WebGL中深度碰撞方法总结
z-fighting问题是三维渲染中常见的问题,本文根据实际工作中遇到的一些场景,进行了系统的总结
一个实际工作中的问题
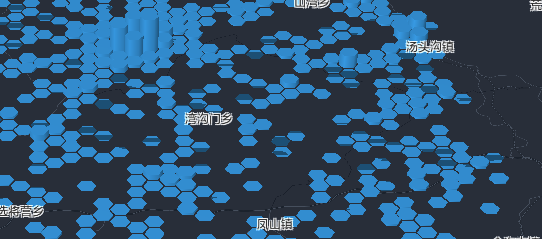
当两个面离得太近就会发生深度碰撞问题,比如:

遇到深度检测问题,最重要的是先搞明白是哪两个面离得太近导致的问题。比如上面这个问题,一直以来我都以为是柱子的面跟底图基础底面的问题。所以尝试了各种解决深度检测的问题都没起作用。
直到后面一次偶然的尝试,开启了CULL_FACE后,这个深度碰撞正常了。思考了很久才想到原来它发生深度碰撞的原因不是跟地图底面,而是柱子的上顶面跟下顶面离得太近发生的碰撞。恍然大悟!
这张图的表现很有欺骗性,底面是黑色的,而刚好碰撞部分也是一部分蓝,一部分发暗,所以很让人想当然的认为是底图跟柱子之间的问题。这个原因是因为默认没有面剔除,导致底面也被绘制了,而底面的法线方向与光线方向夹角很大,导致最后计算的颜色发暗。所以碰撞部分一部分明亮,一部分发暗。
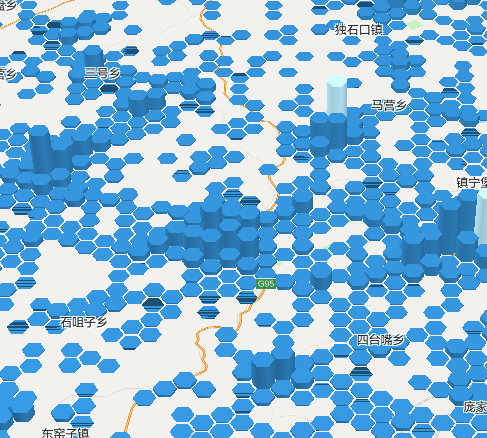
换个了底图样式,仍然是这种结果,可以证明上述原因。

最终这个问题的解决方式是,开启CULL_FACE,剔除背面三角形,同时在着色中为顶点增加一点偏移
let parameters = {
[GL.DEPTH_TEST]: true,
[GL.CULL_FACE]: true,
[GL.CULL_FACE_MODE]: GL.FRONT
};
// 计算cube该顶点的位置, cube的X坐标范围是-1~1,(rotatedPosition.x * coverage + 1.0) / 2.0坐标范围在0~1之间
// cube的Z坐标范围是-1~1,(rotatedPosition.z * coverage - 1.0) / 2.0坐标范围在-1~0之间
// cubeTopLeftPosition在cube局部坐标系的(-1, 0, -1)位置
vec4 vertexPosition = cubeTopLeftPosition + vec4(
vec2(
(rotatedPosition.x * coverage + 1.0) / 2.0 * useRadius,
(rotatedPosition.z * coverage - 1.0) / 2.0 * useRadius
),
1.0, 1.0
);
深度检测根本原因
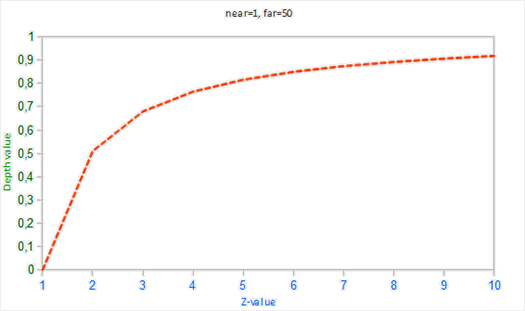
由于z-buffer的精度并不是线性相关的,而是在靠近near平面是精度非常大,但是靠近远平面时精度非常低,所如果平面离着相机非常远,那么就很可能出现深度检测问题。


解决方法
1. 首先搞明白是哪两个面发生的深度碰撞
2. 数据层面永远不要把两个物体靠的太近,最好在用户不太注意的地方稍微加一点偏移
3. 将near设置的大一些,这样使得场景中的物体都在高精度范围内,但这种方式也是需要调整,near设置的太大,会导致一些应当在视野范围内的物体被裁切掉
4. 在着色器中适当增加一个小的偏移
5. 利用depthRange来调整深度缓冲范围
6. 修改投影矩阵的第十位,增加一个小的偏移(http://note.youdao.com/noteshare?id=43a15cadb1afebb1b4ad24a4c159d1e0&sub=37ECF8DF031440D99B69D9CE60850F8A)
WebGL中深度碰撞方法总结的更多相关文章
- DRF框架中链表数据通过ModelSerializer深度查询方法汇总
DRF框架中链表数据通过ModelSerializer深度查询方法汇总 一.准备测试和理解准备 创建类 class Test1(models.Model): id = models.IntegerFi ...
- Day07_37_深度剖析集合中的contains()方法
深度剖析集合中的 contains()方法 contains()方法查找集合中是否包含某个元素 contains() 底层使用的是 equals()方法 当contains()方法拿到一个对象的时候, ...
- WebGL中图片多级处理(FrameBuffer)
在webgl的使用过程中,我们通常会想对texture进行多级处理并对其贴在表面显示 如对较精准的边缘检测,要先后使用灰度shader.模糊shader.边缘shader来进行处理,而每次的处理对象则 ...
- WebGL中的OpenGL着色器语言
在webgl中,调用了OpenGL-ES-2.0的API,而在OpenGL-ES专为嵌入式设备设计,其和其它设备一样,都是使用GLSL(GL Shading Language)来编写片段程序并执行于G ...
- jquery中的clone()方法使用
clone([Even[,deepEven]]) 描述: 克隆匹配的DOM元素并且选中这些克隆的副本. 在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用. 1:一个布尔值(true 或者 ...
- jQuery中的$.extend方法总结
原文见:jQuery.extend()函数详解 Jquery的扩展方法extend是我们在写插件的过程中常用的方法,但是经常容易搞不清楚以下两个写法的关系: 1.$.extend(dest,src1, ...
- ES6中Object.assign() 方法
ES6中Object.assign() 方法 1. 对象合并Object.assign 方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象上.如下代码演示: var targ ...
- Java 8 接口中的默认方法与静态方法
Java 8 接口中的默认方法与静态方法 1. 接口中的默认方法 允许接口中包含具有具体实现的方法,该方法称"默认方法",默认方法使用用 default 关键字修饰. public ...
- Html5 中获取镜像图像 - 解决 WebGL 中纹理倒置问题
Html5 中获取镜像图像 - 解决 WebGL 中纹理倒置问题 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致& ...
随机推荐
- spring boot单元测试之RestTemplate(一)
写代码重要,写好的代码准确无误,且符合预期那更是必不可少. spring boot内嵌了专门的单元测试模块——RestTemplate,保证了程序员可以对自己的代码进行及时的测试. 闲言少叙,直接上代 ...
- Application生命周期(一)
1.Application是什么? Application和Activity,Service一样,是android框架的一个系统组件,当android程序启动时系统会创建一个 application对 ...
- iOS开发(5):设备唯一标识与全局变量
这里记录两个iOS开发中经常用到的知识点,一个是唯一标识,一个是全局变量. (1)唯一标识 唯一标识一台设备(比如iPhone.iPad等)是一个基本的实现与业务上的需求,因为这个唯一标识在许多场景都 ...
- CSS3 入门级
从刚开始学习的选择器总共有十三种: id class 标签 子代 后代 交集 并集 通配符 伪类 结构 属性 相邻 兄弟 (全当复习,如果有用的话那就正好) div[name=zhang] 这是属性 ...
- K8s集群部署(二)------ Master节点部署
Master节点要部署三个服务:API Server.Scheduler.Controller Manager. apiserver提供集群管理的REST API接口,包括认证授权.数据校验以 及集群 ...
- 安装win7和linux [ubuntu14]双系统
想体验一把ubuntu18.10最新桌面版的快感,但是windows上面的数据又删除不得,所以百度了一下,win7和linux双系统的安装教程. 一.首先在win7上创建新的分区 https://ji ...
- fiddler无法抓取chrome浏览器请求的解决方案之关闭代理软件
最近安装fiddler后,按照通用设置后依然无法抓取到chrome的请求,经检查,我本地的chrome安装了代理管理的插件Switchy,无论选择直接连接还是选择使用代理连接,插件都会屏蔽fiddle ...
- kuangbin专题 专题二 搜索进阶 Nightmare Ⅱ HDU - 3085
题目链接:https://vjudge.net/problem/HDU-3085 题意:有两个鬼和两个人和墙,鬼先走,人再走,鬼每走过的地方都会复制一个新鬼, 但新鬼只能等待旧鬼走完一次行程之后,下一 ...
- Web自动化测试 三 ----- DOM对象和元素查找
一.DOM对象 DOM(Document Object Model文档对象模型):将HTML的各种元素映射为JS可访问的对象.HTML文档中的所有内容都是节点,这些东西在HTML中我们称为元素. 整个 ...
- Pandas Series 与 DataFrame 数据创建
>>> import pandas as pd >>> import numpy as np >>> print(np.__version__), ...
