webpack实践(三)- html-webpack-plugin
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice
《webpack实践(三)- html-webpack-plugin》
《webpack实践(四)- html-webpack-plugin》


一.前言
前面两篇文章中,我们实践了webpack cli和配置文件这两种打包方式,然而在验证的时候,均是手动将打包后的结果文件index.bundle.js添加到index.html中。
这显然脱离了我们实际的开发流程:实际开发中,通常引入的外部文件名都是已知的,而我们需要引入的文件名还需要在打包完成后才能确定。
那么今天我们要学习的这个html-wepback-plugin就解决这个问题。
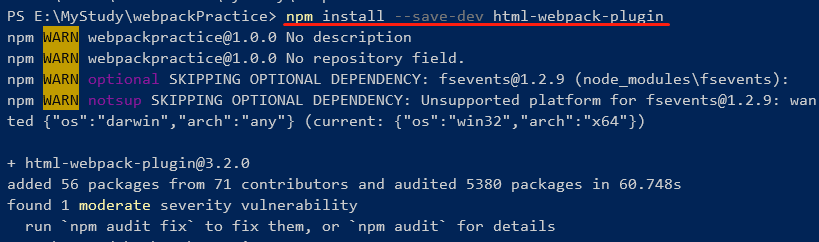
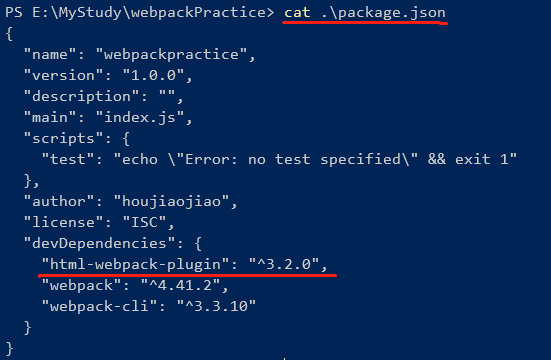
二.安装


三.使用
参考官方文档的示例,我们来使用一下这个插件
1.基本用法
先将webpack.config.js的代码贴上来
// 第一步:引入
var htmlWepackPlugin = require('html-webpack-plugin') var path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './index.js'
},
output: {
path: path.resolve(__dirname,'dist'),
filename: 'index.bundle.js'
},
// 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
plugins:[
new htmlWepackPlugin()
]
};
可以看到添加html-webpack-plugin的基本使用方法就是两个步骤:
使用require引入
创建实例对象并配置到plugins选项中
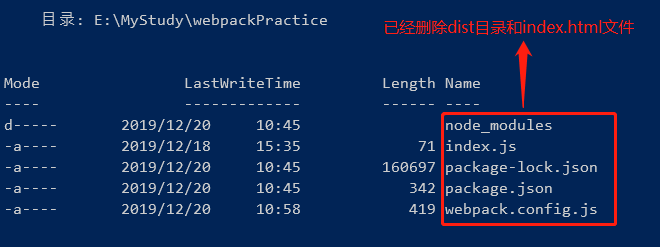
为了看清楚添加这个插件的效果,我们将前两篇文章中根目录下的index.html和dist删除

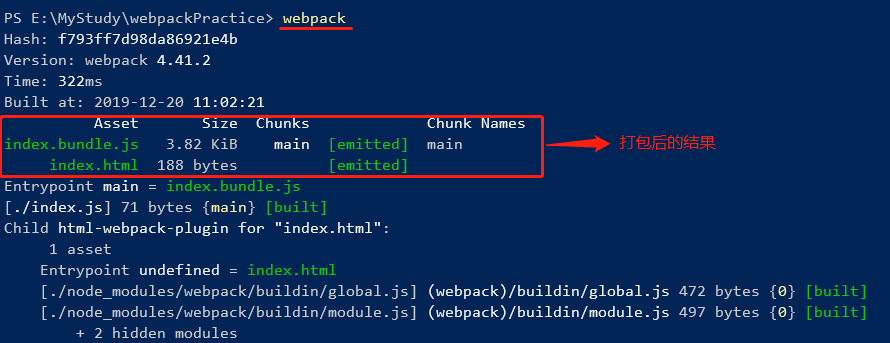
现在,我们在使用webpack命令进行打包

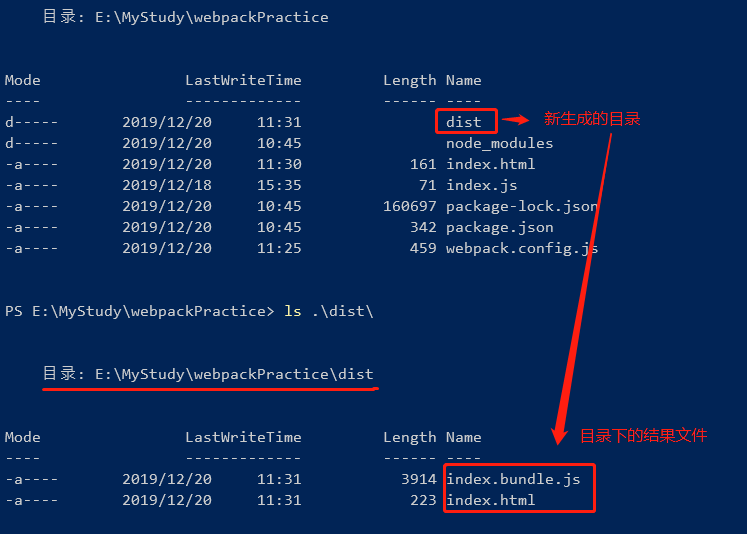
查看打包后的生成的文件和目录

可以看到打包完成后,在项目根目录下生成了一个dist目录,在该目录下生成了一个indx.bundle.js脚本文件和一个index.html模板文件。
index.bundle.js文件和前两节打包的结果文件内容一致。
index.html内容如下
dist/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<script type="text/javascript" src="index.bundle.js"></script></body>
</html>
这个indx.html就是html-webpack-plugin这个插件帮我们生成的,而且它还将打包后的结果文件index.bundle.js引入到了界面中。这样是不是有点有贴近我们平时的开发了。
实际上,日常项目开发中,通常我们会有自己html模板,因此我们还需要对这个插件做一些配置,让它使用我们的模板并且将打包后的结果文件自动引入到我们编写的模板中。
2.配置模板
配置模板需要在创建html-webpack-plugin示例是传入template参数。
template: 模板路径和模板名称
现在我们将template的配置添加到webpack.config.js配置文件中
// 第一步:引入
var htmlWepackPlugin = require('html-webpack-plugin') var path = require('path');
module.exports = {
mode: 'development',
entry: {
main: './index.js'
},
output: {
path: path.resolve(__dirname,'dist'),
filename: 'index.bundle.js'
},
// 第二步:创建html-webpack-plugin的实例,配置到plugins选项中
plugins:[
new htmlWepackPlugin({
template: './index.html'
})
]
};
在此我们还需要做两件事:
删除基本用法中生成的dist目录
在根目录下新建我们的模板文件index.html

index.html的内容如下:
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<h1>webpack实践(三)- html-webpack-plugin</h1>
</body>
</html>
最后,我们在进行一次打包


dist目录下的index.bundle.js文件还是和之前一样,我们看一下index.html文件的内容
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<h1>webpack实践(三)- html-webpack-plugin</h1>
<script type="text/javascript" src="index.bundle.js"></script></body>
</html>
可以看到dist/index.html已经将打包后的结果文件index.bundle.js引入。
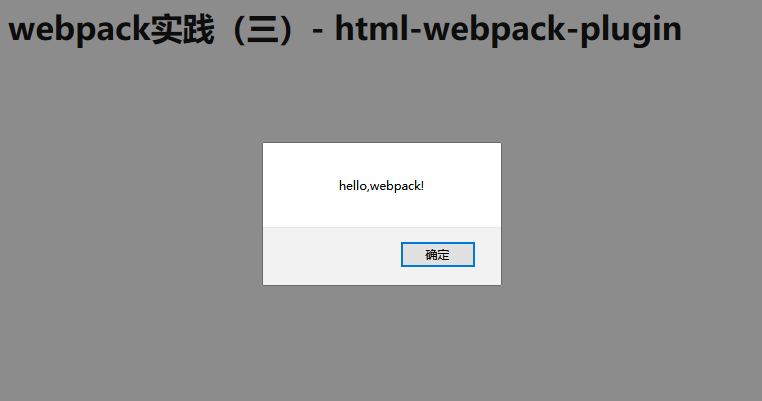
浏览器打开dist/index.html验证结果:

和之前的结果一致。
到此,本节内容结束,下一篇将深入学习总结一下html-webpack-plugin除template之外更多的配置项。

webpack实践(三)- html-webpack-plugin的更多相关文章
- webpack入坑之旅(三)webpack.config入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- npm scripts + webpack 实践经验(React、Nodejs)
最近用Webpack+npm scripts+Mongodb+Nodejs+React写了个后台项目,在用Webpack构建过程中遇到了许多坑,就写出来分享一下. 构建工具五花八门,想当年刚学会Gru ...
- webpack笔记三 管理输出
webpack笔记三 管理输出 增加src/print.js: export default function printMe() { console.log('I get called from p ...
- webpack实践总结
一.Loader写法及执行顺序 从webpack2起,loader的格式如下: module: { rules: [ {test: /\.css$/, use: ['style-loader','cs ...
- webpack实践(一)- 先入个门
一.前言 webpack是个啥呢?看官网的这段描述. webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler) 在我以前做纯html.css. ...
- webpack实践(二)- webpack配置文件
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- webpack实践(四)- html-webpack-plugin
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- vue第三单元(webpack的应用-能根据具体的需求构建对应的开发环境)
第三单元(webpack的应用-能根据具体的需求构建对应的开发环境) #课程目标 理解什么是单页面应用. 掌握单页面和多页面的差异. 了解单页面的实现原理. 掌握模块化的方式实现webpack配置,区 ...
- 三种Webpack打包方式
准备工作mkdir webpack_demo && cd webpack_demo #新建文件夹npm init #创建package.json文件npm install --save ...
随机推荐
- PostGIS mysql_fdw安装(Linux)
##本人在安装过程中,可能因为系统环境因素或是其他原因,参考网上的文章没有一篇是非常顺利的,所以自己总结一下. ##安装过程中非常坎坷,有些地方反复了好几次,弄的有点模糊,但模糊的地方在文中我会指出. ...
- Redis的存储类型、集群架构、以及应用场景
什么是redis redis是一种支持Key-Value等多种数据结构的存储系统.可用于缓存.事件发布或订阅.高速队列等场景.该数据库使用ANSI C语言编写,支持网络,提供字符串.哈希.列表.队列. ...
- 【论文阅读】Binary Multi-View Clustering
文章地址:https://ieeexplore.ieee.org/document/8387526 出自:IEEE Trans. on Pattern Analysis and Machine Int ...
- vue防抖节流之v-debounce--throttle使用指南
最新封装了一个vue防抖节流自定义指令,发布到npm上,有用欢迎star,谢谢! npm地址:https://www.npmjs.com/package/v-debounce-throttle git ...
- Ajax与Http协议
目录 Ajax与Http协议详解 Xhr对象 xhr对象发送请求整体感知 xhr对象的常用属性和方法 xhr对象发送post请求 xhr对象的兼容性问题 请求超时timeout与监听超时ontimeo ...
- 基于HTTP协议的WAF绕过
一,畸形包绕过 1.先关闭burpsuite长度更新,为get请求,先使用bp的method转换为POST请求 2.get请求中空格使用%20代替,Connection改为keep-alive 二,分 ...
- LeetCode 5276. 不浪费原料的汉堡制作方案 Number of Burgers with No Waste of Ingredients
地址 https://leetcode-cn.com/problems/number-of-burgers-with-no-waste-of-ingredients/ 目描述圣诞活动预热开始啦,汉堡店 ...
- android clipChildren 的使用与遇到的困难
案例 在一次我写画板模块的时候,布局比较普通,但是需要子元素溢出父元素.其中一小块布局如下所示: 红色部分需要溢出,这个时候我想到了clipChildren. clipChildren 就是说我可以不 ...
- Centos 7.x 内核升级
作者信息 邮箱:sijiayong000@163.com Q Q:601566386 Centos 7.x 内核升级 注意:这篇文章只在 CentOS 7.× 系列版本上验证过,其他 CentOS 版 ...
- 互联网大厂Java面试题集—Spring boot常见面试题(二)
Spring Boot的核心功能与使用优点? 核心功能: 1)Spring Boot项目为独立运行的spring项目,java -jar xx.jar即可运行. 2)内嵌servlet容器(可以选择内 ...
