leaflet 结合 geoserver 实现地图空间查询(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 结合 geoserver 实现地图空间查询
源代码 demo 下载
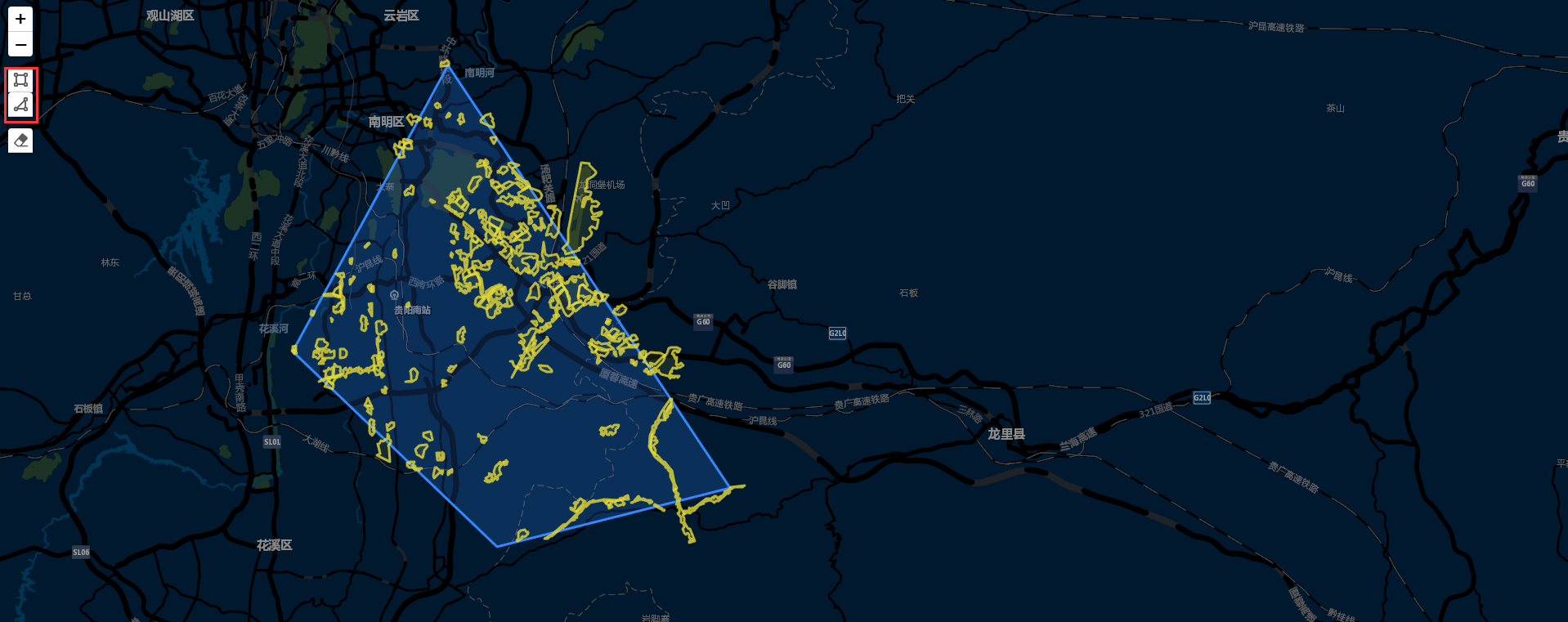
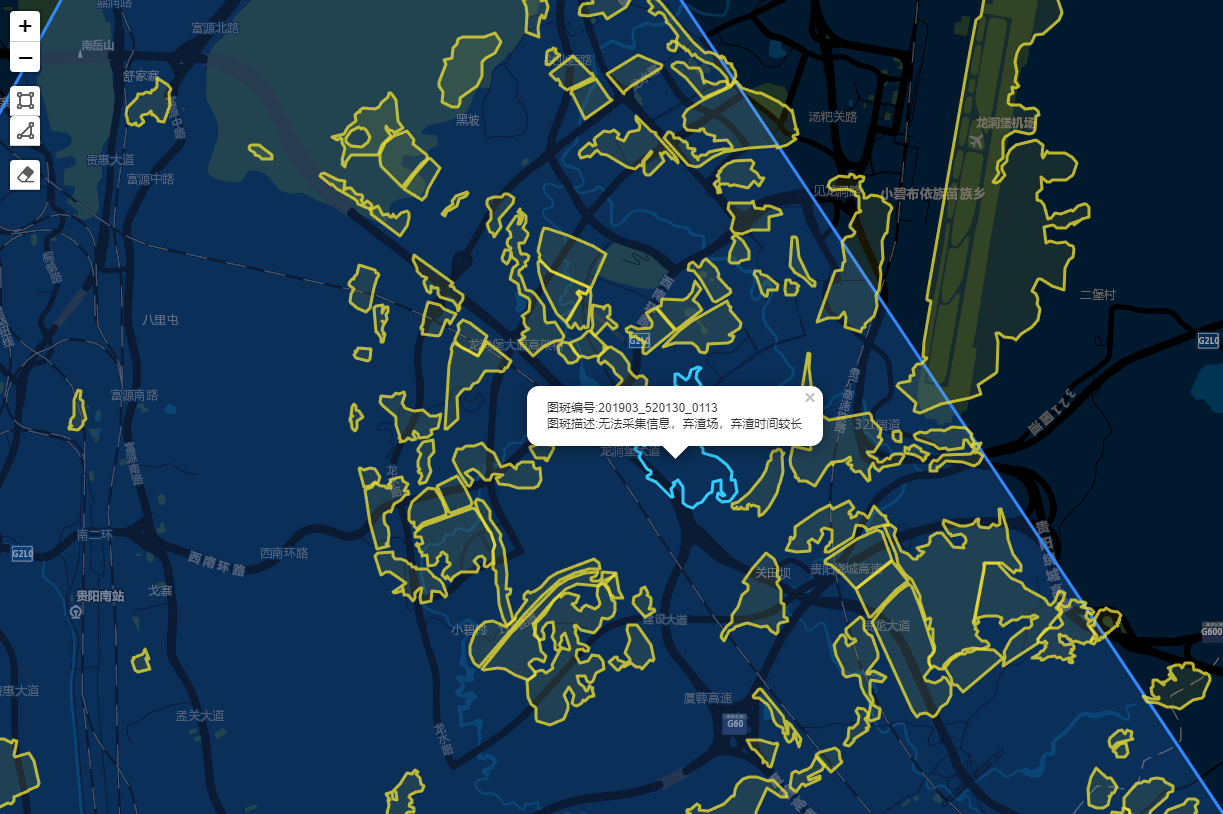
效果图如下:

本篇主要是 leaflet 通过调用 geoserver 发布的地图服务 WFS,来达到地图空间查询的目的。具体是构造rest服务 url 参数形式来请求 WFS 服务,获取到地图数据源,然后利用 leaflet 来叠加显示在地图上展示。
利用 leaflet 插件绘制图形工具draw的回调函数获取绘制图形,作为空间查询过滤条件,绘制工具的 github 地址:
https://github.com/geoman-io/leaflet-geoman
- //绘制工具draw
- map.pm.addControls({
- position: 'topleft',
- drawMarker:false,
- drawCircleMarker:false,
- drawCircle: false,
- drawPolyline:false,
- editMode:false,
- dragMode:false,
- cutPolygon:false,
- });
- //绘制图形之前
- map.on('pm:drawstart', ({ workingLayer }) => {
- clearGeojsonLayer();
- });
- map.on('pm:create', e => {
- //console.log(e);
- var polygon = null;
- if(e.layer && e.layer._latlngs && e.layer._latlngs.length>0){
- //构造polygon
- polygon = '';
- var data = e.layer._latlngs[0];
- for(var i=0;i<data.length;i++){
- var item = data[i];
- polygon += item.lng + ',' + item.lat + ' ' ;
- }
- polygon += data[0].lng + ',' + data[0].lat;
- }
- console.log('polygon',polygon);
- if(polygon){
- queryByPolygon(polygon,'bs_spot_t',callbackLastQueryWFSService);
- }
- });
- 地图空间查询函数
- /*空间查询图层
- *@method queryByPolygon
- *@param polygon 空间范围
- *@param typeName 图层名称
- *@return null
- */
- function queryByPolygon(polygon, typeName, callback){
- var filter =
- '<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">';
- filter += '<Intersects>';
- filter += '<PropertyName>geom</PropertyName>';
- filter += '<gml:Polygon>';
- filter += '<gml:outerBoundaryIs>';
- filter += '<gml:LinearRing>';
- filter += '<gml:coordinates>' + polygon + '</gml:coordinates>';
- filter += '</gml:LinearRing>';
- filter += '</gml:outerBoundaryIs>';
- filter += '</gml:Polygon>';
- filter += '</Intersects>';
- filter += '</Filter>';
- var urlString = geoserverUrl + '/ows';
- var param = {
- service: 'WFS',
- version: '1.0.0',
- request: 'GetFeature',
- typeName: typeName,
- outputFormat: 'application/json',
- filter: filter
- };
- ……
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
leaflet 结合 geoserver 实现地图空间查询(附源码下载)的更多相关文章
- cesium结合geoserver实现地图空间查询(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- openlayers6结合geoserver实现地图空间查询(附源码下载)
前言 之前写过一篇 openlayers4 版本的地图空间查询文章,但是由于是封装一层 js 代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图空间查询文章,直接基于最新版本 open ...
- leaflet 结合 geoserver 实现地图属性查询(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- cesium 结合 geoserver 实现地图属性查询(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- openlayers6结合geoserver实现地图属性查询(附源码下载)
前言 之前写过一篇 openlayers4 版本的地图属性查询文章,但是由于是封装一层 js 代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图属性查询文章,直接基于最新版本 open ...
- openlayers6结合geoserver实现地图矢量瓦片(附源码下载)
内容概览 1.基于openlayers6结合geoserver实现地图矢量瓦片2.源代码demo下载 效果图如下: 实现思路:利用Geoserver发布矢量切片服务,然后openlayers调用矢量瓦 ...
- leaflet 实现克里金插值功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet结合turf.js实现多边形分割(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- arcgis api 3.x for js 热力图优化篇-不依赖地图服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
随机推荐
- css3 preserve-3d 的理解 注意IOS上的兼容
css3 preserve-3d 的理解 <pre><!DOCTYPE html><html lang="en"> <head> & ...
- SpringBoot Web篇(二)
摘要 继上一篇 SpringBoot Web篇(一) 文件上传 当我们服务器需要接收用户上传的文件时,就需要使用MultipartFile作为参数接收文件.如下: @PostMapping(" ...
- T-SQL, Part I: LIKE Pattern
The basic usage of LIKE pattern: %: it would be placed at the end and/or the beginning of a string. ...
- vue 前端处理监听关键字搜索
根据组件的业务需要,有时候搜索是把关键字返回给后台,后台处理后再把数据返回给前端渲染(多次请求服务器):有时候是前端把页面的数据全部获取下来,前端处理关键字的搜索(影响页面加载) 我这个文章是介绍第二 ...
- 一个类GraphQL的ORM数据访问框架发布
Zongsoft.Data 发布公告 很高兴我们的 ORM 数据访问框架(Zongsoft.Data)在历经两个 SaaS 产品的应用之后,今天正式宣布对外推广! 这是一个类 GraphQL 风格的 ...
- Centos下的MySQL安装及配置
里使用的是VMware虚拟机和Centos7系统 虚拟机安装这里不多讲,网上教程很多了,这里就介绍下虚拟机的网络配置. 虚拟机网络配置 Centos网络连接模式这里设置为桥接模式,不用勾选复制物理网络 ...
- Ubuntu 16.04源码编译boost库 编写CMakeLists.txt | compile boost 1.66.0 from source on ubuntu 16.04
本文首发于个人博客https://kezunlin.me/post/d5d4a460/,欢迎阅读! compile boost 1.66.0 from source on ubuntu 16.04 G ...
- 万恶之源-python的进化
列表 列表的增删改查 3. 列列表的嵌套 元组和元组嵌套 5. range ⼀一. 列表 1.1 列表的介绍 列表是python的基础数据类型之⼀一 ,其他编程语⾔言也有类似的数据类型. 比如JS中的 ...
- PowerDesigner从安装到同步数据库
前言 最近项目在如火如荼的进行着4.0版本的数据库设计工作,我们几个后端小伙伴也马不停蹄的进行着数据库的设计.使用的设计软件是PowerDesigner,这里记录一些常见的问题以备日后查看 安装 链接 ...
- Learning Markov Clustering Networks for Scene Text Detection
Learning Markov Clustering Networks for Scene Text Detection 论文下载:https://arxiv.org/pdf/1805.08365v1 ...
