css兄弟选择器,+ ~选择器的区别
壹 ❀ 引

贰 ❀ 兄弟选择器
1.相邻兄弟选择器+
h3+p{
background: #bbded6;
color: #fff;
}
<p>葡萄</p>
<h3>我是听风是风</h3>
<p>苹果</p>
<p>橘子</p>
<div>
<p>香蕉</p>
</div>
<h3>我是听风是风</h3>
<p>桃子</p>

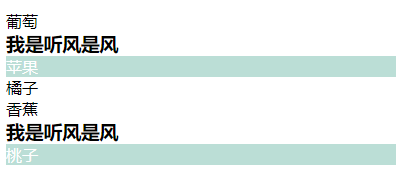
可以看到,h3之前的p标签不会生效,非同级的p标签也不会生效,有效的只有紧接h3之后的p标签。
2.通用兄弟选择器

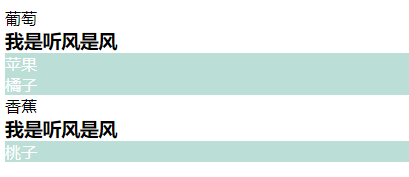
可以看到,h3之后所有同级p标签全部被选中。
那么到这里,我们了解了两种兄弟选择器+与~,二者区别在于+选择器用于选择紧跟目标标签之后的第一个兄弟标签,而~会选择目标标签之后所有兄弟标签。
现在你能区分两个选择器的区别了吗?
css兄弟选择器,+ ~选择器的区别的更多相关文章
- 前端学习 -- Css -- 兄弟元素选择器
为一个元素后边的元素设置css样式: 语法:前一个 + 后一个. 作用:可以选中一个元素后紧挨着的指定的兄弟元素. 为一个元素后边的所有相同元素设置css样式: 语法:前一个 ~ 后边所有. < ...
- CSS 子元素选择器与后代选择器区别实例讲解
css子元素选择器和后代选择器在功能描述上非常相同,但是他们其实是有区别的,本文章通过两个简单的实例向大家介绍子元素选择器与后代选择器的区别,需要的朋友可以参考一下. 首先我们来了解一下子元素选择器与 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS之后代选择器与多类选择器
<新人报到,欢迎拍砖#- -> 一.后代选择器 说起CSS的后代选择器.它属于派生选择器中的一种,两者附属关系如下: -->派生选择器 ----CSS 后代选择器 ----CSS 子 ...
- 前端之css样式(选择器)。。。
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- CSS的六大选择器
选择器:选择器是一种模式,用于选择需要添加样式的元素. 首先简述六大选择器 基本选择器 标签选择器 类选择器 ID选择器 高级选择器 层次选择器 结构伪类选择器 属性选择器 其中基本选择器与层次选择器 ...
- CSS中的选择器(笔记)
1.通配符选择器(*):通配符选择器是用来选择所有元素,也可以选择某个元素下的所有元素.所有浏览器都支持通配符选择器. ;;} .dome *{padding: 2px;} 2.元素选择器(Ele): ...
- 前端基础之css样式(选择器)
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- 前端css样式及选择器
标题: 1.scc概述 2.行内样式 3.内接样式 4.外接样式(链接式) 推荐使用 5.外接样式(导入式) 6.嵌套规则 7.css选择器 1.scc(Cascading Style Shee ...
- 前端之css样式(选择器)
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
随机推荐
- MySQL数据库~~~~~索引
1. 索引 索引在MySQL中也叫"键"或者"key",是存储引擎于快速找到记录的一种数据结构. 索引的数据结构: B+树 B+树性质: 索引字段要尽量小; 索 ...
- PC上装VM上装虚拟机
1.虚拟机网卡选择桥接模式 2.查看本PC机的网络 3.到/etc/sysconfig/network-scripts,修改网卡,vi ifcfg-ens33 4.重新/etc/init.d/netw ...
- 一篇和Redis有关的锁和事务的文章
部分参考链接 Transaction StackExchange.Redis Transaction hashest 正文 Redis 是一种基于内存的单线程数据库.意味着所有的命令是一个接一个的执行 ...
- [译]Vulkan教程(10)交换链
[译]Vulkan教程(10)交换链 Vulkan does not have the concept of a "default framebuffer", hence it r ...
- 04-Uwsgi配置启动Nginx虚拟主机配置
一.虚拟环境的安装 1.安装虚拟环境 sudo pip3 install virtualenv 2.安装virtualenvwrapper sudo pip3 install virtualenvwr ...
- Java描述设计模式(12):外观模式
本文源码:GitHub·点这里 || GitEE·点这里 一.生活场景 1.场景描述 在移动互联网没有普及之前,去饭店吃饭的流程大致如下:选座位,排队,点菜,结账.后来移动互联网普及,通过手机APP就 ...
- PAT 1012 The Best Rank 排序
To evaluate the performance of our first year CS majored students, we consider their grades of three ...
- Linux平台 Oracle 19c RAC安装Part3:DB配置
Linux平台 Oracle 19c RAC安装Part3:DB配置 四.DB(Database)配置 4.1 解压DB的安装包 4.2 DB软件配置 4.3 ASMCA创建磁盘组 4.4 DBCA建 ...
- Java入门系列之包装类(四)
前言 上一节我们讲解了StringBuilder VS StringBuffer以及二者区别,本节我们来讲解包装类. 包装类 我们知道在Java中有8中基本数据类型,分为数值类型:byte.short ...
- InnoSetup 根据选择的安装语言显示不同语言的(协议)License和更新说明
需求 在安装时,选择中文安装,显示中文版协议(License)文件. 在安装时,选择英文安装,显示英文版协议(License)文件. 解决 [Languages] 段中有LicenseFile属性和I ...
