abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
一.前言
通过前面的学习,我们已经有实现了传统的ASP.NET Core MVC的增删改查功能,也实现了使用ABP提供的WebAPI方式来实现增删改查的功能。今天我们来学习一下标题中的另一个主要组件——EasyUI。如何通过使用Easy UI来实现一个增删改查的页面功能。
二、前端框架EasyUI
EasyUI国内的名气不小的前端框架,做为开发者来说,即使没用过,多少也听说过,而且也比较适合DotNet环境。
虽然说现在主流的前端开发框架是Vue、Angular、React这三个,如果是开发企业里面的信息管理系统,个人感觉还是EasyUI方便一些。EasyUI一开始是一种基于JQuery的用户界面插件集合,现在其可以基于Vue、Angular、React这些最新的脚本库实现用户界面。EasyUI的目标就是帮助Web开发者更轻松的打造出功能丰富并且美观的UI界面。EasyUI支持各种皮肤以满足使用者对于页面不同风格的喜好。EasyUI为提供了大多数UI控件的使用,如:表单、下拉框、菜单、对话框、标签、窗体、按钮、数据网格、树形表格、 面板等等。
EasyUI现在也更新到了1.8版本了。EasyUI下载地址:http://www.jeasyui.com/download/list.php
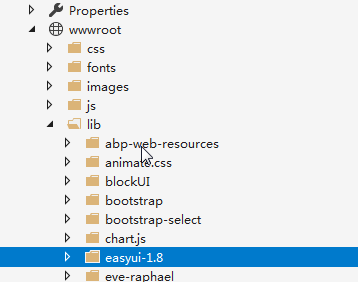
我下载了EasyUI 1.8.1版本,把下载的压缩文件jquery-easyui-1.8.1.zip解压缩,并在“ABP.TPLMS.Web.Mvc”项目的wwwroot\lib文件夹中创建一个名为easyui-1.8的文件夹,用于存储easyui相关的素材。如下图。

三、在布局文件中引入EasyUI
还是在之前的这个项目中,我们不需要更换项目。
1)
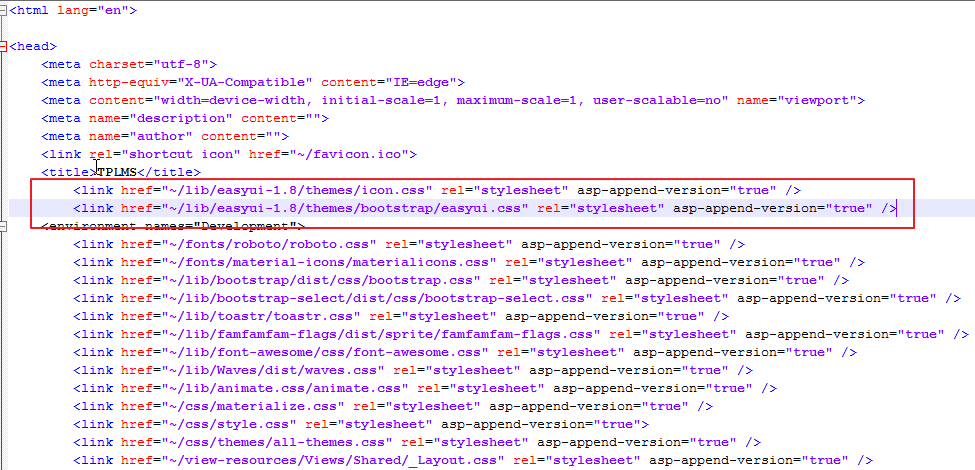
在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的views\Share目录。 找到_Layout.cshtml文件,使用鼠标双击之后,在编辑器中打开。只在开发环境中引用EasyUI相关css文件。如下图。

具体代码如下:
<link href="~/lib/easyui-1.8/themes/icon.css" rel="stylesheet" asp-append-version="true" /> <link href="~/lib/easyui-1.8/themes/bootstrap/easyui.css" rel="stylesheet" asp-append-version="true" />
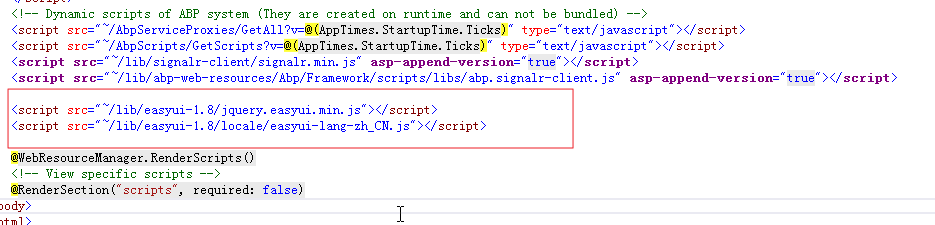
2)同样在_Layout.cshtml文件中,在开发环境中引用EasyUI相关js文件。如下图。

具体的代码如下:
<script src="~/lib/easyui-1.8/jquery.easyui.min.js"></script>
<script src="~/lib/easyui-1.8/locale/easyui-lang-zh_CN.js"></script>
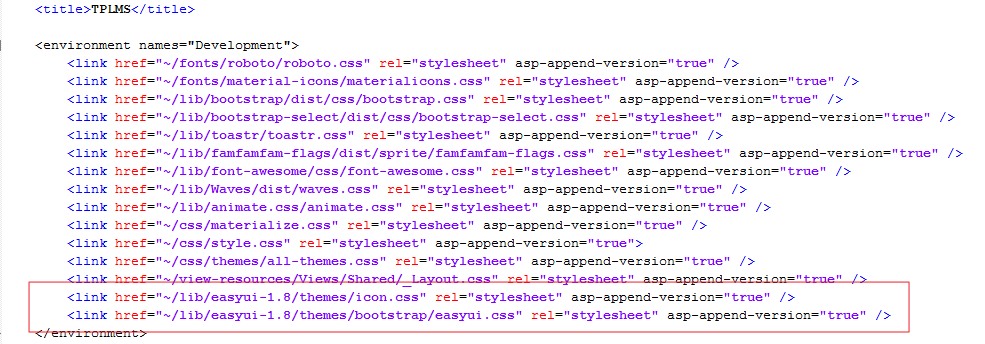
3)上面的引入的文件,只在开发环境中才起作用。实际情况是开发完成之后,要在生产环境中使用。我们来看看在所有环境中引用EasyUI相关css文件。如下图。

3)在所有环境中引用EasyUI相关js文件。如下图。

执行到这里,我们已经在我们的项目中引入了EasyUI。
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)的更多相关文章
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十五)
core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+e ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理三 (二十一)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理四 (二十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理五 (二十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理六(二十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理七(二十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理八(二十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- Asp.Net Core WebAPI+PostgreSQL部署在Docker中
PostgreSQL是一个功能强大的开源数据库系统.它支持了大多数的SQL:2008标准的数据类型,包括整型.数值值.布尔型.字节型.字符型.日期型.时间间隔型和时间型,它也支持存储二进制的大对像, ...
- Appium+python自动化(三十)- 实现代码与数据分离 - 数据配置-yaml(超详解)
简介 本篇文章主要介绍了python中yaml配置文件模块的使用让其完成数据和代码的分离,宏哥觉得挺不错的,于是就义无反顾地分享给大家,也给大家做个参考.一起跟随宏哥过来看看吧. 思考问题 前面我们配 ...
- XAMPP/LAMPP到底在哪里启用APACHE2的rewrite
XAMPP/LAMPP是一套我们在个人建站过程中非常便捷常用的集成环境.特别是对于学习PHP开发和建站非常便捷. 最近在使用CentOS7环境下的XAMPP过程中,遇到了一个问题,也就是apache2 ...
- Go开发中的十大常见陷阱[译]
原文: The Top 10 Most Common Mistakes I've Seen in Go Projects 作者: Teiva Harsanyi 译者: Simon Ma 我在Go开发中 ...
- 思科根据键值获取OID方法
一.打开思科网站官网 https://www.cisco.com/ 二.按下图路径选择 三.点击MIB Locator 四.选择"SNMP Object Navigator" 五. ...
- Eclipse导入spring-boot-plus(三)
Eclipse导入spring-boot-plus 安装lombok插件 !!!请先确保Eclipse已安装lombok插件!!!
- 浏览器DOM渲染及阻塞问题
在准备面试,然后复习到了计网的知识点,紧接着又扯到了url从输入到浏览器渲染的那个问题,这里来顺便完善补充一下,本文的重点在渲染 上面的图就是浏览器从服务器请求来页面后渲染的全过程 这里我们分开来看: ...
- redis最基础的入门教程
Redis最基础入门教程 简介 Redis 简介 Redis 优势 Redis与其他key-value存储有什么不同? 字符串(Strings) 哈希(Hash) 列表(List) 集合(Sets ...
- 合并多个jar包,并通过私服依赖
背景:许多jar包在maven仓库中没有,项目如果添加了许多的本地jar包,别人拿到代码也无法编译 需求:将本地jar包上传至私服并设置依赖,如果jar包较多,但都从属于同一功能,需要合并为一个jar ...
