angular之路由
一、核心问题
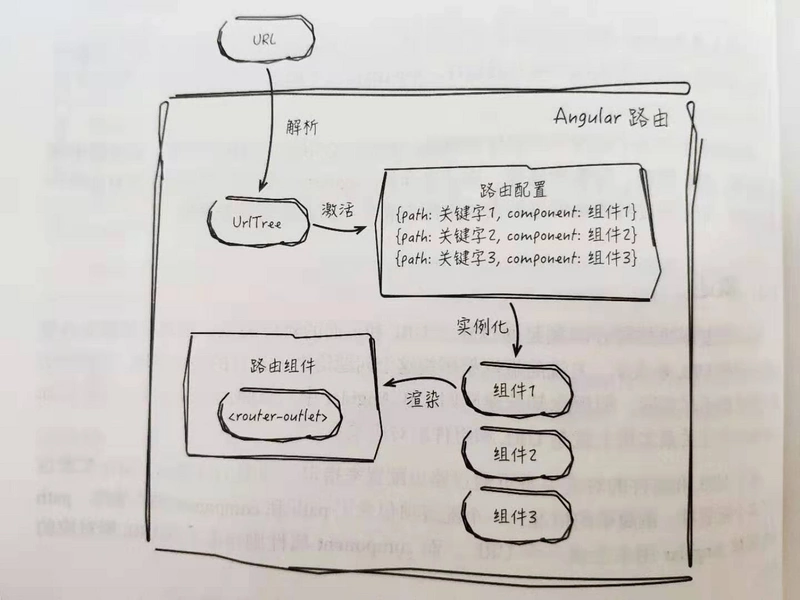
路由要解决的核心问题是通过建立url和页面之间的对应的关系,使不同的页面可以通过不用的url来展示。

- 首先,当用户在浏览器上输入URL后,Angular将获取该URL并将其解析生成一个UrlTree实例
- 其次,在路由配置中寻找并激活与UrlTree实例匹配的配置项
- 再次,为配置项中指定的组件创建实例
- 最后,将该组件渲染于路由组件的模板中<router-outlet>指令所在的位置
二、安装或者下载angular-route的包
- 通过npm或者cnpm安装,npm/cnpm install angular-route --save
- 引入这个包(route.js文件)
- 在自己的模块中添加ngRoute的依赖
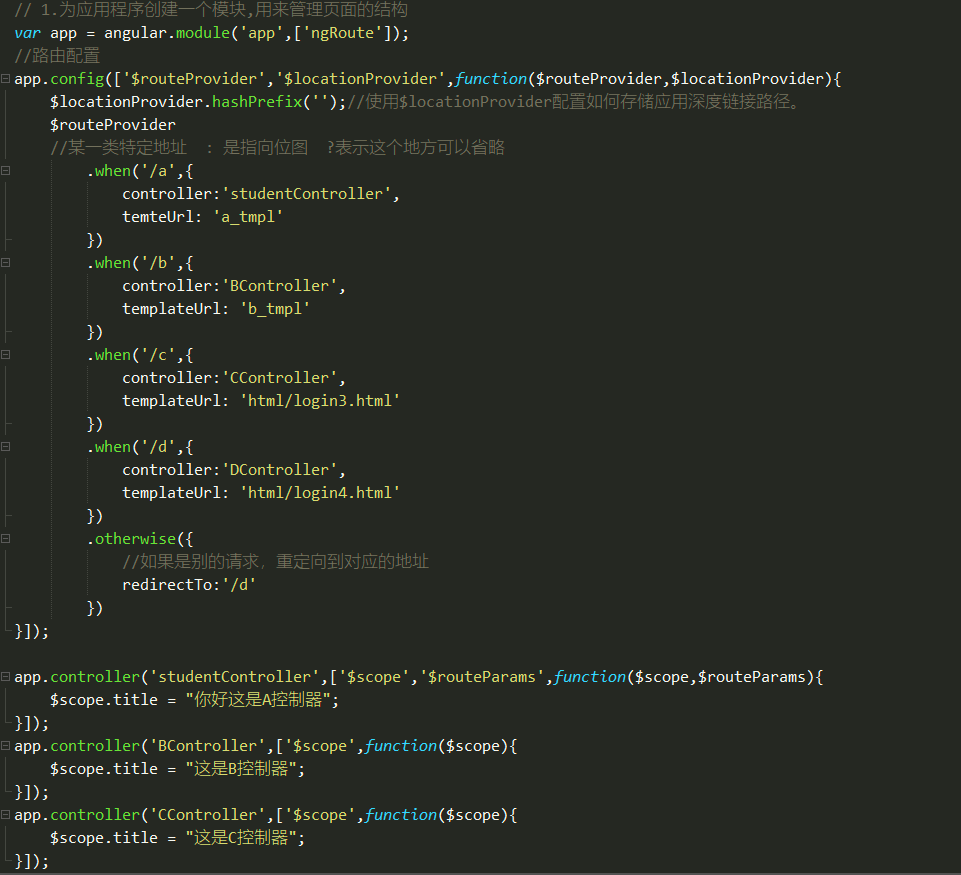
- 路由配置(配置路由规则),规则是指什么样的请求,找什么控制器,类似于[{url1:"",controller1}]
- 编写对应的视图和控制器
三、使用



angular之路由的更多相关文章
- Angular 4 路由介绍
Angular 4 路由 1. 创建工程 ng new router --routing 2. 创建home和product组件 ng g component home ng g component ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
- angular 之路由
1.用angular-cli建一个工程自带路由怎么做? 命令:ng new 项目名 --routing 2.怎么使用路由器和路由器的一些基本使用. //html页面 <a routerLink ...
- angular 前端路由不生效解决方案
angular 前端路由不生效解决方案 Intro 最近使用 Angular 为我的活动室预约项目开发一个前后端分离的客户端,在部署上遇到了一个问题,前端路由不生效,这里记录一下.本地开发正常,但是部 ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- angular的路由
AngularJS 路由允许我们通过不同的 URL 访问不同的内容. 通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA). 下面 ...
- angular中路由的实现(针对新手)
最近搜了一下网上的教程,看完总感觉有点糊涂,对于新手来说可能云里雾里,所以写一个最简单的路由来给大家做个指引. 首先当然需要准备angular,下载地址:https://angular.io/ 现在a ...
- 关于Iscroll.js 的滑动和Angular.js路由冲突问题
Iscroll主要应用于app移动端开发. 主要代码: window.onload=function(){ var myIscroll=new IScroll(".headerNav&quo ...
- 理解 angular 的路由功能
相信很多人使用angular 都是因为他路由功能而用的 深入理解ANGULARUI路由_UI-ROUTER 最近在用 ionic写个webapp 看到几个demo中路由有好几种,搞的有点晕,查下资料研 ...
- Angular动画——路由动画及高阶动画函数
一.路由动画 路由动画需要在host元数据中指定触发器.动画注意不要过多,否则适得其反. 内容优先,引导用户去注意到某个内容.动画只是辅助手段. 定义一个进场动画,一个离场动画. 因为进场动画和离场动 ...
随机推荐
- JS千分位格式化方法,以及多种方法性能比较
方法一字符串版 function toThousands(num) { var result = '', counter = 0; num = (num || 0).toString(); for ( ...
- Xshell配置公钥,免密码登陆
下面讲解如何通过xshell配置使用PubKey 来登录服务器,可以减少通过password登录的麻烦. 1.先到用户的家目录, cd ~ 2.执行ssh-keygen -t dsa(or rsa) ...
- Java中存储金额用什么数据类型
Java面试高频问题:你会用什么数据类型来存储金额? 如果这个时候你回答float,double那么恭喜你,又可以省出时间来准备别的公司的面试了,当面试官说float,和double不行的时候你可能还 ...
- Cycone IV的DDR2硬件设计前验证
打算使用Cyclone IV的FPGA挂DDR2,按照流程,先使用Quartus跑IP,跑引脚分配,综合OK了再设计硬件,这部分主要是DM和DQS信号比较头疼,研究了好久才找到方法. 在Intel官网 ...
- 原创 | 手摸手带您学会 Elasticsearch 单机、集群、插件安装(图文教程)
欢迎关注笔者的公众号: 小哈学Java, 每日推送 Java 领域干货文章,关注即免费无套路附送 100G 海量学习.面试资源哟!! 个人网站: https://www.exception.site/ ...
- android 之下拉刷新
一.概述 Android 下拉刷新几乎是每个应用都必带的功能, 并且现在下拉刷新第三方库也越来越多了,很方便就能实现该功能, 下面我介绍一下 自己常用的几个方法. 二.例子 第一种方式:就是集成Lis ...
- JSP实现系统登录
计算机通过统一资源定位符实现资源访问,URL:Uriform Resource Locator Tomcat服务器的目录结构 /bin:存放各种平台下用于启动和停止Tomcat的脚本文件 /conf: ...
- laravel中利用循环实现隔行换色
1.首先在你的路由文件定义好访问的路径 2. <!doctype html><html lang="en"><head> <meta ch ...
- TestNG(七)组测试
package com.course.testng.groups; import org.testng.annotations.AfterGroups; import org.testng.annot ...
- PTA A1009&A1010
第五天 A1009 Product of Polynomials (25 分) 题目内容 This time, you are supposed to find A×B where A and B a ...
