制作动画或小游戏——CreateJS事件(二)
在Canvas中如果要添加事件,就需要计算坐标来模拟各种事件,而EaselJS中已经封装好了多个事件,只需调用即可。
一、事件
1)点击
事件是绑定在Shape类中的,click事件与DOM中的意思是一样的,还有个双击事件dblckick,完整的代码可以查看这里。
var object = new createjs.Shape();
object.addEventListener('click', function(e) {
alert('click');
});
可以用addEventListener来做绑定,如果想要让移动端也支持,就需要在Touch类中调用enable方法。
createjs.Touch.enable(stage);
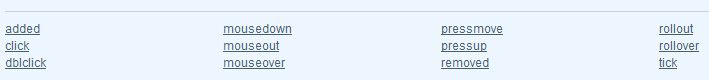
除了click外,还有好多其它方法,Shape类的所有事件如下:

2)移动
在CSS中有一个“:hover”的伪类,通过这mouseover和mouseout两个事件可以模拟出这个效果。
首先要设置允许触发,引用stage类中的enableMouseOver方法,完整的代码可以在这里查看到。
stage.enableMouseOver();
circle.addEventListener("mouseover", function(e) {
circle.alpha = .5;
stage.update();
});
circle.addEventListener("mouseout", function(e) {
circle.alpha = 1;
stage.update();
});

有两个事件与这两个比较类似,rollover和rollout,有两个地方与上面的两个事件不同。
1. 这两个事件不冒泡
2. 当给Container设置四个事件后,只有当离开容器时触发rollout,进入容器时rollover,而在容器中的子元素进入或离开会分别触发mouseover和mouseout。
下面gif图是一次鼠标移动的过程,总共打印出了四组数据,详细代码可以查看这里。
第一次:是从外面进入蓝色区域。
第二次:是从蓝色区域进入红色区域。
第三次:是从红色区域进入蓝色区域。
第四次:是从蓝色区域进入到外面。

3)拖放
并没有专门的拖放事件,但是可以通过其它事件来模拟。
Shape类中有个mousedown事件,鼠标按下,在这个事件内绑定Stage类的stagemousemove与stagemouseup,
circle.addEventListener('mousedown', function(e) {
stage.addEventListener('stagemousemove', function(e) {
circle.x = stage.mouseX;
circle.y = stage.mouseY;
});
stage.addEventListener('stagemouseup', function(e) {
e.target.removeAllEventListeners();
});
});

完整的代码可以在这里查看,e.target就是canvas对象,内容如下:

Stage类中全部事件如下:

二、颜色拖放小游戏
可以通过上面这些事件制作一个简单的颜色拖放小游戏,详细的代码可以查看这里。

下面是一个片段:
function startDrag(e) {
var shape = e.target;
var slot = slots[shape.key];
stage.setChildIndex(shape, stage.getNumChildren() - 1);
stage.addEventListener('stagemousemove', function(e) {
shape.x = e.stageX;
shape.y = e.stageY;
});
stage.addEventListener('stagemouseup', function(e) {
stage.removeAllEventListeners();
var pt = slot.globalToLocal(stage.mouseX, stage.mouseY);
if (slot.hitTest(pt.x, pt.y)) {
shape.removeEventListener("mousedown", startDrag);
score++;
createjs.Tween.get(shape).to({
x: slot.x,
y: slot.y
}, 200, createjs.Ease.quadOut).call(checkGame);
console.log('h');
} else {
createjs.Tween.get(shape).to({
x: shape.homeX,
y: shape.homeY
}, 200, createjs.Ease.quadOut);
}
});
}
1)事件中的e
Shape类中的 stagemousemove和stagemouseup事件内的参数“e”是一个MouseEvent对象,“stageX”与“stageY”指的是鼠标在画布上的位置。
2)setChildIndex
Stage类中的setChildIndex这个应该与CSS中的“z-index”类似,就是为了不被覆盖住,拖动黄色块的时候,能将静止的块覆盖。

3)globalToLocal
Shape类中globalToLocal方法是做坐标转换,上面的代码是将鼠标的X和Y坐标转换相对于图形的坐标。



第一张图中:蓝色边框左上角的点相对画布原点是(50,30)
第二张图中:将鼠标移动到了(0,8)的位置
第三张图中:a就是经过计算后坐标点(0-50,8-30)
4)hitTest
hitTest测试图像是否与颜色相同的框有交集,并且交集要过了边框的中心点才返回true。


第一张图:过了中心点;第二张图:是没过中心点
三、Text
1)创建文本
在Canvas上可以画出文字,在CreateJS中同样可以,并且还封装了很多方法,将会使用text类。
var text = new createjs.Text("Game Over", "20px Arial", "#ff7700");
text.textBaseline = "middle";
text.textAlign = "center";
stage.addChild(text);
完整的代码可以在这里查看。通过画字,就可以模拟超链接了,还能把“:hover”通过事件模拟出来。

2)DOMElement类
CreateJS还能将canvas外面的DOM元素添加进来,完整的代码可以在这里查看。
<div id="gameHolder">
<div id="instructions" style="width: 400px;height: 300px;border: dashed 2 #008b8b;text-align: center;visibility: hidden">
<h3 style="font-family:arial;">Game Instructions</h3>
<p><strong>Click</strong> on the <span style="color:red">RED</span> balloons as they fall from the sky.</p>
<a href="http://www.cnblogs.com/strick/" target="_blank">pwstrick</a>
</div> <canvas id="canvas" width="500" height="400" style="border: black solid 1px"></canvas>
</div>
与上面的创建文本类似,也是初始化后,添加多个属性。
var de = new createjs.DOMElement(instructions);
de.alpha = 0;
de.regX = 200;
stage.addChild(de);

制作动画或小游戏——CreateJS事件(二)的更多相关文章
- 制作动画或小游戏——CreateJS基础类(一)
前面曾经记录过Canvas的基础知识<让自己也能使用Canvas>,在实际使用中,用封装好的库效率会高点. 使用成熟的库还能对基础知识有更深入的理解,CreateJS是基于HTML5开发的 ...
- [SpriteKit] 制作瓦片地图小游戏
概述 SpriteKit制作瓦片地图游戏,深入了解2D游戏制作过程 详细 代码下载:http://www.demodashi.com/demo/10703.html 说实话这个2D游戏实战的入门看的我 ...
- 制作一个 JavaScript 小游戏
简评: 作者学习了编程两个月,边学边做了一个 JavaScript 小游戏,在文中总结了自己在这个过程中的一些体会,希望能给其他初学者一些帮助. 对于很多想学编程但一直没下定决心的同学来说,最大的问题 ...
- 用C#制作推箱子小游戏
思路分析: 一.制作一个地图 二.地图中放置墙.箱子.人.目标等 三.让小人动起来完成推箱子动作 游戏制作: 1.按照上述地图制作一个地图 (12行×13列) 地图可以看做是行和列组成的,即可以看做 ...
- 用cocos2d 2.1制作一个过河小游戏(4): 游戏主逻辑BaseLayer设计
前段时间一直在忙.没有时间更新博客.今天还是抽点时间把最后一小部分游戏的实现放上来吧. BaseLayer.h: #import <GameKit/GameKit.h> #import & ...
- Python制作塔防小游戏
开发工具 Python版本:3.6.4 相关模块: pygame模块: 以及一些Python自带的模块.
- 原生JS制作贪吃蛇小游戏
感情都在代码里,来,干了!... <!doctype html> <html> <head> <meta http-equiv="Content-T ...
- android 小游戏 ---- 数独(二)
> 首先创建一个自己的View类 -->继承SurfaceView并实现SurfaceHolder.Callback接口 --> SurfaceView.getHolder ...
- 利用python 5分钟制作一款小游戏
1.安装pygame 在命令行cmd中输入:pip install pygame ( 注:如果安装不成功,需要输入:python -m pip install --user --upgrade pip ...
随机推荐
- shell命令获取最新文件的名称
最近有一个需求,在部署游戏战场服时,从程序包到部署需要做一些本地化的操作,手工操作费时费力,故写一个shell脚本,一键部署. 遇到的问题是每次要部署最新的程序包,因此需要shell命令获取最新的文件 ...
- python反射问题
python中的__import__是以字符串的形式反射导入模块并以字符串的形式执行函数
- Visual Studio 2015 如何将全英界面转成中文
1 启动VS2015程序,在菜单栏中找到tools 2 在弹出的下拉窗口中选中options 3 此时弹出的对话框,选中Environment下的international setting 4 点击获 ...
- 如何给GridView添加网格
如何给gridview的单元格加上分割线 原文链接:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2013/1227/1582.html ...
- Sage CRM 平衡区域树结构
Sage CRM 的区域是把整数区间-214748364 ~02147483647划分为一个个相等的区间,使用数字的范围来表示区域的概念. 默认情况下,crm把区域划分为10
- 代码自定义双色title的按钮
所图所示,通过代码自定义这样的按钮. .h文件 // // CustomButtom.h // testPlus // // Created by 鹰眼 on 14/10/20. // Copyrig ...
- Android零散
2016-03-13 Android零散 ListView中嵌套GridView 要实现分组列表这样的效果:点击ListView中的分组名称,即展开此分组显示其包含的项目.使用ExpandableLi ...
- 探索c#之递归APS和CPS
接上篇探索c#之尾递归编译器优化 累加器传递模式(APS) CPS函数 CPS变换 CPS尾递归 总结 累加器传递模式(Accumulator passing style) 尾递归优化在于使堆栈可以不 ...
- 关于新书《修炼之道:.NET开发要点精讲》的各种说明
索引 新书介绍 新书封面 新书目录 试读章节 原稿试读 网购地址 规格参数 反馈方式 一些感谢 附加说明 1.新书介绍 从2013年年底到2014年9月,历时将近10个月,这本书终于看到了“出版发行” ...
- C#+OpenGL+FreeType显示3D文字(1) - 从TTF文件导出字形贴图
C#+OpenGL+FreeType显示3D文字(1) - 从TTF文件导出字形贴图 +BIT祝威+悄悄在此留下版了个权的信息说: 最近需要用OpenGL绘制文字,这是个很费时费力的事.一般的思路就是 ...
