C++ socket bind()函数报错 不存在从 "std::_Binder<std::_Unforced, SOCKET &, sockaddr *&, size_t &>" 到 "int" 的适当转换函数
昨天还可以正常运行的程序,怎么今天改了程序的结构就报错了呢?我明明没有改动函数内部啊!!!
内心无数只“草泥马 ”在奔腾,这可咋办呢?于是乎,小寅开始求助于亲爱的度娘......
”在奔腾,这可咋办呢?于是乎,小寅开始求助于亲爱的度娘......
由于小寅知识水平有限,终于在花了很长的时间后找到了原因所在,时间大概这么
长吧!!!哈哈哈

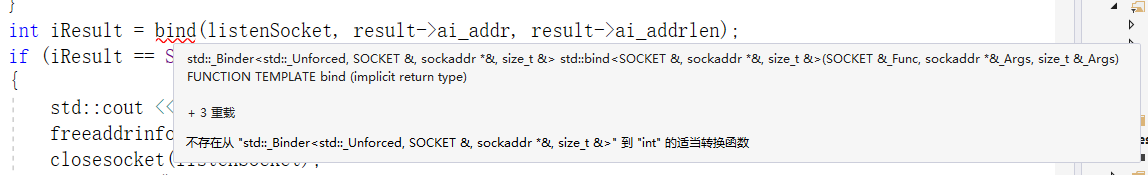
首先向各位小伙伴展示一下小寅的错误代码,如下图:
*******

*******
热心的度娘告诉小寅有一篇CSDN的文章有解决方法:

Ps: 原文地址:https://blog.csdn.net/youyicc/article/details/80403833 (小寅是爱护知识产权的好青年,再此奉上大佬的文章地址)
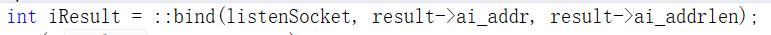
抱着崇拜大佬的心态(菜鸟内心独白),小寅勇敢的加上了::(此处双冒号是中文,主要是方便大家阅读,因为英文双冒号太小了)

果然在大佬的指引下,伟大了VS也屈服了,那让人恶心的红色波浪线终于去世了,哈哈哈哈。
然而。。。。。。。。。。。。。。
小寅可是个爱学习 的孩子,我并不知道为什么要这样做啊!!!
的孩子,我并不知道为什么要这样做啊!!!
于是乎,我有吭哧吭哧地跑去找度娘了.....
又过了很久。。。。。。。。很久。。。。。。
我终于回来了~~~~
待我向大家娓娓道来,看完你就会不由自主的发出一声 “哦,原来是这样啊” 的赞叹,哈哈哈哈
首先,解释双冒号都有些啥子作用:
1. 表示“域操作符”:
例如:你有一个神奇的类,它叫做A(小明),A中有一个成员函数叫做function1(),当你要在cpp文件中定义这个函数时,应该这样写 A::function()
2. 表示全局函数,直接用在全局函数前:
这个用法就是我们上面的解决方法
3. 表示引用成员函数及变量,作用域成员运算符:
例如:System::Math::Sqrt() 相当于System.Math.Sqrt()
其次,解释完了双冒号的作用,可能有些小伙伴还是有点迷糊
重点来了,敲黑板(屏幕)!
1. 在我们一开始,bind的函数报错的原因是由于我们引用了命名空间std,如图:

2. 这时我们查找std下的函数是会发现有一个和套接字bind绑定同名的函数,如图:

3. 所以报错的原因就一目了然了:我们原本想要使用#include<WinSock2.h>头文件下的bind函数,结果却由于作用域的冲突造成
bind函数变成了std下的函数。
然后,进一步提出更优解:
不要随意的使用
using namespace std;
而应该这样使用
std::cout<<x<<std::endl
这样的话就不容易造成作用域冲突,而且也比在bind函数前加::要更加严谨。
证据如图:

******整篇文章就结束啦,希望这篇文章能够给小伙伴们提供一丁点帮助******
Thanks for your reading
C++ socket bind()函数报错 不存在从 "std::_Binder<std::_Unforced, SOCKET &, sockaddr *&, size_t &>" 到 "int" 的适当转换函数的更多相关文章
- php 升级到 5.3+ 后出现的一些错误,如 ereg(); ereg_replace(); 函数报错
在php5.3环境下运行,常常会出现 Deprecated: Function ereg() is deprecated in...和Deprecated: Function ereg_replace ...
- js执行函数报错Cannot set property 'value' of null怎么解决?
js执行函数报错Cannot set property 'value' of null 的解决方案: 原因:dom还没有完全加载 第一步:所以js建议放在body下面执行, 第二步:window.on ...
- [转]html页面调用js文件里的函数报错onclick is not defined处理方法
原文地址:http://blog.csdn.net/ywl570717586/article/details/53130863 今天处理html标签里的onclick功能的时候总是报错:Uncaugh ...
- python 3 直接使用reload函数报错
reload()是python2 的内置函数可以直接使用,但是python3 直接使用此函数报错,需要导入importlib 模块 from importlib import reload
- Linux 下使用C语言 gets()函数报错
在Linux下,使用 gets(cmd) 函数报错:warning: the 'gets' function is dangerous and should not be used. 解决办法:采用 ...
- 光流法draw_flow()函数报错
光流法draw_flow()函数报错 import cv2 from scipy import * def draw_flow(im, flow, step=16): ""&quo ...
- updatexml和extractvalue函数报错注入
updatexml()函数报错注入 updatexml (XML_document, XPath_string, new_value); 第一个参数:XML_document是String格式,为XM ...
- Windows环境下启动Redis报错:Could not create server TCP listening socket 127.0.0.1:6379: bind: 操作成功完成。(已解决)
问题描述: 今天在windows环境下启动Redis时启动失败报错: 解决方案: ①运行命令:redis-cli.exe ②退出Redis ③运行命令:redis-server.exe redis.w ...
- sendEmail报错:at /usr/share/perl5/vendor_perl/IO/Socket/SSL.pm
sendEmail发送邮件是出现以下报错: ******************************************************************* Using the ...
随机推荐
- java读写文件小心缓存数组
一般我们读写文件的时候都是这么写的,看着没问题哈. public static void main(String[] args) throws Exception { FileInputStr ...
- Appium+python自动化(二十五)- 那些让人抓耳挠腮、揪头发和掉头发的事 - 获取控件ID(超详解)
简介 在前边的第二十二篇文章里,已经分享了通过获取控件的坐标点来获取点击事件的所需要的点击位置,那么还有没有其他方法来获取控件点击事件所需要的点击位置呢?答案是:Yes!因为在不同的大小屏幕的手机上获 ...
- C# StackTrace
StackTrace trace = new StackTrace(); //获取是哪个类来调用的 Type type = trace.GetFrame().GetMethod().Declaring ...
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(插件模式)
系列目录 Jenkins通过插件集成Sonarqube 通过上一节我们了解了如何配置以使jenkins ci环境中可以执行sonarqube构建,其实Sonarqube官方也提供了jenkins插件以 ...
- redis缓存穿透,缓存击穿,缓存雪崩原因+解决方案
一.前言 在我们日常的开发中,无不都是使用数据库来进行数据的存储,由于一般的系统任务中通常不会存在高并发的情况,所以这样看起来并没有什么问题,可是一旦涉及大数据量的需求,比如一些商品抢购的情景,或者是 ...
- [ubuntu][deepin]系统增加自定义开机启动项
[ubuntu][deepin]系统增加自定义开机启动项 进行配置 cd /etc/init.d/ ls vim myScript nginx实例 #! /bin/sh # chkconfig: # ...
- 【游记】NOIP2019前传
声明 我的游记是一个完整的体系,如果没有阅读过往届文章,阅读可能会受到障碍. ~~~上一篇游记的传送门~~~ 前言 比完赛后,我沉浸在胜利中长达半个月,而后才清醒过来,意识到自己需要为NOIP2019 ...
- Hadoop单机、伪分布式、分布式集群搭建
JDK安装 设置hostname [root@bigdata111 ~]# vi /etc/hostname 设置机器hosts [root@bigdata111 ~]# vi /etc/hosts ...
- java并发编程(一)----线程基础知识
在任何的生产环境中我们都不可逃避并发这个问题,多线程作为并发问题的技术支持让我们不得不去了解.这一块知识就像一个大蛋糕一样等着我们去分享,抱着学习的心态,记录下自己对并发的认识. 1.线程的状态: 线 ...
- node命令行工具之实现项目工程自动初始化的标准流程
一.目的 传统的前端项目初始流程一般是这样: 可以看出,传统的初始化步骤,花费的时间并不少.而且,人工操作的情况下,总有改漏的情况出现.这个缺点有时很致命. 甚至有马大哈,没有更新项目仓库地址,导致提 ...
