ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
本篇探讨的是ECharts关系图中节点显示为自定义图像,对应所用技术点:Asp.Net MVC & Razor 视图引擎。
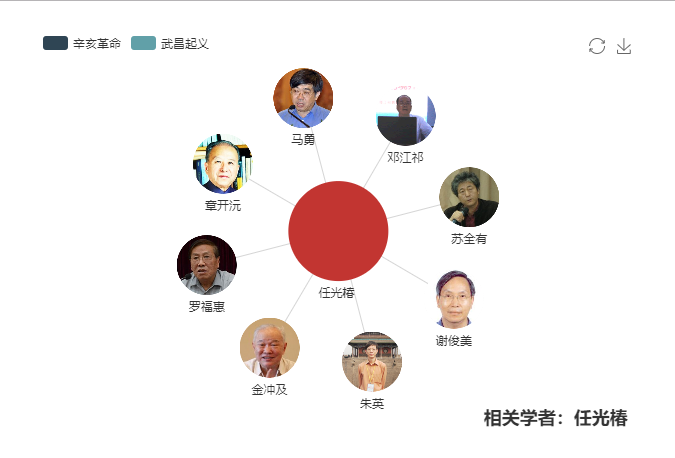
一、关系图节点显示为自定义图像效果图

关系图节点显示为自定义图像效果图
二、MVC后台数据获取
1.带分类的数据列表获取Action 核心代码
public JsonpResult GetScholarRelation(string id)
{
//参数校验 略
var list = new List<ScholarDto>();//学者集合列表
var groups = new List<ScholarDto>();//学者研究主题集合列表
try
{
IScholarService scholarService = new ScholarService();//获取数据接口
var group = scholarService.GetScholarRelation(new ScholarDto() { BookId = id }).GroupBy(c => c.GroupId);//IEnumerable<IGrouping<long?, ScholarDto>>
int groupCode = ;
foreach (var item in group)
{
var subList = item.ToList();//子分组集合
foreach (var subItem in subList)
{
subItem.GroupCode = groupCode;//遍历子分组,研究主题序号重新编码 从1开始
} list.AddRange(subList);
groups.Add(new ScholarDto() { GroupCode = subList.FirstOrDefault().GroupCode, GroupName = subList.FirstOrDefault().GroupName, GroupId = item.Key ?? });//item.Key为GroupId
groupCode++;
}
return this.Jsonp(new { Success = , Msg = "查询成功", List = list, Group = groups });
}
catch (Exception ex)
{
return this.Jsonp(new { Success = , Msg = "查询失败:" + ex.Message });
}
}
- MVC框架没有返回结果为JsonpResult的方法,有简单封装;
- ScholarDto类中GroupCode为从1编码的分类索引,用以填充ECharts分类相关配置项;
2.数据传输对象ScholarDto
public class ScholarDto : xk_scholar
{
/// <summary>
/// 研究主题名称
/// </summary>
public string GroupName { get; set; }
/// <summary>
/// 重新编码排序的研究主题编号,从1开始,用以使用插件echarts
/// </summary>
public int GroupCode { get; set; }
}
三、前台Razor视图内html及js
1.ECharts容器
//页面引用jquery及4.x版本的ECharts
//<script src="~/js/echarts/src/echarts.min.js"></script>
//为 ECharts 准备一个具备高宽的 DOM 容器。
<div class="scholar">
<div id="relationChart" style="width: 600px; height: 400px;"> </div>
</div>
2.ECharts配置项及初始化
var author = "@Author";
var nodes = [{
category: 0,
name: author,
symbol: "circle",//"image://http://thumb12.jfcdns.com/2018-06/bce5b231ad7df722.png",
symbolSize: 100,
size: 100,
label: author + "\n(作者)",
x: null,
y: null,
draggable: true
}] var links = [];//关系线条
var legendData = [];//分类按钮,中心节点去掉分类搜索
var seriesCategories = ["作者"];//关系图只有二级,中心节点独占一个分类,分类索引为0 //// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('relationChart'));
option = {
title: {//标题组件,包含主标题和副标题。
text: '相关学者:@Author',
subtext: '',
x: 'right',
y: 'bottom'
},
tooltip: {//提示框组件
trigger: 'item',
formatter: '{a} : {b}'
},
toolbox: {//工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
show: true,
feature: {
restore: { show: true },//重置
magicType: { show: true, type: ['force', 'chord'] },
saveAsImage: { show: true }//导出图片
}
},
legend: {//图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
x: 'left',
data: legendData//['作者', '家人', '朋友']
},
//edgeLength: [500, 100],
series: [//系列列表。每个系列通过 type 决定自己的图表类型。series[i]-graph用于展现节点以及节点之间的关系数据。
{
type: 'graph',
name: "相关学者",
layout: 'force',
//symbol: 'pin',
ribbonType: false,
categories: seriesCategories,//分类数据
itemStyle: {
normal: {
label: {
show: true,
textStyle: {
color: '#333'
},
position: 'bottom',//标签位置
distance: 5//标签距离图形的距离
},
nodeStyle: {
brushType: 'both',
borderColor: 'rgba(255,215,0,0.4)',
borderWidth: 1
},
linkStyle: {
type: 'line'
}
},
emphasis: {//高亮的图形样式
label: {
show: false
// textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE
},
nodeStyle: {
//r: 30
},
linkStyle: {}
}
},
//useWorker: false,
minRadius: 15,
maxRadius: 25,
//gravity: 0.1,//节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。
//scaling: 0.1,
//roam: 'move',
nodes: nodes,//同data,关系图的节点数据列表。
links: links,//节点间的关系数据。
force: {
repulsion: 1000//节点之间的斥力因子。
}
}]
};
3.ECharts动态填充配置项数据
$(function () {
getRelation("@bookId");//@bookId为Razor视图引擎语法
})
function getRelation(id) {
//使用了Layer插件
$.ajax({
url: "..../GetScholarRelation",
type: "post",
dataType: "jsonp",
async: false,
data: { "Id": id },
jsonp: "callback",
beforeSend: function () {
loadingLayer = layer.load(1, {
shade: [0.6, '#fff']
});
},
success: function (data) {
var result = data;
if (result.Success == 1) {
//节点
$.each(result.List, function (i, e) {
nodes.push({
category: e.GroupCode,
name: e.RealName,
symbol: "image://e.Avatar",//e.Avatar为图片链接
symbolSize: 60,
size: 60,
x: null,
y: null,
draggable: true,
scholarUrl:e.Link
}),
links.push(
{
source: e.RealName,
target: author,
weight: 6,
name: e.RealName,
})
})
$.each(result.Group, function (i, e) {
legendData.push(e.GroupName);
seriesCategories.push({
name: e.GroupName
})
})
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
else {
layer.msg(result.Msg);
}
}
});
}
symbol配置为: "image://url"即可使节点显示为图片。为了美观,将图片展示为圆形,此图片为png格式的半透明图片,暂未深入研究使用配置项将图片节点样式设置为圆形;
3.ECharts节点绑定点击事件
//节点点击事件
myChart.on('click', function (param) {
//param是个强大的参数,里面有你想要的
if (param.data.scholarUrl) {//scholarUrl为自定义属性
window.open(param.data.scholarUrl);
}
});
四、值得注意的几个点
- ECharts 2.x 中
force类型的图表不再在 ECharts 3 中提供支持,转为统一使用graph去展现关系数据。如果要使用力引导布局,可以将 layout 配置项设为'force'。 ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
- 需要为 ECharts 准备一个具备高宽的 DOM 容器。
- 5 分钟上手 ECharts
附其他参考资料
总结
本篇主要介绍了ECharts图表插件(4.x版本)关系图节点显示为自定义图片的方法,即将节点配置项symbol设置为"image://url",提到了节点绑定点击事件的方式,顺带介绍了MVC框架下数据交互及填充。lambda 语法获取及处理列表分组数据,GroupBy返回值类型为 IEnumerable<IGrouping<TKey, TSource>>。
ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)的更多相关文章
- Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读 如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢? 曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一.关系图force节点 ...
- vue3.x版本安装element-ui、axios及echarts图表插件
项目中安装使用element-UI 命令行: vue add element 安装成功后,项目会自动将element-UI引入项目中,刷新项目即可 项目中安装使用axios数据请求 vue add a ...
- 如何在网页中用echarts图表插件做出静态呈现效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 在内网中 vue项目添加ECharts图表插件
原文地址:https://www.cnblogs.com/aknife/p/11753854.html 最近项目中要使用到图表 但是项目在内网中无法直接使用命令安装 然后我在外网中弄个vue的项目(随 ...
- webpack -v显示的版本与package.json的devDependencies节点显示的webpack版本不一致的问题
最近在学习webpack,遇到个奇葩的问题.就是安装完成webpack后,查看安装的webpack版本与package.json中显示的版本不一致, webpack是局部安装的,非全局安装, 命令1: ...
- SQL2008R2 不支持用该后端版本设计数据库关系图或表
向下不兼容. 要么安装SQL2012,要么把SQL2012数据库通过脚本转成2008
- 图表插件--jqplot交互演示样例
简单交互 在之前的学习中,我们已经能够绘制各种类型的图表,也能够给图表加入不同的组件,如标题.图例等等.但这些图表仅仅能用于展示数据,一旦希望对图表有所操作--比方查看数据明细--就显得束手无策了.事 ...
- vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求: 根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图 1.表格需要多选 2.要联动图表,所以关键是要利用表格多选的触发回调函数 vue table中使用多选: 很简单,只需 ...
- 纯JavaScrip图表插件——Highcharts
简介 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业用途使用.目前H ...
随机推荐
- 不使用 ASR 将虚机还原到另一个数据中心
背景 在 Azure 上可能会遇到一个场景是将一台虚机搬到另一台数据中心,在不借助 ASR 的情况下我们该如何做? 因为 ASR 在云上更多的场景是用于灾备到异地.对于虚机的相关信息主要的是磁盘和网络 ...
- Git使用小技巧之挑拣合并
先想想一个情况,现在我们有一个功能急需要发布到线上,但是这个功能相关的代码所在的测试分(test)支有很多不应该发布的代码,那么这个时候我们就需要将与这个代码相关的提交选择性的合并到master上并发 ...
- 使用ajax的几种方式
1.$.ajax()发送一个get请求,数据返回为json $.ajax({ type: "GET", url: "select", //ajax请求地址 da ...
- c++ 广度优先搜索(宽搜)
c++ bfs基本应用 Knight Moves 题目描述 贝茜和她的表妹在玩一个简化版的国际象棋.棋盘如图所示: 贝茜和表妹各有一颗棋子.棋子每次移一步,且棋子只能往如图所示的八个方向移动.比赛的规 ...
- Android实现跳转到应用市场进行版本更新功能
最近需要做应用版本更新功能,因为之前已经写过一篇版本更新的功能了,虽然请求接口还是用的HttpUrlConnection,想着改改现在应用使用的请求方式也挺快的嘛,心里开始暗喜,可以偷偷懒了,哈哈哈. ...
- mpvue开发微信小程序
前段时间,美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项.由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一 ...
- IDM 6.27.5(Internet Download Manager)中文破解版下载神器
IDM一直是我最喜欢的下载工具,感觉用的比迅雷爽,简单使用,对付网盘有一套.IDM(Internet Download Manager)和迅雷的下载提速方式不同,从原理上来说,IDM速度较稳定,迅雷下 ...
- 操作xml练习
案例1:获取指定节点的内容 public void XmlTest() { string xmlFileName=AppDomain.CurrentDomain.BaseDirectory+" ...
- JAVA面试题 浅析Java中的static关键字
面试官Q1:请说说static关键字,你在项目中是怎么使用的? static 关键字可以用来修饰:属性.方法.内部类.代码块: static 修饰的资源属于类级别,是全体对象实例共享的资源: 使用 s ...
- py+selenium+unittest遇到HTMLTestRunner_cn文件报错:ZeroDivisionError: float division by zero【已解决】
问题:遇到HTMLTestRunner_cn文件报错:ZeroDivisionError: float division by zero HTMLTestrunner_cn.py是从网上下的,照理说应 ...
