Web前端基础(11):JavaScript(五)
1. 初识DOM
1.1 DOM介绍
1.1.3 什么是DOM
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的。
1.1.2 解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
1.1.3 DOM树(一切都是节点)
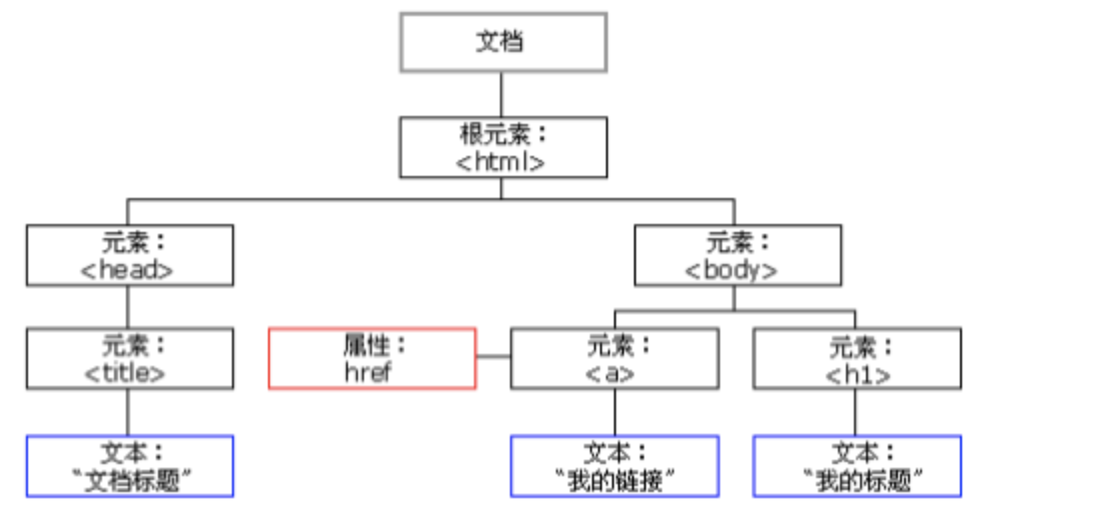
DOM的数据结构如下:

上图可知,在HTML当中,一切都是节点:
元素节点:HMTL标签。
文本节点:标签中的文字(比如标签之间的空格、换行)。
属性节点:标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
1.1.4 DOM可以做什么
找对象(元素节点)
设置元素的属性值
设置元素的样式
动态创建和删除元素
事件的触发响应:事件源、事件、事件的驱动程序
1.2 DOM节点的获取
DOM节点的获取方式其实就是获取事件源的方式
操作元素节点,必须首先找到该节点。有三种方式可以获取DOM节点:
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
既然方式二、方式三获取的是标签数组,那么习惯性是先遍历之后再使用。
特殊情况:数组中的值只有1个。即便如此,这一个值也是包在数组里的。这个值的获取方式如下:
document.getElementsByTagName("div1")[0]; //取数组中的第一个元素
document.getElementsByClassName("hehe")[0]; //取数组中的第一个元素
1.3 DOM访问关系的获取
DOM的节点并不是孤立的,因此可以通过DOM节点之间的相对关系对它们进行访问。如下:

节点的访问关系,是以属性的方式存在的。
JS中的父子兄访问关系:

这里我们要重点知道parentNode和children这两个属性的用法。下面分别介绍。
1.3.1 获取父节点
调用者就是节点。一个节点只有一个父节点,调用方式就是:
节点.parentNode
(1) nextSibling
指的是下一个节点(包括标签、空文档和换行节点)
火狐、谷歌、IE9+版本:都指的是下一个节点(包括标签、空文档和换行节点)。
IE678版本:指下一个元素节点(标签)。
(2) nextElementSibling
火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签)。
总结:为了获取下一个元素节点,我们可以这样做:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling,于是,综合这两个属性,可以这样写:
下一个兄弟节点 = 节点.nextElementSibling || 节点.nextSibling
previous的中文是: 前一个
(1) previousSibling
火狐、谷歌、IE9+版本:都指的是前一个节点(包括标签、空文档和换行节点)。
IE678版本:指前一个元素节点(标签)。
(2) previousElementSibling
火狐、谷歌、IE9+版本:都指的是前一个元素节点(标签)。
总结:为了获取前一个元素节点,我们可以这样做:在IE678中用previousSibling,在火狐谷歌IE9+以后用previousElementSibling,于是,综合这两个属性,可以这样写:
前一个兄弟节点 = 节点.previousElementSibling || 节点.previousSibling
获得任意一个兄弟节点:
节点自己.parentNode.children[index]; //随意得到兄弟节点
1.3.2 获取单个的子节点
(1) 第一个子节点 | 第一个子元素节点
1.firstChild:
火狐、谷歌、IE9+版本:都指的是第一个子节点(包括标签、空文档和换行节点)。
IE678版本:指第一个子元素节点(标签)。
2.firstElementChild
火狐、谷歌、IE9+版本:都指的是第一个子元素节点(标签)。
总结:为了获取第一个子元素节点,我们可以这样做:在IE678中用firstChild,在火狐谷歌IE9+以后用firstElementChild,于是,综合这两个属性,可以这样写:
第一个子元素节点 = 节点.firstElementChild || 节点.firstChild
(2) 最后一个子节点 | 最后一个子元素节点
1.lastChild
火狐、谷歌、IE9+版本:都指的是最后一个子节点(包括标签、空文档和换行节点)。
IE678版本:指最后一个子元素节点(标签)。
2.lastElementChild
火狐、谷歌、IE9+版本:都指的是最后一个子元素节点(标签)。
总结:为了获取最后一个子元素节点,我们可以这样做:在IE678中用lastChild,在火狐谷歌IE9+以后用lastElementChild,于是,综合这两个属性,可以这样写:
最后一个子元素节点 = 节点.lastElementChild || 节点.lastChild
1.3.3 获取所有的子节点
1.childNodes:标准属性。返回的是指定元素的子节点的集合(包括元素节点、所有属性、文本节点)。是W3C的亲儿子。
火狐、谷歌等高本版会把换行也看做是子节点。
用法:
子节点数组 = 父节点.childNodes; //获取所有节点。
2.children:非标准属性。返回的是指定元素的子元素节点的集合。
它只返回HTML节点,甚至不返回文本节点。
在IE6/7/8中包含注释节点(在IE678中,注释节点不要写在里面)。
虽然不是标准的DOM属性,但它和innerHTML方法一样,得到了几乎所有浏览器的支持。
用法:
子节点数组 = 父节点.children; //获取所有节点。用的最多。
1.4 DOM节点操作
上一段的内容:节点的访问关系都是属性。
节点的操作都是函数(方法)
1.4.1 创建节点
格式如下:
新的标签(元素节点) = document.createElement("标签名");
比如,如果我们想创建一个li标签,或者是创建一个不存在的adbc标签,可以这样做:
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("adbc"); //创建一个不存在的标签 console.log(a1);
console.log(a2); console.log(typeof a1);
console.log(typeof a2);
</script>
结果:

1.4.2 插入节点
插入节点有两种方式,它们的含义是不同的。
方式1:
父节点.appendChild(新的子节点);
解释:父节点的最后插入一个新的子节点。
方式2:
父节点.insertBefore(新的子节点,作为参考的子节点);
解释:
在参考节点前插入一个新的节点。
如果参考节点为null,那么他将在父节点最后插入一个子节点。
1.4.3 删除节点
格式如下:
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);
1.4.4 复制节点
格式如下:
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。 要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的。解释如下:
不带参数/带参数false:只复制节点本身,不复制子节点。
带参数true:既复制节点本身,也复制其所有的子节点。
1.5 设置节点的属性
我们可以获取节点的属性值、设置节点的属性值、删除节点的属性。
我们就统一拿下面这个标签来举例:
<img src="data:images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" id="a1">
下面分别介绍。
1.5.1 获取节点的属性值
方式1:
元素节点.属性;
元素节点[属性];
举例:(获取节点的属性值)
<body>
<img src="data:images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" id="a1"> <script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0]; console.log(myNode.src);
console.log(myNode.className); //注意,是className,不是class
console.log(myNode.title); console.log("------------"); console.log(myNode["src"]);
console.log(myNode["className"]); //注意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
方式2:
素节点.getAttribute("属性名称");
例子:
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //注意是class,不是className
console.log(myNode.getAttribute("title"));
方式1和方式2的区别在于:前者是直接操作标签,后者是把标签作为DOM节点。推荐方式2。
1.5.2 设置节点的属性值
方式1举例:(设置节点的属性值)
myNode.src = "images/2.jpg" //修改src的属性值
myNode.className = "image2-box"; //修改class的name
方式2:
元素节点.setAttribute(属性名, 新的属性值);
例子:
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
1.5.3 删除节点的属性
格式:
元素节点.removeAttribute(属性名);
例子:
myNode.removeAttribute("class");
myNode.removeAttribute("id");
Web前端基础(11):JavaScript(五)的更多相关文章
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- Web前端基础(7):JavaScript(一)
1. JavaScript概述 1.1 JavaScript历史背景介绍 布兰登 • 艾奇(Brendan Eich,1961年-),1995年在网景公司,发明的JavaScript. 一开始Java ...
- web前端基础知识-(五)jQuery
通过之前的学习我们已经了解了html.css.javascript的相关知识:本次我们就共同学习进阶知识:jQuery~ 一.什么是jQuery? jQuery其实就是一个轻量级的javascript ...
- web前端基础——初识JavaScript
1 JavaScript概述 JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚 ...
- Web前端基础(13):JavaScript(七)
1. BOM JavaScript基础分为三部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象模型,操作网页上的元 ...
- Web前端基础(10):JavaScript(四)
1. 伪数组arguments arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. 1.1 返回参数个数 返回函数实参的个数:arguments.length 例子: ...
- Web前端基础(8):JavaScript(二)
1. 数据类型转换 1.1 将数值类型转换成字符串类型 1.1.1 隐式转换 在js中,当运算符在运算时,如果两边数据不统一,CPU就无法计算,这时我们编译器会自动将运算符两边的数据做一个数据类型转换 ...
- Web前端基础(12):JavaScript(六)
1. JS中的面向对象 创建对象的几种常用方法: 1.使用Object或对象字面量创建对象 2.工厂模式创建对象 3.构造函数模式创建对象 4.原型模式创建对象 1.1 使用Object或对象字面量创 ...
- Web前端基础(9):JavaScript(三)
1. 常用内置对象 所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法. 1.1 数组Array 1.1.1 数组的创建方式 字面量方式创建(推荐大家使用这种方 ...
随机推荐
- 《Java基础知识》Java接口和抽象类的区别
抽象类 抽象类必须用 abstract 修饰,子类必须实现抽象类中的抽象方法,如果有未实现的,那么子类也必须用 abstract 修饰.抽象类默认的权限修饰符为 public,可以定义为 public ...
- 《Dotnet9》系列-Google ProtoBuf在C#中的简单应用
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- Linux Bash之正则表达式
首先注意:正则表达式与通配符是完全不同的概念.通配符(wildcard)代表的是 Bash 操作接口的一个功能,而正则表达式是一种字符串处理的表示方式,一定要区分开来. 正则表达式(Regular E ...
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- java月考题JSD1908第二次月考(含答案和解析)
考试 .container { clear: both; margin: 0 auto; text-align: left; /*width: 1200px;*/ } .container:after ...
- idea之常用快捷键
之前一直在使用eclipse,后来工作中慢慢开始使用idea了,这里总结一些idea的快捷键,方便以后查询使用. 一.查找相关快捷键 1.双击shift在项目的所有目录查找,就是你想看到你不想看到的和 ...
- IT兄弟连 HTML5教程 CSS3属性特效 自定义文字
字体使用是网页设计中不可或缺的一部分.经常地,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计.美工设计师最常做的办法是把想要的 ...
- (一)初识NumPy库(数组的创建和变换)
在学习数据分析时,NumPy作为最基础的数据分析库,我们能够熟练的掌握它是学习数据分析的必要条件.接下来就让我们学习该库吧. 学习NumPy库的环境: python:3.6.6 编辑器:pycharm ...
- Spring注解之@Autowired
前言 说起Spring的@Autowired注解,想必大家已经熟悉的不能再熟悉了.本文就针对此最常用的注解,梳理一下它的功能和原理,争取从源码的角度将此注解讲通,如有写的不准确的地方,欢迎各位园友拍砖 ...
- Java面试官:兄弟,你确定double精度比float低吗?
我有一个朋友,叫老刘,戴着度数比我还高的近视镜,显得格外的"程序员":穿着也非常"不拘一格",上半身是衬衣西服,下半身是牛仔裤运动鞋. 我和老刘的感情非常好,每 ...
