如何搭建node - express 项目
基于博主也是个菜鸟,亲身体验后步骤如下:
首先,我们需要安装node.js, https://www.runoob.com/nodejs/nodejs-install-setup.html
安装完成后,打开命定行直接输入node -v 就可以查看到当前安装的node 版本了

接下来我们需要下载express 依赖包 npm install -g express-generator, 然后输入express可以看到

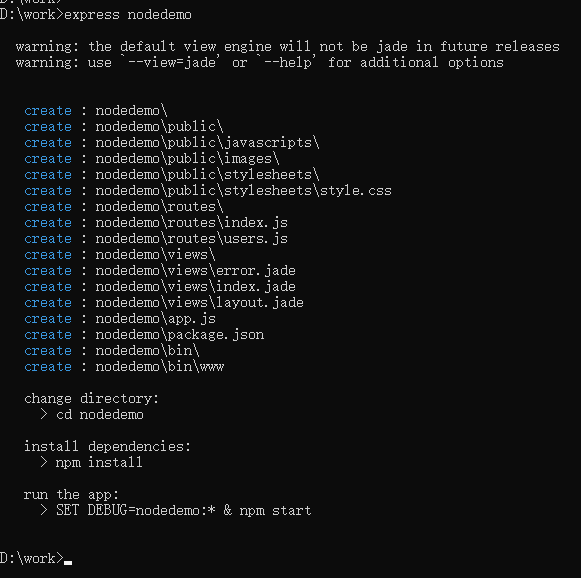
接下来,就可以创建项目了 express myapp(项目名称)

项目就创建成功了,cd myapp 进入项目 npm install 下载依赖包 ,然后npm start 打开浏览器 输入 localhost:3000

项目创建成功了,当然,如果你的端口号不想用3000,也可以改成别的 找到bin/www 文件

修改成你想要的端口号就可以了!
如何搭建node - express 项目的更多相关文章
- centos7 node express项目 将http接口升级为https接口的解决方法
1.将对应的ssl证书放到项目文件中(我装的镜像是oneinstack的,创建项目时可以直接选择生成ssl证书的项目,即 xxx.key 和 xxx.crt 文件): 2.修改bin/www文件,修改 ...
- mac下搭建node+koa2项目
1.安装koa sudo npm install koa-generator -g (必须加上 sudo ,否则会报没有权限的错误) 提示输入密码: koa2 node001 npm i 启动:no ...
- 安装node/npm,通过express搭建node项目
nodejs软件的下载地址:https://nodejs.org/en/ (推荐下载稳定版) 1.只要安装好了nodejs,就自动安装好了npm包. 2.在cmd中通过命令node -version查 ...
- node express
在某QQ群里,发现大家都在搞node,为了不被out,这周主要研究了一下,还挺高大上. 参考了下资料,适合初学者学习. Node和NPM的安装够便捷了,不细说...有几点基础顺手提一下: 安装命令中的 ...
- Node.js Express项目搭建
讲干货,不啰嗦,Express 是一个简洁而灵活的 node.js Web应用框架,使用 Express 可以快速地搭建一个完整功能的网站.本教程介绍如何从零开始搭建Express项目. 开发环境:w ...
- node + express搭建api项目
express框架 描述 express是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能. 安装 // 1.使用npm淘宝镜像--cn ...
- node + express本地搭建服务器,开启一个新的项目
1.安装node.地址:https://nodejs.org/zh-cn/download/ 2.新建一个文件夹test,进入到该文件夹下 a.按shift + 鼠标右键 ,选择在此处打开命令窗口( ...
- Node+Express+MongoDB + Socket.io搭建实时聊天应用
Node+Express+MongoDB + Socket.io搭建实时聊天应用 前言 本来开始写博客的时候只是想写一下关于MongoDB的使用总结的,后来觉得还不如干脆写一个node项目实战教程实战 ...
- Node+Express+MongoDB + Socket.io搭建实时聊天应用实战教程(三)--前后端环境配置
前言 之前都是介绍一些基础知识,在这一节,我们就要开始实战coding了.正所谓磨刀不误砍柴工,准备工作显得尤为重要.很多demo只是追求效果的实现,并不注重整个demo的架构性.从我个人的角度看来, ...
随机推荐
- python连接数据库使用SQLAlchemy
参考python核心编程 ORM(Object Relational Mapper),如果你是一个更愿意操作Python对象而不是SQL查询的程序员,并且仍然希望使用关系型数据库作为你的后端,那么你可 ...
- SpringCloud-创建服务消费者-Feign方式(附代码下载)
场景 SpringCloud-服务注册与实现-Eureka创建服务注册中心(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- SAP B1:水晶报表中用Code128制作条型码的方法
一.在[文件系统]中新建一个[Fonts文件夹],然后添加[Code128.ttf]文件. 二.在水晶报表里的[字段资源管理器]的[公式字段]中新建一个公式字段.点击[使用编辑器]之后弹出[公式工作室 ...
- Android 布局阴影实现
最近项目要求,ui有很多有关于阴影的设计要求,网上找了些实现方式,但都不是很理想.现在闲下来了,就寻思着自己写个阴影布局耍耍,以备后用.先说道说道我找到的几种阴影实现方式: 系统阴影 Andorid ...
- VMware 虚拟机黑屏问题
VMware Workstation 14打开虚拟机黑屏解决方法 听语音 浏览:0 | 更新:2017-11-21 16:56 | 标签:操作系统 虚拟机 VMWARE 1 2 3 4 分步阅读 最近 ...
- 使用shell脚本删除30天以前的文件
#!/bin/bashlocation=/root/rmfind $location -mtime +30 -print | xargs rm -rf //-mtime是距离上一次修改时间 -prin ...
- C++双指针滑动和利用Vector实现无重复字符的最长子串—力扣算法
题目: 力扣原题链接:https://leetcode-cn.com/problems/longest-substring-without-repeating-characters/ 给定一个字符串, ...
- Power BI 概念及 国内版Pro 试用账户注册流程
视频内容: Power BI 基本概念:https://v.qq.com/x/page/s3026nn69eu.html Power BI Pro 世纪互联版本试用账号注册:https://v.qq. ...
- Access the Security System in Code 在代码中访问安全系统
This lesson will guide you through using the static SecuritySystem class to check whether or not a u ...
- ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy
场景 搭建ElementUI前端项目后提示: Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy ...
