css多行文本溢出显示省略号(兼容ie)
在日常编写页面中,我们经常遇到内容行数过多时,需要出现 “...” 来处理。但是又要考虑IE浏览器或IE内核浏览器的兼容性。
普通实现方法:
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: 3;
- overflow: hidden;
这种方法适合于WebKit浏览器及移动端,对于IE浏览器兼容不好。下面分享给大家一种兼容IE的实用方法。
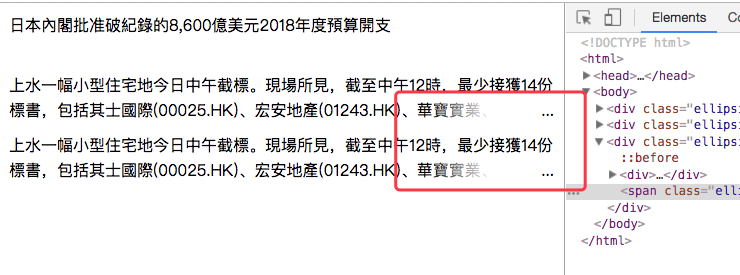
兼容IE效果图:

html:
- <div class="ellipsis">
- <div>
- 上水一幅小型住宅地今日中午截標。現場所見,截至中午12時,最少接獲14份標書,包括其士國際(00025.HK)、宏安地產(01243.HK)、華寶實業、建灝地產
- </div>
- <span class="ellipsis-after"> ... </span>
- </div>
css:
- .ellipsis {
- overflow: hidden;
- max-height: 50px;/***** 设置几行出现省略点 ... 根据line-height *****/
- line-height: 25px;
- margin: 10px;
- }
- .ellipsis:before {
- content:"";
- float: left;
- width: 5px;
- height: 50px;/***** 跟ellipsis height 一样 *****/
- }
- .ellipsis > *:first-child {
- float: right;
- width: 100%;
- margin-left: -30px;
- }
- .ellipsis-after {
- content: "\02026";
- box-sizing: content-box;
- -webkit-box-sizing: content-box;
- -moz-box-sizing: content-box;
- float: right;
- position: relative;
- top: -25px;
- left: 100%;
- width: 50px;
- margin-left: -50px;
- padding-right: 30px;
- text-align: right;
- background-size: 100% 100%;
- /* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
- background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
- background: -webkit-gradient(linear, left top, right top,from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
- background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- }
- /*********************************************example****************************************************/
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <style>
- body,html{
- padding: 0;
- margin: 0;
- }
- *{
- padding: 0;
- margin: 0;
- }
- .ellipsis {
- overflow: hidden;
- max-height: 50px;
- line-height: 25px;
- margin: 10px;
- }
- .ellipsis:before {
- content:"";
- float: left;
- width: 5px;
- height: 50px;
- }
- .ellipsis > *:first-child {
- float: right;
- width: 100%;
- /* margin-left: -5px; */
- margin-left: -30px;
- }
- .ellipsis > *:first-child p{
- word-break: break-all;
- word-wrap: break-word;
- white-space: normal;
- }
- .ellipsis-after {
- content: "\02026";
- box-sizing: content-box;
- -webkit-box-sizing: content-box;
- -moz-box-sizing: content-box;
- float: right;
- position: relative;
- top: -25px;
- left: 100%;
- width: 50px;
- margin-left: -50px;
- /* padding-right: 5px; */
- padding-right: 30px;
- text-align: right;
- background-size: 100% 100%;
- background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
- background: -webkit-gradient(linear, left top, right top,from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
- background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
- }
- </style>
- <body>
- <div class="ellipsis">
- <div>
- 上水一幅小型住宅地今日中午截標。現場所見,截至中午12時,最少接獲14份標書,包括其士國際(00025.HK)、宏安地產(01243.HK)、華寶實業、建灝地產
- </div>
- <span class="ellipsis-after"> ... </span>
- </div>
- </body>
- </html>
css多行文本溢出显示省略号(兼容ie)的更多相关文章
- css多行文本溢出显示省略号(…)
text-overflow:ellipsis属性可以实现单行文本的溢出显示省略号(…).但部分浏览器还需要加宽度width属性. css代码: overflow: hidden; text-overf ...
- css多行文本溢出显示省略号
HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <met ...
- CSS实现单行、多行文本溢出显示省略号(…)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- CSS和JS实现单行、多行文本溢出显示省略号(该js方法有问题不对)
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; te ...
- 布局常见问题之css实现多行文本溢出显示省略号(…)全攻略
省略号在ie中可以使用text-overflow:ellipsis了,但有很多的浏览器都需要固定宽度了,同时ff这些浏览器并不支持text-overflow:ellipsis设置了,下文来给各位整理一 ...
- CSS单行、多行文本溢出显示省略号(……)
这个问题经常遇到 1.单行文本溢出显示省略号(…) text-overflow:ellipsis-----部分浏览器还需要加宽度width属性 overflow:hidden;text-overflo ...
- css实现多行文本溢出显示省略号(…)全攻略
省略号在ie中可以使用text-overflow:ellipsis了,但有很多的浏览器都需要固定宽度了,同时ff这些浏览器并不支持text-overflow:ellipsis设置了,下文来给各位整理一 ...
- CSS单行、多行文本溢出显示省略号
如果实现单行文本的溢出显示省略号小伙伴们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览. 实现方法: overflow: hidden; t ...
- CSS单行、多行文本溢出显示省略号(……)解决方案
单行文本溢出显示省略号(-) text-overflow:ellipsis-----部分浏览器还需要加宽度width属性 .ellipsis{ overflow: hidden; text-overf ...
随机推荐
- 20190723_C中使用API函数
学习关于API函数的格式 #include <stdlib.h> #include <string.h> #include <stdio.h> #pragma wa ...
- 关于css里大于号(>)的用法
之前用的css没涉及到这个问题,今天看到.知道大概用法,但不知道和普通的后代选择器有什么区别.到网上找了,其实w3c的css文档里有很详细明确的介绍(http://www.w3school.com.c ...
- 安装requests遇到的坑
通过pip install requests命令安装,报错,提示“SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed”.百思不得其解,后 ...
- 「刷题」卡特兰数&prufer序列
1.网格 转换模型,翻折容斥出解. 2.有趣的数列 抽象一下模型,把奇数项当作横坐标,偶数项当作纵坐标,就是从n*n矩阵左下角走到右上角并且每一步x<=y的方案数,发现是卡特兰数,关于gcd,可 ...
- 如何用CSS实现中间自适应,两边定宽三栏布局
1.前言 用css实现“两边定宽,中间自适应的三栏布局”这个问题应该是在前端面试中被面试官提问到的高频问题了,一般当面试者写出一种实现方法之后,面试官还会问你还有没有别的方法,尽量多的写出几种实现方法 ...
- jquery.eraser制作擦涂效果
jquery.eraser制作擦涂效果 <pre><!DOCTYPE html><html> <head> <meta http-equiv=&q ...
- mysql并发量过大造成 update语句更新错误
mysql并发量过大造成 update语句更新错误 在同一字段的时候更新的时候 如果并发量太大 就会更新错误 这个时候只能用 swoole 消息队列更新
- linux/ubuntu下最简单好用的python opencv安装教程 ( 解决 imshow, SIFT, SURF, CSRT使用问题)
希望这篇文章能彻底帮你解决python opencv安装和使用中的常见问题. 懒人请直奔这一节, 一条命令安装 opencv 使用python-opencv常用的问题 在linux中使用python版 ...
- [UWP]通过自定义XamlCompositionBrushBase实现图片平铺
1. 什么是XamlCompositionBrushBase 我早就想试试自定义XamlCompositionBrushBase,但一直没机会.上一篇文章介绍到使用Win2D的BorderEffect ...
- PageHelper分页+排序
使用pageHelper插件来分页,只需在执行sql前用即可 String orderBy = 排序字段 + " desc";//按照(数据库)排序字段 倒序 排序 PageHel ...
