d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts、highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需求,那就太难了。这个时候,聪明的小伙伴会转而学习一些基础的,定制化程度更高的框架,而其中最杰出的就是D3.js,由于我是专为北京地铁定制化软件,经常会用到数据可视化,废话不多说先上北京地铁路网,因为今天是入门教程,但是我不想讲svg基础知识,只讲一点基础内容饼图,大佬请绕行。
1.绘制饼图的预备知识
- 1.比例尺的使用
- 2.饼图布局的使用
- 3.弧生成器的使用
1.比例尺的使用
d3中有很多种比例尺,其中有四种经常使用,分别是scaleLinear线性比例尺,scaleOrdinal序数比例尺,scaleBand序数段比例尺,scaleTime时间比例尺。今天我们只介绍序数比例尺。
const colorList = ["#ffa39e", "#eaff8f", "#87e8de", "#ffd591", "#91d5ff", "#ffadd2", "#ffe58f"];
const color = d3.scaleOrdinal()
.domain(colorList.map((d,i) => i))
.range(colorList)
使用序数比例尺将索引和颜色对应,如color(1) --> "#eaff8f"
2.饼图布局的使用
d3中同样有很多种布局,布局并没有绘制的作用,他只是将原始数据转换成绘制图形所需要的数据的方法。饼图布局就是将数据转换成绘制饼图所需要的数据,如startAngle,endAngle,index,data等数据。
let pie = d3.pie().sort(null).value(d => d.number);
sort方法是先将传入方法的数据做排序处理,默认降序,null参数,即保留原数据局顺序。
value方法是选择布局要处理的数据,即按照传入对象的number属性值排序。既然布局是一个方法,那么试用起来非常简单
var pieData = pie(dataset);
这里pieData就是我们需要的数据

3.弧生成器的使用
d3中大部分图形都是通过path绘制的,弧生成器,就是将数据绘制出path的d属性。
let arc = d3.arc().innerRadius(100).outerRadius(200);
innerRadius为绘制弧的内径,outerRadius为绘制弧的内径,使用方式如下
arc({startAngle: 0, endAngle: 2})

因为我们的布局就是将数据处理成startAngle,endAngle这种形式,那么画出饼图就变得非常简单
selection.data(pieData)
.enter()
.append('path')
.attr('d', (d) => arc(d))
这就生成了一个饼图。
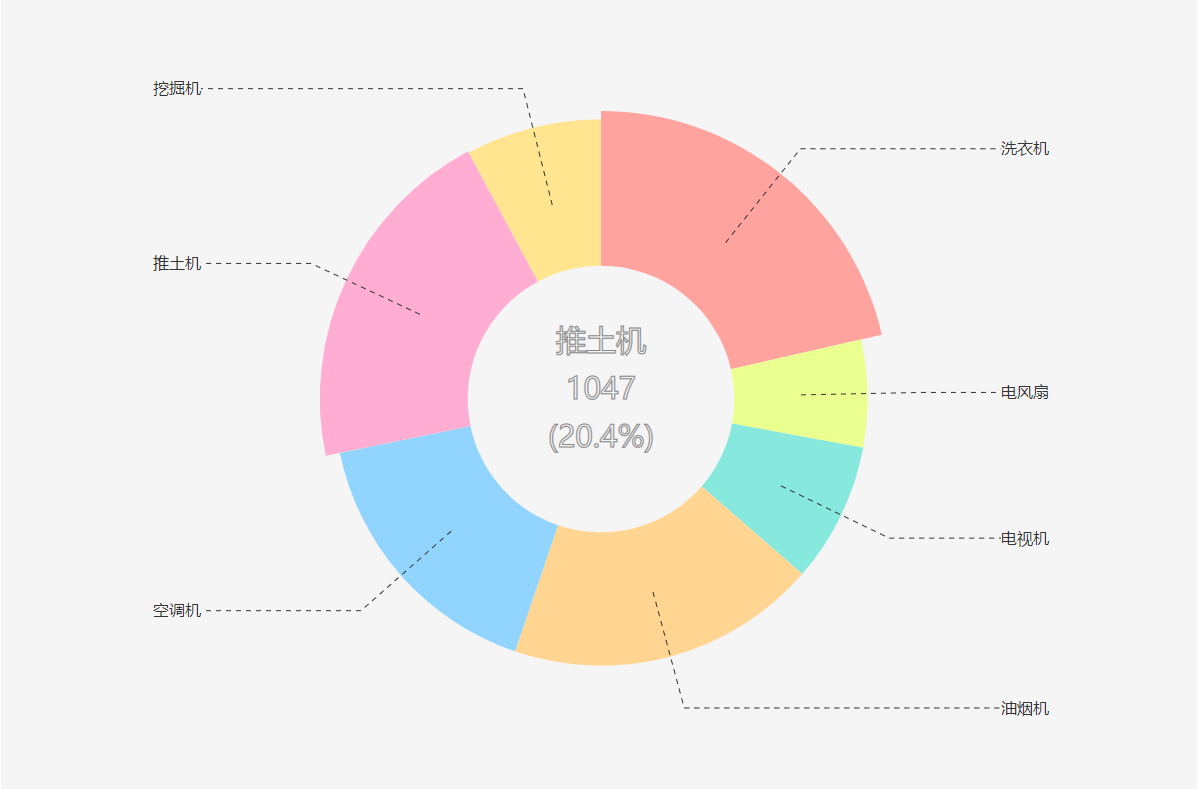
2.完整的画一个饼图
1.分组

想做好一个d3的项目,分析必不可少,好的分组能代码更简洁优雅。饼图大致分四个部分
- 弧形部分
- 虚线部分
- 文字部分
- 中心详情部分
group.append('g').attr('class', 'pies');
group.append('g').attr('class', 'lines');
group.append('g').attr('class', 'texts');
const centersT = group.append('g').append('text').attr('x', 0).attr('y', 0).attr('text-anchor', 'middle').attr('dy', '-1.6em').attr('font-size', 30).attr('fill', 'none').attr('stroke', '#888').text('');
const centersC = group.append('g').append('text').attr('x', 0).attr('y', 0).attr('text-anchor', 'middle').attr('dy', '0em').attr('font-size', 30).attr('fill', 'none').attr('stroke', '#888').text('');
const centersB = group.append('g').append('text').attr('x', 0).attr('y', 0).attr('text-anchor', 'middle').attr('dy', '1.6em').attr('font-size', 30).attr('fill', 'none').attr('stroke', '#888').text('');
这里中心详情部分我为了简单就没有分组。只把三大块分了组。
2.生成数据方法
const initData = () => {
dataset = dataset.map( d => {
return {
name: d.name,
number: Math.floor(Math.random() * 1000 + 100)
}
})
}
3.使用merge()方法将数据更新。
merge()方法可以把update和enter部分的操作合一,更加方便数据更新。
let pathUpdate = group.select('.pies').selectAll('path.pie').data(pieData)
let pathEnter = pathUpdate.enter().append('path');
pathEnter.merge(pathUpdate)
.attr('fill', (d,i) => color(i))
.attr('class', 'pie')
.attrTween('d', function (d) {
return arc(d)
})
4.绘制折线
因为每次数据的变化势必会影响折线的位置,这里要做一些计算
let polylineUpdate = group.select('.lines').selectAll('polyline').data(pieData);
let polylineEnter = polylineUpdate.enter().append('polyline');
polylineEnter.merge(polylineUpdate)
.attr('fill', 'none')
.attr('stroke', '#333')
.attr('stroke-dasharray', '5,5')
.attr('points', d => {
let direction = (d.startAngle + d.endAngle < Math.PI * 2 ? 1 : -1);
return [arc.centroid(d), arc.centroid(d)[0] * 1.6, arc.centroid(d)[1] * 1.6, (innerRadius + outerRadius) * direction, arc.centroid(d)[1] * 1.6]
})
这里的arc.centroid(d)为当前扇形的中心坐标,arc.centroid(d)[0]为x坐标,arc.centroid(d)[1]为y坐标。
(d.startAngle + d.endAngle < Math.PI * 2 ? 1 : -1);
这段代码是判断扇形是属于左半面还是右半面。
5.加入一些动画。
transition(动画)能让图形更加优雅的变化。这里主要是学习一下attrTween,直接看文档我就不多说了。具体代码请移步至饼图。
后续将发布更多的教程。
原创博客:转载请注明d3.js 入门指南
d3.js 入门指南的更多相关文章
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- D3.js 入门教程
最近需要用到d3, 记录下d3的教程 网上搜了几个关于d3的教程 D3.js 入门教程 http://wiki.jikexueyuan.com/project/d3wiki/author.h ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 【 D3.js 入门系列 — 1 】 第一个程序 HelloWorld
记得以前刚上大一学 C 语言的时候,写的第一个程序就是在控制台上输出 HelloWorld .当时很纳闷,为什么要输出这个.老师解释说所有学编程入门的第一个程序都是在屏幕上输出 HelloWorld, ...
- 【 D3.js 入门系列 — 11 】 入门总结
D3 新专题首页 一转眼,这个入门系列已经积累了二十二篇文章之多,我想作为 D3.js 这款数据可视化工具的入门来说已经足够了.相信仅仅要看完本系列.以后全然能够在辅以查询的情况下完毕大部分可视化工作 ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
随机推荐
- 【翻译】全球用尽IPv4的一点思考
作者:Dimple 公众号:奔跑吧攻城狮 简介:专属于Java和Android开发,和你聊聊职场话题,一同展望未来 作为小小号主的我表示很无力啊,这几天,天天都是热点.前有网易员工勇敢发声维护自己的利 ...
- htm&css 颜色的浮动
目标样式 目标分析: 由图可知,整个色板可以分为三块 可以理解为一个大的盒子包含了三个小的盒子,定义如下 LEFT的定义方式 TOP的定义方式 class为bottom的块最为复杂,但分析方法也是异曲 ...
- Aso.Net Core 的配置系统Configuration
目录 Aso.Net Core 的配置系统Configuration 01.Json文件的弱类型方式读取 02.Json文件的强类型获取方式 Aso.Net Core 的配置系统Configurati ...
- JAVA中数组Arrays类的常见用法
import java.util.Arrays; int[] array1={7,8,3,2,12,6,5,4}; 1. //克隆clone int[] array2=array1.clone() ...
- Git实战指南----跟着haibiscuit学Git(第一篇)
笔名: haibiscuit 博客园: https://www.cnblogs.com/haibiscuit/ Git地址: https://github.com/haibiscuit?tab=re ...
- 【RN - 基础】之React Native常见问题及解决方案
unable to load script from assets index.android.bundle... 问题原因: 找不到Android项目中的assets文件夹. 解决方案: 1.在An ...
- Vue项目解析
各个文件夹 node_modules:用来放环境依赖 public:用来放公共资源,里面的index.html文件,就是初始的挂载点.被app.vue给取代了. src:放各种资源的. assets: ...
- shell脚本介绍、shell脚本结构和执行、date命令用法、shell脚本中的变量
7月11日任务 20.1 shell脚本介绍20.2 shell脚本结构和执行20.3 date命令用法20.4 shell脚本中的变量 20.1 shell脚本介绍 1.shell脚本语言是linu ...
- C# 中的委托和事件(一)
引言 委 托 和 事件在 .Net Framework中的应用非常广泛,然而,较好地理解委托和事件对很多接触C#时间不长的人来说并不容易.它们就像是一道槛儿,过了这个槛的人,觉得真 是太容易了,而没有 ...
- Docker简介与安装
简介与安装 简介 Docker是什么 一款产品从开发到上线,从操作系统,到运行环境,再到应用配置.作为开发+运维之间的协作我们需要关心很多东西,这也是很多互联网公司都不得不面对的问题,特别是各种版本的 ...
