在chrome浏览器安装各种前端,后台插件
如果想要在chrome安装插件,首先得先有应用chrome的商城,但是默认情况下是没有应用商店;

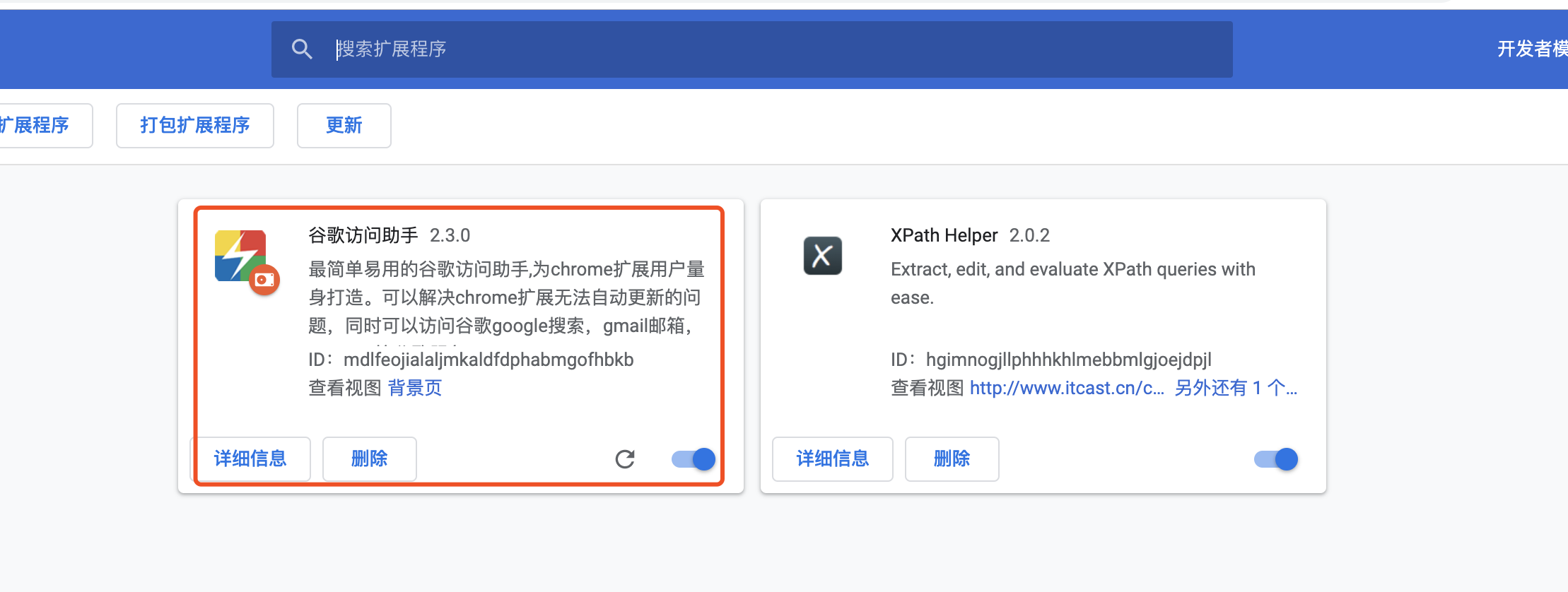
默认情况下下面这个界面是空白的,没有任何东西,第一步就先安装【谷歌访问助手】

安装步骤
第一步:
下载【下载谷歌访问助手插件压缩包】,我的是Mac版的,你们可以从网上down一份windows版本的
这个是mac版的谷歌访问助手压缩包链接
链接:https://pan.baidu.com/s/1PO90QcQMElaVjKwtRJSL7w 密码:f3r7
第二步:
mac需要使用zip版本的,不需要压缩,直接将后缀名改为zip;
然后使用终端解压zip文件:unzip 谷歌访问助手_v2.3.0.zip -d /Users/ranyihang/Downloads/文件夹名(最好直接解压到文件夹中,方便操作)
扩展--更多工具--扩展程序--家在已解压的扩展程序(将刚才的文件夹导入)

这样就可以了,按照说明进行免费激活就可以了,如果不激活可免费使用24小时
第三步:
重启浏览器,选择chrome商店,安装你想要的插件

安装chrome插件
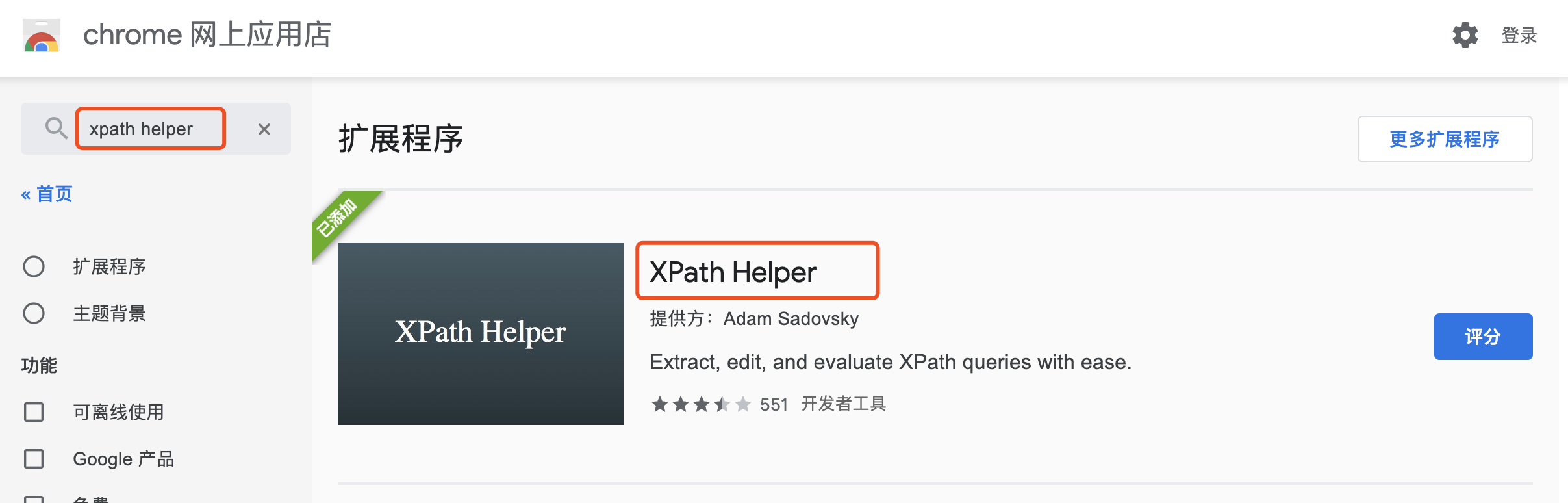
插件一:xpath helper chrome爬虫网页解析工具 Chrome插件
xpath 是一种结构化网页元素选择器,支持列表和单节点数据获取,他的好处可以支持规整网页数据抓取。
如果我们要查找某一个、或者某一块元素的xpath路径,可以按住shift,并移动到这一块中,上面的框就会显示这个元素的xpath路径,右边则会显示解析出的文本内容,并且我们可以自己改动xpath路径,程序也会自动的显示对应的位置;

下载完之后会在地址栏的后面显示一个❌的符号,每次使用点击该符号就可以了
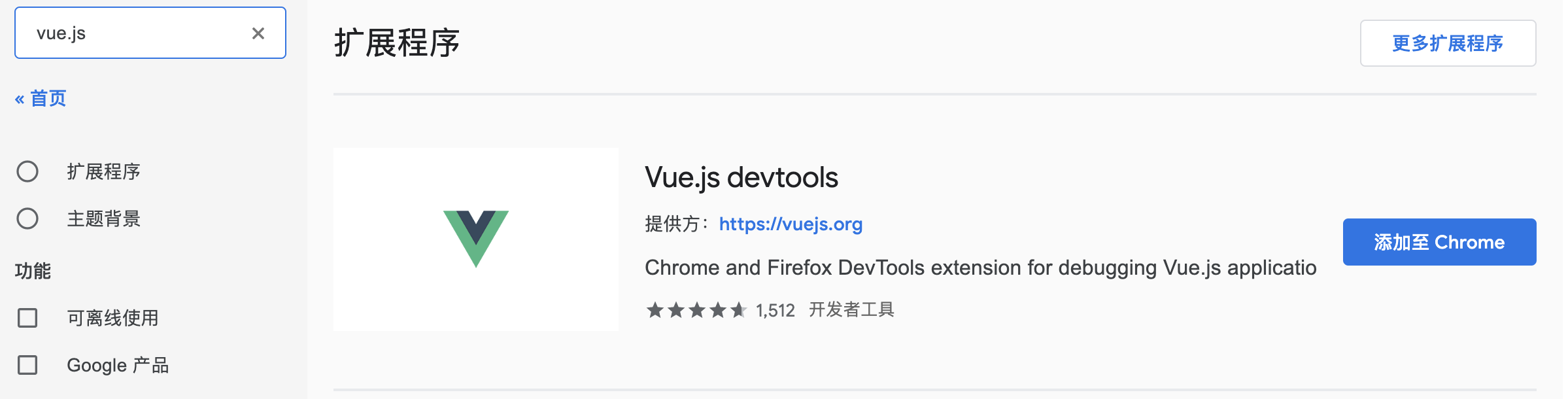
插件二:Vue.js devtools:调试vue.js应用的浏览器扩展 Chrome插件
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。

插件三:React开发者工具-React Developer Tools Chrome插件
React Developer Tools是一款由facebook开发的有用的Chrome 浏览器扩展,可以通过 Chrome Web存储获取。使用 Chrome Devtools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。添加react developer tools到chrome,是对chrome开发工具的React调试工具。React的开发工具是开源Chrome DevTools延伸反应的JavaScript库。它允许你检查React在Chrome开发者工具组件的层次结构(原名WebKit Web Inspector)。你会得到新的标签要求在你的Chrome DevTools反应。这表明你的根反应组件在页面渲染,以及他们最终渲染组件。

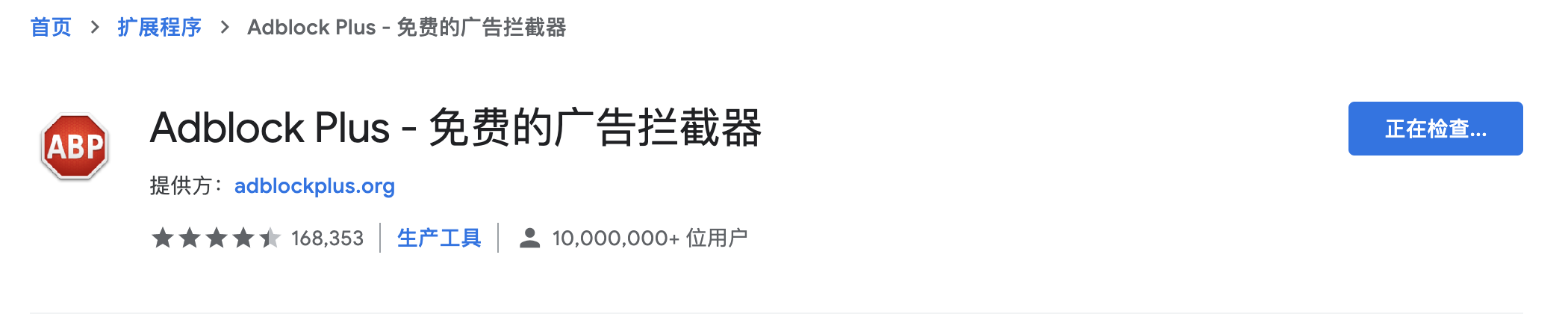
插件四:Adblock Plus Adblock Plus是一款能够智能屏蔽chrome浏览器中广告的插件。

下载完成之后会在地址栏的后面现实ABP的字样
插件五:JSONView:web开发格式化和高亮插件 Chrome插件
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。

其他插件会陆续更新,敬请关注....
在chrome浏览器安装各种前端,后台插件的更多相关文章
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- 手把手教你Chrome浏览器安装Postman(含下载云盘链接)【转载】
转载自:http://www.ljwit.com/archives/php/278.html 说明: Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.本文主要 ...
- chrome 浏览器安装 postman
chrome 浏览器安装 postman(插件下载见文章末尾) 1.安装方法 将下载的crx插件拖拽到chrome浏览器即可安装成功. 2.特殊情况 问题: chrome73版本后拖拽安装chrome ...
- webdriver高级应用- 禁止Chrome浏览器的PDF和Flash插件
#encoding=utf-8 from selenium import webdriver # 导入Options类 from selenium.webdriver.chrome.options i ...
- Chrome浏览器设置自动启用Flash插件
Chrome浏览器设置自动启用Flash插件 1.打开Chrome浏览器,输入chrome://flags/#run-all-flash-in-allow-mode,打开,找到Enable Eph ...
- chrome浏览器安装vue调试器vue-devtools
chrome浏览器安装vue调试器vue-devtools https://blog.csdn.net/zhangjnwei/article/details/76693053
- Chrome浏览器安装vue-devtools插件
插件功能:方便在浏览器调试vue代码 插件git地址:https://github.com/vuejs/vue-devtools 因为chrome要FQ,打不开,所以不能直接进去安装拓展程序,只能选择 ...
- chrome浏览器安装网页测试插件postman的图文介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具.今天给大家介绍的这款网页调试工具不仅可以 ...
- Google Chrome浏览器安装xpath helper插件
1. 图中桌面的两个2.0.2_0文件就是xpath helper插件. --------------------------------------------------------------- ...
随机推荐
- 【LeetCode】105#从前序与中序遍历序列构造二叉树
题目描述 根据一棵树的前序遍历与中序遍历构造二叉树. 注意: 你可以假设树中没有重复的元素. 例如,给出 前序遍历 preorder = [3,9,20,15,7] 中序遍历 inorder = [9 ...
- 013 turtle程序语法元素分析
目录 一.概述 二.库引用与import 2.1 库引用 2.2 使用from和import保留字共同完成库引用 2.3 两种库引用方法比较 2.4 使用import和as保留字共同完成库引用 三.t ...
- Linux系统卡死后紧急处理
前言:Linux系统卡死了的情况有很多,最常见的是系统负载过高导致的.还可以运行内存耗用极大的程序(如虚拟机),也会迅速提升系统负载.注意:不能再试图依赖任何图形界面的东西,如 Gnome的系统监视器 ...
- 松软科技课堂:SQL--UNIQUE约束
SQL UNIQUE 约束(文章来源:松软科技-www.sysoft.net.cn-) UNIQUE 约束唯一标识数据库表中的每条记录. UNIQUE 和 PRIMARY KEY 约束均为列或列集合提 ...
- php tp5 composer
## php tp5 composer安装tp5.1需要先去装个Apache或者Nginx,再装个php环境.一般Windows可以直接使用xmapp.然后tp5好像python的django啊... ...
- 教你用java统计目录下所有文档的词频
本文是统计目录下所有文档的词频top10,非单个文档,包含中文和英文. 直接上代码: package com.huawei.wordcount; import java.io.BufferedRead ...
- [Algorithm] Hashing for search
Hashing Process 关于hash本身,解决冲突是一个小重点,如下图. 代码实现分析 —— 定义HashTable类 一.数据结构 def __init__(self): self.size ...
- Java图片处理:ico格式转 PNG/JPG等格式
一. 什么是ico图标? ico是一种图标格式,大量应用于网站,各个软件的logo或图标展示. 我们在进入某个网站或网页,它们上方标题左侧各自都带有logo图标. 这就是favicon.ico图标,它 ...
- UnicodeDecodeError: 'gbk' codec can't decode byte 0xb0 in position 279: illegal multibyte sequence
with open(r'E:\yy\mysql.txt') as wk: print(wk.readlines()) Traceback (most recent call last): File & ...
- Spring常犯的十大错误,你踩过吗?
1.错误一:太过关注底层 我们正在解决这个常见错误,是因为 "非我所创" 综合症在软件开发领域很是常见.症状包括经常重写一些常见的代码,很多开发人员都有这种症状. 虽然理解特定库的 ...
