关于async/await、promise和setTimeout执行顺序
先来一道关于async/await、promise和setTimeout的执行顺序的题目:
async function async1() {
console.log('async1 start');
await async2();
console.log('asnyc1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(() => {
console.log('setTimeOut');
}, 0);
async1();
new Promise(function (reslove) {
console.log('promise1');
reslove();
}).then(function () {
console.log('promise2');
})
console.log('script end');
执行结果:
script start
async1 start
async2
promise1
script end
asnyc1 end
promise2
setTimeOut
首先,我们先来了解一下基本概念:
js EventLoop 事件循环机制:
JavaScript的事件分两种,宏任务(macro-task)和微任务(micro-task)
- 宏任务:包括整体代码script,setTimeout,setInterval
- 微任务:Promise.then(非new Promise),process.nextTick(node中)
事件的执行顺序,是先执行宏任务,然后执行微任务,这个是基础,任务可以有同步任务和异步任务,同步的进入主线程,异步的进入Event Table并注册函数,异步事件完成后,会将回调函数放入Event Queue中(宏任务和微任务是不同的Event Queue),同步任务执行完成后,会从Event Queue中读取事件放入主线程执行,回调函数中可能还会包含不同的任务,因此会循环执行上述操作。
注意: setTimeOut并不是直接的把你的回掉函数放进上述的异步队列中去,而是在定时器的时间到了之后,把回掉函数放到执行异步队列中去。如果此时这个队列已经有很多任务了,那就排在他们的后面。这也就解释了为什么setTimeOut为什么不能精准的执行的问题了。setTimeOut执行需要满足两个条件:
- 主进程必须是空闲的状态,如果到时间了,主进程不空闲也不会执行你的回掉函数
- 这个回掉函数需要等到插入异步队列时前面的异步函数都执行完了,才会执行
简单理解就是:
了解了什么是宏任务和微任务,就好理解多了,首先执行 宏任务 => 微任务的Event Queue => 宏任务的Event Queue
promise、async/await
- 首先,new Promise是同步的任务,会被放到主进程中去立即执行。而.then()函数是异步任务会放到异步队列中去,那什么时候放到异步队列中去呢?当你的promise状态结束的时候,就会立即放进异步队列中去了。
- 带async关键字的函数会返回一个promise对象,如果里面没有await,执行起来等同于普通函数;如果没有await,async函数并没有很厉害是不是
- await 关键字要在 async 关键字函数的内部,await 写在外面会报错;await如同他的语意,就是在等待,等待右侧的表达式完成。此时的await会让出线程,阻塞async内后续的代码,先去执行async外的代码。等外面的同步代码执行完毕,才会执行里面的后续代码。就算await的不是promise对象,是一个同步函数,也会等这样操作
步入正题:

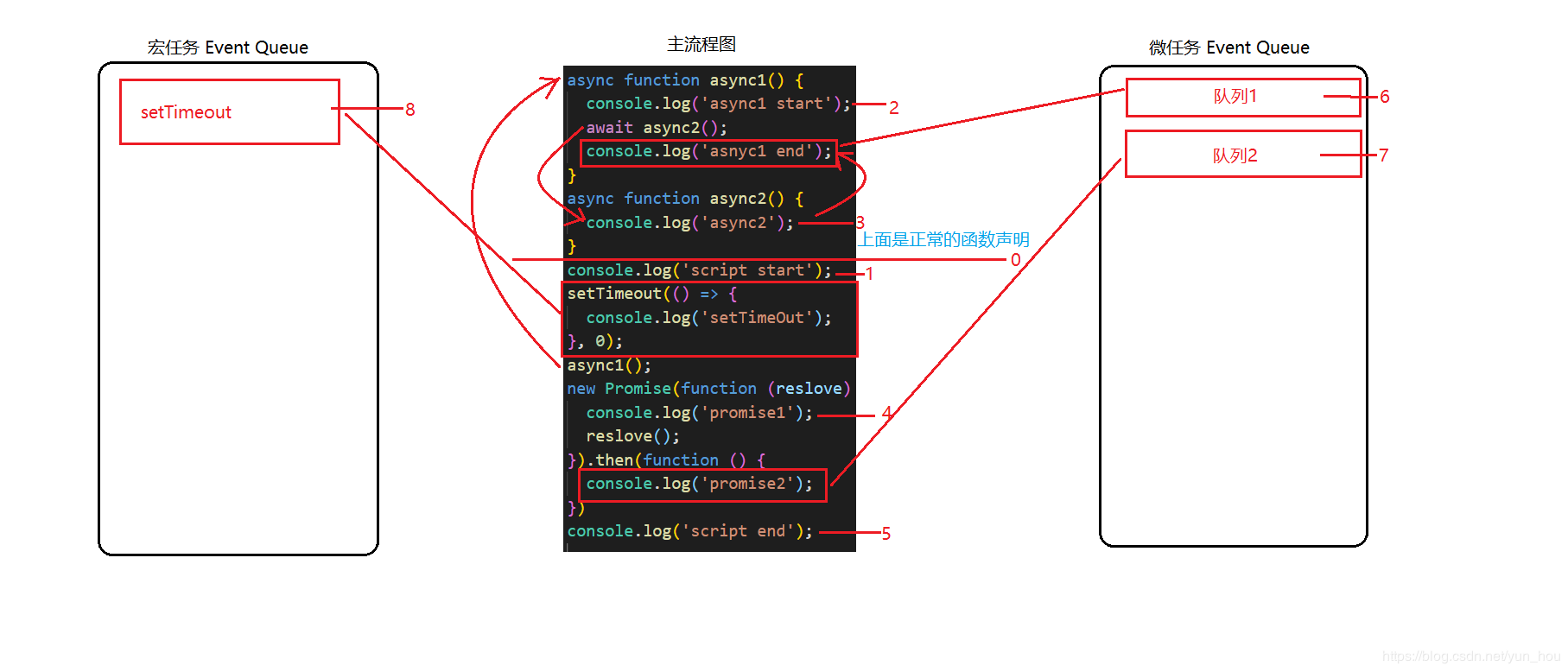
根据图片显示我们来整理一下流程:
- 执行console.log('script start'),输出script start;
- 执行setTimeout,是一个异步动作,放入宏任务异步队列中;
- 执行async1(),输出async1 start,继续向下执行;
- 执行async2(),输出async2,并返回了一个promise对象,await让出了线程,把返回的promise加入了微任务异步队列,所以async1()下面的代码也要等待上面完成后继续执行;
- 执行 new Promise,输出promise1,然后将resolve放入微任务异步队列;
- 执行console.log('script end'),输出script end;
- 到此同步的代码就都执行完成了,然后去微任务异步队列里去获取任务
- 接下来执行resolve(async2返回的promise返回的),输出了async1 end。
- 然后执行resolve(new Promise的),输出了promise2。
- 最后执行setTimeout,输出了settimeout。
参考博客:https://blog.csdn.net/yun_hou/article/details/88697954
关于async/await、promise和setTimeout执行顺序的更多相关文章
- Promise和setTimeout执行顺序 面试题
看到过下面这样一道题: (function test() { setTimeout(function() {console.log(4)}, 0); new Promise(function exec ...
- promise 及 setTimeout 执行顺序
setTimeout(function() { console.log(1); }, 0); new Promise(function(res, rej) { res(2); console.log( ...
- promise和setTimeout执行顺序的问题
提出问题,问题代码为 setTimeout(function(){console.log(1)},0); new Promise(function(resolve){ console.log(2) f ...
- async await promise 执行时序
先用一个例子来说明async await promise的执行顺序 console.log('start'); async function test(){ console.log('111'); a ...
- 理解koa2 之 async + await + promise
koa是下一代的Node.js web框架. 我们首先使用koa来实现一个简单的hello world吧!假如目前的项目结构如下: ### 目录结构如下: koa-demo1 # 工程名 | |--- ...
- 浅谈循环中setTimeout执行顺序问题
浅谈循环中setTimeout执行顺序问题 (下面有见解一二) 期望:开始输出一个0,然后每隔一秒依次输出1,2,3,4. for (var i = 0; i < 5; i++) { setTi ...
- async await promise
async 异步函数,以后可能会用得很广. 1.箭头函数: 没有{ }时不写return 也有返回值 2.Promise : 异步神器,很多异步api都是基于Promise 3.new Promise ...
- 一种通过async/await实现函数同步执行的方式
const testArr = [ () => { return new Promise((resolve, reject) => { setTimeout(()=> { alert ...
- Async/await promise实现
An async function can contain an await expression that pauses the execution of the async function an ...
随机推荐
- lqb 入门训练 Fibonacci数列 (循环 PS:提柜要栈溢出)
入门训练 Fibonacci数列 时间限制:1.0s 内存限制:256.0MB 问题描述 Fibonacci数列的递推公式为:Fn=Fn-1+Fn-2,其中F1=F2=1. 当n比较大时, ...
- Linq 三表 left join 的实现
目的实现: select id,name,jname,cname from userinfo u left join job j on u.job=j.jid left join city c on ...
- 力扣(LeetCode)学生出勤记录I 个人题解
给定一个字符串来代表一个学生的出勤记录,这个记录仅包含以下三个字符: 'A' : Absent,缺勤 'L' : Late,迟到 'P' : Present,到场 如果一个学生的出勤记录中不超过一个' ...
- javescript 的 对象
一,定义:对象是JavaScript的一个基本数据类型,是一种复合值,它将很多值(原始值或者其他对象)聚合在一起,可通过名字(name/作为属性名)访问这些值.即属性的无序集合. 关键是name属性名 ...
- JavaWeb02-Servlet
Servlet概述 生命周期方法: l void init(ServletConfig):出生之后(1次): l void service(ServletRequest request, Serv ...
- 读懂JWT的使用,你就会用PHP如何实现了
要如何用php实现JWT认证,那我们首先就来认识一下什么是JWT.什么是JWTJWT(json web token)是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准.JWT的声明一般被 ...
- 一篇很好的学习查看Java源代码的文章
目录: 一. ArrayList概述 二. ArrayList的实现 1) 私有属性 2) 构造方法 3) 元素存储 4) 元素读取 5) 元素删除 6) 调整数组容量 ...
- React组件略讲
React是前端组件化开发的开山鼻祖,这种开发方式彻底解决了的前端组件复用的痛点.今天,就来研究一下React组件开发. 前端同学一般都会从Vue入门,因为Vue使用的<template> ...
- Spring Cloud Gateway - 路由法则
1. After Route Predicate Factory 输入一个参数:时间,匹配该时间之后的请求,示例配置: spring: cloud: gateway: routes: - id: af ...
- EF分页查询
/// <summary> /// 分页查询 + 条件查询 + 排序 /// </summary> /// <typeparam name="Tkey" ...
