效的方式我们下次再说。
三、源码:
D131_ClearFloat.html
D132_CLearAttribute.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D131_ClearFloat.html
https://github.com/ruigege66/HTML_learning/blob/master/D132_CLearAttribute.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载48-清除浮动的其中两种方式的更多相关文章
- HTML连载49-清除浮动的第三种方式(内外墙法)
一.清除浮动的第三种方式 1.隔墙法有两种如下:外墙法和内墙法. 2.外墙法 (1)在两个盒子中间添加一个额外的块级元素 (2)给这个额外添加的块级元素设置:clear:both;属性 注意点: ...
- css清除浮动的两种方式(clearfix和clear)
最近总是在用浮动,这两种方式总是浮现在眼前,或者说去掉父级和同级浮动样式总在思考中.两种方式怎么写都在base.css中. 在做瑞祥之旅的过程中,还是吃了一个大亏,就是清除浮动,不管是同级还是父级,都 ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- 《连载 | 物联网框架ServerSuperIO教程》- 10.持续传输大块数据流的两种方式(如:文件)
1.C#跨平台物联网通讯框架ServerSuperIO(SSIO)介绍 <连载 | 物联网框架ServerSuperIO教程>1.4种通讯模式机制. <连载 | 物联网框架Serve ...
- yum和编译两种方式升级or降级Centos内核
http://blog.51cto.com/renzhiyuan/1882599 今天探讨用yum和编译两种方式升级或者降级内核版本: 升级:比如玩kvm,docker等虚拟化,centos内核则升级 ...
- 不停止MySQL服务增加从库的两种方式
不停止MySQL服务增加从库的两种方式 转载自:http://lizhenliang.blog.51cto.com/7876557/1669829 现在生产环境MySQL数据库是一主一从,由于业务量访 ...
- jquery ajax提交表单数据的两种方式
http://www.kwstu.com/ArticleView/kwstu_201331316441313 貌似AJAX越来越火了,作为一个WEB程序开发者要是不会这个感觉就要落伍,甚至有可能在求职 ...
- JSP连接数据库的两种方式:Jdbc-Odbc桥和Jdbc直连(转)
学JSP的同学都要知道怎么连数据库,网上的示例各有各的做法,弄得都不知道用谁的好.其实方法千变万化,本质上就两种:Jdbc-Odbc桥和Jdbc直连. 下面先以MySQL为例说说这两种方式各是怎么连的 ...
随机推荐
- Go交叉编译(Go语言Mac/Linux/Windows下交叉编译)
Go交叉编译(Go语言Mac/Linux/Windows下交叉编译) 2019/11/21 Chenxin 在很多时候,由于开发的方便,会有这样的场景出现,使用Mac开发或使用Windows开发,需要 ...
- C# Excel 读取导入数据库
使用Aspose.Cells组件. 表格第一行为表头合并,第二行为数据名称,从第三行开始数据. if (xtraOpenFileDialog1.ShowDialog() == DialogResult ...
- chunked
简介 chunked是一种HTTP协议的分块传输编码的机制,即一个HTTP消息可以分成多个部分进行传输,它对于HTTP请求和HTTP响应都适用.对于非持续连接,浏览器通过连接是否关闭来界定请求和响应实 ...
- 因果推理的春天系列序 - 数据挖掘中的Confounding, Collidar, Mediation Bias
序章嘛咱多唠两句.花了大半个月才反反复复,断断续续读完了图灵奖得主Judea Pearl的The Book of WHY,感觉先读第四章的案例会更容易理解前三章相对抽象的内容.工作中对于归因问题迫切的 ...
- 21.决策树(ID3/C4.5/CART)
总览 算法 功能 树结构 特征选择 连续值处理 缺失值处理 剪枝 ID3 分类 多叉树 信息增益 不支持 不支持 不支持 C4.5 分类 多叉树 信息增益比 支持 ...
- 删除文件linux
bool LxDeleteFile(const char* src){ int32_t iRe = remove(src); ) return true; else return false; }
- VS 2017 中取消自动补全花括号
输入 "{", VS 会很智能的给你补全,得到 “{}”, 如果不想享受这个服务,可以按以下设置取消: Tools -> Options -> Text Editor ...
- Git push error: http 411的解决方案总结
目录 一.事故现场 二.事故原因 三.解决方案 一.事故现场 git push 的时候报错如下: 将分支推送到远程存储库时遇到错误:Git failed with a fatal error, the ...
- CTPN网络理解
本文主要对常用的文本检测模型算法进行总结及分析,有的模型笔者切实run过,有的是通过论文及相关代码的分析,如有错误,请不吝指正. 一下进行各个模型的详细解析 CTPN 详解 代码链接:https:// ...
- C++ 如何用百行代码实现线程安全的并发队列 | concurrent queue or blocking queue implemented in cpp
本文首发于个人博客https://kezunlin.me/post/cabccf5c/,欢迎阅读最新内容! concurrent queue or blocking queue implemented ...
