【带着canvas去流浪(14)】Three.js中凹浮雕模型的生成方式

示例代码托管在:http://www.github.com/dashnowords/blogs
博客园地址:《大史住在大前端》原创博文目录
华为云社区地址:【你要的前端打怪升级指南】
浮雕模型,简单地说就是在木板上刻字时所形成的效果,如果把字的部分都剔除掉,就得到一个凹浮雕模型,如果把字以外的部分都剔除掉,就得到一个凸浮雕模型。本文分别对利用Three.js在Web环境中生成凹浮雕模型时的几种策略进行讲解。
一. 方案1:ThreeBSP.js或ThreeCSG.js扩展库
在众多技术博客里,提及最多的就是上述两个库,它们声称是Three.js的扩展库,用来对模型进行实体布尔操作。
But!不要用!不要用!不要用!
查看github的仓库就可以发现,这两个库早在N年前已经停止维护,完全是没有保障的。而笔者亲测后发现除了官方提供的示例外,它们连最基本的立方体挖孔都无法做到,按照官方示例的写法最终只得到了下面的模型,而笔者原本的期望是在大立方体上挖出一个小立方体凹槽,字体模型就更不用提了。

二. 方案2:平面镂空模型拉伸
由于期望实现的凹浮雕模型并不算复杂,可以换一种实现思路,先在平面上生成一个矩形,然后从其中去掉字体的形状,最后再将剩余的部分拉伸成几何体,当然如果期望的浮雕模型并没有完全穿过毛坯模型时,还需要使用一个额外的立方体来补全剩余的部分。
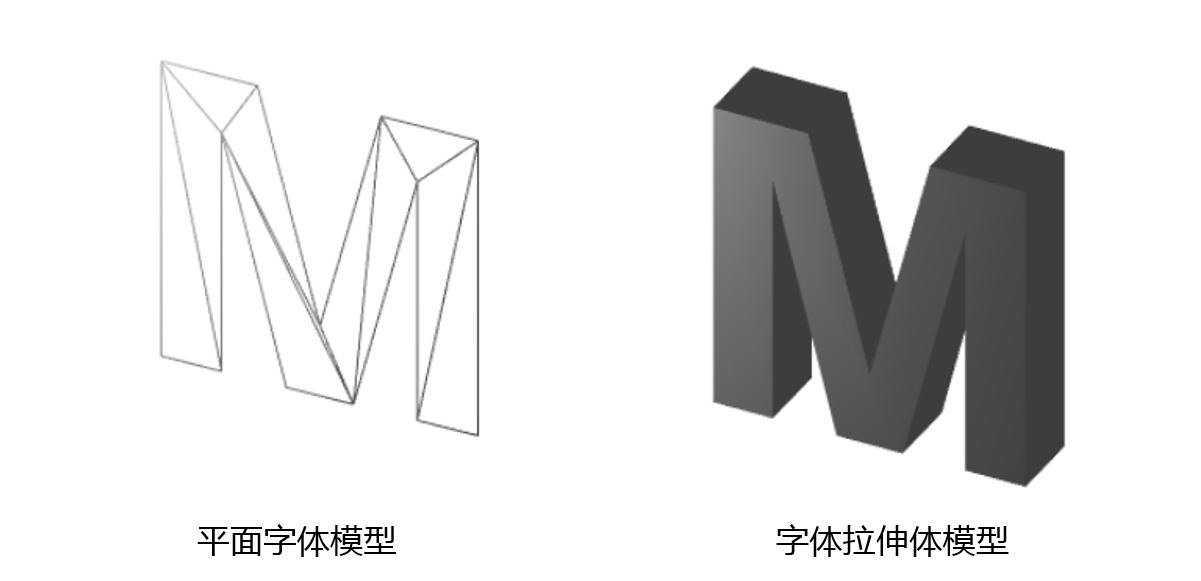
字体文件的加载是异步的,当完成加载后,就可以获得字体对象,将它传入下面的函数来生成一个大小为40的M字符,它本质上是一个shape实例,将其作为参数就可以生成拉伸体模型:

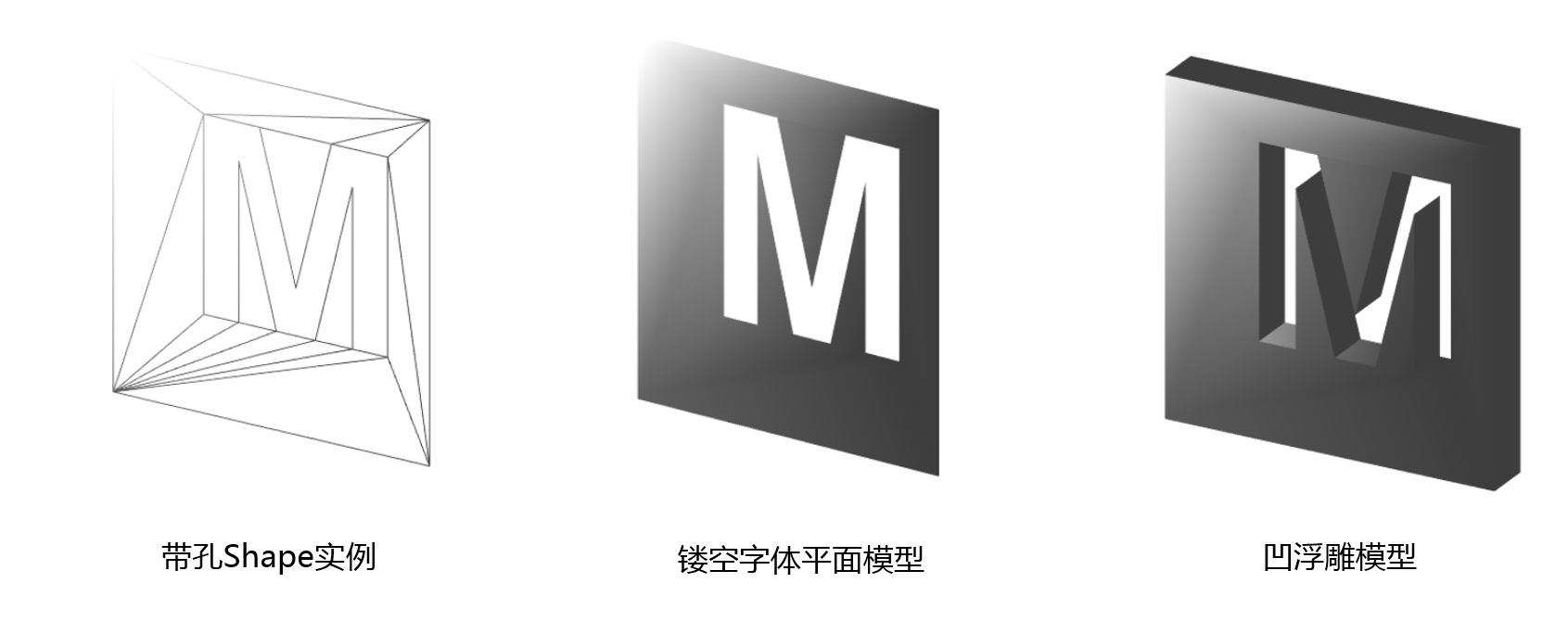
所有的shape实例都有holes属性,顾名思义它就是用来在封闭的平面图形上进行挖孔操作的,正好符合凹浮雕模型的制作需求,我们只需要生成一个尺寸略大于字体模型包围盒的矩形,然后将字体模型的数据填入包围盒shape实例的holes数组中,Three.js就可以自动将其识别为孔:

关键代码如下所示(完整示例可在附件或文章开头的github仓库中获取):
/*在平面上生成镂空字体*/
function calcShape(font) {
fontShape = font.generateShapes('M',40);
boxShape = new THREE.Shape();
boxShape.moveTo(-20,-20);
boxShape.lineTo(50,-20);
boxShape.lineTo(50,50);
boxShape.lineTo(-20,50);
boxShape.lineTo(-20,-20);
boxShape.holes.push(fontShape[0]);
return boxShape;
}
/*生成拉伸体*/
textGeometry = new THREE.ExtrudeGeometry(calcShape(font), {
depth:10,
bevelEnabled: false,
curveSegments: 4
});
对于更为复杂的模型,这种方式仍然显得不够直观。
三. 方案3:Cinema 4D建模后输出模型文件
Three.js这种基于编程的建模方式并不够直观,面对复杂模型时,通用的解决办法是使用三维建模软件进行模型构建,然后导出Three.js能够识别的模型文件,使用加载器载入后再对模型进行微调,Three.js为数十种通用的三维模型文件都提供了加载器,本节以C4D为例演示基本的实现过程,如果你它的基本使用方法还不清楚,可以在【慕课网】上找到免费的使用教程。
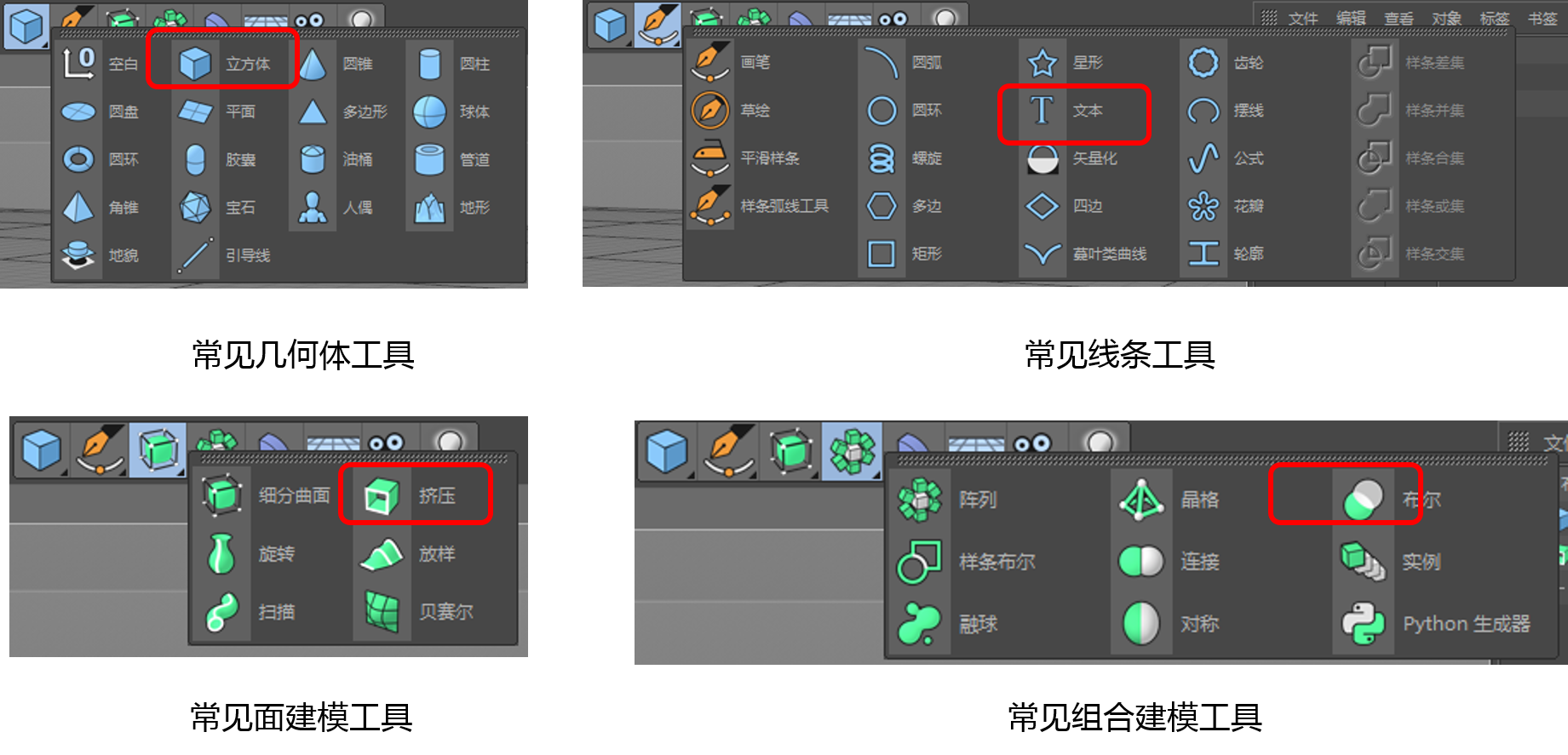
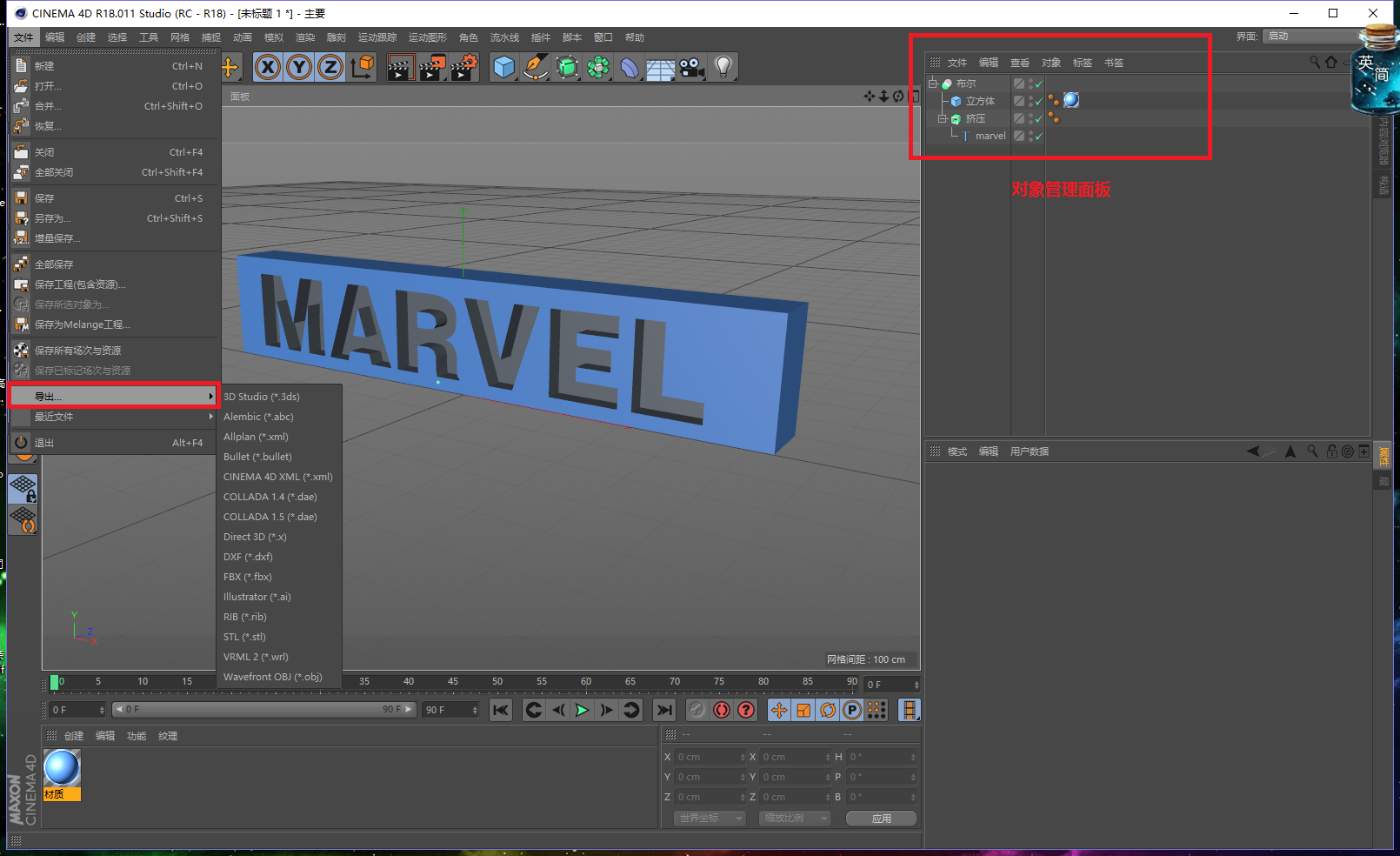
C4D的主界面如下所示,建模的主要工具主要在图中红框标记的部分:

在图标上长按左键就可以看到每个大类详细的功能:

本例中恰好每个大类均用到一个功能(上图中红框标记的功能),立方体功能生成立体包围盒毛坯模型,文本功能生成需要雕刻的文字,使用挤压功能生成一个拉伸体对象后,在界面右侧的对象管理面板中将“文本模型”拖放到挤压文字上,就可以得到一个基于文本形状的拉伸体,最后生成一个实体布尔模型,在对象管理面板中将立方体和挤压体依次拖放到对象名布尔这两个字上,它们就会成为布尔运算的成员,在布尔模型的配置中将操作类型选择为A减B,就可以得到凹浮雕模型了。建模的通用思路就像是函数式编程,先指定操作,再传入数据。

Three.js官方建议的模型格式为*.gltf格式,想要在C4D中直接导出这种格式需要安装相应的插件(GLTF格式工具仓库)。本例中我们采用另一种方式来实现,先在“文件”菜单中选择“导出”得到模型文件,本例中以*.obj扩展名为例。如果添加了表面材质,生成obj数据的同时还会带有一个同名的mtl文件(Material Template Library),它携带着obj几何体表面的材质信息,接下来使用命令行工具obj2gltf(npm上可以直接搜出来)对导出的文件进行格式转换,最后只需要将生成的marvel.gltf文件利用Three.js提供的GLTFLoader加载器导入到网页中即可,相关代码如下:
// instantiate a loader
var loader = new THREE.GLTFLoader();
// load a resource
loader.load(
// resource URL
'assets/marvel.gltf',
// called when resource is loaded
function (event) {
console.log(event);
event.scene.scale.set(0.2,0.2,0.2);
scene.add(event.scene);
render();
},
// called when loading is in progresses
function (xhr) {
console.log((xhr.loaded / xhr.total * 100) + '% loaded');
},
// called when loading has errors
function (error) {
console.log('An error happened');
}
);
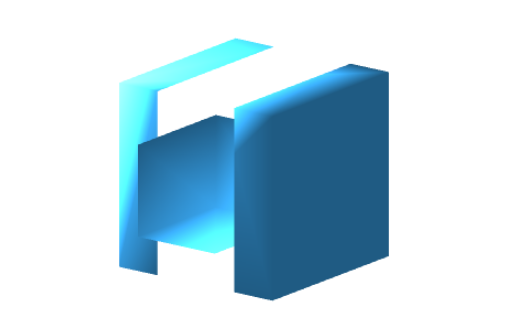
可以看到网页中加载的模型既包含了凹浮雕模型,也包含了我们在建模软件中添加的蓝色材质(途中的亮蓝色区域是点光源照射的效果)。

本节的示例Demo可在文章开头的github仓库中获取到,如果觉得对你有用,可以在仓库帮我点个星星~
【带着canvas去流浪(14)】Three.js中凹浮雕模型的生成方式的更多相关文章
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 【带着canvas去流浪(11)】Three.js入门学习笔记
目录 一. 资料推荐及建议 二. Three.js中的基本概念 三.重点笔记 四.补充示例 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址: ...
- 【带着canvas去流浪(13)】用Three.js制作简易的MARVEL片头动画(下)
目录 一. 模型的制作 1.1 生成字体模型 1.2 多表面贴图 二. 镜头及动画 三. 大作业总结 示例代码托管在:http://www.github.com/dashnowords/blogs 博 ...
- 【带着canvas去流浪(12)】用Three.js制作简易的MARVEL片头动画(上)
目录 一. 大作业说明 二.基本思路 三.视频纹理表面修复--UV映射 3.1 问题描述 3.2 纹理贴图的基本原理-UV映射 3.3 关键示例代码 四.小结 示例代码托管在:http://www.g ...
- 【带着canvas去流浪(15)】threejs fundamentals翻译系列1-scene graph
示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文目录 华为云社区地址:[你要的前端打怪升级指南] 目录 ...
- 【带着canvas去流浪(5)】绘制K线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文 ...
- 带着canvas去流浪系列之九 粒子动画【华为云技术分享】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/devcloud/article/detai ...
- 带着canvas去流浪系列之五 绘制K线图
[摘要] 用canvas原生API实现百度Echarts 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
随机推荐
- Appium+Python API相关知识了解
首先,要先了解,官方Appium API // https://testerhome.com/topics/3144 刚开始的时候,没有看官方API,然后在网上瞎找学习资料,发现python相关的很少 ...
- c语言推箱子 扫雷项目
推箱子 两关的推箱子用到一个三维数组 用到的图片数据如下 https://pan.baidu.com/s/1IDE4GQLo46cxNywDqwxmlQ 密码:jdel 代码如下: #include& ...
- 迁移桌面程序到MS Store(10)——在Windows S Mode运行
首先简单介绍Windows 10 S Mode,Windows在该模式下,只能跑MS Store里的软件,不能通过其他方式安装.好处是安全有保障,杜绝一切国产流氓软件.就像iOS一样,APP进商店都需 ...
- Linux搭建nginx负载均衡(两台服务器之间)
负载均衡种类 第一种:通过硬件负载解决,常见的有NetScaler.F5.Radware和Array等商用的负载均衡器,价格比较昂贵 第二种:通过软件负载解决,常见的软件有LVS.Nginx.apac ...
- [python]变量和赋值
1. python的变量名以字母开头,包含字母.数字.下划线. 2. python是动态类型语言,即不需要预先声明变量的类型.变量的类型和值在赋值的时候被初始化. 变量赋值通过等号来执行. 代码: c ...
- P1073 最优贸易 建立分层图 + spfa
P1073 最优贸易:https://www.luogu.org/problemnew/show/P1073 题意: 有n个城市,每个城市对A商品有不同的定价,问从1号城市走到n号城市可以最多赚多少差 ...
- HDU - 5128The E-pang Palace+暴力枚举,计算几何
第一次写计算几何,ac,感动. 不过感觉自己的代码还可以美化一下. 传送门:http://acm.hdu.edu.cn/showproblem.php?pid=5128 题意: 在一个坐标系中,有n个 ...
- SDU暑期集训排位(2)
A. Art solved by sdcgvhgj 3min 签到 B. Biology solved by sdcgvhgj 85min 暴力 C - Computer Science solved ...
- HDU 6430 Problem E. TeaTree(虚树)
Problem E. TeaTree Problem Description Recently, TeaTree acquire new knoledge gcd (Greatest Common D ...
- 牛客网暑期ACM多校训练营(第三场) E Sort String 哈希处理字符串(模板)
链接:https://www.nowcoder.com/acm/contest/141/E来源:牛客网 Eddy likes to play with string which is a sequen ...
