Selenium(四):CSS选择器(一)
1. CSS选择器
前面我们学习了根据 id、class属性、tag名选择元素。
如果我们要选择的元素没有id、class 属性,或者有些我们不想选择的元素也有相同的id、class属性值,怎么办呢?
这时候我们通常可以通过CSS selector语法选择元素。
1.1 CSS Selector语法选择元素原理
HTML中经常要为某些元素指定显示效果,比如前景文字颜色是红色,背景颜色是黑色,字体是微软雅黑等。
那么CSS必须告诉浏览器:要选择哪些元素,来使用这样的显示风格。
比如,下图中,为什么灰太狼红太狼小灰灰会显示为红色呢?

html代码:
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.wolf{
color: red;
}
</style>
</head>
<body>
<div class="raise"><span>喜羊羊</span></div>
<div class="raise"><span>美羊羊</span></div>
<div class="raise"><span>暖羊羊</span></div> <div class="wolf"><span>灰太狼</span></div>
<div class="wolf"><span>红太狼</span></div>
<div class="wolf"><span>小灰灰</span></div>
</body>
因为蓝色框里面用css 样式,指定了class值为wolf的元素,要显示为红色。
其中蓝色框里面的.wolf就是CSS Selector,或者说CSS选择器。
CSS Selector语法就是用来选择元素的。
既然CSS Selector语法天生就是浏览器用来选择元素的,selenium自然就可以使用它用在自动化中,去选择要操作的元素了。
只要CSS Selector的语法是正确的,Selenium就可以选择到该元素。
CSS Selector非常强大,学习Selenium Web自动化一定要学习CSS Selector。
通过CSS Selector选择单个元素的方法是:
find_element_by_css_selector(CSS Selector参数)
选择所有元素的方法是:
find_elements_by_css_selector(CSS Selector参数)
CSS Selector选择元素非常灵活强大,大家可以从下面的例子看出来。
1.2 根据tag名、id、class选择元素
CSS Selector同样可以根据tag名、id 属性和class属性来选择元素。
1.2.1 根据tag名选择元素
根据tag名选择元素的CSS Selector语法非常简单,直接写上tag名即可。
比如要选择所有的tag名为div的元素,就可以是这样:
elements = wd.find_elements_by_css_selector('div')
等价于
elements = wd.find_elements_by_tag_name('div')
1.2.2 根据id属性选择元素
根据id属性选择元素的语法是在id号前面加上一个井号:#id值
下面这样的元素:
<input type="text" id='searchtext' />
就可以使用#searchtext这样的CSS Selector来选择它。
比如,我们想在id为searchtext的输入框中输入文本 你好,完整的Python代码如下:
from selenium import webdriver
wd = webdriver.Chrome(r'E:\webdrivers\chromedriver.exe')
wd.get('http://127.0.0.1:8020/day01/index.html')
element = wd.find_element_by_css_selector('#searchtext')
element.send_keys('你好')
1.2.3 根据class属性选择元素
根据class属性 选择元素的语法是在 class 值 前面加上一个点:.class值
要选择所有class属性值为wolf的元素狼除了这样写:
elements = wd.find_elements_by_class_name('wolf')
还可以这样写:
elements = wd.find_elements_by_css_selector('.wolf')
因为是选择所有符合条件的,所以用find_elements而不是find_element。
1.3 选择子元素和后代元素
HTML中,元素内部可以包含其他元素,比如下面的 HTML片段:
<div id='container'>
<div id='layer1'>
<div id='inner11'>
<span>内层11</span>
</div>
<div id='inner12'>
<span>内层12</span>
</div>
</div>
<div id='layer2'>
<div id='inner21'>
<span>内层21</span>
</div>
</div>
</div>
下面的一段话有些绕口,请大家细心阅读:
id为container的div元素包含了id为layer1和layer2的两个div元素。
这种包含是直接包含,中间没有其他的层次的元素了。 所以id为layer1和layer2的两个div元素是id为container的div元素的直接子元素。
而id为layer1的div元素又包含了id为inner11和inner12的两个div元素。其中没有其他层次的元素,所有这种包含关系也是直接子元素关系。
id为layer2的div元素又包含了id为inner21这个div元素。这种包含关系也是直接子元素关系。
而对于id为container的div元素来说,id为inner11、inner12、inner22的元素和两个span类型的元素都不是它的直接子元素,因为中间隔了几层。
虽然不是直接子元素,但是它们还是在container的内部,可以称之为它的后代元素。
后代元素也包括了直接子元素,比如id为layer1和layer2的两个div元素,也可以说是id为container的div元素的直接子元素,同时也是后代子元素。
如果元素2是元素1的直接子元素,CSS Selector选择子元素的语法是这样的:
元素1 > 元素2
中间用一个大于号(我们可以理解为箭头号)
注意,最终选择的元素是元素2,并且要求这个元素2是元素1的直接子元素。
也支持更多层级的选择,比如:
元素1 > 元素2 > 元素3 > 元素4
就是选择元素1里面的子元素元素2里面的子元素元素3里面的子元素元素4,最终选择的元素是元素4。
如果元素2是元素1的后代元素,CSS Selector选择后代元素的语法是这样的:
元素1 元素2
中间是一个或者多个空格隔开
最终选择的元素是元素2,并且要求这个元素2是元素1的后代元素。
也支持更多层级的选择,比如:
元素1 元素2 元素3 元素4
最终选择的元素是元素4.
1.4 根据属性选择
id、class 都是web元素的属性,因为它们是很常用的属性,所以css选择器专门提供了根据 id、class 选择的语法。
那么其他的属性呢?
比如
<a href="https://www.cnblogs.com/liuhui0308/">爱编程的小灰灰</a>
里面根据href选择,可以用css选择器吗?
当然可以!
css选择器支持通过任何属性来选择元素,语法是用一个方括号[]。
比如要选择上面的a元素,就可以使用
[href="https://www.cnblogs.com/liuhui0308/"]
这个表达式的意思是,选择属性href值为https://www.cnblogs.com/liuhui0308/的元素。
完整代码如下:
from selenium import webdriver
wd = webdriver.Chrome(r'E:\webdrivers\chromedriver.exe')
wd.get('http://127.0.0.1:8020/day01/index.html')
# 根据属性选择元素
element = wd.find_element_by_css_selector('[href="https://www.cnblogs.com/liuhui0308/"]')
# 打印出元素对应的html
print(element.get_attribute('outerHTML'))
当然,前面可以加上标签名的限制,比如div[class='SKnet'],表示选择所有标签名为div,且class属性值为SKnet的元素。
属性值用单引号,双引号都可以。
根据属性选择,还可以不指定属性值,比如[href],表示选择所有具有属性名为href的元素,不管它们的值是什么。
CSS还可以选择属性值包含某个字符串的元素。
比如,要选择a节点,里面的href属性包含了miitbeian字符串,就可以这样写:
a[href*="miitbeian"]
还可以选择属性值以某个字符串开头的元素
比如,要选择a节点,里面的href属性以http开头,就可以这样写:
a[href^="http"]
还可以选择 属性值以某个字符串结尾的元素
比如,要选择a节点,里面的href属性以gov.cn 结尾,就可以这样写:
a[href$="gov.cn"]
如果一个元素具有多个属性:
<div class="misc" ctype="gun">沙漠之鹰</div>
CSS选择器可以指定选择的元素要同时具有多个属性的限制,像这样
div[class=misc][ctype=gun]
1.5 验证CSS Selector
那么我们怎么验证CSS Selector的语法是否正确选择了我们要选择的元素呢?
当然可以像下面这样,写出Python代码,运行看看,能否操作成功。
element = wd.find_element_by_css_selector('#searchtext')
element.input('输入的文本')
如果成功,说明选择元素的语法是正确的。
但是这样做太麻烦了,浪费了很多的时间。
当我们进行自动化开发的时候,有大量选择元素的语句,都要这样一个个的验证,就非常浪费时间。
由于CSS Selector是浏览器直接支持的,可以在浏览器开发者工具栏中验证。
我们可以打开一个网站,按F12打开开发者工具栏。
如果我们要验证下面的表达式
#bottom > .footer2 a
能否选中这个元素
<a href="https://www.cnblogs.com/liuhui0308/">爱编程的小灰灰</a>
html代码:
<div id='bottom'>
<div class='footer1'>
<span class='copyright'>版权</span>
<span class='date'>发布日期:2019-11-26</span>
</div>
<div class='footer2'>
<span>主页
<a href="https://www.cnblogs.com/liuhui0308/">爱编程的小灰灰</a>
</span>
</div>
</div>
可以这样做:
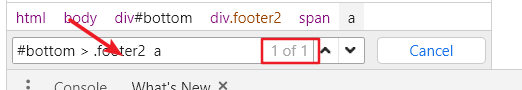
点击Elements标签后,同时按Ctrl键和F键,就会出现下图箭头处的搜索框:

我们可以在里面输入任何CSS Selector表达式,如果能选择到元素,右边的的红色方框里面就会显示出类似1 of 1这样的内容。

of后面的数字表示这样的表达式总共选择到几个元素
of前面的数字表示当前黄色高亮显示的是其中第几个元素
上图中的1 of 1 就是指:CSS选择语法 #bottom > .footer2 a在当前网页上共选择到一个元素,没钱高亮显示的是第1个。
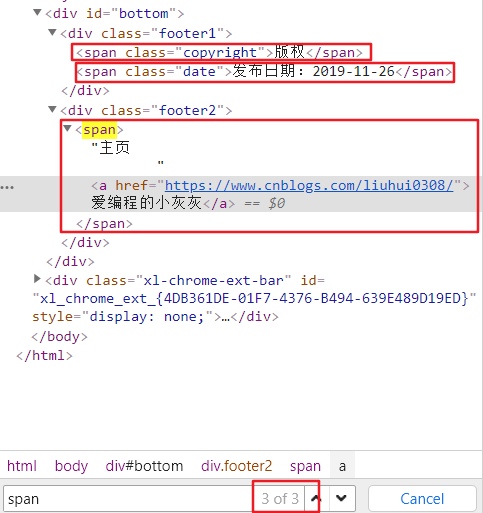
如果我们输入span就会发现,可以选择到3个元素

Selenium(四):CSS选择器(一)的更多相关文章
- selenium中CSS选择器定位
selenium元素定位,CSS选择器定位效率会高很多. CSS选择器用于选择你想要的元素的样式的模式.表格摘自“菜鸟教程”,具体用法可去查阅 选择器 示例 示例说明 CSS .class .intr ...
- (四)CSS选择器和派生选择器
CSS派生选择器允许你根据文档的上下文关系来确定某个标签的样式.在学习派生之前,先来了解基本的CSS选择器.前面的文章中提到过下图,选择器的位置如下所示: CSS选择器 分为几种基本选择器:元素选择器 ...
- [css选择器]总结:IE6不支持的CSS选择符
转载地址:https://www.wenjiwu.com/doc/zvsbii.html.此文最后也给出了原文地址,但是我点击过去发现是什么赌博彩票的地址,360也弹出小心的提示,所以这里只给出了我转 ...
- Selenium(五):CSS选择器(二)
1. CSS选择器 1.1 选择语法联合使用 CSS selector的另一个强大之处在于:选择语法可以联合使用. html代码: <div id='bottom'> <div cl ...
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
- Selenium系列(十二) - 自动化必备知识之CSS选择器的详细使用
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- 第四篇、CSS选择器
<html> <head> <meta charset="UTF-8"> <title>CSS选择器</title> & ...
- selenium之css定位小结
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- CSS选择器定位的使用
CSS 可以比较灵活选择控件的任意属性,一般情况下定位速度要比XPath 快,但对于初学者来说比较难以学习使用,下面我们就详细的介绍CSS 的语法与使用.一.CSS 选择器的常见语法: 例如下面一段代 ...
随机推荐
- JavaScript图形实例:五角星
1.五角星 在半径为80的圆周上取5个点,用这5个点依次首尾连接画5条线,可以绘制出一个五角星图案. 编写如下的HTML代码. <!DOCTYPE html> <head> & ...
- C#基础——break ,continue, return用法
- Wiki语法大全
原文链接:wiki语法大全 编辑一个维客页面十分容易.只要点击页面上方的“编辑本页”或右侧的[编辑]链接即可修改该页,或点击“讨论本页”然后再点击“编辑页面”来讨论该页面.点击后您就会看到一个包含那 ...
- 如何编写一个TS程序?
第一步:我们首先需要个代码编辑器-VSCode 点击此处下载(你会下载到rar文件) 第二步:我们还需要下载NodeJS,因为这里有npm,npm是包管理工具,可以下载TypeScript. 注意: ...
- Android 上下文菜单 ActionMode
public class MainActivity extends Activity { private Button button; private ActionMode actionMode; @ ...
- 解决mysql导入数据量很大导致失败及查找my.ini 位置(my.ini)在哪
数据库数据量很大的数据库导入到本地时,会等很久,然而等很久之后还是显示失败: 这是就要看看自己本地的没mysql是否设置了超时等待,如果报相关time_out这些,可以把mysql.ini尾部添加ma ...
- leetcode菜鸡斗智斗勇系列(4)--- 单一数字的乘积和总合的减法
1.原题: https://leetcode.com/problems/subtract-the-product-and-sum-of-digits-of-an-integer/ Given an i ...
- Aery的UE4 C++游戏开发之旅(1)基础对象模型
目录 UObject Actor种类 AActor APawn(可操控单位) AController(控制器) AGameMode(游戏模式) AHUD(HUD) ... Component种类 UA ...
- sed 使用正则表达式进行替换
echo "111(222)333" | sed 's/(\(.*\))\(.*\)/\2\2\2/' \1 \2 表示匹配的第几个() 在进行模式匹配时,() 需要加转义符号\ ...
- opencv图像倾斜校正和切边
#include<opencv2/opencv.hpp> #include<iostream> #include<cmath> using namespace st ...
