ASP.NET+d3.js实现Sqlserver数据库的可视化展示
效果:
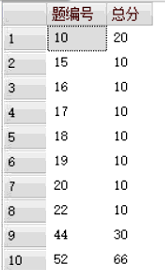
数据库端:

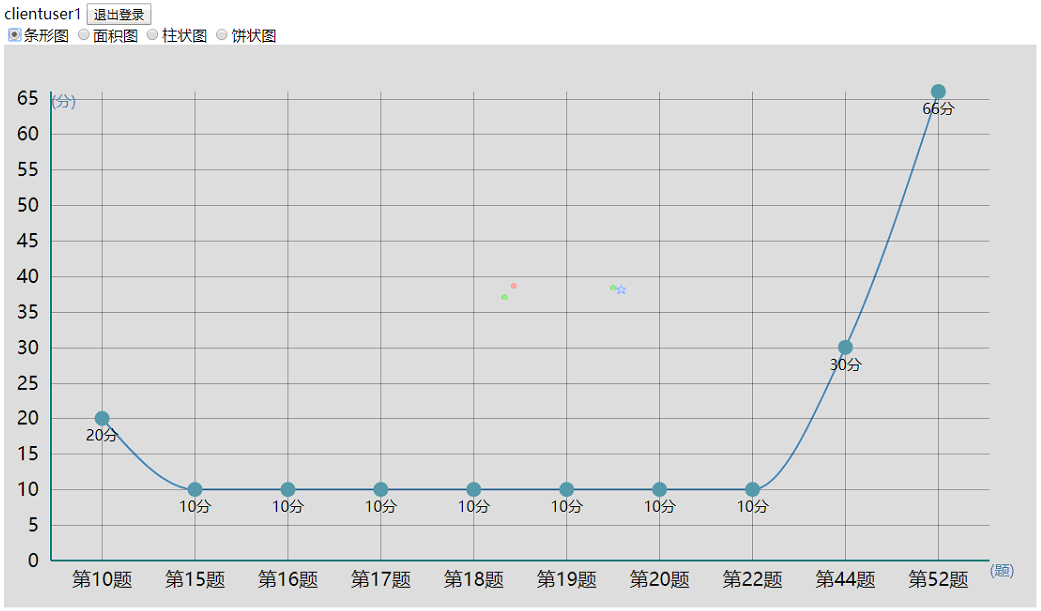
前端展示:

实现原理:
1.在数据段建立两个存储过程
queryUserAnsawer(id) 根据用户ID返回每一题的得分,主要是bcp exe时不能直接在sqlserver中执行sql查询语句,只能先调用存储过程
exportUserAnsawer(id,filepath,re)根据指定的ID调用queryUserAnsawer,根据物理路径导出csv文件,re用来判断导出是否成功
2.使用aps.net的cs文件生成filepath,然后调用exportUserAnsawer导出文件
3.使用d3.js获取导出的csv文件,然后可视化显示。可查看我之前的文章:
使用d3.v5实现条形图
使用d3.v5实现饼状图
使用d3.v5实现折线图与面积图
源码及分析:
1.sql存储过程的建立(导出user的总分到CSV文件.sql)
Use 你的数据库名
go
--创建存储过程,根据userID返回每一题的分值 if exists (SELECT * FROM sysobjects WHERE name='queryUserAnsawer')
drop proc exportQueryUserAnsawer
go
create proc queryUserAnsawer
@id int
as
--这里可以自定义sql语句
select 题库.题编号 题编号, (选项一分值*A+选项二分值*B+选项三分值*C+选项四分值*D) 总分 from dbo.会员答案,题库 WHERE 会员编号=@id and 会员答案.题编号=题库.题编号
go --调用存储过程exportQueryUserAnsawer
exec 你的数据库名..queryUserAnsawer -- 创建函数,根据userID返回每一题的总分,并将其保存到自定义CSV的文件中
if exists (SELECT * FROM sysobjects WHERE name='exportUserAnsawer')
drop proc exportUserAnsawer
go create proc exportUserAnsawer
(
@id int ,@filepath varchar(),--输入参数
@re int output --输出参数
)
as
declare @s varchar()
--csv文件的表头,你也可以自定义表头,但是为了与前端d3.js访问,直接就data1,data2了set @s='echo data1,data2>"'+@filepath+'"'
exec master..xp_cmdshell @s,no_output
--导出csv文件到temp目录
set @s='bcp "exec 数据库名..queryUserAnsawer '+cast(@id as varchar())+'" queryout "'+'"%temp%\temp.csv"'+'" /c /t, /U"登录名" -P"密码" /S 服务器名'
exec master..xp_cmdshell @s ,no_output
--将temp目录下的csv文件与之前的csv文件的表头合并
set @s='more %temp%\temp.csv >>"'+@filepath+'"'
exec master..xp_cmdshell @s ,no_output
--删除temp目录下的csv文件
exec master..xp_cmdshell 'del %temp%\temp.csv' ,no_output
--返回执行结果
set @re= --如果可以执行这一句代表之前的语句没有报错
go --调用存储过程exportUserAnsawer
--F:\Data\data.csv
declare @w int
exec 数据库名..exportUserAnsawer , 'F:\Data\data.csv' ,@w output
--PRINT '执行结果:'+CONVERT(varchar(),@w)
select @w as '返回值'
2.在网站目录下的app_code创建一个用于导出文件的类(DB.cs)
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient; /// <summary>
/// DB 的摘要说明
/// </summary>
public class DB
{
public SqlConnection Con = new SqlConnection();
public SqlCommand Com = new SqlCommand();
public SqlDataAdapter Da = new SqlDataAdapter();
public DataSet Ds = new DataSet(); public DB()
{
//
// TODO: 在此处添加构造函数逻辑
//
}
//定义一个用于返回数据库连接字符串的方法
public String GetConnectionString()
{
String ConStr;
// ConStr = System.Configuration.ConfigurationManager.AppSettings.Get("con").ToString(); // ConStr = System.Configuration.ConfigurationManager.ConnectionStrings["textconnectionstring"].ToString();
ConStr = System.Configuration.ConfigurationManager.ConnectionStrings["连接名"].ToString();
return ConStr;
} //根据userID返回每一题的总分,并将其保存到自定义CSV的文件中
//调用存储过程exportUserAnsawer
public bool exportQueryUserAnsawer(int id, String filepath) {
int re = ; try
{
Con.ConnectionString = GetConnectionString();
//打开连接
Con.Open();
//调用存储过程
Com = new SqlCommand("exportUserAnsawer", Con);
//设置命令的类型为存储过程
Com.CommandType = CommandType.StoredProcedure;
// 设置参数
Com.Parameters.Add("@id", SqlDbType.Int);
Com.Parameters.Add("@filepath", SqlDbType.VarChar);
// 注意输出参数要设置大小,否则size默认为0
Com.Parameters.Add("@re", SqlDbType.Int, );
// 设置参数的类型为输出参数,默认情况下是输入,
Com.Parameters["@re"].Direction = ParameterDirection.Output;
// 为参数赋值
Com.Parameters["@id"].Value = id;
Com.Parameters["@filepath"].Value = filepath;
// 执行
Com.ExecuteNonQuery();
// 得到输出参数的值,把赋值给re,注意,这里得到的是object类型的,要进行相应的类型转换
re = (int)Com.Parameters["@re"].Value;
if (re == ) return true;
else return false;
}
catch (Exception e){
// Console.WriteLine(e.ToString());
return false;
} } }
3.在后端(测试结果.cs)文件中,创建文件名,路径,用户ID。这些变量可以从其他页面的Session中获取,我这里就写死了(方便演示)。
测试结果.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page
{
String filepath=null;
String userID = null;
String username = null;
protected void Page_Load(object sender, EventArgs e)
{
userID = ""+;
username = "clientuser1"; //插入数据完成后导出csv文件
filepath = getFilePath(username, userID);
DB db2 = new DB();
if (db2.exportQueryUserAnsawer(Convert.ToInt16(userID), filepath))
{
Response.Write("<script>alert('保存文件成功');</script>");
}
else
{
Response.Write("<script>alert('⚠保存文件失败');</script>"); }
//转相对路径
filepath = urlconvertor(filepath); //以上变量可从session中获取
//try
//{
// username = Session["ClientUsername"].ToString();
// userID = Session["ClientUserID"].ToString();
// filepath = Session["FliePath"].ToString();
// filepath = urlconvertor(filepath);
// // Response.Write(filepath + "<br/>");
//}
//catch
//{
// Response.Write("<script>alert('请先登录!');;window.location.href='登录.aspx';</script>");
// return;
//} //设置以下属性是为了,实现与js数据交互
this.name.Text = username;
this.name.ToolTip = username;
this.path.ToolTip = filepath;
} //退出登录
protected void Button1_Click(object sender, EventArgs e)
{
Session.Clear();
Response.Redirect("登录.aspx");
} //生成文件物理路径 如下
//F:\Demo\Data\username_5_answer_2019-05-08_18-29-48-792.csv protected String getFilePath(String username,String userID ) {
String year = DateTime.Now.Year.ToString();
String mouth = DateTime.Now.Month.ToString();
String day = DateTime.Now.Day.ToString();
String houre = DateTime.Now.Hour.ToString();
String minute = DateTime.Now.Minute.ToString();
String second = DateTime.Now.Second.ToString();
String millsecond = DateTime.Now.Millisecond.ToString();
if (Convert.ToInt16(mouth) < ) mouth = "" + mouth;
if (Convert.ToInt16(day) < ) day = "" + day;
String date = year + "-" + mouth + "-" + day + "_" + houre + "-" + minute + "-" + second + "-" + millsecond;
//Response.Write(date); //插入完成后导出csv文件
filepath = "\\Data\\" + username + "_" + userID + "_answer_" + date + ".csv";
filepath = urlconvertorlocal(filepath);
return filepath;
} //转绝对路径
private string urlconvertorlocal(string url)
{
string tmpRootDir = Server.MapPath(System.Web.HttpContext.Current.Request.ApplicationPath.ToString());//获取程序根目录
string reurl = tmpRootDir + url.Replace(@"/", @"/"); //转换成绝对路径
return reurl;
}
//本地路径转换成URL相对路径
private string urlconvertor(string url)
{
string tmpRootDir = Server.MapPath(System.Web.HttpContext.Current.Request.ApplicationPath.ToString())+"\\";//获取程序根目录
string reurl = url.Replace(tmpRootDir, ""); //转换成相对路径
reurl = reurl.Replace("\\", "/");
return reurl;
} }
4.前端代码
测试结果.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="测试结果.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>测试结果</title>
<style type="text/css">
.hidden
{
display:none
}
.choice
{
display:block
}
</style> <script type="text/javascript" src="js/d3.min.js"></script>
</head>
<body> <form id="form1" runat="server">
<div>
<asp:Label ID="name" runat="server" Text="username"></asp:Label>
<%--为了c#与js交互--%>
<asp:Label ID="path" runat="server" Text="path" class="hidden" ></asp:Label>
<asp:Button ID="Button1" runat="server" Text="退出登录" onclick="Button1_Click" /> <%--使用页面回发响应慢,使用JS控制--%>
<div id="radio">
<asp:RadioButton ID="RadioButton1" runat="server" Text="条形图" GroupName="g1"
Checked="true"
/>
<asp:RadioButton ID="RadioButton2" runat="server" Text="面积图" GroupName="g1"
/>
<asp:RadioButton ID="RadioButton3" runat="server" Text="柱状图" GroupName="g1" />
<asp:RadioButton ID="RadioButton4" runat="server" Text="饼状图" GroupName="g1"
/>
</div> <asp:Panel ID="Pane_LineChart" runat="server" class="choice">
<link href="css/linechart.css" type="text/css" media="screen" rel="Stylesheet" />
<div id="linechart_container">
<div id="linechart"> </div>
</div>
<script type="text/javascript" src="js/linechart.js"></script>
</asp:Panel> <asp:Panel ID="Panel_AreaChart" runat="server" class="hidden">
<link href="css/areachart.css" type="text/css" media="screen" rel="Stylesheet" />
<div id="areachart_container">
<div id="areachart"> </div>
</div>
<script type="text/javascript" src="js/areachart.js"></script>
</asp:Panel> <asp:Panel ID="Panel_BarChart" runat="server" class="hidden">
<link href="css/barchart.css" type="text/css" media="screen" rel="Stylesheet" />
<div id="barchart"> </div>
<script type="text/javascript" src="js/barchart.js"></script>
</asp:Panel> <asp:Panel ID="Panel_PieChart" runat="server" class="hidden">
<link href="css/piechart.css" type="text/css" media="screen" rel="Stylesheet" />
<div id="piechart"> </div>
<script type="text/javascript" src="js/piechart.js"></script>
</asp:Panel> </div>
</form> <script type="text/javascript" src="js/radioButton.js"></script>
</body>
</html>
测试结果.aspx
我上面只写了关键代码,如果你想查看整个demo,请在这里下载
GitHub:ASP.NET+d3.js实现Sqlserver数据库的可视化展示
ASP.NET+d3.js实现Sqlserver数据库的可视化展示的更多相关文章
- 用asp.net还原与恢复sqlserver数据库
上次做了个项目,涉及到数据库的还原和恢复,到网上找了一下,是利用SQLDMO实现的,只要添加SQLDMO引用就好了,然后利用下边的类的方法就可以实现了. 我把原作者的类扩充了一下,可以自动识别web. ...
- js读取sqlserver数据库,输出至html
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m ...
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
- d3.js 实现立体柱图
前言 随着大数据时代的来临,数据可视化的重要性也越来越凸显,那么今天就基于d3.js今天给大家带来可视化基础图表柱图进阶:立体柱图 关于d3.js d3.js是一个操作svg的图表库,d3封装了图表的 ...
- d3.js 制作简单的俄罗斯方块
d3.js是一个不错的可视化框架,同时对于操作dom也是十分方便的.今天我们使用d3.js配合es6的类来制作一个童年小游戏--俄罗斯方块.话不多说先上图片. 1. js tetris类 由于方法拆分 ...
- d3.js 制作简单的贪吃蛇
d3.js是一个不错的可视化框架,同时对于操作dom也是十分方便的.今天我们使用d3.js配合es6的类来制作一个童年小游戏–贪吃蛇.话不多说先上图片. 1. js snaker类 class Sna ...
- 用 D3.js 画一个手机专利关系图, 看看苹果,三星,微软间的专利纠葛
前言 本文灵感来源于Mike Bostock 的一个 demo 页面 原 demo 基于 D3.js v3 开发, 笔者将其使用 D3.js v5 进行重写, 并改为使用 ES6 语法. 源码: gi ...
- asp.net 连接sqlserver数据库
在asp.net中连接sqlserver数据库之前,首先得确保正常安装了sqlserver2008,同时有数据库. 在项目中添加一个类DB,用来专门负责执行对数据库的增删改查.在添加的过程中会弹出下面 ...
- ASP.net分别连接SQLserver数据库与连接Access数据库精英版
-------------------------连接access2003 字符串------------------------- Provider=Microsoft.Jet.OLEDB.4.0; ...
随机推荐
- 2019-9-29,php基础学习,笔记
cobalt strike简单使用cobalt是一个后渗透测试工具,基于java开发,适用于团队间协同作战,简称"cs"cs分为客户端和服务端,一般情况下我们称服务端为团队服务器, ...
- Java中代理和装饰者模式的区别
装饰模式:以对客户端透明的方式扩展对象的功能,是继承关系的一个替代方案: 代理模式:给一个对象提供一个代理对象,并有代理对象来控制对原有对象的引用: 装饰模式为所装饰的对象增强功能:代理模式对代理的对 ...
- 20190908write from memory
JavaScript_Chapter1 文档名:first.js document.write("你好,今天天气凉爽"); 文档名:js_demo1.js /*1.定义js的变量语 ...
- pycharm启动vue项目
一 移动vue项目问题 1 移植到其他windows or mac 2 重新安装依赖 基于情况2(我们把除了第一个文件都复制到一个新的文件夹) 重新依据配置文件去安装各种各样的依赖(也就是根据配置文件 ...
- 【Python成长之路】python 基础篇 -- global/nonlocal关键字使用
1 课程起源 有一次在工作中编写python工具时,遇到一个 问题:从配置文件读取变量A后,无法在内存中把A的值改变成新的内容.为了解决"更新内存中变量"的这个问题,查找了一些帖子 ...
- RDS关系型数据库 入门 01 创建关系型数据库实例【华为云分享】
[摘要] 关系型数据库(Relational Database Service,简称RDS)是一种基于云计算平台的即开即用.稳定可靠.弹性伸缩.便捷管理的在线关系型数据库服务.RDS具有完善的性能监控 ...
- 【IoT平台技术对接分享】如何上传正确的消息推送证书
消息推送应用实现消息推送的接口,部署证书,同时上传根证书到平台. 目前消息推送失败,很大一部分原因是证书上传不对.推荐小伙伴们使用下面的方法导出证书. 推送:平台调用应用服务器的restful接口将数 ...
- 【开发记录】Linux常用命令记录(一)
记录CentOS下,常用的命令.有时候很难记得清楚,同时方便新来的同学查阅.(将不停的追加和完善) 1)查看CPU情况 cat /proc/cpuinfo |grep "model name ...
- 一条数据的HBase之旅,简明HBase入门教程1:开篇
[摘要] 这是HBase入门系列的第1篇文章,主要介绍HBase当前的项目活跃度以及搜索引擎热度信息,以及一些概况信息,内容基于HBase 2.0 beta2版本.本系列文章既适用于HBase新手,也 ...
- 关于CSS选择器连续性的问题
在html中有以下结构: --- ----- <div class="row100"> <div class="col"> <di ...
