深入理解three.js中光源
前言:
Three.js 是一个封装了 WebGL 接口的非常好的库,简化了 WebGL 很多细节,降低了学习成本,是当前前端开发者完成3D绘图的得力工具,那么今天我就给大家详细讲解下 Three.js 中各种光源的区别和引用场景。
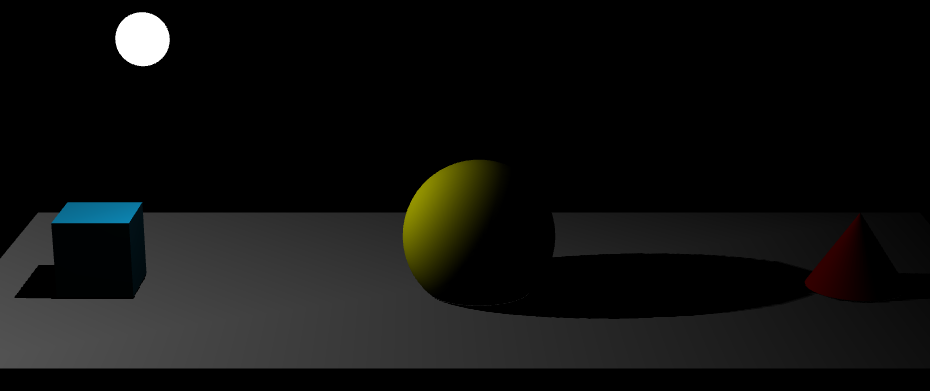
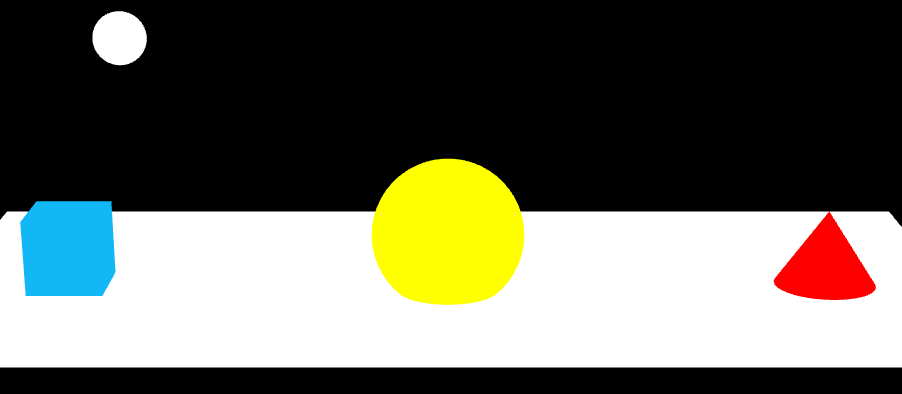
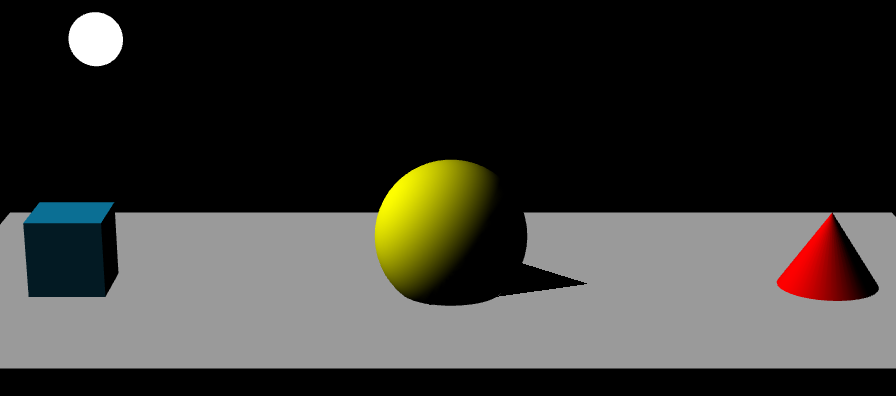
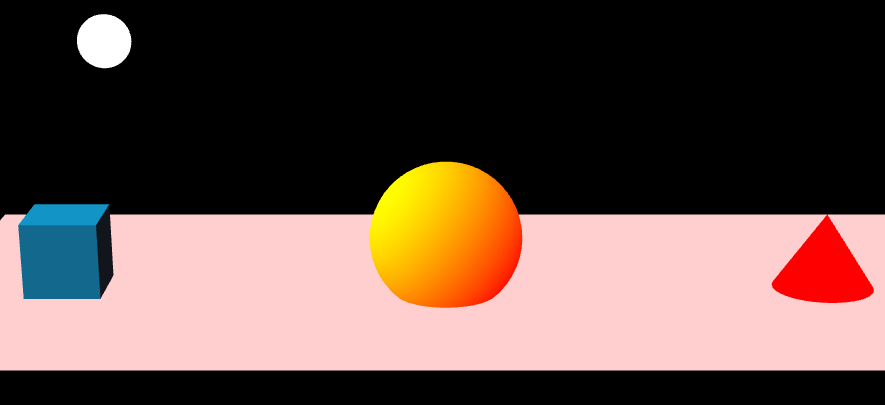
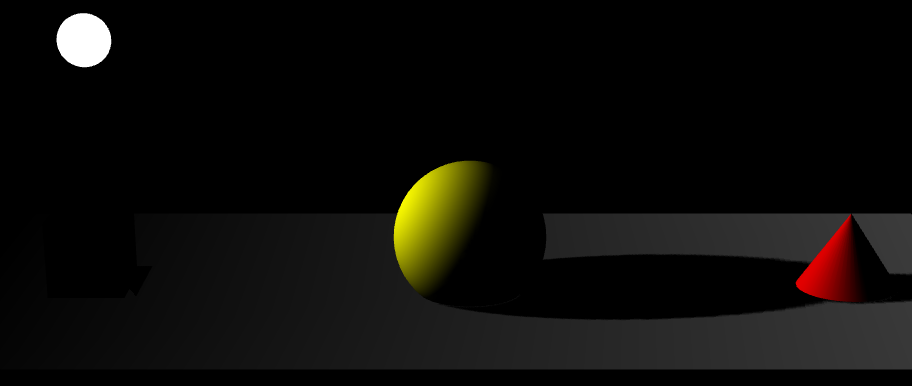
为了更加直观的展示不同光源的特性,我特意做了一个 demo 通过动画来区别不同类型光源的特性,demo 中会展示点光源,环境光源,平行光源,半球光源,聚光灯光源五中光源的特性,为了能够直观体验光源移动过程中物体受光源的影响和光源位置,所以在光源的相同位置增加了一个白色的球体来指示光源的位置,demo中物体材质统一使用 MeshLambertMaterial 材质,demo 效果图如下:

预览地址:深入理解Three.js中光源
1、点光源 PointLight
点光源从一个点向各个方向发射,实际情况中可以理解为灯泡发出的光,可以将物体的阴影投射出,光源开启阴影通过设置 castShadow = true。一个简单的创建点光源的代码如下:
var light = new THREE.PointLight( '#ff0000', 1, 100, 2 );
light.position.set( 50, 50, 50 );
light.castShadow = true;
scene.add( light );
上述代码中 new THREE.PointLight() 用于创建点光源,该方法中有四个变量,依次是 color , intensity ,distance ,decay 。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。
distance :这个距离表示从光源到光照强度为0的位置。 当设置为0时,光永远不会消失(距离无穷大)。缺省值 0,可以设置任意非负数。
decay :沿着光照距离的衰退量。缺省值 1。 模拟现实世界光衰减只需要设置 decay 值为2便可。

2、环境光源 AmbientLight
环境光会均匀的照亮场景中的所有物体,该光源无法投影物体的阴影,因为环境光源是没有方向的,一个简单的创建环境光源的代码如下:
var light = new THREE.AmbientLight( '#404040', 1 );
scene.add( light );
上述代码中 new THREE.AmbientLight() 用于创建环境光源,环境光源比较简单,创建方法中只需要两个变量,依次是 color , intensity。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。

3、平行光源 DirectionalLight
平行光是沿着特定方向发射的光,这种光的表现像是无限远,从它发出的光线都是平行的,常常用平行光来模拟太阳光的效果, 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的,平行光源可以映射物体的阴影,通过设置castShadow = true 来实现,一个创建平行光源的代码如下:
var directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
scene.add( directionalLight );
上述代码中 new THREE.DirectionalLight() 用于创建平行光源,创建方法中只需要两个变量,依次是 color , intensity。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。

4、半球光源 HemisphereLight
半球光源直接放置于场景之上,光照颜色从天空光线颜色颜色渐变到地面光线颜色,半球光不能投射阴影,一个创建半球光源的简单代码如下:
var light = new THREE.HemisphereLight( '#ffffbb', '#080820', 1 );
scene.add( light );
上述代码中 new THREE.HemisphereLight() 用于创建点光源,该方法中有四个变量,依次是 color , groundColor,intensity。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
groundColor: (可选参数) 地面发出光线的颜色。 缺省值 0xffffff(白色),不支持 rgba 格式颜色。
intensity:(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。

5、聚光灯光源 SpotLight
聚光灯是从一个方向上的一个点发出,沿着一个圆锥体,它离光越远,它的尺寸就越大,聚光灯光源可以映射物体的阴影,通过设置 castShadow = true 来实现,一个创建聚光灯光源的代码如下:
var spotLight = new THREE.SpotLight( '#ffffff', 1, 100, Math.PI / 4, 0.1, 0.1 );
spotLight.position.set( 100, 1000, 100 ); spotLight.castShadow = true; spotLight.shadow.mapSize.width = 1024;
spotLight.shadow.mapSize.height = 1024; spotLight.shadow.camera.near = 500;
spotLight.shadow.camera.far = 4000;
spotLight.shadow.camera.fov = 30; scene.add( spotLight );
上述代码中 new THREE.SpotLight() 用于创建点光源,该方法中有四个变量,依次是 color , intensity ,distance ,angle ,penumbra,decay。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。
distance :这个距离表示从光源到光照强度为0的位置。 当设置为0时,光永远不会消失(距离无穷大)。缺省值 0,可以设置任意非负数。
angle:光线散射角度,最大为Math.PI/2。
penumbra:聚光锥的半影衰减百分比。在0和1之间的值。默认为0。
decay :沿着光照距离的衰退量。缺省值 1。 模拟现实世界光衰减只需要设置 decay 值为2便可。

6、平面光光源 RectAreaLight
平面光光源比较特殊,后续会单独进行说明。


深入理解three.js中光源的更多相关文章
- 深入理解Node.js中的垃圾回收和内存泄漏的捕获
深入理解Node.js中的垃圾回收和内存泄漏的捕获 文章来自:http://wwsun.github.io/posts/understanding-nodejs-gc.html Jan 5, 2016 ...
- 深入理解Three.js中透视投影照相机PerspectiveCamera
前言 在开始正式讲解透视摄像机前,我们先来理理three.js建模的流程.我们在开始创建一个模型的时候,首先需要创建我们模型需要的物体,这个物体可以是three.js中已经为我们封装好的,比如正方体, ...
- 深入理解Three.js中正交摄像机OrthographicCamera
前言 在深入理解Three.js中透视投影照相机PerspectiveCamera那篇文章中讲解了透视投影摄像机的工作原理以及对应一些参数的解答,那篇文章中也说了会单独讲解Three.js中另一种常用 ...
- 深入理解Three.js中线条Line,LinLoop,LineSegments
前言 在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的.比如绘制城市之间的迁徙图,运行轨迹图等.本文主要讲解的是Three.js中三种线条Line,LineLo ...
- 深入理解 React JS 中的 setState
此文主要探讨了 React JS 中的 setState 背后的机制,供深入学习 React 研究之用. 在课程 React.js入门基础与案例开发 中,有些同学会发现 React JS 中的 set ...
- 从两个角度理解为什么 JS 中没有函数重载
函数重载是指在同一作用域内,可以有一组具有相同函数名,不同参数列表(参数个数.类型.顺序)的函数,这组函数被称为重载函数.重载函数通常用来声明一组功能相似的函数,这样做减少了函数名的数量,避免了名字空 ...
- 深入理解 Node.js 中 EventEmitter源码分析(3.0.0版本)
events模块对外提供了一个 EventEmitter 对象,即:events.EventEmitter. EventEmitter 是NodeJS的核心模块events中的类,用于对NodeJS中 ...
- 理解 Node.js 中 Stream(流)
Stream(流) 是 Node.js 中处理流式数据的抽象接口. stream 模块用于构建实现了流接口的对象. Node.js 提供了多种流对象. 例如,对 HTTP 服务器的request请求和 ...
- 理解 backbone.js 中的 bind 和 bindAll 方法,关于如何在方法中指定其中的 this,包含apply方法的说明[转载]
转载自:http://gxxsite.com/content/view/id/132.html 在backbone.js的学习过程中,被bind和bindAll弄得有点晕,这里包括underscore ...
随机推荐
- MySQL高速缓存
MySQL高速缓存启动方法及参数详解query_cache_size=32M query_cache_type=1,默认配置下,MySQL的该功能是没有启动的,可能你通过show variables ...
- Python入门基础(10)_异常_1
最近有点忙,到现在快一个月没写了,罪过罪过,继续学习 异常:python程序在运行时,如果python解释器遇到一个错误,那么程序就会停止执行,并且会提示一些错误信息,这就是异常. 抛出异常:程序停止 ...
- Linux系统@根目录下各目录作用归纳图
- 服务注册发现、配置中心集一体的 Spring Cloud Consul
前面讲了 Eureka 和 Spring Cloud Config,今天介绍一个全能选手 「Consul」.它是 HashiCorp 公司推出,用于提供服务发现和服务配置的工具.用 go 语言开发,具 ...
- Python笔记_初级语法
1.标识符与变量 1.1 标识符 规范 只能由数字,字母,_(下划线)组成 不能以数字开头 不能是关键字 区分大小写 命名约束 下划线分隔法(推荐): 多个单词组成的名称,使用全小写字母书写,中间使用 ...
- Codeforces 246C
题意略. 思路: 我们将数组中的数字从大到小排列,分别考虑取前0 + 1,1 + 1,2 + 1.....个的情况. 所谓i + 1的意思是,取前i个的时候,同时取第[i + 1],[i + 2],. ...
- CopyOnWriteArrayList笔记
CopyOnWriteArrayList笔记 一.前言 Java 5.0 在java.util.concurrent 包中提供了多种并发容器类来改进同步容器的性能. ConcurrentHashMap ...
- Leetcode之回溯法专题-90. 子集 II(Subsets II)
Leetcode之回溯法专题-90. 子集 II(Subsets II) 给定一个可能包含重复元素的整数数组 nums,返回该数组所有可能的子集(幂集). 说明:解集不能包含重复的子集. 示例: 输入 ...
- Go 面试每天一篇(第 1 天)
下面这段代码输出的内容 package main import ( "fmt" ) func main() { defer_call() } func defer_call() { ...
- GO.数据库接口
Go没有内置的驱动支持任何的数据库,但是Go定义了database/sql接口,用户可以基于驱动接口开发相应数据库的驱动. 目前NOSQL已经成为Web开发的一个潮流,很多应用采用了NOSQL作为数据 ...
