nuxt项目打包上线,以及nuxt项目基础代码分享
nuxt的项目部署到线上环境,有多种方法,这里分享我使用的方法,一步步照着配置,就可以配置成功~
- element-ui引入
- axios.js 插件引入(初始化项目的时候也可以选择),根据当前环境,设置defaultURL
- 配置proxy代理
- scss使用
- middleware中间件鉴权,尝试过在nuxt项目中使用路由守卫,但是不成功,需要使用自带的middleware中间件
- 详情页面展示,nuxt的动态路由页面,跟普通vue页面有点不一样,需要新建文件夹包裹,详见pages下的shopDetail页面
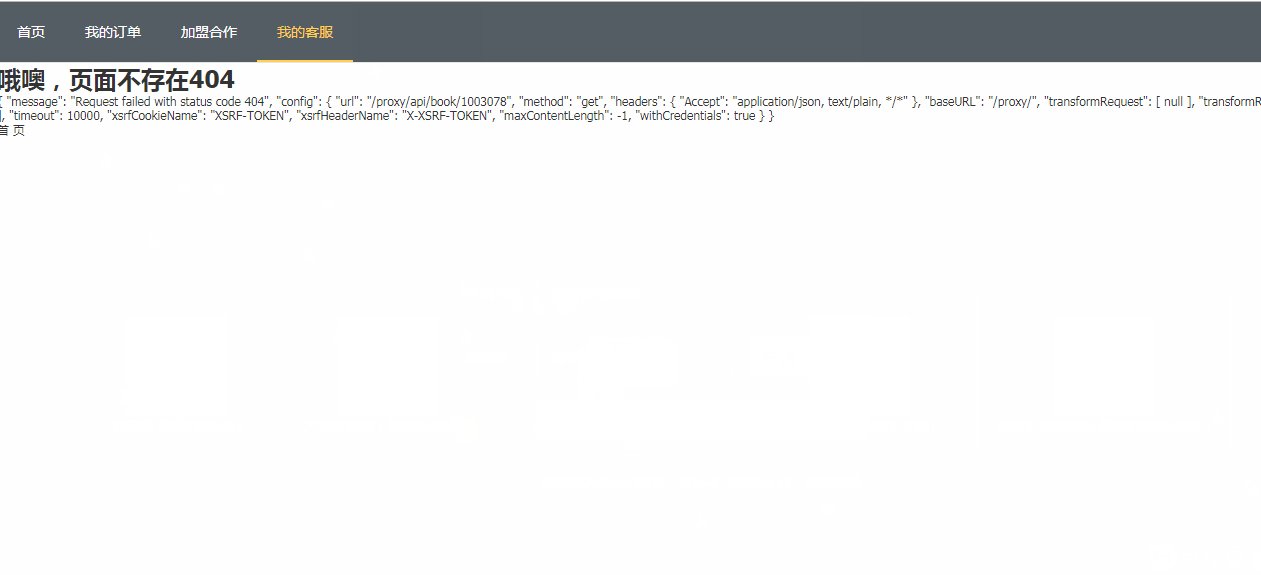
- error错误页面自定义,打印错误信息到页面上,使得开发过程中调试更加方便,点击“我的客服”页面可见

nuxt项目打包上线,以及nuxt项目基础代码分享的更多相关文章
- nuxt项目打包上线之二
之前写过一篇nuxt打包上线的文章,请看这里:https://www.cnblogs.com/daisygogogo/p/11218809.html 上一篇文章的部署流程有点不好的地方,就是它适用于只 ...
- vue.js项目打包上线
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架 ...
- 使用cmd命令创建maven(web)项目+项目转换成IDEA项目+项目打包+Jetty运行Web项目
3条件:配置好环境 配置环境教程:https://www.cnblogs.com/weibanggang/p/9623705.html 第一步:查看版本信息,在cmd输入mvn –version,如果 ...
- 基于vue脚手架的项目打包上线(发布)方法和误区
最近要把vue脚手架开发的一个项目上线,只知道vue脚手架是基于node的服务端项目,那么只需要 npm run dev 就可以轻松启动整个项目,当我想当然的给服务器配置合适的node环境(这里也遇到 ...
- vue项目打包上线时的配置操作
vue的图片路径,和背景图片路径打包后错误解决 2017-12-11 16:00 by muamaker, 7037 阅读, 0 评论, 收藏, 编辑 最近在研究vue,老实的按照官网提供的,搭建的了 ...
- vue项目打包上线发现 360 浏览器不兼容?
分享链接: 文档:解决vue 和 360 浏览器兼容问题.note链接:http://note.youdao.com/noteshare?id=41914c6dbb4238d765b26d59aa05 ...
- 解决项目打包过程检出项目出现 svn:e15500错误
svn:E15500 is already a working copy for a different url 原因:文件夹含有svn信息的隐藏文件未删除 解决办法:把该文件夹删除掉,然后重新建立同 ...
- JAVA基础代码分享--模拟人机猜拳系统
问题描述: 一.主要功能: .电脑与人互动,实现“剪刀.石头.布”的游戏: 1.1 角色登陆: ******************** ***欢迎进入猜拳游戏*** **************** ...
- JAVA基础代码分享--求圆面积
问题描述 用户输入圆的半径,计算并显示圆的面积 代码分享 /** * @author hpu-gs * 2015/11/25 */ public class Circle { public stati ...
随机推荐
- SQLite Expert Professional 打开加密SQLite数据库
原文 SQLite Expert Professional 打开加密数据库 (已修改) 版本:sqlite expert professional 4.2.0.739 (x86) 目的:用SQLite ...
- Docker Explanation and Apache Image
https://blog.sajjan.com.np/2017/02/05/docker-getting-started-containers-ubuntu/ https://blog.sajjan. ...
- MeeGo 设备运行全部 Android 应用程序?
啥是 OpenMobile ACL?它是一个应用程序兼容层(Application Compatibility Layer),能让 MeeGo 设备运行全部 Android 应用程序. 据 ACL 宣 ...
- LLVM和GCC的区别(LLVM提供了模块化的编译模块,非常有利于重用,以前的编译器都没有做到这一点)
最近在Mac OS X Mountain Lion下用Xcode进行开发,发现在编译选项里有如下所示的这两种编译器:一个是Apple LLVM compiler 4.2,另外一个是LLVM GCC 4 ...
- 10秒完成Linux系统pip在线安装
对于Python开发攻城狮及系统运维攻城狮来说,pip的安装那是必不可少的一个过程.鉴于网上很多安装过程写得过于复杂,本人根据pip官方手册总结了以下最为快捷的安装方式,只需要2步操作. curl h ...
- 每天进步一点--WCF学习笔记
最近买了一本书WCF服务编程,重头再开始了解学习WCF,现将学习记录,以便后来复习,也希望和大家一起进步. WCF用终结点表示一种组成关系,终结点就是地址.契约与绑定的混合品,即 地址(Address ...
- [2017.02.13] linux平台下统计C++项目文件个数和代码行数
#输出排序后文件名 file='find . -name "*.[ch]" | sort' #统计文件个数 filecnt='find . -name "*.[ch]&q ...
- EF Power Tool 代码生成器 反向生成
大致来说,这个工具有这样几个功能: 1) 按照现有数据库结构,生成Code First POCO class.DbContext class和相应的mapping class. 2) 以designe ...
- 由django请求生命周期延伸出的知识点大总结
django项目搭建见: https://www.cnblogs.com/dongxixi/p/10981577.html django请求生命周期图: 由浏览器发起请求开始 知识点1: 浏览器与服务 ...
- 关于CORS 应该注意的几点
前言 对于跨域,随着w3c的CORS的出现,相比较于有些年头的jsonp,CORS以其简单安全,支持post的优势越来越收到大家的欢迎.具体如何CORS的原理和实现,直接推荐阮老师的文章,十分详细.本 ...
